SEO
公開日2023年2月24日
更新日2023年08月31日
noindexタグとは?設定方法やSEOへの影響、実装ページの確認方法を解説
サイトを運営していると、ときに検索結果に表示する必要がないページが出てきます。
その際に利用するのが「noindexタグ」です。
noindexタグとは、検索エンジンが特定のページをインデックスしないように指示するタグのことです。
検索結果に表示したくない低品質なページや重複しているページにnoindexタグを設定することで、サイト全体の評価を下げるリスクを防げます。
noindexタグの設定はSEOへも大きな影響を与えるため、サイト運営者は正しいnoindexタグの設定方法を理解しておく必要があります。
この記事では、noindexタグの設定方法や確認方法、SEOへ与える影響、noindexタグ利用時の注意点を解説します。
似た意味の言葉である「nofollow」や「robots.txt」との違いについても併せて解説するので、ぜひ最後までご覧ください。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
robots.txtの書き方と設定方法|実際の使用ケースや記述例も紹介
noindexタグとは

noindexタグとは、検索エンジンが特定のページをインデックスしないように指示するHTMLメタタグです。
そもそも検索エンジンは、以下の流れでWebページを検索結果に表示しています。
- クローラーが巡回し、Weサイトの中身を確認する(クロール)
- Webページがインデックスされる
- Googleのアルゴリズムにより検索順位が決定する
noindexタグは、ステップ2の「インデックス」を回避するために使用します。
つまり、noindexタグを使うことでインデックスが回避されるため、その後の順位付けも行われず、検索結果に表示させないように設定できるのです。
noindexタグは検索順位に大きく影響するため、SEO対策の中でも重要視されている施策の一つです。
なお、ステップ1の「クロール」を避けたい場合は、robots.txtを設定します。
ただ、集客するためにWebサイトを運営しているのにも関わらず、検索結果に表示させない意味はあるのか、疑問に思っている方もいるでしょう。
noindexタグを使用する目的については、次の章で詳しく解説します。
robots.txtの書き方と設定方法|実際の使用ケースや記述例も紹介
noindexタグの使用目的
noindexタグは、サイト全体の評価を下げないために使用するのが一般的です。
Googleなどの検索エンジンは、日々世界中のサイトをクロールして、インデックスを行っています。
そして、その結果からサイト全体の評価を決めて、検索結果に反映する作業を続けています。
もしサイト内に質の高くないコンテンツがあると、このページが検索エンジンにインデックスされることで、サイト全体の評価を下げてしまう可能性が高いです。
そのため、SEOで評価を下げる可能性があるページがインデックスされることを、事前に防ぐ必要があります。
noindexタグを使い、質の低いコンテンツがインデックスされることを回避すれば、サイト全体の評価悪化を防げるのです。
インデックスとは?SEOとの関係や確認方法、登録方法を解説
noindexとnofollowの違い
noindexと似た言葉で「nofollow」があります。
noindexとnofollowは、サイトのSEO評価を下げないために用いるメタタグという点は共通しています。
- noindex:
検索エンジンにページをインデックスさせないためのタグ - nofollow:
検索エンジンのクローラーにリンクを辿らせないためのタグ
ただ、以下のような違いがあります。
| noindex | nofollow | |
| インデックス登録 | しない | する |
| ページ内のリンク | 辿る | 辿らない |
noindexは検索エンジンに対してインデックス登録はさせないですが、ページ内のリンクは辿っても良いという指示です。
一方、nofollowはインデックス登録はしても良いですが、ページ内のリンクは辿らせないという指示になります。
nofollow属性とは?SEO上の役割や使い方、記述・設定方法を解説
noindexとrobots.txtの違い
robots.txtもnoindexに似たものですが、意味が異なります。
noindexはインデックスを禁止するためのタグであるのに対して、robots.txtはクロールを制限するためのタグです。
| noindex | robots.txt | |
| 用途 | 検索結果に表示したくないページを インデックスさせない | クロールの制限 |
| クロール | する | しない |
| インデックス | 残らない | 残る |
インデックスからページを削除したい場合や検索結果に表示しないようにしたい場合はnoindex、クロール自体したくない場合はrobots.txtを使います。
ちなみに、noindexとrobots.txtを併用しないようにご注意ください。
robots.txtの書き方と設定方法|実際の使用ケースや記述例も紹介
noindexタグ設置によるSEOへの影響

