SEO
公開日2022年10月18日
更新日2024年04月26日
内部リンクとは?SEO効果の高い張り方コツやチェック項目、多すぎるとどうなる?
内部リンクの最適化って何?本当に必要?
そう思っている方は、多いのではないでしょうか
たしかに、内部リンクは被リンクと比べて、影が薄い印象です。
また、ランキング要因でコンテンツの質が重視されるようになり、ますます後回しにされている施策といえるでしょう。
ただ、SEO上級者ほど内部リンクの重要性を説き、力を入れているといったらどうしますか。
“SEOs often focus on other tactics while failing to realize the true potential that internal linking offers to move the needle on keyword rankings.”
引用:Here’s Why You Should Prioritize Internal Linking in 2022
(意訳)SEO担当者はよく、内部リンクが検索順位に大きな影響を与えるという真の可能性に気づかないまま、別の施策に注力することがあります。
また、Googleのジョン・ミューラー氏も、内部リンクの重要性に触れています。
“It’s something where internal linking is super critical for SEO.”
引用:English Google SEO office-hours from March 4, 2022”
(意訳)内部リンクは、SEOで非常に重要なものです。
被リンクとは違い、張る・張らないのコントロールができる点。
そして、クローラーやユーザビリティにも効果が期待できる点から、内部リンクもまた上位表示のために欠かせない施策といえます。
そこで、あらためて内部リンクとはどういったものか。
どのようなSEO効果があり、効果を出すにはどうしたらよいか。
内部リンクの基礎から応用までを、わかりやすくまとめてみました。
初心者はもちろん、SEO中級者の方にもおすすめです。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
ページ内リンクのHTMLタグの作り方とは? ジャンプやスクロールで飛ばない・ずれる原因と解消法
内部リンクとは

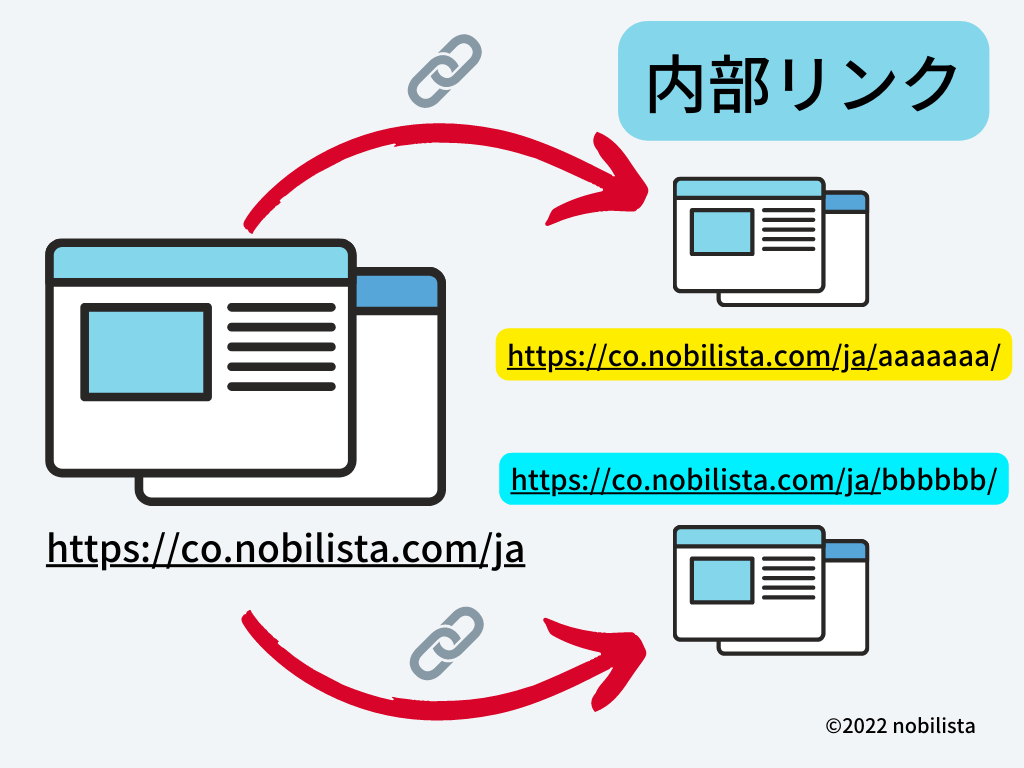
内部リンクとは、サイト内のページ同士をつなぐリンクを総称したもの。
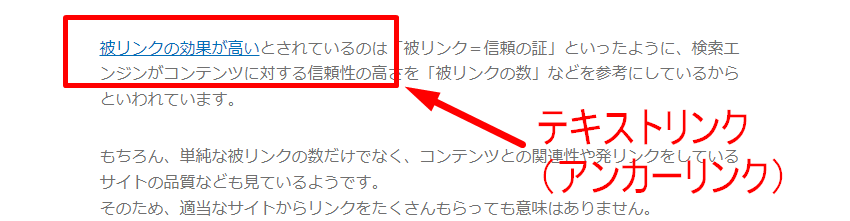
多くの方は、以下のようなテキストリンク(アンカーリンク)を思い浮かべるかもしれません。
ただ、グローバルナビゲーションや画像リンクなども、ページ同士をつなぐという意味では内部リンクの仲間です。
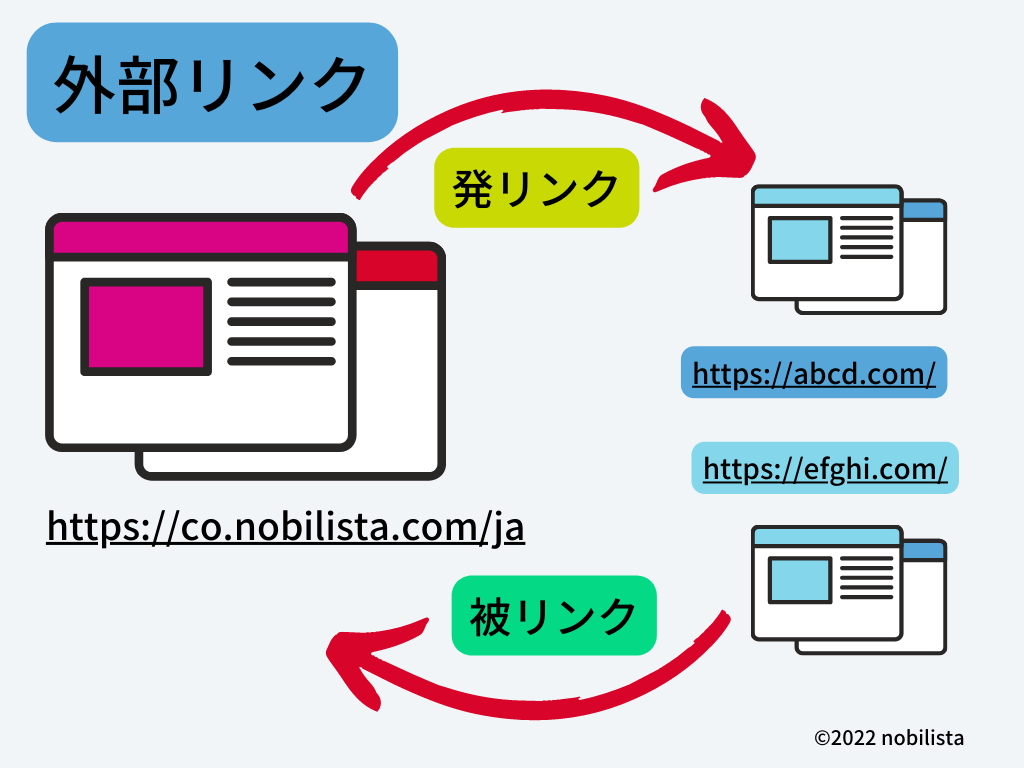
内部リンクと外部リンクの違い
内部リンクと外部リンクの違いは、簡単にいうとサイト内で完結するか、外部サイトがかかわっているかの違いといえます。
厳密にいうのなら、リンクが同じドメインかどうかです。

