SEO
公開日2023年4月24日
更新日2024年04月26日
パンくずリストとは?作り方や種類、設置するSEO上のメリットを解説
パンくずリストとは、Webサイトのページ階層をリスト化したものです。
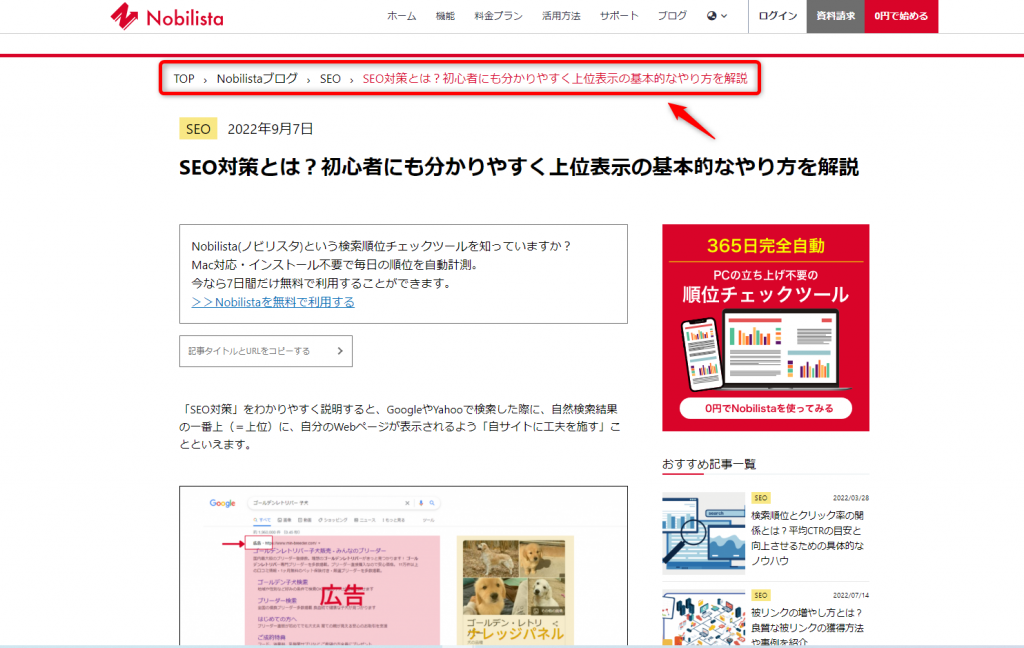
「TOP > SEO > キーワード選定」のように、ページ階層をサイト上部に表示します。
パンくずリストは、サイトを訪れたユーザーがサイト内のどこにいるのか迷わないために設置します。
パンくずリストを設置することは、ユーザビリティを高める以外に、SEO対策でも重要な役割を担っています。
本記事では、パンくずリストの種類や作り方、設置するSEO上のメリットを解説します。
パンくずリストの正しい設置方法を理解して、ユーザビリティが高く、検索エンジンにも評価されやすいWebサイトを作りましょう。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
自分でできるSEO対策とは?やり方・手順や初心者におすすめのツールを分かりやすく解説
パンくずリストとは

パンくずリストとは、Webサイトのページ階層をリスト化したものです。
「パンくずナビ」「トピックパス」「フットパス」「ブレッドクラム」など、さまざまな別名があります。
パンくずリストは下記画像のように、Webサイトのページ上部に表示されることが多い傾向にあります。

サイトの規模が大きくなると、サイトに訪れたユーザーが「サイト内のどのページを閲覧しているのか」迷ってしまうことも多いです。
パンくずリストが正しく設置されていれば、ユーザーに現在の階層を分かりやすく伝えることができます。
関連するカテゴリーのページも探しやすくなるので、ユーザーにとって使いやすいWebサイトになるのです。
記事コンテンツSEO対策
100のチェックリスト

