SEO
公開日2023年5月2日
更新日2023年10月24日
Webサイト設計のやり方とは?手順やポイント、サイト形態別の理想的な構造図をご紹介
Webサイト設計とは、サイトの目的やテーマ・コンテンツなどの方向性を決めることです。
SEOに強いアフィリエイトサイトやブログを作るには、サイト設計が必要です。
サイト設計を行っていないWebサイトは、情報がどこにあるのかわかりづらく、ユーザビリティが低いサイトとしてSEO評価も上がりづらくなってしまいます。
一方、サイト設計を行うことで、必要な記事と不要な記事が明確になり、効率的にWebサイト運営を進めていくことができます。
ただ、具体的にどのようにWebサイト設計をすれば良いかわからない方も多いでしょう。
そこでこの記事では、Webサイト設計のやり方や手順、サイト設計に役立つツール、サイト形態別の理想的な構造図を紹介します。
Webサイト設計を行い、ユーザーにわかりやすく、SEOに強いWebサイトを作りましょう。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
SEOキーワード選定のやり方・コツとは?初心者に役立つ便利ツールも紹介
Webサイト設計とは

Webサイト設計とは、Webサイトの目的やテーマ、コンテンツなどの方向性を決めることです。
サイトの具体的な目的やコンテンツを明確にして、Webサイトの骨組みを作ります。
サイト設計をせずにコンテンツを作り始めると、コンテンツの配置がわかりづらかったり、不要なコンテンツに時間をかけてしまったり、さまざまなデメリットがあります。
このようなWebサイトはユーザーにとっても使いづらく、SEOでも不利になってしまいます。
サイト設計をしっかり行えば、効率的にサイト作成ができるだけでなく、Googleに評価されやすくSEOに強いWebサイトが完成します。
家を建てるときと同じように、Webサイトでも設計図(骨組み)から作り始めることが大切です。
Webサイト設計の重要性・必要性について

Webサイトを作成する場合は、設計の作業が欠かせません。
ここでは、Webサイト設計の重要性・必要性について紹介します。
- 一貫性のあるWebサイトが作れる
- ユーザーの悩みをサイト全体で解決できる
- ユーザビリティが高まる
1つずつ詳しく見ていきましょう。
一貫性のあるWebサイトが作れる
Webサイト設計を行うと、一貫性のあるWebサイトが作れます。
最初にWebサイトのコンセプトや方向性がはっきりするからです。
サイト設計が行われていないと、ユーザーに対してどんな情報を伝えるのかが定まりません。
コンテンツによって主張が変わってしまったり、内容が重複してしまったりすることも多いです。
最初にサイト設計を作っておくと、どんな記事を作ればよいのかが明確になり、不要な記事を作成する時間と手間が省けます。
また、コンテンツ数が増えても、Webサイトがきれいにまとまった状態を保てるのもメリットです。
このようにWebサイト設計をすることは、ユーザーや検索エンジンだけでなく、運営者にとってもメリットがたくさんあるのです。
ユーザーの悩みをサイト全体で解決できる
Webサイト設計を作成することで、ユーザーの悩みをサイト全体で解決できます。
簡単な悩みなら1つの記事で解決できるかもしれませんが、悩みや疑問が多くなると1つの記事だけでは解決が難しいです。
例えば、SEO対策に関する記事と一言で言っても必要な記事はたくさんあります。
- キーワード選定のやり方
- 記事構成の作り方
- 読みやすい文章の書き方
- 検索順位のチェック方法
- リライトのやり方
全てを1記事で解説しようとすると、ボリュームが大きすぎて逆に読みづらくなってしまいます。
あらゆるユーザーの悩みを解決するためには、事前にサイト設計を行い、ユーザーがどんな悩みや疑問を抱えているのかについて考える必要があるのです。
記事コンテンツSEO対策
100のチェックリスト