ちなみに、外部リンクには、大きく二つのリンクがあります。
ややこしいですが、たとえば自分自身で他サイトの掲示板に、自サイトへのリンクを貼った場合、被リンクとなります。

ちなみに、この被リンクを増やすことは、上位表示にかなり効果的とされています。
ただ、基本的に他人による、自然発生のリンクしか認められていません。
そして自作自演の被リンクは、ペナルティの対象です。
くわしくは、以下の記事をご覧ください。
被リンクの増やし方とは?良質な被リンクの獲得方法や事例を紹介
内部リンクの張り方(WordPressの例)
ブログ作成で人気のCMS「WordPress(ワードプレス)」を例に、内部リンクの張り方を紹介します。
今回は、一番使うことが多いテキストリンクを張る方法を見てみましょう。
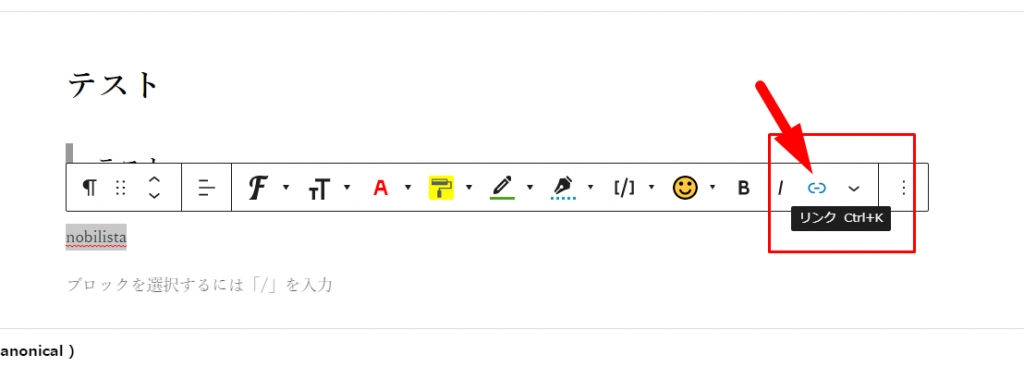
まず、リンクしたいテキストをドラッグして選択します。
するとメニューが出て来るので、リンクをクリックしましょう。


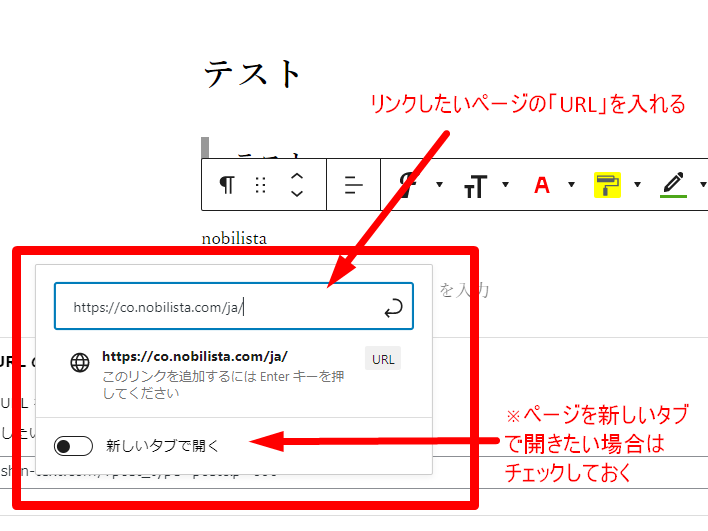
クリックすると出てくるボックスに、内部リンクを貼りたいページのURLをコピペしてください。
このとき、ページを別タブで開きたい場合は、下の「新しいタブで開く」を選んでおきましょう。

WordPressのSEO対策設定のやり方とは?初心者向けにプラグインや投稿設定を方法を解説
内部リンクを最適化するメリット

内部リンクを適切な位置に設置することは、SEOにおいても効果的です。
実際に、内部リンクには以下のようなSEO効果があります。
- ページに対する評価を早めてくれる
- ユーザーの滞在時間が長くなる
- 内部リンク先ページも参考に評価してくれる
あらためて、内部リンクを最適化するメリットを理解しておきましょう。
ページに対する評価を早めてくれる
ご存じのとおり、上位表示にはクローラーの存在が欠かせません。
クローラーがいかに早く新しいページを巡回するかで、インデックスのスピードも変わるといえるでしょう。※1
そのクローラーですが、基本的にリンクを通って、サイト内を巡回しています。
そのため、リンクのない、離れ小島のようなページに、クローラーは来られません。
また、リンクが多ければ多いほど、巡回はスムーズに行われます。
つまり、内部リンクが少ないと、たとえばページをリライトをしても、クローラーの巡回が遅いため、なかなか効果が見られないといった可能性もあるでしょう。
実際、内部リンクを最適化した結果、高いSEO効果が出たという例も耳にします。
検索順位がなかなか上がらない場合、またSEO効果の反映が遅いという場合は、内部リンクの数を増やしてみるのも一つの手です。
※1 )検索エンジンの仕組みについて、くわしくは「SEO対策とは?初心者にも分かりやすく上位表示の基本的なやり方を解説」の「Webサイトの検索順位が決まる(アップする)仕組み」をご覧ください。
検索順位が上がらない理由とは?上位に来ない理由別の対処法
ユーザーの滞在時間を長くしてくれる
関連性の高いページに内部リンクを貼ることで、滞在時間を延ばす効果が期待できます。
ただし滞在時間は、上位表示と関係ありません。
では、どのようなメリットがあるのかというと、ユーザビリティの向上です。
ほかに気になった情報を再検索する手間を与えない。
複数のページを見ることで、サイトに対する信頼性を高める。
実際、海外ではランキング要因ではないものの、別サイトへ移動する行為(pogo sticking:ポゴ スティッキング)や検索をし直す行為は、ユーザビリティの問題として対処することが推奨されています。
記事コンテンツSEO対策
100のチェックリスト