noindexタグを適切に設置することは、SEO対策にも効果的です。
前述したとおり、サイト内に低品質なコンテンツや重複コンテンツがあると、サイト全体の評価が悪くなり、SEOでも評価されづらくなってしまいます。
しかし、低品質なコンテンツや重複コンテンツにnoindexタグを設置しておけば、そのページがインデックスされなくなります。
その結果、そのページはSEOの評価対象外になり、SEO上のマイナス評価を防ぐことができるのです。
(場合によっては、canonicalタグを利用した方が良いケースもありますが、ここでは割愛させていただきます。)
その他の高品質なコンテンツだけがインデックスされれば、SEO評価も上がりやすく、検索エンジンで上位表示される可能性も高まります。
ただ、その他のコンテンツも低品質だと、当然SEOでの評価も上がりません。
noindexタグはあくまでマイナスの評価を防ぐためのものであり、noindexタグを使用したからといって、必ずSEO評価が上がることはないのでご注意ください。
重複コンテンツを避ける方法とは?判定基準や原因別の対策方法、SEOへの影響を解説
noindexタグの実装方法

ここでは、noindexタグの実装方法をご紹介します。
- HTMLに記述する方法
- WordPress利用する方法
それぞれ順番に見ていきましょう。
HTMLに記述する方法
noindexタグを設定する最も一般的なやり方は、ページを構成するHTMLにタグを記述する方法です。
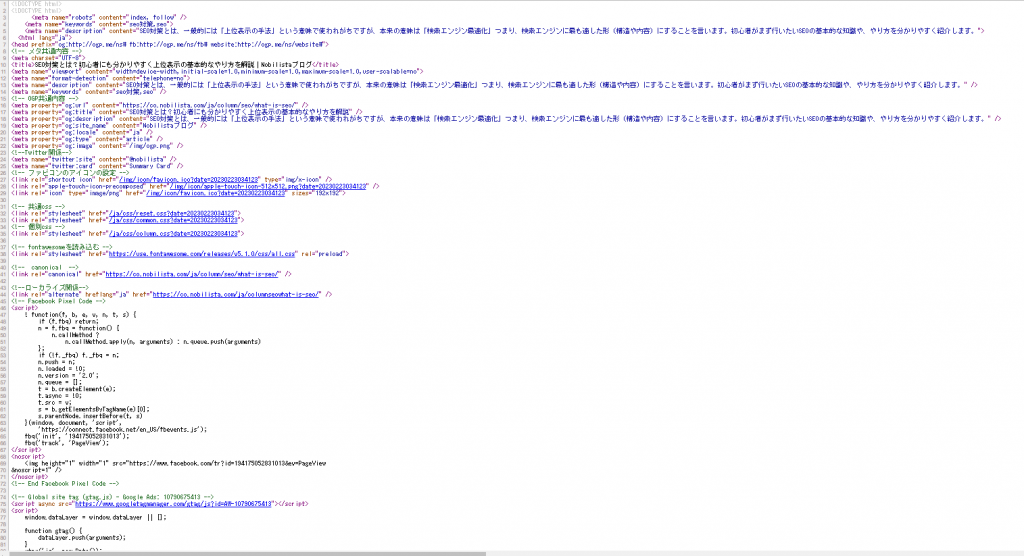
HTML中の<header>…</header>に、以下のメタタグを記述すれば、そのページにnoindexタグが設定されます。
<meta name=”robots” content=”noindex”>
また、GoogleやYahoo!など特定の検索エンジンを対象に、noindexタグを設定することも可能です。
その際は「name属性」の値を変更します。