ユーザビリティが高まる
Webサイト設計をすることで、各ページの目的やページ同士の関連性が明確になります。
なぜなら、ページやコンテンツをカテゴリー別に分類して、それぞれの関連性がわかりやすくなるからです。
また、同テーマの記事を内部リンクでつなぐことで、ユーザーがサイトを快適に回遊しやすくなります。
ページが乱雑に設置されていると、どこにほしい情報があるのかわからくなります。
その結果、離脱率が高まってしまい、SEOにも良くありません。
上位表示を目指すには、ユーザーにできるだけ使い心地が良いと感じてもらうのが重要です。
Webサイト設計を行い、ユーザーが欲しい情報や補足情報を内部リンクで繋ぐことでユーザーの離脱を防げます。
内部リンクとは?SEOに効果的な張り方や最適化のメリット・コツを徹底解説
Webサイト形態別の理想的な構造図

Webサイトの構造図は、サイト形態によって異なります。
ここでは、Webサイト形態別の理想的な構造図を紹介します。
- コーポレートサイト
- ブログ・アフィリエイトサイト
- ECサイト
- 不動産サイト
1つずつ詳しく見ていきましょう。
コーポレートサイト
コーポレートサイトとは、自社の公式情報を公開するためのWebサイトです。
インターネット上の名刺となるので、特に創業期の会社にとって重要な役割があります。
コーポレートサイトに記載すべき主なコンテンツは次の4つです。
- 会社について(会社概要・企業理念等)
- 事業内容・サービス紹介
- 採用情報
- お問い合わせフォーム

最もシンプルな設計にすれば、トップページを合わせて全5ページで構成できます。
最低限の構成でコーポレートサイトを作成して、会社の成長や新規サービス展開などに合わせて必要な情報を追加・変更していくのがおすすめです。
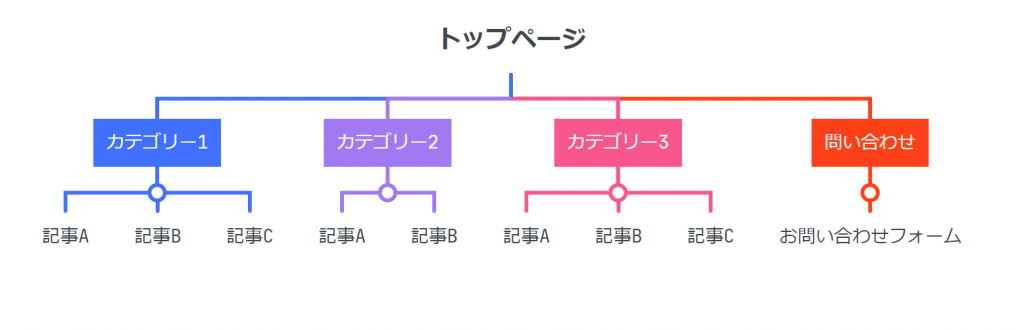
ブログ・アフィリエイトサイト
ブログ・アフィリエイトサイトは、コーポレートサイトよりもシンプルな改造構造です。
まずは親カテゴリーを2〜3つほど決めます。
その親カテゴリーに関連する「子カテゴリー」で詳細記事を入れていく流れです。