滞在時間の意味とは?GA4で調べる方法や平均値目安、改善方法を解説
内部リンク先ページも参考に評価している
検索エンジンは、内部リンク先ページとの内容や関連性、内部リンクに使われているテキスト(=アンカーテキスト)から、ページの情報を補完することがあります。
このテキストはユーザーや Google に対して、リンク先のページについての情報を伝えます。
引用:効果的なリンクテキストを記述する
(中略)
どちらの場合も、アンカー テキストが効果的であればあるほど、ユーザーはナビゲートしやすくなり、Google はリンク先のページを理解しやすくなります。
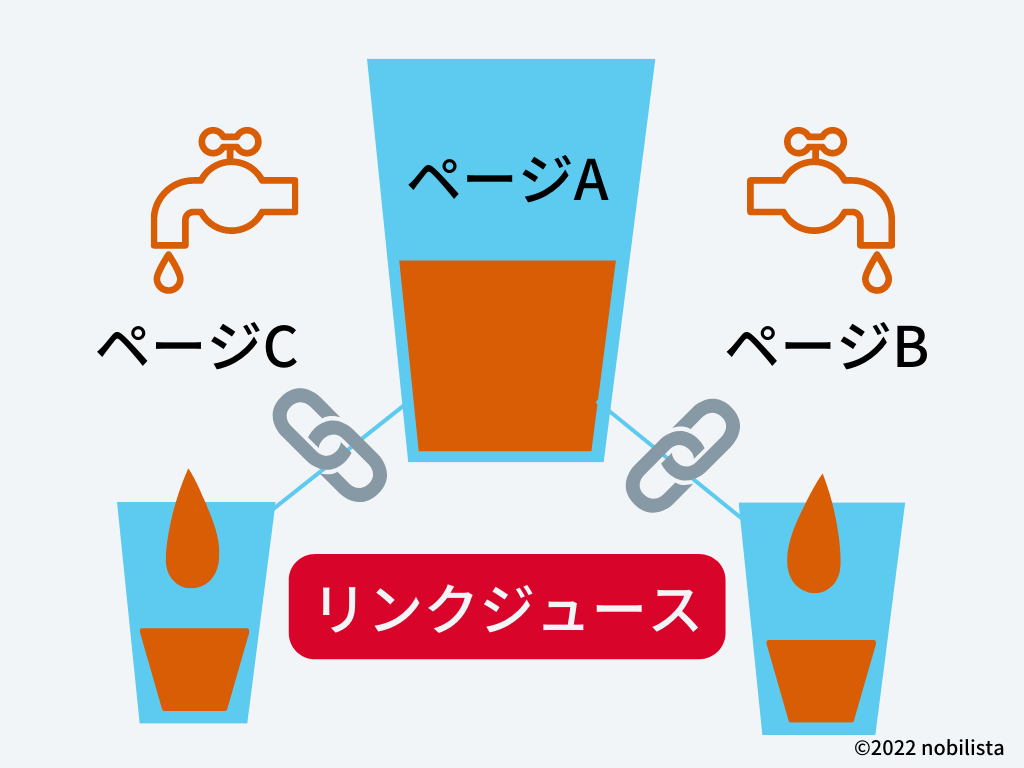
また「リンクジュース」という言葉をご存じでしょうか。
リンクジュースとは簡単にいうと、評価の高いページからリンクを受けると、リンク先ページにもプラスの評価がもらえるという考え方です。
本来は、被リンクの話でよく使われる言葉ですが、これが内部リンクにも当てはまるといわれています。

つまり、評価の高いページに内部リンクを設置することで、リンク先ページの評価を高めることができるというわけです。
もちろん、ただ闇雲にリンクを張るだけではSEO効果は得られません。
それどころか、ペナルティの対象になる可能性もあります(後述)。
内部リンクも、基本的なSEOの考え方と同じくユーザーのためになるかどうかを念頭に対策していくべきでしょう。
SEO対策とは?初心者にも分かりやすく上位表示の基本的なやり方を解説
SEOに効果的な内部リンクの張り方

