SEO
更新日2024年09月27日
公開日2022年10月11日
テクニカルSEOとは?コンテンツSEOとの違いやメリット、具体的な施策、新設サイトこそすべきこと
テクニカルSEOは、SEOの「土台」ともいえる施策です。
なぜなら、クローラーがサイトのクロールをしやすいよう、サイト環境を整えること。
そして、インデックスが確実にされるようにすること。
これら検索結果への表示において重要な「二つの要素」がかかわる施策だからです。
この記事では、Webサイト運営者や担当者向けに、テクニカルSEOの基礎を人に説明できるレベルになれるよう、わかりやすく解説していきたいと思います。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
コンテンツSEOとは?メリットや成功事例、始め方・進め方を解説
テクニカルSEOとは

テクニカルSEOとは、Webサイト本体に対して行われる「技術的なSEO施策」です。
テクニカルSEOの施策は、大きく2種類に分けられます。
- 検索エンジンのため
(クロールやインデックスをしやすくする、など) - ユーザーのため
(ページ速度を早くする、スマホで見やすいようにする、など)
ちなみに、優先順位が高いのは【1】の方です。
つまり、サイトの中身を「検索エンジン」と「ユーザー」に対して「良いもの」になるよう、整えてあげるのが「テクニカルSEOを行う主な目的」といえるでしょう。
「テクニカルSEO」は、ほかのSEO対策のなかでも、とくに優先して行いたいSEOです。

その理由は、クロールとインデックスがかかわる部分だから。
あらためて「クロールとインデックスとは何か」を復習しつつ、なぜ「テクニカルSEOを優先すべきなのか」についてお話ししたいと思います。
「クロール」との関係性
まずは、サイトを作ってから、検索結果に表示されるまでの、大まかな流れを見てみましょう。
サイトが検索結果に表示されるまでの流れは次のとおりです。
SEO対策とは?初心者にも分かりやすく上位表示の基本的なやり方を解説
サイトの存在を認識するのは「クローラー」というプログラムです。(通称「Google bot」「スパイダー」「ロボット」という)
クローラーの仕事は、サイトのソースコードを読むこと。
コードを読むことではじめて、サイトを認識できます。
ソースコードとは、次のようなものを指します。

画像には、複雑な文字列が並んでいますが、これがクローラーの言語です。
「<img>」や「<title>」など、一つひとつの文字に「役割」があります。
「ここにある『○○』という文字は、タイトルなのか。」
「このテキストは、太字なんだね。」
「画像が4枚。横にスライドするのか。了解。」
いうなれば、このようなイメージでしょうか。
ページ内のソースコードを読み、認知した(=クロールした)クローラーは「リンクを通り」別のページへと向かって同じことを繰り返します。
つまり、リンクがないページをクローラーがクロールすることはできません。
扉がない家には入れないのと一緒です。
逆に、認識してほしくないページ(たとえばサイトを作り変えている途中など)があれば、クロールをはじく方法もあります。
ここでまず一つ目の、テクニカルSEOの出番というわけです。
まず、クローラーに来てもらうこと。
クロールが、サイトを回遊しやすい構造にすること。
場合によっては、クロールをはじく設定すること。
クローラーが正しくサイトを認識しているか、確認すること。
いずれも、テクニカルSEOで行えます。
クローラーとは?意味や仕組み、巡回を促す対策、拒否する方法をわかりやすく解説
「インデックス」との関係性
クローラーは、クロールしたページの情報をコピーしてインデックスを行います。
インデックスとは「索引」という意味もあるように、Googleが所有するデータベースに情報を分類して保管すること。
インデックスが終われば、検索順位にページ(サイト)が表示されます。
(厳密にいうと、インデックスされたコピーページを表示している)
ただし「質が極端に低いコンテンツ」や「問題のあるサイト」。
「何らかのエラー(リンク先の間違い、サーバーの問題など)」を起こしているサイトは、インデックスされません。
ここで、二つ目のテクニカルSEOの出番です。
もしインデックスが「いつまでもされない」場合。
インデックスの有無や、エラーの原因を探ることができます。
SEO対策とは?初心者にも分かりやすく上位表示の基本的なやり方を解説
テクニカルSEOとコンテンツSEOの違い
(依頼内容や技術者の必要性など)