一般的に「親カテゴリー」には2語からなるミドルキーワード、「子カテゴリー」には3〜4語からなる「ロングテールキーワード」を設定します。
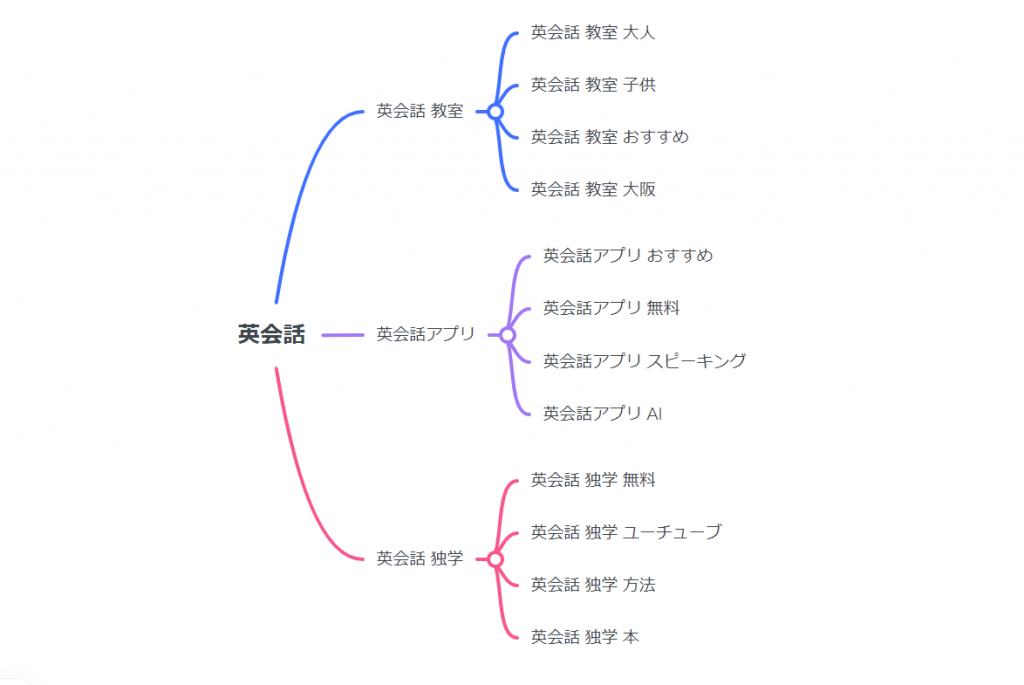
例えば、親カテゴリーが「英会話 独学」だったとしましょう。
この時の子カテゴリーには「英会話 独学 無料」「英会話 独学 ユーチューブ」「英会話 独学 本」といった詳細記事を設置します。
1つの親カテゴリーにつき10記事の子カテゴリーの記事を作成するのが目安になります。
なお、ブログやアフィリエイトサイトにも、お問い合わせページの設置も必須です。
ロングテールキーワードの選び方とは?SEO上のメリット・デメリットや見つけるのに役立つツールを紹介
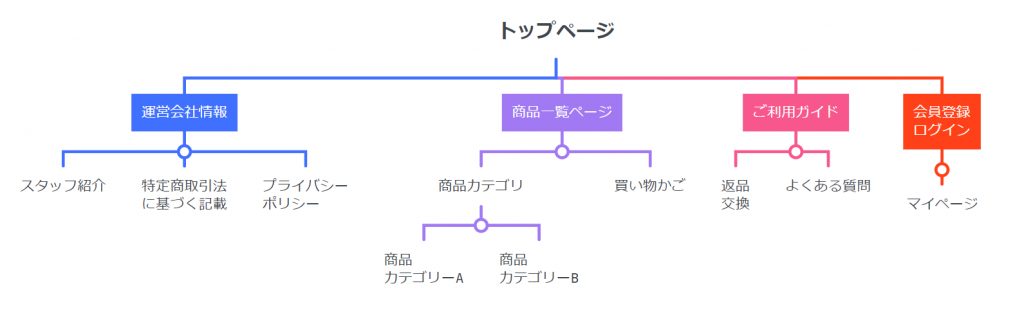
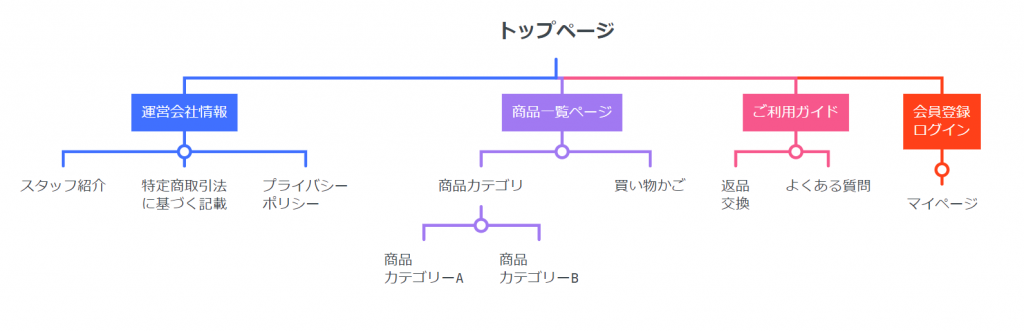
ECサイト
ECサイトとは、イーコマース(電子商取引)を行うWebサイトの総称です。
ネットショップやネットオークションサイト、コンテンツ配信サイトなどが該当します。
ECサイトに記載すべき主なコンテンツは次の5つです。
- 会社情報(スタッフ紹介等)
- 特定商取引法に基づく記載
- 商品一覧ページ
- 商品カテゴリー
- 商品詳細ページ
- 買い物かご(カート機能)
- 会員登録・ログインページ