名前の由来
パンくずリストの名前や、グリム童話「ヘンデルとグレーテル」が由来となっています。
主人公の兄妹は、道に迷わないために自分たちの通った道にパンくずを落としていくというシーンがあります。
このシーンから、ユーザーの現在地や経路を表示し、サイト内で迷わないようにすることを「パンくずリスト」と呼ぶようになりました。
ちなみに、英語では「breadcrumbs(ブレッドクラム)」や「breadcrumb navigation(ブレッドクラムナビゲーション」などと呼ばれています。
パンくずリストの種類

パンくずリストには、表示する内容に応じて複数の種類があります。
ここでは、主なパンくずリストの種類を3つ紹介します。
- 位置型パンくずリスト
- 属性型パンくずリスト
- パス型パンくずリスト
それぞれの特徴や役割について見ていきましょう。
位置型パンくずリスト
位置型パンくずリストは、閲覧中のページがサイト内の土の階層に位置しているかを把握できるパンくずリストです。
「トップページ →大カテゴリー→小カテゴリー →記事タイトル」という入れ子構造で現在地を示します。
このパンくずリストは最もベーシックな構造形式で、ほとんどのWebサイトが位置型を採用しています。
位置型パンくずリストはページにたどり着く経路が異なっても、同じページであれば表示されるリストは同じです。
ユーザー自身、現在地を把握しやすいメリットがあり、階層構造に広がりがあるWebサイトに効果的です。
ブログ記事のカテゴリー分けの方法とは?やり方のコツや事例を解説
属性型パンくずリスト
属性型パンくずリストは、ユーザーの操作によって変化するパンくずリストです。
位置型パンくずリストのように階層構造ではなく、ユーザーが閲覧しているページのカテゴリーが表示されます。
たとえ同じページにたどり着いたとしても、経路によって変化するので、検索フィルタのような役割があります。
例えば、下記のようにユーザー2人が物件を探しているとします。
- ユーザーA:
大阪府 > 北区 > 2LDK > 家賃20万円以内 > 物件1 - ユーザーB:
大阪府 > 梅田駅 > 駅徒歩10分圏内 > 物件1
ユーザーAは「大阪府北区」にある2LDKで家賃20万円以内の物件を探していると「物件1」にたどり着きました。
一方、ユーザーBは「梅田駅」から徒歩10分圏内の物件を探していて「物件1」にたどり着いています。
2人とも最終的に「物件1」のページにたどり着きましたが、そこに至る過程は別々です。
このような場合に、別々のパンくずリスト表示するのが、属性型パンくずリストの特徴です。
属性型パンくずリストは、ユーザーが条件を指定してページを閲覧する「不動産サイト」や「ECサイト」などで良く活用されています。
SEOに強いECサイトの作り方とは?通販サイトで商品ページを検索上位表示させるためにやるべきこと
パス型パンくずリスト
パス型パンくずリストは、Webサイト内におけるユーザーの閲覧履歴を表すパンくずリストです。
ブラウザの履歴機能と同じ役割があることから「履歴型のパンくずリスト」とも呼ばれています。
パス型パンくずリストは、ユーザーの経路によって表示されるリストが異なります。
例えば、トップページから「キーワード選定」ページに移動した場合、「トップ>キーワード選定」と表示される仕組みです。
必ずしもWebサイトの階層構造を示すわけではないため、現在ではあまり使用されていません。
パンくずリストを設置するメリット

Webサイトにパンくずリストを設置することで、検索エンジンやユーザーにとって良い影響を与えます。
ここでは、パンくずリストを設置するメリットを2つ紹介します。
- ユーザビリティが高まる
- 検索エンジンが効率的にクロールできる
それぞれ詳しく見ていきましょう。
ユーザビリティが高まる
パンくずリストを設置すると、ユーザビリティが高まります。
ユーザビリティとは、Webサイトにおける「使いやすさ」のことです。
つまり、パンくずリストが設置されているサイトは、ユーザーにとって使いやすいサイトと言うことになります。
サイトの規模が大きくなりページ数が増えると、ユーザー自身が今サイト内のどこにいるかわかりにくくなることがあります。
パンくずリストを設置することで、ユーザーがサイト内の現在地やアクセス経路を確認しやすくなったり、目的のページに素早く移動できたりするメリットがあります。
その結果、ユーザーがサイトを閲覧する上でのストレスを軽減でき、回遊率向上や滞在時間の延長に繋がるのです。
記事コンテンツSEO対策
100のチェックリスト