例えば、Googleの検索エンジンに対してのみnoindexタグを設定したい場合は、以下のように記述します。
<meta name=”googlebot” content=”noindex” />
nome属性を「bingbot」に変更すればBingに対する指示、「yahoobot」に変更すればYahooに対する指示になります。
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
WordPressを利用する方法
WorsPressでサイトを運営している場合は、WordPressの管理画面からnoindexタグの設定が可能です。
サイトの全ページに対してnoindexタグを設定するなら、以下の手順でnoindexタグが設定できます。
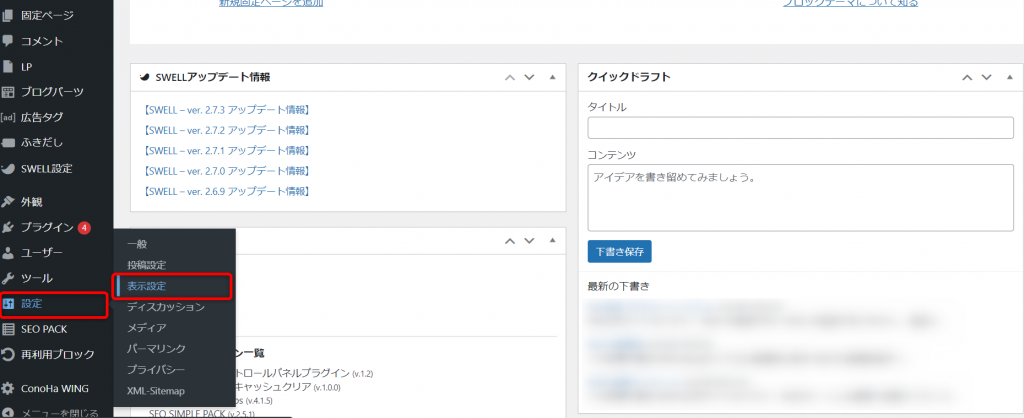
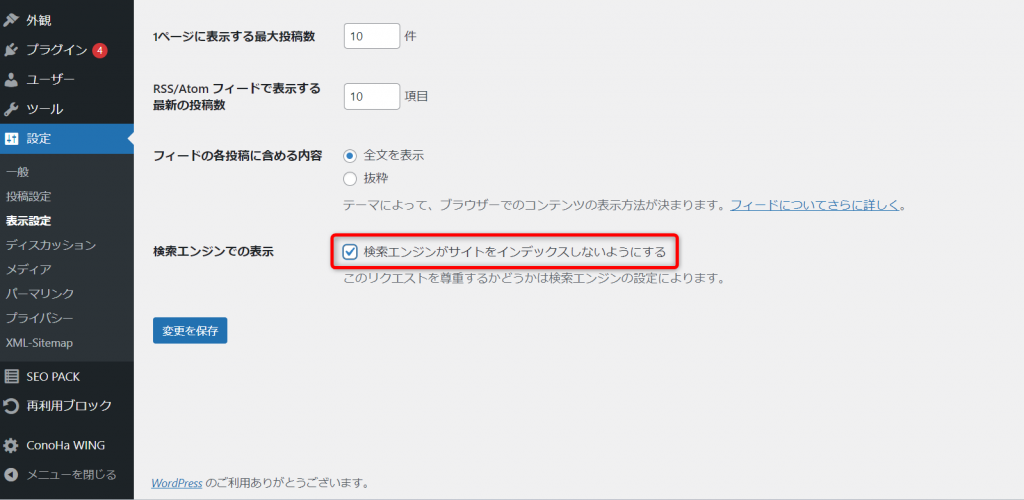
1.設定→表示設定を選択

2.「検索エンジンがサイトをインデックスしないようにする」にチェックを入れる

最後に「変更を保存」をクリックすれば、noindexタグの設定が完了です。
ページごとにnoindexタグを設定する場合は、WordPressのプラグインを利用します。
「All in One SEO Pack」や「Yoast SEO」というプラグインを使えば、簡単にnoindexタグを設定できます。
上記2つのプラグインはnoindexタグの設定だけでなく、SEO対策全般に便利なプラグインなので、SEO対策をしたい方にはおすすめです。
なお、noindexタグの設定はサイト全体ではなく、ページごとに個別で設定するのが望ましいので、ぜひプラグインを導入してnoindexタグを設定しましょう。
WordPressのSEO対策設定のやり方とは?初心者向けにプラグインや投稿設定を方法を解説
noindexタグを使用するケースやページの例