ECサイトの設計をする際に必ず必要になるのが「特定商取引法に基づく記載」です。
特定商取引法とは消費者を守るための法律で、ネット上で商品を販売する場合は、必ず記載しなければいけません。
「特定商取引法に基づく記載」のページが必要になる情報は次のとおりです。
- 事業者の氏名(名称)等
- 事業者の住所・電話番号
- 商品の販売価格
- 支払い方法と支払いの時期
- 商品の引き渡し時期
- 返品や交換についての規定
これらの情報を記載しないとトラブルになる恐れがあるので、注意しましょう。
SEOに強いECサイトの作り方とは?通販サイトで商品ページを検索上位表示させるためにやるべきこと
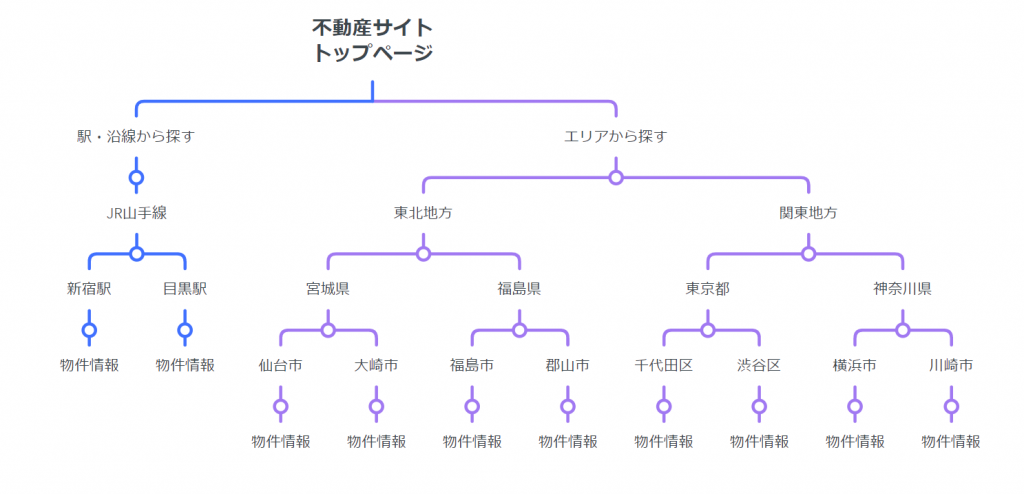
不動産サイト
ユーザーが不動産サイトで賃貸物件を探す時に、検索するキーワードは主に2つの軸に分けられます。
- 駅名・沿線から探す
- エリアから探す

例えば、新宿区の新宿駅で物件を探しているとします。
- 「駅・沿線から探す」→「JR山手線」→「新宿駅」
- 「エリアから探す」→「関東地方」→「東京都」→「新宿区」
このようにどちらから調べても、目的の物件にたどり着けるようにしておけば、ユーザーにとって使いやすい不動産サイトになります。
Webサイト設計のやり方・手順