テクニカルSEOの重要性がわかったうえで、同じく重要なコンテンツSEOとの違いを考えてみましょう。
両者には、以下の違いがあります。
| テクニカルSEO | コンテンツSEO | |
| 目的 | 検索エンジンとユーザビリティを 考慮したサイト構築のために行う | ユーザーに適したコンテンツを 作るために行う |
| ターゲット | 検索エンジンのための施策が多い (ユーザーに直接関係のない施策もある) | ユーザーのための施策 |
| 技術者の 必要性 | 施策による (施策によっては、ツールで誰でもできるものと プログラミング技術・知識が必要なものがある) | とくになし (専用のツールと方法さえわかれば 誰でもできる) |
| 作業量 | 施策による (ツールですぐ終わるものもあれば、 開発が必要なものもある) | 多い (とくに、はじめに行うメインキーワードで 出したキーワードの整理) |
| 主な施策 | ・クロールエラーの対応 ・インデックスの確認 ・サイトマップの送信 ・ページ速度の対応 など多岐にわたる | ・キーワード選定(調査) ・検索意図の推測 ・コンテンツの内容を考える(構成作成) |
コンテンツSEOとは?メリットや成功事例、始め方・進め方を解説
「目的」の違い
テクニカルSEOはすでにお話ししたとおり、検索エンジンに適したサイト構築とユーザビリティ向上を目的として行う施策です。
一方、コンテンツSEOは、ユーザーに適したコンテンツを提供するために「どのようなコンテンツを作るべきか」に重きをおいた施策といえます。
「ターゲット」の違い
テクニカルSEOもコンテンツSEOも、考え方によってはいずれもユーザーのためになる施策です。
ただ、テクニカルSEOのなかには、直接ユーザーにかかわらない施策も多いといえます。
たとえば、クロールに制限がかかる「クロールバジェット」(のちほど解説)の問題は、クロールがされないという問題はあるものの、それ自体がユーザーに影響を及ぼすことはありません。
一方、コンテンツSEOは、直接ユーザーにかかわるものです。
質の低いコンテンツはユーザーのためにならず、当然順位を下げられます。
そのため、上位表示をするには、ターゲットとなる「ユーザーの満足するコンテンツ」がなにかを考えなくてはなりません。
テクニカルSEOは、検索エンジンに向けた施策がある一方で、コンテンツSEOはユーザーを中心とした施策がほとんどです。
「技術者の必要性」の違い
テクニカルSEOの施策にはさまざまなものがありますが、施策によっては技術者が必要なケースがあります。
技術者とはつまり、プログラミング(とくにコーディング)技術のある人物です。
テクニカルSEOを行うのは「バックエンドエンジニア」や「フロントエンドエンジニア」といった、プログラミング知識のある「技術者」の方が、効率がよいといえます。
施策によっては、技術者ではない人でもできるものもありますが、それもごく一部。
一方コンテンツSEOは、やり方さえ覚えれば「特別な技術は必要ありません」。
ただし「考える」作業が多いので「発想力」や「連想力」がある人は、やや有利かもしれません。
なお、テクニカルSEOを実施する場合、技術者が必要ですが、社内で抱えるか外部リソースを活用するか迷ってしまうことも多いはず。
そのような場合、システムエンジニアリングサービスを手掛けるエージェントグロー社の「SESと自社開発、受託開発はどのような特徴がある?初心者におすすめの形態も解説」という記事も参考にすると良いでしょう。
「作業量」の違い
ただ、メインキーワードによっては「1,000個以上」という膨大なキーワードを相手にするため、とにかく時間がかかります。
キーワードの意図が不明瞭な場合は、さらに一つひとつ調査をしたり、思考をめぐらせたり、というのも時間がかかる理由といえるでしょう。
キーワード選定の例は次のとおりです。