ここでは適切かつ、SEOを意識した内部リンクの張り方を紹介します。
意識したいことは、ユーザーが必要と感じるリンクかどうかです。
コンテンツ内に設置するテキストリンクであれば「これも知りたかった!」と思うベストタイミングの位置に、関連記事への内部リンクを貼ることで、ユーザビリティが格段に上がります。
- アンカーテキストは、リンク先の内容がわかるようにする
- アンカーテキストは「簡潔に」かつ「キーワードを盛り込む」
- バナーなどの画像リンクは、alt 属性を入れる
- 内部リンクは数よりも、必要性と関連性を重視する
リンク先の内容がわかるようにする
アンカーテキストは、内部リンク先となるページの内容がわかるものにしましょう。
ユーザーはもちろん、Googleも見ている部分です。
以下で、アンカーテキストの良い例と悪い例をあげてみました。
アンカーテキストのリンク先がわかる「良い例」は次のとおり。
SEO対策の効果は4つあるため――。
「Nobilista」の調査結果からわかったのは――
くわしくは「SEO対策の進め方」の記事をご覧ください。
「悪い例」は次のとおりです。
ここをクリック、こちら、記事(内容が明確でない)
SEO(キーワードの一語のみ)
アンカーテキストとは?SEOに最適な書き方や役割を解説
「簡潔に」かつ「キーワードを盛り込む」
内部リンクのアンカーテキストは、簡潔でキーワードを盛り込むことが推奨されています。
ただし、キーワードも過剰を盛り込むのは、ペナルティの可能性もあるので避けてください。
自然なテキストであることを前提に、アンカーテキストに対し一つ、盛り込む程度でよいでしょう。
アンカーテキストの冗長でペナルティの可能性がある「悪い例」は次のとおり。
SEO対策におすすめの~~~です。~~~ます。~~~しましょう。(数行に渡るアンカーテキスト)SEOSEOSEOSEOSEOSEOSEO(キーワードが過剰に詰め込まれている)
Googleペナルティとは?解除方法や確認方法、原因と対策を解説
alt属性(代替テキスト)を入れる
バナーなどの画像リンクや、グローバルナビゲーションなどのメニューに画像を使っている場合は、alt属性(オルト属性)を入れるようにしましょう。
alt属性とは、画像が表示されない際に、代わりに表示されるテキスト(=代替テキスト)です。
また、どのような画像かをクローラーが認識する際にも使われています。
alt属性の入れ方やコツは、以下の記事の「画像の『alt属性』はクローラーに有効」を参考にしてください。
SEOライティングのコツとは?初心者にも分かりやすく書き方の手順を紹介
必要性と関連性を重視する
内部リンクを、無理に入れる必要はありません。
不自然なリンクは、かえって逆効果です。
グローバルナビゲーションやパンくずリストなどがきちんと設置されていれば、コンテンツ内における内部リンクは、1~2 個でも十分。
ユーザーが必要と感じるか、そしてコンテンツと関連性が高いかを基準に、内部リンクを設置しましょう。
また、あまりにもコンテンツのボリュームが多くなる場合や人によっては不必要かもしれないと思った内容は、内部リンクを使い必要な人だけがページ遷移で見られる状態にするのがおすすめ。
冗長なコンテンツにならず、ユーザーの離脱を防ぐといった効果が期待できます。
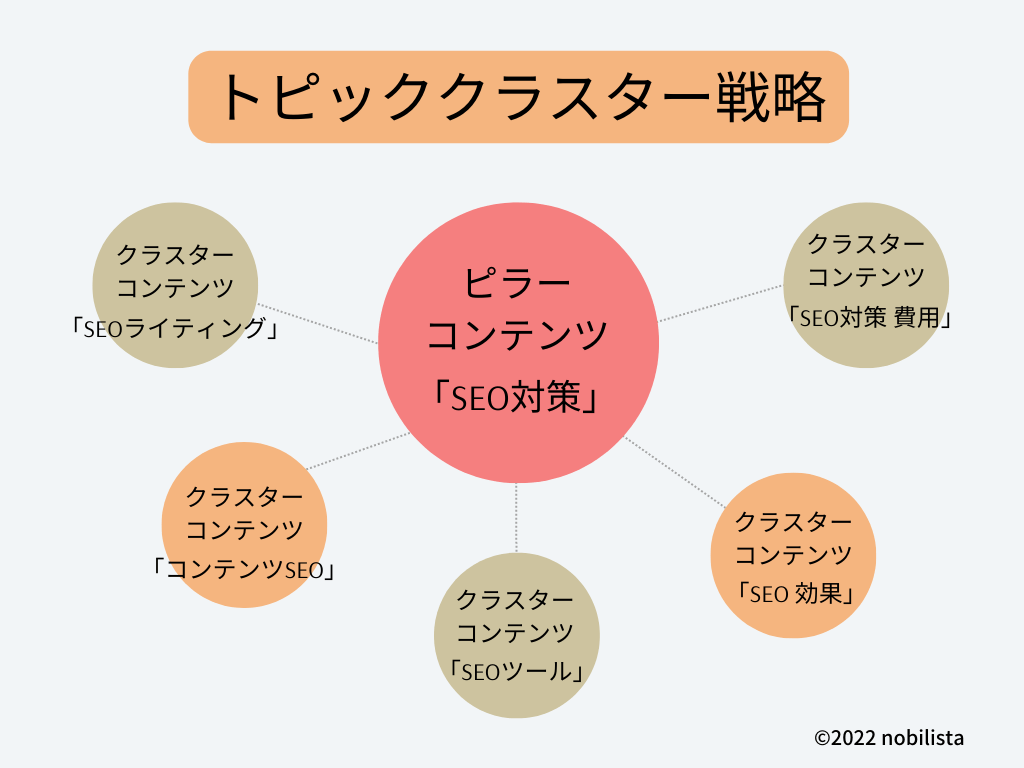
ちなみに、内部リンクを使った戦略のなかでも、とくに実践されているのが「トピッククラスター」です。

簡単にいうと、情報を広く・浅く伝えるメインページ(ピラーページ)と、テーマを絞ってよりくわしい情報を伝える詳細ページ(クラスターページ)を内部リンクでつなぐことで、関連ページ全体でSEO効果を得るというもの。
「SEO対策」というキーワードであれば「SEOとは何か」「どのようなことをするか」「メリットとデメリットは」「SEO施策の種類」など、複数の疑問に答えなくてはなりません。
そして、たとえば「SEO施策の種類」という項目では、必然的に「コンテンツSEO」「SEOライティング」などの内容に触れることになり「コンテンツSEO とは」というキーワードの記事と内容が重複する可能性がでてきます。
そこで、トピッククラスターというわけです。
記事の内容が重複することもなく、さらには「SEO対策」「SEOコンテンツ とは」のいずれのキーワードでも、それぞれ上位が狙えるというメリットがあり、いま取り組むサイトも増えています。
パンくずリストとは?作り方や種類、設置するSEO上のメリットを解説
内部リンクの設置に適したエリア

ここでは、内部リンクに適したエリアを紹介しています。
内部リンクをどこに設置するか迷った際は、ぜひ参考にしてみてください。
- グローバルナビゲーション(グローバルメニュー)
- ローカルナビゲーション
- パンくずリスト(ブレッドクラムナビゲーション)
- サイドバーとフッター
- コンテンツ内リンク(テキスト内リンク)
- サイトマップ
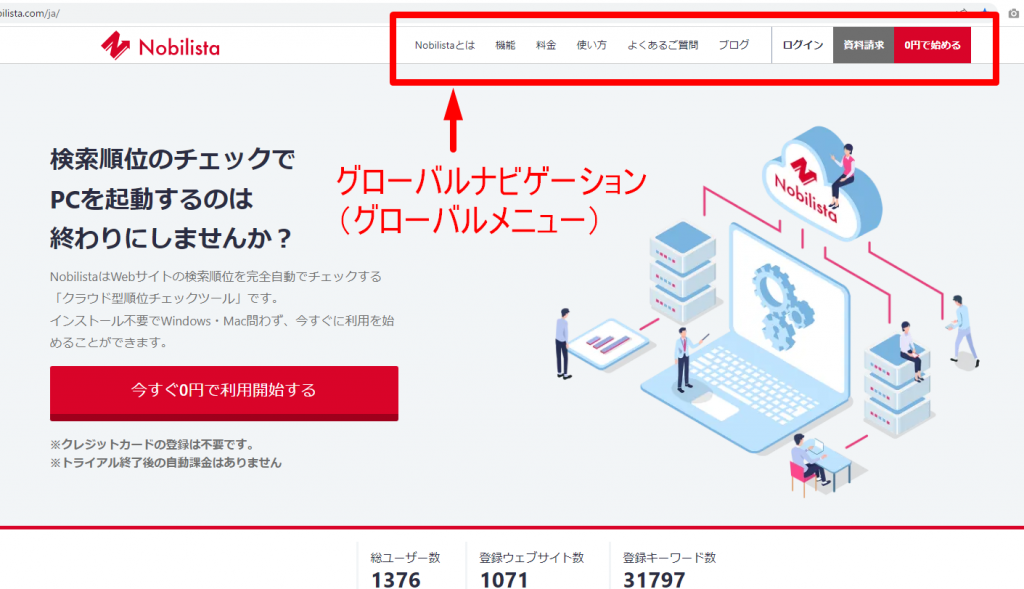
グローバルナビゲーション(グローバルメニュー)