Webサイトの作成に欠かせないサイト設計ですが、正しい手順で進めることが重要です。
ここでは、Webサイト設計のやり方・手順を紹介します。
- コンセプトを決める
- 売る商品・サービスを決める
- 必要な記事をリストアップする
- サイトマップを作成する
- ワイヤーフレームを作成する
上記手順に沿って実施してみましょう。
1.コンセプトを決める
まずは、サイトのコンセプトを決めましょう。
具体的には、どのような目的でサイトを運営し、誰に対して情報を発信するのかという方向性を決めるのです。
年齢や性別・職種・抱えている悩み・年収などのペルソナを細かく設定します。
この時、できる限り絞り込むことで、ユーザーに刺さりやすいWebサイトを作りやすくなります。
- 「初心者でもわかるブログの運営方法」
→「40代男性が1年で月3万円稼ぐブログの運営方法」 - 「英会話を教えるサイト」
→「高卒でも1年でビジネス英語を喋れるようになるサイト」
このようにターゲットと具体的な数値を加えると、良いコンセプトが作れます。
2.売る商品・サービスを決める
コンセプトが決まったら、売る商品・サービスを決めましょう。
Webサイト設計をするということは、最終的に達成したいゴール(売りたい商品やサービス)があるはずです。
例えば、英会話のサイトを運営している場合のゴールは次のようなものが考えられます。
- 英会話教材の購入
- 英会話関連書籍の購入
- オンライン英会話教室の申し込み
このようなゴールを作っておかないと、ユーザーに何を伝えたいのかわからないサイトになってしまいます。
サイトのジャンルでユーザーが直面するであろう悩みを考えて、その悩みを解決する方法として物やサービスを提供してあげましょう。
3.必要な記事をリストアップする
コンセプトとゴールが決まったら、いよいよ必要な記事をリストアップしていきます。
このとき、繋がりなどは考える必要はないので、とりあえずユーザーに必要な記事を洗い出しましょう。
自分で考えるのには限界があるので、ツールを使って選定していきます。
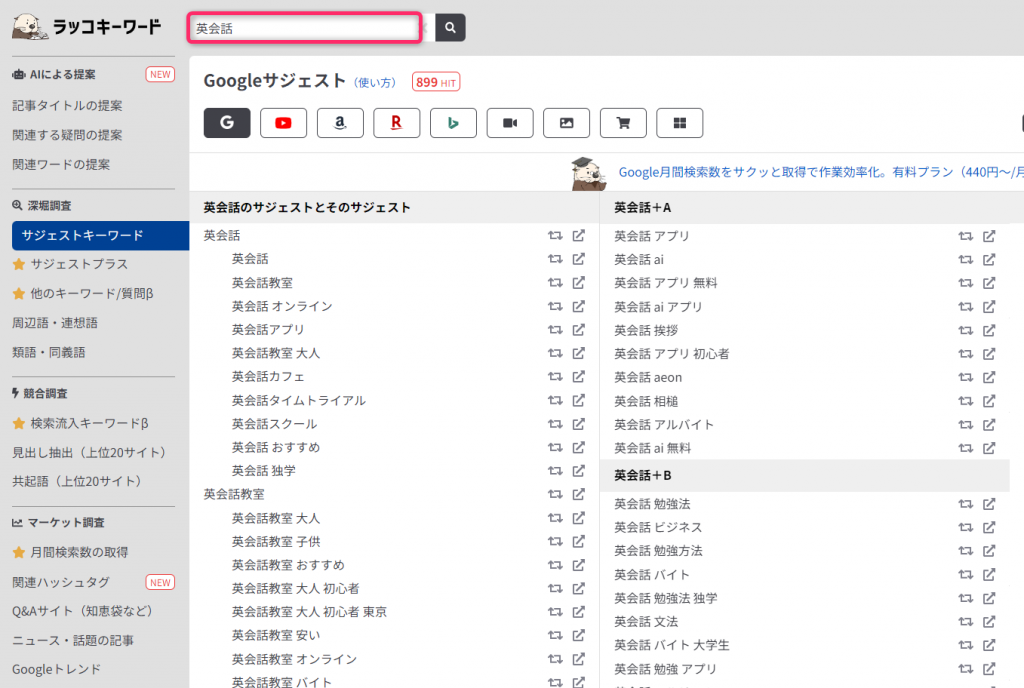
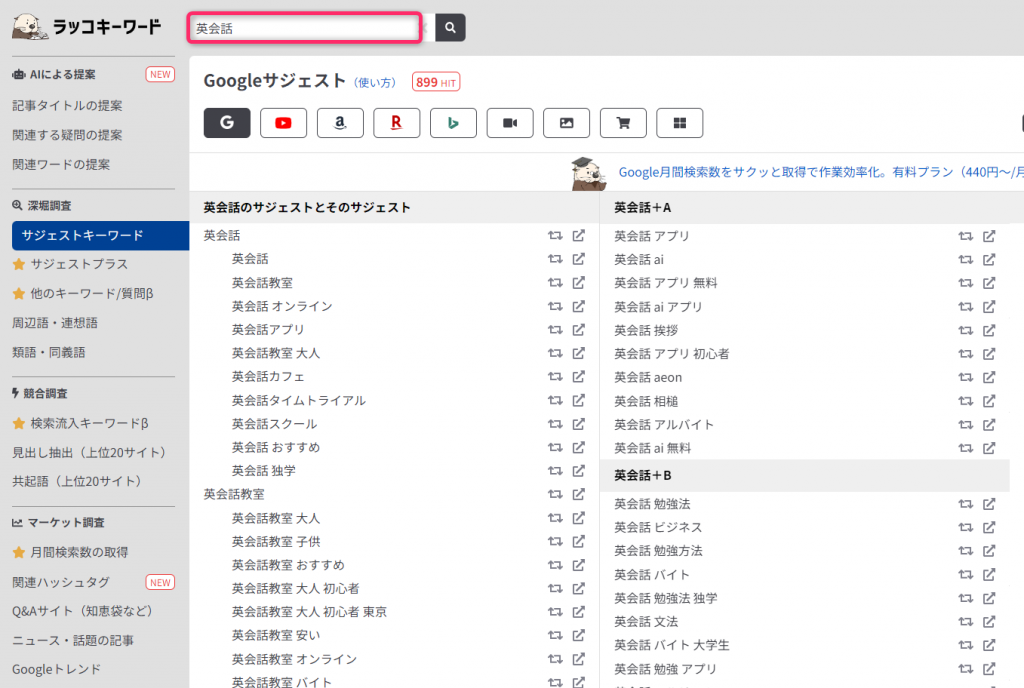
おすすめのツールは「ラッコキーワード」です。
ラッコキーワードはメインとなるキーワードを入力すると、その関連キーワードを自動で抽出してくれます。