ここでは、noindexタグを使用するケースやページの例をご紹介します。
- コピーコンテンツ
- 重複コンテンツ
- 低品質なページ
- 検索流入が必要ないページ
- あえてインデックスさせたくないページ
順番に詳しく見ていきましょう。
コピーコンテンツ
他サイトからコピーした(引用した)コンテンツが含まれるページには、noindexタグを設定します。
コピーコンテンツはGoogleから質の低いページと判断され、SEOでもマイナス評価につながるからです。
まずは、そもそもコピーコンテンツがサイトに必要なのかを検討する必要があります。
コピー元の他サイトへの外部リンクでも目的が達成できるなら、外部リンクの設置がおすすめです。
コピーコンテンツが必要な場合は、そのページにnoindexタグを設置すればサイト全体の評価悪化を防げます。
重複コンテンツ
内容が被っているコンテンツが同じサイト内に複数ある場合は、noindexタグを設置しましょう。
全く同じ内容でなくても、多くの部分が重複しているコンテンツも同様です。
サイト内に内容が重複しているコンテンツがあると、検索エンジンの評価が分散してしまい、Googleに質の低いサイトと判断されてしまいます。
重複コンテンツが存在する場合は、まずその必要性を考えて、不要なら削除しましょう。
必要な場合でも、内部リンクなどで繋げられないかを検討して、重複コンテンツを作らない工夫が大切です。
どちらのコンテンツも必要だと判断した場合は、noindexタグを使用して、検索エンジンにインデックスされるページを限定しましょう。
(場合によっては、canonicalタグを利用した方が良いこともあります。)
重複コンテンツを避ける方法とは?判定基準や原因別の対策方法、SEOへの影響を解説
低品質なページ
低品質だと判断したページにもnoindexタグを使用しましょう。
Googleの検索エンジンでは、文字数が少ないページを低品質と判断する場合が多いです。
「文字数が少ないコンテンツ=ユーザーの悩みを解決するのに必要な情報を提供していない」と判断されやすいからです。
Googleの検索エンジンに低品質と判断されると、サイト全体のSEO評価を下げてしまう可能性があります。
低品質なページは、まず必要性を検討して、不要であれば削除しましょう。
必要と判断した場合は、noindexタグを設定するか、コンテンツ量を増やして品質を高めるなどの対策が必要です。
リライトのやり方とは?事例や効果が出るまでの時間、注意点を解説
検索流入が必要ないページ
検索流入が必要ないページにもnoindexタグを設置しましょう。
具体的には「問い合わせありがとうございました。」という問い合わせ完了ページや、申し込み後の「申し込みありがとうございました。」といったページが典型的です。
これらのページはサイトに必須のページですが、検索結果に表示される意味はありません。
低品質なコンテンツと判断されないためにも、検索流入が必要ないページには、noindexタグを設定しておきましょう。
低品質コンテンツとは?見分け方やSEOへの影響、削除するときの注意点
あえてインデックスさせたくないページ
作成中のページやテストページなど、作業が終わるまで検索結果に表示されてほしくないページにもnoindexタグを設定しましょう。
作業中だけnoindexタグを設定しておけば、検索結果に表示されることはありません。
また、限られたユーザーだけに公開するための限定ページなども該当します。
このようにサイトの中には、あえてユーザーに公開したくないようなページが存在します。
そういったページには、忘れずにnoindexタグを設定して、インデックスされないようにしましょう。
なお、noindexの設置例に関して、株式会社デジマケの「noindexタグの正しい使い方と設置方法」という記事にて、詳しく解説されています。合わせて参考にしてみてください。
noindexタグが設置されているか確認する方法

noindexタグが設置されているか確認する方法を2つ紹介します。
- ブラウザで確認する方法
- Googleサーチコンソールで確認する方法
それぞれ順番に見ていきましょう。
ブラウザで確認する方法
まずは、ブラウザで確認する方法をご紹介します。
noindexタグが設定されているか確認したいページのソースコードを表示し、noindexタグを探します。
確認したいページ上で「Ctrl + u」を同時に押すと、ページのHTMLが表示されます。