検索エンジンが効率的にクロールできる
パンくずリストを設置することは、ユーザーだけでなく検索エンジンへの対策においてもメリットがあります。
Googleの検索結果に表示されるには、クローラーと呼ばれる情報収集ロボットにサイト情報をクロール(収集)してもらう必要があります。
Webサイトの規模が大きく階層構造が複雑だと、検索エンジンによるクロールがされない恐れがあるのです。
一方、パンくずリストを適切に設定することで、検索エンジンに対してサイト内にあるページの階層構造を適切に伝えることができます。
コンテンツの階層構造を検索エンジンに対して適切に伝えることで、クロールされやすくなるのです。
実際にGoogle公式の「検索エンジン最適化(SEO)スターターガイド」でも、パンくずリストの使用を推奨しています。
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。パンくずリストを表示する場合は、パンくずリストの構造化データのマークアップを使用することをおすすめします。
引用:Google検索セントラル 検索エンジン最適化(SEO)スターターガイド
検索エンジンの仕組み・特徴とは?Google検索で順位が決まる仕組みを分かりやすく解説
パンくずリストの作り方とポイント

ここでは、パンくずリストの作り方とポイントを紹介します。
- 基本的に全ページに設定する
- わかりやすい階層構造を設計する
- アンカーテキストに対策キーワードを含める
- スマートフォンで見やすいフォントや位置を設定する
- 構造化データをマークアップする
1つずつ詳しく見ていきましょう。
基本的に全ページに設定する
パンくずリストは、基本的にWebサイト内にあるすべてのページに設定しましょう。
パンくずリストを設定することで、ページの階層構造が整理され、ユーザーや検索エンジンともに利便性が向上します。
ただし、例外としてコンバージョンを狙うページはユーザーの離脱を防ぐために、パンくずリストを設定しないこともあります。
それ以外のページには、パンくずリストを設定するデメリットはないので、忘れずに設定しましょう。
わかりやすい階層構造を設計する
良いパンくずリストを作るためには、Webサイト設計時にカテゴリー構成を明確にしておくことが重要です。
具体的には、大きなカテゴリから小さいカテゴリーまでを階層順に並べておきます。