記事のネタ探しや切り口を考える際に非常に便利なツールです。
無料で利用できるので、ぜひ導入してみてください。
関連キーワードの調べ方と対策とは?おすすめの取得ツールや表示の仕組み、Googleでの削除申請のやり方を解説
4.サイトマップを作成する
必要な記事をリストアップしたら、その記事を元にサイトマップを作成しましょう。
サイトマップとは、Webサイト全体の骨組みを示すもので、階層構造を持つツリーマップ形式で作成します。
トップページを頂点として、各ページがどのようなつながりを持っているのかを視覚的にわかりやすくまとめます。
サイトマップを作成する際は、以下の基本ルールを参考にしてください。
- 第一階層:トップページ
- 第二階層:カテゴリー・ジャンル
- 第三階層:各カテゴリー・ジャンルに属する詳細ページ・記事

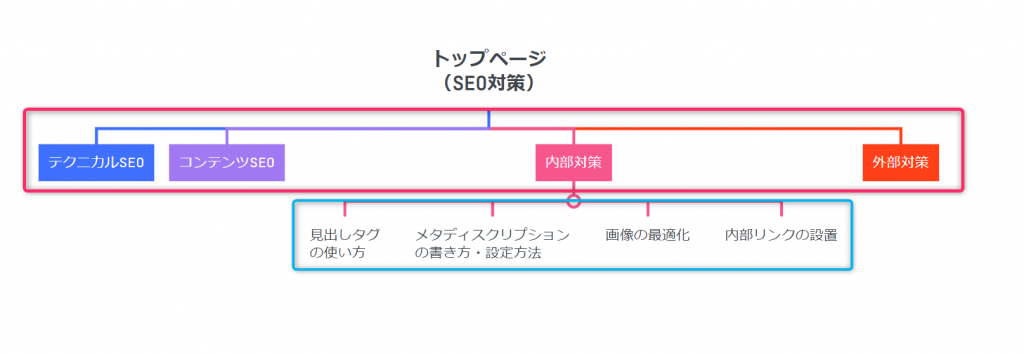
例えば、SEO対策に関するサイトを運営する場合、次のようなカテゴリー・ジャンル(第二階層)があります。
- テクニカルSEO
- コンテンツSEO
- 内部対策
- 外部対策
さらに「内部対策」というカテゴリー・ジャンルの中には、次のような詳細ページ・記事(第三階層)が必要になります。
- テクニカルSEO
- コンテンツSEO
- 内部対策
- 見出しタグの使い方
- メタディスクリプションの書き方
- 画像の最適化
- 内部リンクの設置
- パーマリンクの設定
- 外部対策
このようにWebサイトに必要なカテゴリーやジャンル・詳細ページ・記事をツリー状に整理することで、きれいなサイトマップが完成します。
ブログ記事のカテゴリー分けの方法とは?やり方のコツや事例を解説
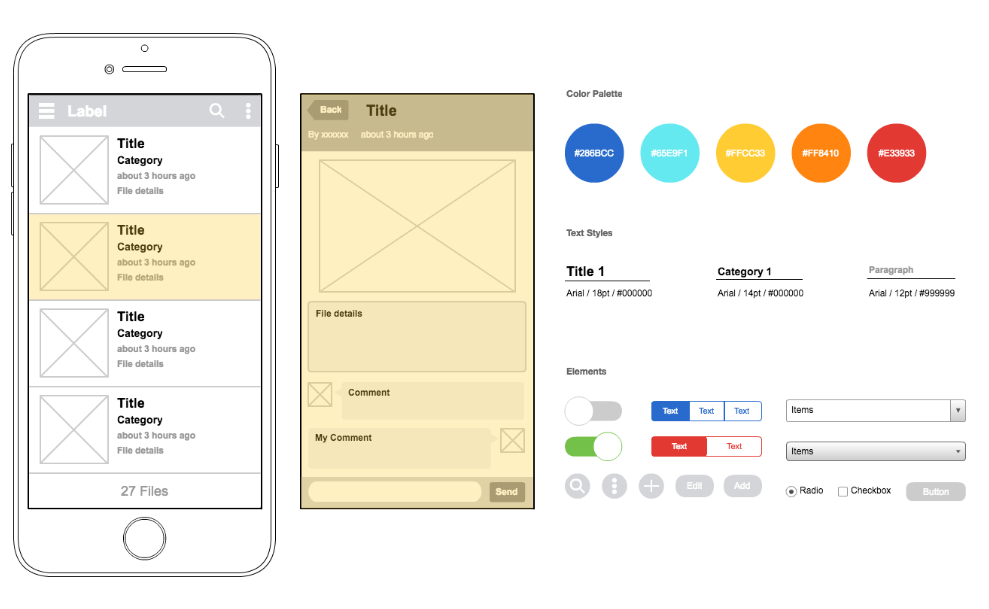
5.ワイヤーフレームを作成する
サイトマップの作成が完了したら、Webサイトの設計図となるワイヤーフレームを作成しましょう。