サイトのなかでも、とくに重要なページをカテゴリに分けて表示するメニューバー「グローバルナビゲーション(グローバルメニュー)」。
内部リンクのなかでも、とくに目立つ部分に配置されます。
グローバルメニューのカテゴリ名は、アンカーテキストと同様、キーワードをかならず盛り込むようにしましょう。
また、スマホページではハンバーガーメニューで表示されることが多いため、簡潔にすることをおすすめします。


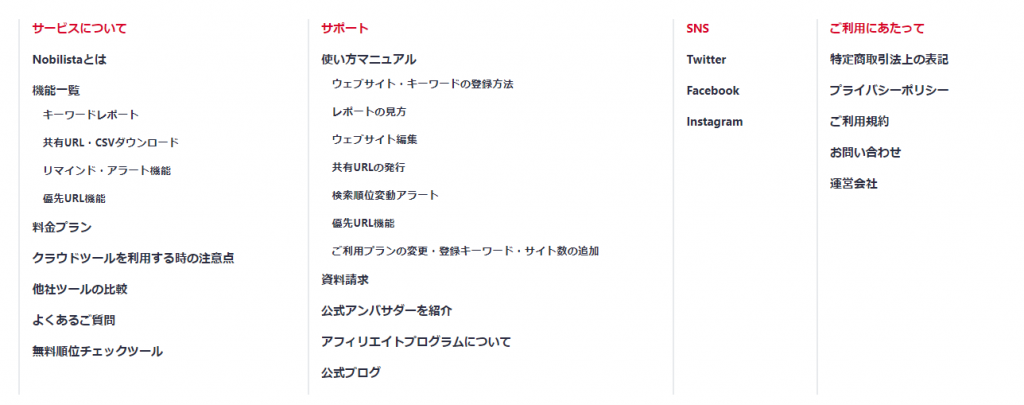
ローカルナビゲーション

ローカルナビゲーションは、いわば中カテゴリのメニューバーです。
グローバルナビゲーションにある、大カテゴリの次の階層カテゴリが、一覧で並んでいます。
主な設置場所はサイトの左側や右側。
また、グローバルナビゲーションの下に設置されることも多いです。
画像の例は、グローバルナビゲーションにカーソルを合わせることで、ローカルナビゲーションが出てくるタイプ。
グローバルナビゲーションと同じく、簡潔でキーワードの含んだカテゴリ名を設定しましょう。
記事コンテンツSEO対策
100のチェックリスト

パンくずリスト(ブレッドクラム ナビゲーション)

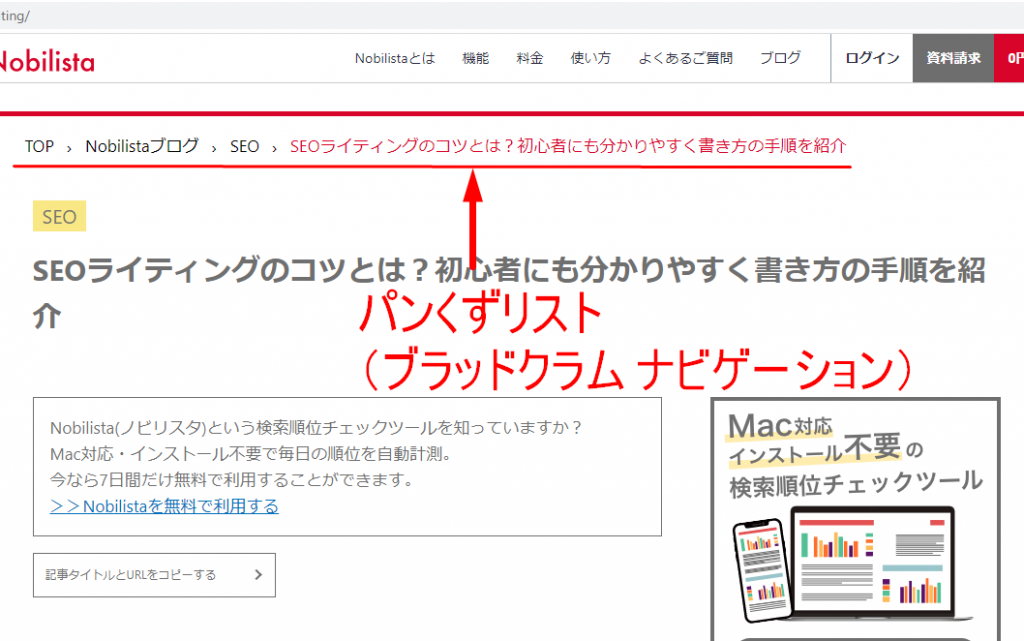
パンくずリスト(ブレッドクラム ナビゲーション)は、トップページから見た階層の深さを表示する内部リンクです。
パンくずリストの設置には、いまサイトのどこにいるのか、現在地がわかるというメリットとクローラーがサイトを効率的に巡回できるというメリットがあります。
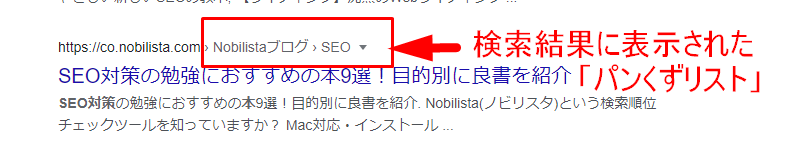
また構造化(マークアップ)をすることで、検索結果に表示させることも可能。
(構造化されていないものは、URLが表示される)

パンくずリストを構造化する方法は、Googleのパンくずリストのページが参考になります。
パンくずリストとは?作り方や種類、設置するSEO上のメリットを解説
サイドバーとフッター

Webサイトのサイド(左側や右側)にある枠を、サイドバーといいます。
関連記事や新着記事といった記事リンク。
バナーなどの画像リンクなど、一番自由な形で内部リンクを置ける場所です。

フッターは、Webサイトの一番下側にある空間を指します。
後述のサイトマップや、お問合せボタン(CTAボタン)、バナーなど、サイドバーと同じく自由度が高いエリアです。
コンテンツ内リンク(テキスト内リンク)

コンテンツ内リンク(テキスト内リンク)はその名のとおり、記事などのコンテンツ内に設置する内部リンクです。
主に、以下のリンクを使うことになるでしょう。
- テキストリンク
- バナーなどの画像リンク
- ブログカード(デザイン性のあるカード型リンク)

サイトマップ

サイトマップとは、フッターや別ページでまとめられる、サイト内のページとリンクの一覧です。
ユーザビリティはもちろん、クロールの観点からも設置をおすすめします。
その他内部リンク設置に関する注意点