一方テクニカルSEOは、一つの作業に対して「やること」が明確なため、一つひとつの作業量という意味では、コンテンツSEOより少ないと感じます。
もちろん、気をつけたいのが「作業量が少ない=簡単な仕事」ではありません。
テクニカルSEOは「専門的な分野」です。
施策によっては、作業量がコンテンツSEOと同じくらい、増えるものもあります。
また、わかりづらいソースコード(俗にいう「スパゲッティコード」)であったり、そのせいでエラーが重なり複合的な問題に発展していたり、テクニカルSEOを担当する方が来たばかりで環境に慣れていなかったりというケースでは、作業量が倍以上にかかると思ってよいでしょう。
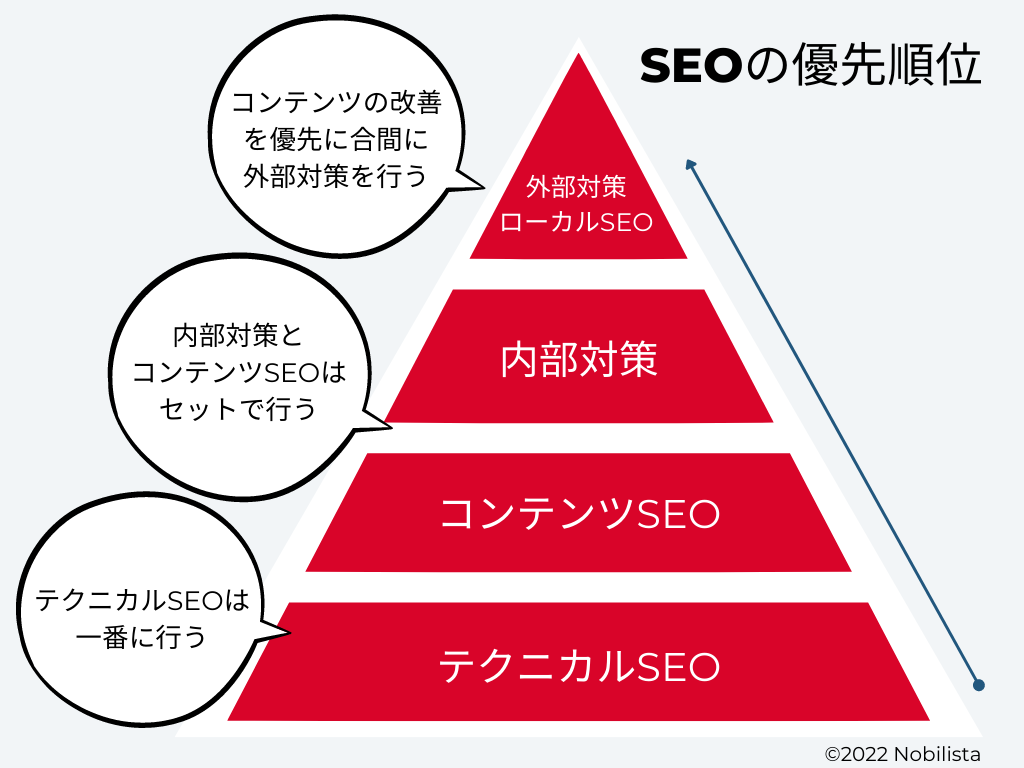
テクニカルSEOに適したサイトとは

テクニカルSEOのなかでも、クロールとインデックスにかかわる施策は、すべてのWebサイトにおいて優先的に行いたいものです。
でなければ、すでにお話したとおり、どれほどすばらしいコンテンツを作っても、意味がありません。
ただ、それ以外の施策(主に「ユーザビリティ」の部分)については、サイトによって、若干その優先順位が変わってきます。
もちろん、同時進行が一番良いのは、いうまでもありません。
「コンテンツSEO」と比較して、考えてみましょう。
情報メディアやブログは「コンテンツSEO」優先
たとえば、情報メディアやブログ、アフィリエイトサイトといったコンテンツの質が重視されるサイトでは「コンテンツSEO」を優先します。
もともとコンテンツの質は、順位を決める重要な要因です。
実際 Google も、コンテンツの重要性について、たびたび言及しています。
◎興味深く有益なサイトにする
引用:検索エンジン最適化(SEO)スターター ガイド
人を引きつける有益なコンテンツを作成すれば、このガイドで取り上げている他のどの要因よりもウェブサイトに影響を与える可能性があります。
また、コンテンツの質は、他サイトと差が開く部分でもあります。
実質、検索エンジンはサイト同士のコンテンツの質を判断して、順位をつけているといってもよいでしょう。
つまり、記事をはじめとした「コンテンツ」がユーザーの目的といえるサイトは、質を高めることができるコンテンツSEOを優先することで、検索順位への効果が一番期待できるというわけです。
ECサイトは「テクニカルSEO」優先
一方、ECサイトのように「商品の画像があって」「詳細情報があって」と、決まった型のあるページを更新するサイトは、コンテンツの質よりも使いやすさや快適性といった「ユーザビリティ」を改善する方が、ユーザーの満足度を上げることにつながります。
つまりページスピードの改善やページ間の移動がしやすいサイト構造にするといった、テクニカルSEOを優先する方が、ユーザーの満足度も上がり、検索順位への影響も高いといえるでしょう。
ちなみに、最近ではECサイトを構築する際に、Shopifyなどのプラットフォームを利用するケースが増えています。
もし、Shopify等のプラットフォームをご利用中でしたら、「Shopifyで出来るSEO対策|SEOの基本やメリット・デメリット、アプリも紹介(外部サイト)」の記事も参考になりますので、ぜひ見てみてください。
SEOに強いECサイトの作り方とは?通販サイトで商品ページを検索上位表示させるためにやるべきこと
これからサイトを作るなら「テクニカルSEO」
サイトをこれから作るという方はテクニカルSEOの知識をかならず入れておきましょう。
なぜなら、テクニカルSEOのなかには、サイトの構築段階で行った方が効率のよい施策が多くあるからです。
たとえば、記事数が増えてきたので、カテゴリページを作って分けたいと思ったとします。
しかし、記事が増えたあとにこの作業を行うのは、多少のリスクが伴います。
というのも、URLが変わるからです。
【変更前の例】https://co.nobilista.com/ja/column/what-is-seo/
【変更後の例】https://co.nobilista.com/ja/column/seo/what-is-seo/
※「/SEO/」が増えており「SEO」というカテゴリにある記事になったのがわかる
もちろん、URLをただ書き換えるだけなら簡単です。
ただ、検索エンジンの順位(評価)は「URL」に紐づいています。
そのため、ただ書き換えると、検索エンジンからの評価もまっさらになり新規のページとして扱われます。
そうならないために行いたいのが「リダイレクト」です。
リダイレクトとは、指定のURLに来たら、別の指定したURLに自動で飛ぶようにする仕組みをいいます。
リダイレクトの例(「http:」を「https:」にリダイレクト)
通常のURL(https:)の「s」を取って(http:)検索し、自動で「https:」になればリダイレクトができている証拠。