具体的にはWebページの「メニュー」「ボタン」「レイアウト」などの骨組みを決めていきます。
ワイヤーフレームを作成することで、Webサイトがどのように機能するのかが明確になります。
なお、ワイヤーフレームの作成は、ページの骨組みを設計することが目的であり、画像や装飾など細かいデザインを決める必要はありません。
むしろ効率的に設計を行うためにも、モノクロで作成することをおすすめします。
Webサイト設計のポイント・コツ

Webサイト設計をする際のポイント・コツを3つ紹介します。
- ペルソナを決めておく
- ページ同士のつながり(内部リンク)も決める
- 階層構造を浅くする
1つずつ詳しく見ていきましょう。
ペルソナを決めておく
Webサイト設計をするときは、ペルソナをはっきり決めておきましょう。
ペルソナとは、Webサイトに訪れるであろうユーザーの人物像です。
ペルソナが男性なのか女性なのか、20代なのか40代なのか、既婚者なのか独身者なのかでどのようなアプローチや文体でコンテンツを作るべきなのかが変わります。
また、性別や年齢によって好まれるデザインも異なるでしょう。
Webサイト設計の段階から、ペルソナをはっきり決めておくことで、ターゲットをより明確に絞り込むことができます。
逆にペルソナを設定せずにコンテンツを作成すると、誰に向けてのコンテンツかがわかりづらく、誰にも刺さらない可能性が高まってしまうのです。
- ターゲットの属性(性別・年齢・職業・家族構成・年収など)
- ターゲットのパーソナリティ(性格・価値観・悩みなど)
- ターゲットのライフスタイル(趣味・休日の過ごし方・使っているデバイスなど)
- ターゲットの人間関係(友達の数・利用しているSNS・所属しているコミュニティなど)
Googleで検索するユーザーをイメージして、どんなユーザーに対してWebサイトを作成するのかをはっきり決めておきましょう。
記事コンテンツSEO対策
100のチェックリスト