内部リンクの設置における、注意点を紹介します。
場合によっては、検索順位へ影響するものもあるため、事前に把握をしておきましょう。
内部リンク設置における注意点は次のとおり。
- 過度な内部リンクによるペナルティ
- 同じアンカーテキストで「違うページ」にはリンクしない
- 内部リンクに使うURLは統一する
- 「nofollowリンク」と「dofollowリンク」
- リダイレクトチェーンの問題
過度な内部リンクによるペナルティ
被リンクに関するペナルティは、Google公式でもよく言及されています。
一方で、内部リンクのペナルティはあまり聞きません。
実際、内部リンクに関するペナルティの有無は、意見が分かれているようです。
個人的な意見としては、あまりにも過度なリンクや、ユーザビリティを無視した不自然なリンクは、内部リンクといえどペナルティの対象となるのではないでしょうか。
そこで、被リンクのペナルティ対象を参考に、内部リンクにもかかわりそうな点をまとめてみました。
- ページ内に、同じキーワードで大量の内部リンクを貼る
例)「SEO対策では~。~のSEO対策によって~。~SEO対策です。」 - リンク先と関係のないアンカーテキスト、意味の通らないアンカーテキスト
例)「SEOに最適!ドッグフードのおすすめ7選」 - リンクとわからないデザイン、誤ってクリックしてしまうデザイン
例「(白背景に白文字など)」
見ていただいてもわかるとおり、真っ当にサイトを運営しようと思っている方であれば、ペナルティを心配する必要はないと思います。
Googleペナルティとは?解除方法や確認方法、原因と対策を解説
同じアンカーテキストで「違うページ」にリンクする
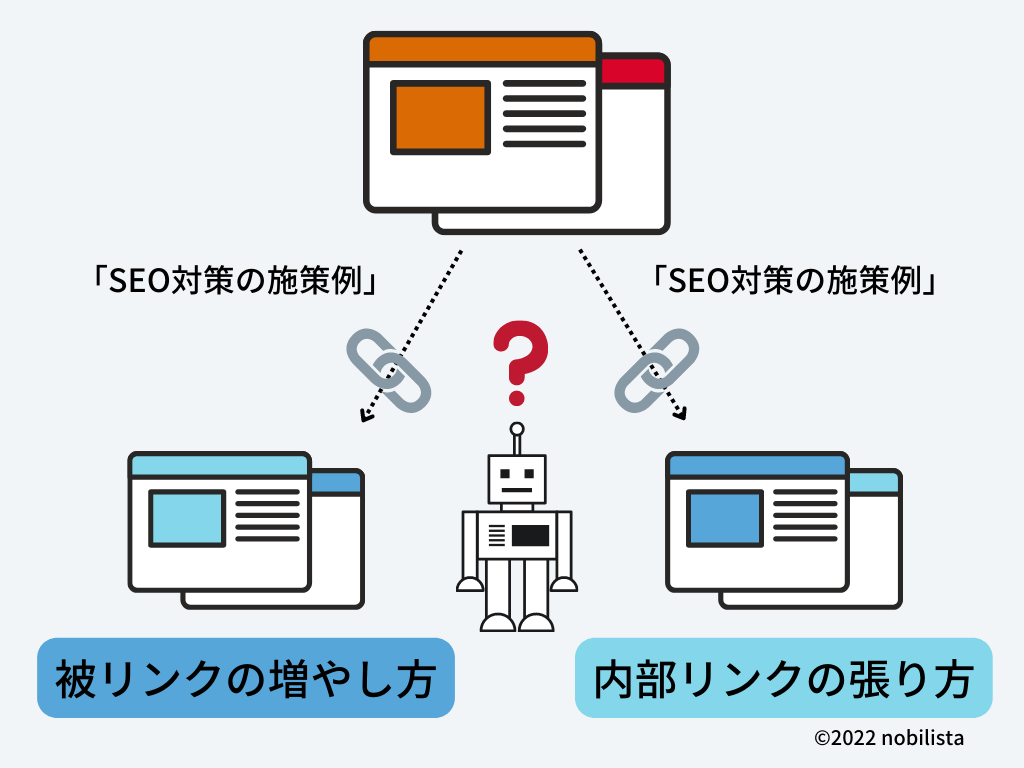
検索エンジンが混乱するという点で注意したいのが、同じアンカーテキストを使いながら違うページに内部リンクを設置するというもの。
たとえば、ある記事の「SEO対策の施策例」という言葉に、テキストリンクを張るとします。

一回目の言葉には「被リンクの増やし方」という記事へ内部リンク。
二回目の同じ言葉には「内部リンクの張り方」という記事へ内部リンク。
これでは、クローラーが関連性を把握することができません。
検索順位へ悪影響が出るとまでは言いませんが、混乱することで正しいページ評価ができない可能性は高いでしょう。
記事コンテンツSEO対策
100のチェックリスト

内部リンクに使うURLは統一する
サイトによって同じページに複数のURLでアクセスできることがあります。
たとえば、以下の場合。
- 「http:」と「https:」
- 「www」の有無
- 「~index.html」の有無
- スマホ用ページとPC用ページ
- パラメータの有無(「?」のついたURL 例:https://www.example.com/?~)
いずれも、内部リンクで使うURLはすべて、統一することをおすすめします。
といっても「http:」と「https:」であれば、基本的にセキュリティのある「https:」。
「~index.html」も、非表示のURLにすることがほとんどです。
ちなみに「https:」は、通信が暗号化されている状態。
「http:」のサイトはURLの前に「保護されていない通信」という表示が出るため確認してみてください。

また「www」に関しては、正規化(後述)の有無を除けば、完全に好みといえます。
個人的な体感では「www」が無いサイトの方が多い印象です。
おそらく、URLがスッキリするためでしょう。
スマホ用ページとPC用ページを分けているサイトは、内部リンク設定時にURLが混在しないよう注意してください。
パラメータは、URLの末尾につく「/?~」という部分。
ページ遷移をコントロールしたり、数値の計測で使うものです。
ただ、内部リンクにおいては、オリジナルのURL(「?」以降がついてないもの)を使うようにしましょう。
ちなみに、複数のURLでアクセスできる状態を重複コンテンツといい、対処法としてページを統一する「正規化」という作業があります。
もしまだ対応していないのであれば、ぜひ正規化を検討しましょう。
というのも、重複コンテンツによって、検索順位に影響を与える可能性があるからです。
以下の記事の「重複コンテンツと正規化」にて問題点をくわしく書いています。
テクニカルSEOとは?コンテンツSEOとの違いや施策の種類、メリット・デメリットを紹介
「nofollowリンク」と「dofollowリンク」
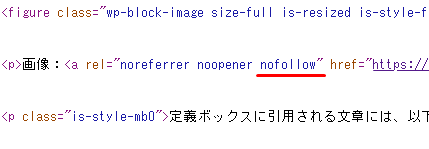
内部リンクが、nofollowリンク(nofollow属性)になっていないかも注意しましょう。
nofollowリンクとは、Googleに対してリンク先ページの信頼性を保証しないこと。
関連性がないため、クロールをしないよう伝えるためのものです。
つまり、内部リンクをnofollowリンクにしてしまうと、リンクによるSEO効果(リンクジュース)が得られなくなってしまいます。