例えば、SEO関連のWebサイトを運営しており、「SEO対策」という大カテゴリーがあるとします。
| 大カテゴリー | SEO対策 |
| 中カテゴリー | キーワード選定 |
| 記事 | ・ロングテールキーワードの選び方 ・関連キーワードの調べ方 ・検索ボリュームの調べ方 |
SEO対策という大カテゴリーの中には「キーワード選定」「内部対策」「外部対策」といった中カテゴリーが存在するはずです。
また、「キーワード選定」というカテゴリーの中にも「ロングテールキーワードの選び方」「関連キーワードの選び方」のように分けることができます。
このように、大きなカテゴリーから小さいカテゴリーまでを階層順に並べてサイト設計をしておけば、わかりやすい階層構造が作れます。
サイト構造が複雑だと、ユーザーの利便性低下や検索エンジンによるクロールもされづらくなります。
特にサイトの規模が大きくなると、階層構造がバラバラになりやすいため注意が必要です。
コンテンツを作成する際は上記のように階層構造を意識して、関連するページの繋がりを適切に伝えましょう。
Webサイト設計のやり方とは?手順やポイント、サイト形態別の理想的な構造図をご紹介
アンカーテキストに対策キーワードを含める
パンくずリストのアンカーテキストには、できるだけ対策キーワードを含めましょう。
アンカーテキストとは、URL(リンク)に設定されているテキストです。
アンカーテキストには、ユーザーや検索エンジンにページを理解させる役割があり、クリック率にも大きな影響を与えます。
アンカーテキストに対策キーワードを含めることで、クリック率の向上が期待できます。
ただ、無理やり対策キーワードを入れ込むとGoogleペナルティを受ける可能性があります。
ユーザーの利便性を最優先に考えて、不自然なアンカーテキストにならないように注意しましょう。
アンカーテキストとは?SEOに最適な書き方や役割を解説
スマートフォンで見やすいフォントや位置を設定する
パンくずリストを設定したら、スマートフォンでどのように表示されているか確認しましょう。
パンくずリストはユーザビリティを高めるために設置しますが、デザインが崩れると逆に見づらくなる恐れがあります。
特にパンくずリストのフォントサイズが大きく複数行で表示されると、画面の大部分がパンくずリストで埋まってしまい、ユーザーの離脱に繋がります。
そのため、スマホ画面で1行に表示しきれない部分は、スクロールで表示するなどの工夫が重要です。
また、スマホのページではパンくずリストの位置が変わる場合があるので、見やすい位置にあるかの確認もしましょう。
構造化データをマークアップする
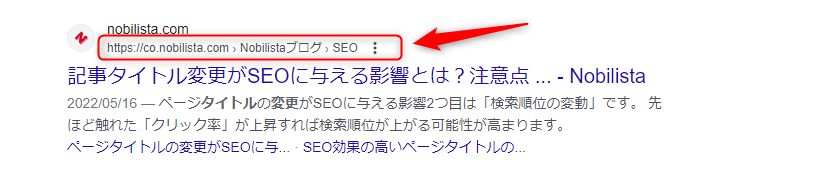
パンくずリストの効果を最大化するためには、構造化データのマークアップを行いましょう。
構造化データとは、Webサイトの構造を検索エンジンがページの内容をわかりやすく伝えるためのデータです。
構造化データをマークアップすることで、クローラーがページ内容を認識しやすくなり、インデックスが促進されます。
また、検索結果上で以下のようなパンくずリストが表示されるようになります。

構造化データとは?SEOに影響のある種類一覧やマークアップ支援ツール、テストツールを紹介
パンくずリストに関するよくある質問

パンくずリストに関するよくある質問をまとめました。
ぜひ参考にしてください。
- パンくずリストを設置するメリットはなんですか?
- パンくずリストはスマホサイトにも設置すべきですか?
- パンくずリストは複数設置できますか?
- パンくずリストはページ下部に設置しても問題ないですか?
パンくずリストを設置するメリットはなんですか?
パンくずリストを設置する主なメリットは次の2つです。
- ユーザビリティが高まる
- 検索エンジンが効率的にクロールできる
ユーザーにとっても検索エンジンにとってもメリットがあるので、必ず設置しておきましょう。
パンくずリストはスマホサイトにも設置すべきですか?
パンくずリストは、もちろんスマホサイトにも設置すべきです。
ただ、スマホ画面ではパソコン画面とは違い、パンくずリストが長くなってしまい、ユーザーの利便性が低下してしまう恐れがあります。
そのため、フォントサイズを小さくしたり、スライドを設置して1行に収めるといった工夫は必要です。
記事コンテンツSEO対策
100のチェックリスト

パンくずリストは複数設置できますか?
パンくずリストは複数設置することもできます。
ただ、クローラーは一番上のパンくずリストしか評価対象になりません。
そのため、読み取ってほしいパンくずリストを最初に表示させましょう。
パンくずリストはページ下部に設置しても問題ないですか?
パンくずリストの設置場所はSEOに影響しません。
基本的にページ上部に設置することが多いですが、ページ下部に設置しても問題ないです。
関連する記事一覧
