しかし、リダイレクトも一歩間違えると、評価を失うリスクがあるのは変わりません。
このように、URLが変わるなどのサイトの骨子や土台にかかわる施策は、サイトをオープンする前のリスクが低いときに行うのが、断然安心といえます。
また、ページ速度が遅いのを改善したい場合。
原因が「容量の大きい画像を使っている」というサイトは多いものです。
そのため、圧縮した画像に変更をしたいところですが、コンテンツが多すぎる場合、それがいかに大変かは想像できると思います。
リスクと効率を考えて、テクニカルSEOの知識は早い段階で入れておくことをおすすめします。
301リダイレクトとは?設定方法・確認方法やSEOとの関係、.htaccessの書き方を解説
テクニカルSEOのメリット

テクニカルSEOをほかのSEO対策と比べた場合。
「どのようなメリット」があるのか、考えてみましょう。
- ほぼ確実に「成果が出る」
- 効果が安定している
ほぼ確実に「成果が出る」
実のところ、基礎的なテクニカルSEOのやり方は、Google自身が公式ガイドで解説をしています。
つまり、その施策を行えば「ほぼ確実に成果が出る」といわれているようなものだと思いませんか。
一方で、ほかのSEO対策については、かならず成果が得られるというわけではありません。
場合によっては、順位が下がってしまった、なんてことも。
その点で、テクニカルSEOは「やれば成果が出る」可能性の高いSEOだといえます。
効果が安定している
一度テクニカルSEOを行えば、その効果は半永久的に続きます。
そのほかの、たとえばコンテンツSEOであれば、アルゴリズムのアップデートによって順位の基準が変わるため、今まで上位だったページが急に下位になることも。
だからこそ、リソースがあるのなら、率先してテクニカルSEOは進めるべきです。
Googleアルゴリズムとは?仕組みやランキング要因、アップデートの歴史を解説
テクニカルSEOのデメリット

テクニカルSEOの「デメリット」についても考えてみます。
- 専門的な部分が多く、理解が難しい
- 施策によっては技術者が必要
専門的な部分が多く理解が難しい
試しに Google が提供しているガイドラインの『robots.txt ファイルを作成する』というページを見てみてください。
「ホスティング ?」
「サイトのルートに配置?」
「ファイルパス?」
最初の数行を読んだだけでも、すでに複雑で、難しいと感じる方は多いと思います。
このように、プログラミングにかかわる知識がないと、効率的に作業できないというのがテクニカルSEOの一つ目のデメリットです。
バックエンドエンジニアなど「技術者」が必要
テクニカルSEOは、技術がない人でもできる施策と、技術者がいないとできない施策があるという話はすでにしました。
つまり、技術者がいない場合、外部に依頼しなくてはなりません。
その分「コストがかかる」という点もまた、テクニカルSEOのデメリットです。
SEO対策・コンサル会社おすすめ10社を比較!費用相場や選び方、悪質業者の特徴を解説
テクニカルSEOの施策の種類と進め方