基本的に内部リンクは、dofollow(通常リンク)となっているはずです。
ただし、WordPressのプラグインやバグ、独自の設定によっては、気付かぬうちにnofollowリンクになっていることがあります。
以下の方法で、nofollowかdoffolowかがわかるため、事前に確認するようにしましょう。
- WordPressの作業画面
- 右クリック→検証
- ページのソースを表示→URLで検索
nofollow属性とは?SEO上の役割や使い方、記述・設定方法を解説
リダイレクトチェーンの問題
リダイレクトが、何度も行われることをリダイレクトチェーンといいます。
たとえば、以下のような例です。
- http://example.com
↓(リダイレクト) - https://example.com
↓(リダイレクト) - https://example-a.com
↓(リダイレクト) - https://example-b.com
このリダイレクトチェーンですが、いうほど重大な問題というわけではありません(4 が1 にリダイレクトしてループになっていなければ)。
それでも、サイトの速度を遅くしたり、大規模サイトであればクロールバジェット(クロールができる回数)の問題もあるため、できることならこれ以上リダイレクトがくり返されないよう気を付けるべきです。
そして、それは内部リンクの設定にもいえます。
たとえば、例で提示した1~4 のページに内部リンクを設置する場合。
どのURLを使うかというと【1】ではなく【4】です。
リダイレクトの多いサイトは、リダイレクトの終着点がどのページかをよく確認して内部リンクを設置しましょう。
301リダイレクトとは?設定方法・確認方法やSEOとの関係、.htaccessの書き方を解説
内部リンクに関するよくある質問

最後に、内部リンクに関して気になる部分を補足で解説します。
- 内部リンクの適切な数はどれくらい?多すぎるとどうなる?
- 内部リンク数を確認するツールはある?
- リンク切れをチェックする方法は?
- コンテンツ内リンクはどの位置がおすすめ?
- 内部リンクのデザインを簡単に変える方法は?
- ブログカードとテキストリンクどちらの効果が高い?
内部リンクの適切な数はどれくらい?多すぎるとどうなる?
結論からいうと、多すぎず、少なすぎなければ、どれくらいでも良いです。
もっというと、数よりもページ同士の関連性やアンカーテキストの内容、リンクの配置場所(タイミング)の方が重要でしょう。
ちなみに弊社では、コンテンツ内リンクなら最低4個以上設置するのを心がけています。
といっても、コンテンツの量(記事の長さ)もかかわるため、できる限りといった程度です。
ただ、1 ページに数百~数千もの内部リンクというのは、さすがに多すぎると思います。
その内部リンクが、ユーザーの役に立つかどうかを念頭に判断するのが一番でしょう。
とくに必要ないと思えば、無理に盛り込む必要はありません。
内部リンク数を確認するツールはある?
内部リンクの数を知りたいのなら、Google Search Consoleというツールをおすすめします。
Google サーチコンソールでチェックできる内部リンクの情報は次のとおりです。
- 内部リンクの総数
- 特定のページの内部リンク数
- 特定のページに内部リンクしているページ(URL)



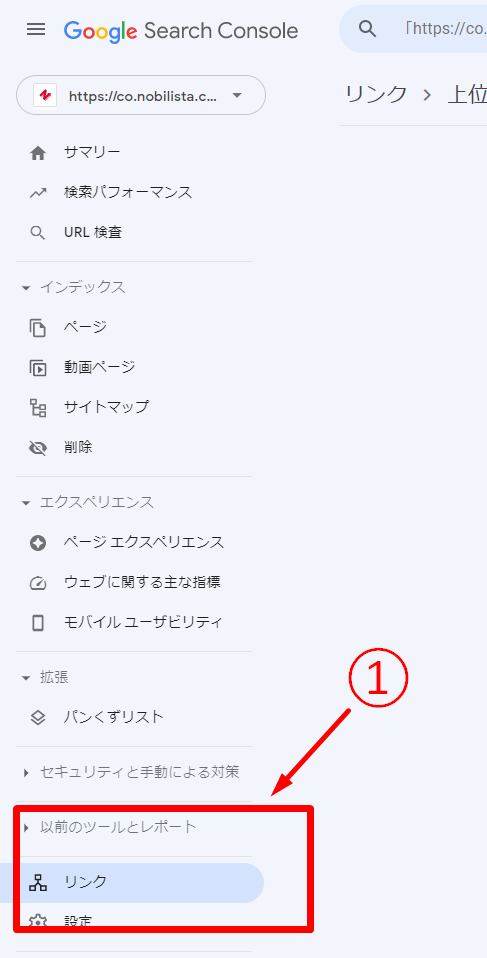
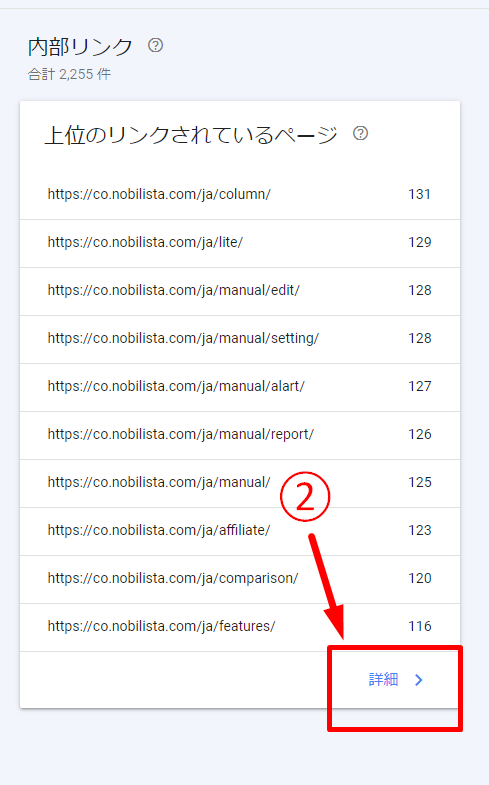
Google サーチコンソールで内部リンクの数を確認する方法は次のとおりです。
- サイドバーの「リンク」をクリック
- 内部リンクの「詳細」をクリック(右の数字が内部リンク数)
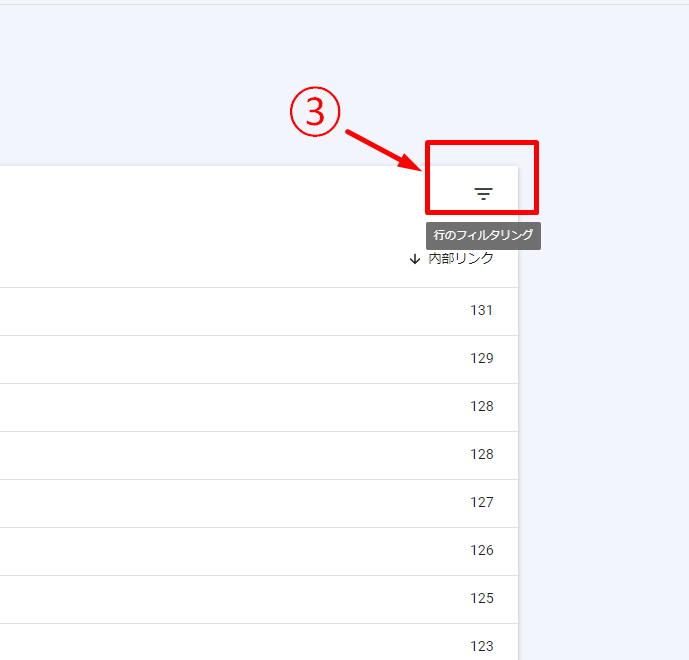
- 特定のページの数を調べたいなら「フィルタリング」から可能
Googleサーチコンソールとは?できることや使い方、登録方法・設定方法を解説
リンク切れをチェックする方法は?
ページを先に削除して、内部リンクの修正を忘れていたり。
リンク先のURLを間違って入力していたり。
このように、存在しないURLを指定した場合に表示されるのが404ページです。
そしてこのリンクを設置しているのに、ページがない状態をリンク切れといいます。
SEO的に悪い影響はないとされていますが、ユーザビリティの観点においては問題といえるでしょう。
その内部リンクのリンク切れをチェックする方法はさまざまです。
有料ツールやWordPressのプラグインで見る方法もありますが、一番簡単で無料の方法でリンク切れをチェックしてみましょう。
ということで、おなじみGoogle サーチコンソールを使います。