その中に、noindexタグが設定されているタグが見つかれば、noindexタグが設定されているということです。
目視で確認するのが大変な場合は、GoogleChromeの拡張機能「NoFollow」を使えば、簡単に確認できます。
プロは何を使ってる?SEO対策に必須のChrome拡張機能12選!
Googleサーチコンソールで確認する方法
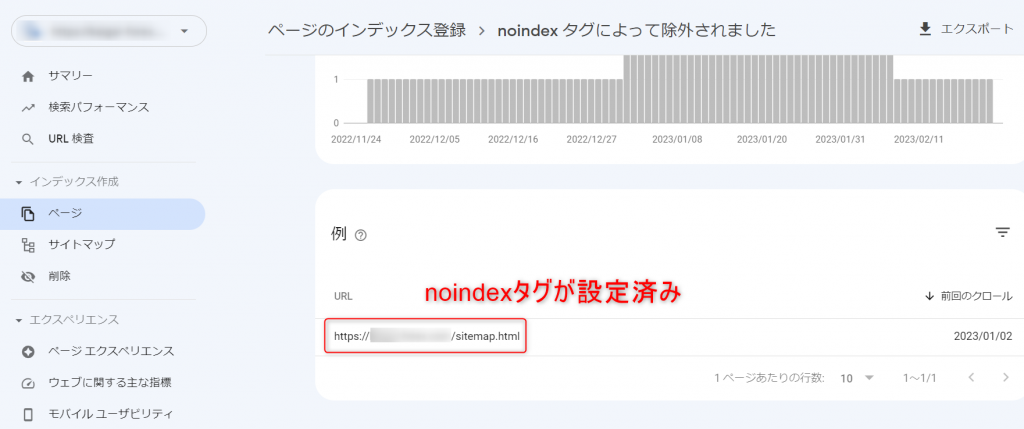
続いて、Googleサーチコンソールで確認する方法をご紹介します。
Googleサーチコンソールの画面を開きメニュータブから「ページ」を選択します。

その中に「noindexタグによって除外されました」という項目が表示されるので、クリックします。
すると、該当サイトの中でnoindexタグが設定されている数とそのページのURLが表示されます。

意図しないページが自動的にnoindexタグが設定されている場合があるので、必ず確認しましょう。
Googleサーチコンソールとは?できることや使い方、登録方法・設定方法を解説
noindexタグ利用時の注意点

noindexタグを利用する際は、以下の3つにご注意ください。
- noindexタグを利用しすぎない
- noindexタグはクローラーの巡回を制御できない
- 不要なnoindexタグが設定されていないか確認する
順番に詳しく見ていきましょう。
noindexタグを利用しすぎない
noindexタグを設定するのは重要なSEO対策ですが、闇雲にnoindexタグを利用するのは避けましょう。
noindexタグが設定されたページは、検索結果に表示されることはありません。
つまり、自然検索での流入が0になるということです。
noindexタグを設定する場合は、まずそのページの必要性を考えましょう。
特にページの質が低いことが理由でnoindexタグを設定しようと考えている場合は、まずはページの質を高めることが最優先です。(=リライト)
noindexタグを使用しすぎることは、ユーザーの流入機会をロスすることに繋がるので、注意しましょう。
リライトのやり方とは?事例や効果が出るまでの時間、注意点を解説
noindexタグはクローラーの巡回を制御できない
noindexタグは、検索エンジンにページをインデックスさせないためのタグであり、クローラーの巡回を制御することはできません。
クローラーの巡回を制御したい場合は、robots.txtを設定しましょう。
robots.txtタグを設定すれば、クローラーによるクロール作業を禁止することができます。
その際、noindexタグを設定したページにrobots.txtタグも設定すると、noindexを設定してインデックスを拒否していることがクローラーには伝わりません。
つまり、noindexタグとrobots.txtを併用してはいけないということです。
robot.txtタグを設定する際は、そのページにnoindexタグが設定されていないか確認してから行いましょう。
robots.txtの書き方と設定方法|実際の使用ケースや記述例も紹介
不要なnoindexタグが設定されていないか確認する
不要なnoindexタグが設定されていないかを定期的に確認しましょう。
サイトのリニューアル時など、テスト段階にnoindexタグを設定して、タグを外し忘れてそのまま公開しているというケースが非常に多いです。
この場合、どれだけ質の高いコンテンツであっても、検索結果に表示されることはありません。
確認不足によってユーザーの流入機会をロスしてしまう可能性があるので、必ず確認しましょう。
サイトリニューアル時にSEOで注意すべき点は?サイト移転やURL変更をする時のポイントも解説
関連する記事一覧