「テクニカルSEO」の施策には、どのようなものがあるのでしょうか。
テクニカルSEOの「主な施策」を紹介します。
- インデックスとクロールエラーの確認
- サイトマップの送信
- クロールバジェット(クロールの割り当て)
- クロールやインデックスの制御(robots.txtやnoindex タグ)
- 「重複コンテンツ」と「正規化」
- 構造化データの作成(スキーマ マークアップ)
- シンプルなサイト構造と少ない階層
- 「パンくずリスト」の設定
- 「カスタム404 ページ」の設定
- 「nofollow」などのリンク設定
- 「モバイルフレンドリー」のための施策
- 多言語サイトで使いたい「hreflang」タグ
- 「ユーザビリティ」にかかわる各種施策
インデックスとクロールエラーの確認
数か月たっても、なかなか検索結果に表示されない、という方はクロールとインデックスが適切にできているかを確認しましょう。
インデックスやクロールの様子を確認する方法は、いくつかあります。
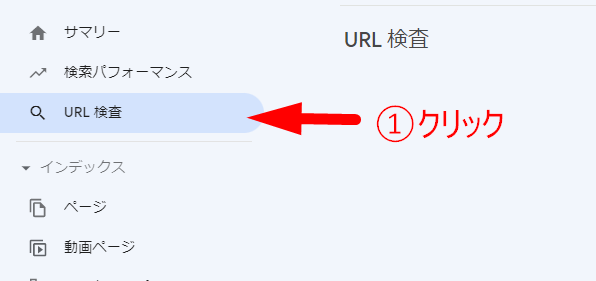
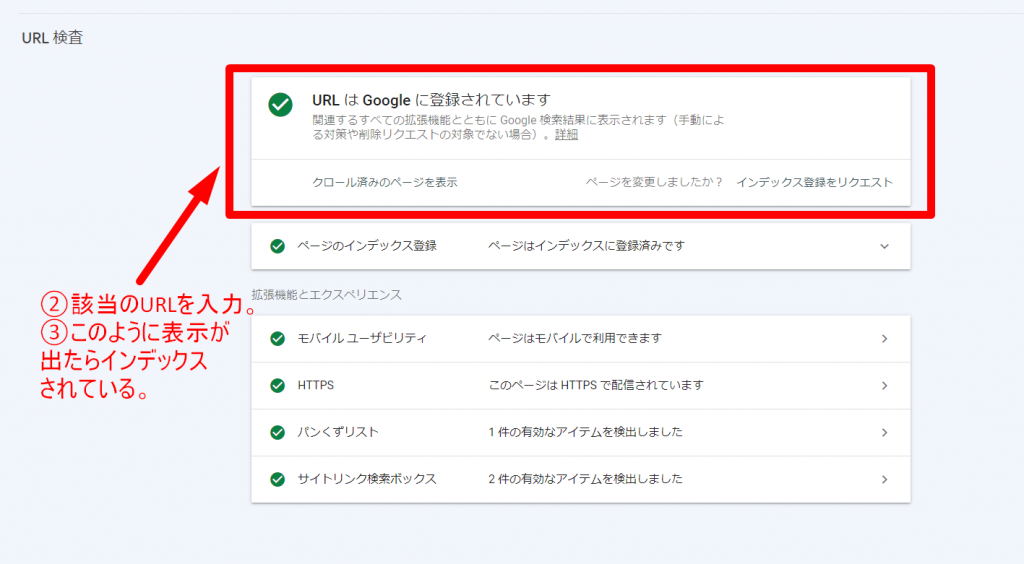
もっとも簡単なのは、Googleが出している「Google Search Console」というツールの「URL検査」を使う方法です。