Google サーチコンソールで内部リンクのリンク切れをチェックする方法は次のとおりです。
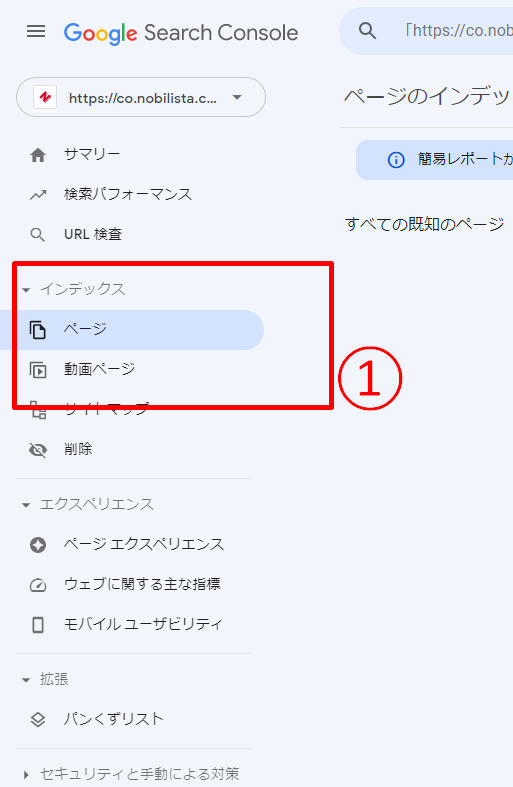
- サイドバーの「▼インデックス」「ページ」をクリック
- リンク切れがある場合は「見つかりませんでした(404)」と表示されるのでクリック
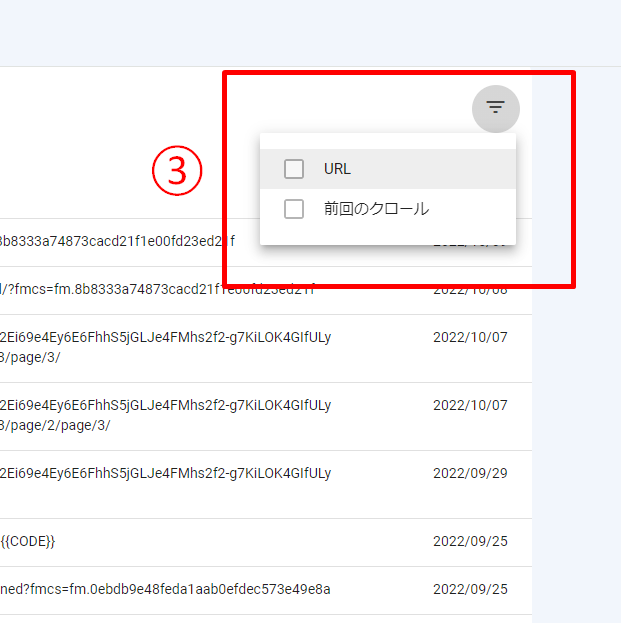
- 数が多い場合は、思い当たるURLを入力することでフィルタリングも可能
リンク切れとは?発見に役立つチェックツールや原因、対処法を解説
コンテンツ内リンクはどの位置がおすすめ?
一説によると内部リンクは上部の方が、ユーザーの滞在時間が延び、クリックされる確率も高くなるといわれています。
そのため、コンテンツ内リンクはなるべく、ページの上部かつ文章のはじめの方に入れるとよいでしょう。
内部リンクのデザインを簡単に変える方法は?
デザイン性のある内部リンク(ブログカード)は、WordPressで簡単に作ることができます。
方法は、以下の3つ。
- テーマ内の機能を使う
- プラグイン(Pz-LinkCard)を利用する
- コードを自作する
ただし、プラグインを使った方法では、サイトが重くなってしまいます。
また、コードをいじるのはやや手間です。
ということで、一番おすすめなのは、ブログカード機能の入ったテーマを使うことでしょう。
代表的なブログカード機能付きのWordPressテーマは次のとおりです。
- Cocoon
- SANGO
- SWELL
- JIN
こちらは、ブログカード機能がすでに盛り込まれているWordPressのテーマです。
デザインもおしゃれと好評のため、試してみてはいかがでしょうか。
「ブログカード」と「テキストリンク」効果が高いのは?
ブログカードとテキストリンク、どちらの方が効果的か、気になる方も多いと思います。
まず、視認性が高く、目立つのはブログカードです。
そのかわり、デザインによっては広告と間違われ、避けられるケースもあるので、デザインや配置に注意が必要。
また、ディスクリプションも表示するのであれば、その点もこだわらなくてはなりません。
一方、テキストリンクは警戒心なくクリックしてもらえる分、目立たないという問題もあります。
ユーザーの目を惹く、魅力的なアンカーテキストを考える必要があるでしょう。
まとめると、画像やカードなどビジュアル面でこだわれる余裕のある人。
バナーなどの広告と差別化ができるデザイン力がある人は、ブログカードがおすすめです。
ただし、デザイン力に自信がないという方は、手軽でクリック率の高い、テキストリンクからはじめることをおすすめします。
関連する記事一覧