インデックスとは?SEOとの関係や確認方法、登録方法を解説
サイトマップの送信
この施策をおすすめするサイトは次のとおりです。
- 新設サイト(外部からのリンクがない=SNSでの告知や他サイトからのリンクがない)
- 大規模サイト
- 複雑な構造のサイト
- 画像や動画などメディアを挿入したコンテンツが多い
- Googleニュースに表示されているサイト
サイトマップとは、サイトの「地図」や「構造図」のようなものです。
そのため、サイトマップを送信するとはつまり「検索エンジンのために、自サイトの地図を送ること」と表現できるでしょう。
サイトマップを送信することで、クローラーは効率的にサイトを巡回できます。
ただ必要なページがインデックスされていたり、ページ同士が内部リンクなどを通して、しっかりクロールできる状態であれば、心配する必要はありません。
ただし、サイトを立ち上げたばかりや、大規模サイトや画像や動画が豊富なサイトは、クロールが望みどおり巡回してくれないこともあります。
その場合は、必要に応じて、サイトマップを送信してみましょう。
サイトマップには「XML」や「テキスト」といった、いくつかの形式があります。
形式を選んだら「自動」または「手動」でサイトマップを生成。
「robots.txt ファイルに追加」または「サーチコンソールで送信」して完了です。
Googleサーチコンソールでサイトマップ登録・送信方法とは?エラーの解消や確認方法、更新方法も解説
クロールバジェット(クロールの割り当て)
この施策をおすすめするサイトは次のとおりです。
- 大規模サイト
- パラメーターによって自動生成をするサイト
まずクローラーは、無限にクロールをしてくれるわけではありません。
そして、世界中の膨大なサイトを毎日クロールする役割上、そして検索するユーザーが快適にサイトへ接続できるようにするために、Googleは一度に行うクロール数やその頻度を制限しています。
ただ、ほとんどのサイトは、クロールの割り当てを心配する必要はありません。
気にする必要があるのは、数万以上のページを持つ大規模なサイト。
または、大量にリダイレクトなどを行い、クロールするページが多いサイトに限ります。
ちなみに「クロールバジェット(割当量)」は俗称で、Googleの公式では「クロールの割り当て」といわれています。
主な対処法は、クロールが不要なページを「robots.txt」で伝えることです。
ほかにも、
- ページ速度の改善
- 内部リンクを適切に設置
- サイトの構造(階層)をわかりやすくする
などが効果的な対策とされています。
robots.txtの書き方と設定方法|実際の使用ケースや記述例も紹介
クロールやインデックスの制御(「robots.txt」と「noindex タグ」)
この施策をおすすめするサイトは次のとおりです。
- サーバーに重い負荷のかかっているサイト
- クロールバジェットの心配のある大規模サイト
- 重要度が低いページがある
- 重複ページがある
「robots.txt(ロボットテキスト)」ファイルとは、サイトのどこにクローラーがアクセスしてよいかを記した「指示書」のようなものです。
先ほど紹介したクロールバジェットの問題や、クロールが不要なページ(重要でないページ、重複ページ)に対して使います。
クロールが不要なページとは、たとえばこちら。
- ログイン画面
- 管理画面
- テストページ
注意したいのが「robots.txt」はインデックスさせない(検索結果へ表示しない)ために使うものではないということ。
たとえば、クロールを制御したいページのリンクが、外部のサイトに貼られていた場合。
外部リンクから来たクローラーが、インデックスをしてしまう可能性は大いにあります。
そのため、検索結果へ表示したくないページは「noindexタグ」を使いましょう。
noindexタグを使用すれば、クロールはされますが、インデックスをされることはありません。
robots.txtもnoindexタグも、やろうと思えば「技術者でなくてもできる施策」です。
もちろん、知識が無い分の労力とリスクはあります。
そのため、安全と効率を考えるのなら、技術者に対応してもらうようにしましょう。
くわしい方法は、以下を確認してください。
参照:Google「robots.txt ファイルを作成する」
参照:Google「noindex を使用して検索インデックス登録をブロックする」
robots.txtの書き方と設定方法|実際の使用ケースや記述例も紹介
「重複コンテンツ」と「正規化」
この施策をおすすめするサイトは次のとおりです。
- 内容の似たページがある
- ページ数の多いECサイト
- サイト内検索ができるサイト
- 同じページに複数のURLでアクセスできるサイト
- PCサイトとモバイルサイトが別々にあるサイト
「重複コンテンツ」とはその名のとおり、内容が似通っているページです。
また、同じページに複数のURLでアクセスできるものも、このように呼びます。
重複コンテンツは、検索順位に影響するため、適切に対処しましょう。
たとえば、内容が重複している記事は、検索意図も同じであることがほとんどです。
つまり、記事同士が同じキーワードで上位表示しようと、争う可能性があります。
基本的に自然検索において、同じサイトの似た記事が上位を独占することはありません。
検索エンジンも混乱し、どちらかを表示したりしなかったりがくり返され、流入数が分散された結果、どちらの順位も低いということがほとんど。
また、被リンクを受けたときに、評価が分散される問題もあります。

ただ、このような意図しない重複コンテンツは普通にあることです。
たとえば、ECサイトの場合。
サイズごとや色ごとにページを分けているECサイトは、内容が一部違うだけで見た目はほとんど同じページです。
そのため、まずは自サイトに重複コンテンツがないかを確認してみましょう。
そして、もし重複コンテンツが見つかったら正規化をおすすめします。
正規化とは、検索エンジンにどのURLを正規ページとするか、指示すること。
正規化には「canonical タグ」や.htaccessファイルの設定を行う「301リダイレクト」と複数の方法があるため、適したものを選びましょう。
くわしくは、以下を参照してください。
参照:重複しているページの適切な正規 URL を Google が選択できるようにする
重複コンテンツを避ける方法とは?判定基準や原因別の対策方法、SEOへの影響を解説
構造化データの作成(スキーマ マークアップ)
はじめにクローラーは、特殊な言語でサイトを把握しているという話をしました。
しかし、サイトのすべてを正確に把握しているわけではありません。
認識はしても、その情報に「どのような意味があるのか」まではわからないのです。
それを解決するのが、構造化タグを使った「構造化データ」。
構造化の特徴は、検索エンジンが情報をより正確に理解できることで、検索結果の表示をより効果的なものにしてくれることです。
これを「リッチスニペット」と言います。
リッチスニペットの例は次のとおりです。

現在Googleは、この構造化タグの種類を増やしており、いかに力を入れているかがわかります。
こちらは技術者が必要となる施策ですが、その分他サイトとの差別化にもつながるため、ぜひ積極的に行うことをおすすめします。
構造化データとは?SEOに影響のある種類一覧やマークアップ支援ツール、テストツールを紹介
シンプルなサイト構造と少ない階層
シンプルなサイト構造は、クロールがしやすいというメリットがあるのはもちろん、ユーザビリティの向上にもおすすめです。
数十回クリックしなければ、たどり着かないページがあったり。
トップページから行けないページが多かったり。
すべてのページが組織図のように整っていなく、複雑な状態であったり。
これでは、クローラーにもユーザーにも「やさしくないサイト」といえます。
理想は、基本的なページであれば、すべてトップページから「3~4クリック以内」で移動できるようにすること。
そして、ページをテーマ別に分類(カテゴライズ)することです。
記事などのコンテンツが今後増えていくのであれば、カテゴリページを事前に用意しておきましょう。
「パンくずリスト」の設定
パンくずリストは、今見ているページの階層を伝える内部リンクです。

ユーザーにはもちろん、パンくずも内部リンクのため、クローラーがサイトを回遊する際に役立ちます。
パンくずリストとは?作り方や種類、設置するSEO上のメリットを解説
「カスタム404 ページ」の設定
無効なURLや間違ったURLを入力した際に出る「404ページ」。
ユーザーが行きたいページに導けるよう、ユーザビリティを意識した「カスタム404ページ」の設定をおすすめします。


ちなみに、最後の404ページは「クロネコヤマト」のものです。
カスタム404ページは、個性が出る部分でもあります。
クロネコヤマトの「404ページ」では、公式キャラクターである「クロネコ」を探すゲームが突如始まりました。(右上がカウントダウン、そして意外と難易度が高い)
探しているページが見つからないというのは、ユーザーにとってなかなかのストレスです。
ユーモアのある404ページを構築することで、ストレスを和らげる効果を加えたクロネコヤマトの例は、まさにユーザーファーストの最たる例といえるでしょう。
404エラー(Not Found)の意味とは?エラーの原因や解決方法、対処方法を解説
「nofollow」などのリンク設定
他サイトのリンクを自サイトに貼るという行為は、自サイトの一部評価を別のサイトに与えるという行為でもあります。
評価を与えたくないけれど、リンクを貼りたいというケースはあるでしょう。
そのときに使いたいのが「nofollow属性」です。
たとえば、スパム行為をくり返すサイトについて注意喚起がしたいという場合、nofollow属性を使ったリンクを貼れば、URLを載せてもそのスパムサイトに評価が流れることはありません。
また、他サイトのコメント欄を使って、評価を上げようとするスパムを防ぐために、自サイトのコメント欄で発するリンクをすべて「nofollow 属性のリンク」になるよう設定するといったことも可能。
トラブルに巻き込まれないためにも、自サイトに合ったリンク設定を事前に把握しておきましょう。
nofollow属性とは?SEO上の役割や使い方、記述・設定方法を解説
「モバイルフレンドリー」のための施策
現在、検索で使われるデバイスのほとんどが「モバイル(スマホ)」だといわれています。
その流れをくんだGoogleは、スマホサイトを基準に評価を行う「モバイルファーストインデックス(MFI)」を導入。
結果、スマホでの見やすさや使いやすさといった「モバイルフレンドリー」が、SEOにおいて注目されるようになりました。
自サイトがモバイルフレンドリーかどうかを確認するには「Google モバイルフレンドリー テスト」というツールを使いましょう。
モバイルフレンドリーかどうかだけでなく、改善点も提案してくれます。
「モバイルフレンドリー」のための主な施策はこちら。
- レスポンシブデザイン
- アンプ(AMP)
- 画像の最適化(サイズや容量などの調整)
- ページスピード
- フォントサイズの最適化
- ボタンの配置
モバイルファーストインデックス(MFI)とは?SEOへの影響や対策・確認方法、完全移行した理由をわかりやすく解説
多言語サイトで使いたい「hreflang」タグ
Amazonをはじめて利用したときのことを覚えている人は少ないと思います。
ただ、おそらくはじめから「日本語ページ」が開いたのではないでしょうか。
海外ブランドの日本語対応サイトを開いても、まず日本語が出るのは「hreflangタグ」のおかげです。
たとえば「hreflang=fr」というタグを設置することで、フランスのIPアドレスからアクセスがあると、フランス語ページが自動で表示されるよう、検索エンジン側が考慮してくれます。
自サイトが複数の言語を扱うサイトであれば、ユーザビリティを考慮して「hreflangタグ」を設置しましょう。
参照:ページのローカライズ版について Google に知らせる
「ユーザビリティ」にかかわる施策
ユーザビリティは、コンテンツの質に比べて優先度が低いと思われがちです。
しかし、最低限のユーザビリティを満たさなければユーザーは離れていきます。
ユーザーへの影響は、検索順位への影響。
ときにはコンテンツよりも影響が出るかもしれないことを、覚えておきましょう。
基礎的なユーザビリティ改善例は次のとおりです。
- 表示速度の改善(「Page Speed Insight」の利用)
- SSL化(「https:」の設定)
- 画像の最適化(リサイズ、圧縮などによる軽量化、「Lazy Load」の利用)
- ユーザビリティの参考になる「Core Web Vitals(コア ウェブ バイタル)」の活用
常時SSL化(https)はSEOに効果あり!SEOとの関係性やSSL化されていないサイトがどうなるのか解説
テクニカルSEO推進に役立つSEOツール

最後に、テクニカルSEOで役立つ「おすすめのSEOツール」を紹介します。
いずれも「無料」。
また「Googleが提供しているツール」なので、信頼できるものばかりです。
- Google Search Console(サーチコンソール)
- Page Speed Insight(ページ スピード インサイト)
- Google モバイルフレンドリー テスト
【無料】Google Search Console(サーチコンソール)

Googleが無料で提供しているツール「Google Search Console(サーチ コンソール)」。
サイトの所定の位置に、HTMLタグを設置することで使えます。
テクニカルSEOで「サーチコンソール」を使う場面は次のとおりです。
- インデックスしているかどうかの確認
- クローラーが来ているかの確認
- サイトマップの送信
- ペナルティ関連の連絡
Googleサーチコンソールとは?できることや使い方、登録方法・設定方法を解説
【無料】Page Speed Insight(ページ スピード インサイト)

「Page Speed Insight(ページ スピード インサイト)」も、無料のテクニカルSEOツールとして有名。
主に、PCとスマホの「ページスピード(クリックしてから、ページが完全に見られる状態になるまでの早さ)」を数値化してくれます。
また、どこが改善できるかも提案してくれるので、何をすればよいかが明確。
100点満点にする必要はありませんが、評価スコアがあまりにも低い場合は、気にすることをおすすめします。
【無料】Google モバイルフレンドリー テスト

テクニカルSEO施策の一つ「スマホ表示に適しているかどうか」を確認するのなら「Google モバイルフレンドリー テスト」がおすすめです。
モバイルフレンドリーかどうかだけでなく、前回のクロールがいつされたか、そしてどのようにスマホで表示されているかなども「モバイルフレンドリーテスト」でわかります。
モバイルフレンドリーとは?対応方法やチェック用テストツール、SEOとの関係を解説