ページ同士のつながり(内部リンク)も決める
SEOに強いWebサイトを作るには、内部リンクの最適化も重要です。
内部リンクとは、自サイト内のページ同士をつなぐリンクのことです。
内部リンクは、ユーザーのサイト回遊やGoogleのクローラー巡回に利用されます。
なお、内部リンクは張れば張るほど効果が出るわけではなく、適切な箇所に設定する必要があります。
1つのサイトであらゆるユーザーの悩みを解決できる方が、Googleに評価されやすいです。
しかし、1つのページであらゆる悩みを解決するのが難しいため、別ページで解説し、そのページ同士を内部リンクでつなぎます。
関連性のあるコンテンツ同士を内部リンクで繋ぐことを、サイト設計の段階からある程度決めておきましょう。
内部リンクとは?SEOに効果的な張り方や最適化のメリット・コツを徹底解説
階層構造を浅くする
Webサイトを設計するときは、できるだけ階層を浅くしましょう。
階層を浅くすると、Webサイトを巡回するクローラーが情報を収集しやすくなります。
クローラビリティが向上し、SEOにも良い影響があるのです。
また階層が浅いWebサイトは、ユーザーにとっても目的のページにたどり着きやすいというメリットがあります。
トップページから2クリック以内で、すべてのWebページに訪問できるのが理想的です。
サイト設計をするときは、トップページから2クリック以内の階層を考慮した上で設計しましょう。
クローラビリティとは?SEOにおける重要性や改善方法、状況確認の方法を紹介
Webサイト設計に役立つツール

Webサイト設計は手書きでも作成できますが、ツールを使うことで効率的になります。
ここでは、Webサイト設計に役立つツールをご紹介します。
- ラッコキーワード
- Mindmeister(マインドマップ)
- Cacoo(ワイヤーフレーム作成ツール)
1つずつ詳しく見ていきましょう。
ラッコキーワード

ラッコキーワードは、サジェストキーワードを取得してくれるツールです。
必要な記事をリストアップする際やキーワード選定の際に役立ちます。
無料版でも1日に取得できる回数が制限されますが、基本的な機能を誰でも利用できます。
有料版ではツールの回数上限を増やしたり、より多くのサジェストキーワードを取得できたりと、便利な機能が豊富です。
使い方も非常に簡単でラッコキーワードの検索窓に、調査したいキーワードを入力するだけです。

キーワードを入力後、検索ボタンをクリックすれば、サジェストキーワードが表示されます。
ラッコキーワードを使いサジェストキーワードを調査することで、ユーザーが求めている情報を分析できるので、ぜひ導入しましょう。
Mindmeister(マインドマップ)

マインドマップは思考や情報を整理するためのツールで、主にサイトマップ作成に役立ちます。
Mindmeisterは、世界で2,700万人が利用する人気のマインドマップツールです。
クラウド型のツールで、ネット環境さえあればどこでも編集できます。
操作性もシンプルで、無駄をそぎ落としたデザインが魅力です。
木の幹を1つのWebサイトとして、そこから太い枝を「カテゴリー」、そこから伸びた細い枝を記事として分けていきます。

きれいにまとまったWebサイト設計をするには、マインドマップの使用が欠かせません。
Mindmeisterの無料版はマインドマップを3枚まで作成できます。
Webサイト設計のサイトマップを作成するためだけに利用するなら、無料版でも十分対応可能です。
Cacoo(ワイヤーフレーム作成ツール)

Cacoo(カク―)は、フローチャートやワイヤーフレームを作成するためのオンライン作図ツールです。
PC用やスマホ用のワイヤーフレームのテンプレートが20種類以上用意されています。
そのため、初めてワイヤーフレームを作成する方でも、効率的にワイヤーフレームを作成することができます。

また、Cacooはクラウド型のツールなので、ネット環境さえあればどこでも使用可能です。
なお、編集はパソコンでのみ可能で、スマホやタブレットでの編集には対応していません。
無料版は利用できる機能に制限がありますが、1人または少人数で使用する場合は無料版でも十分対応できます。
Webサイト設計に関するよくある質問

Webサイト設計に関するよくある質問をまとめました。
ぜひ参考にしてください。
Webサイト設計は全てのサイトに必要ですか?
Webサイトで何かしらの成果を出したい場合は、Webサイト設計は必要です。
サイト設計を作成すると、ユーザーや検索エンジンに信頼されるサイトを作れます。
また、不要な記事を作成する手間が省けるので、サイト運営者にとってもメリットがあります。
ワイヤーフレームとは何ですか?
ワイヤーフレームとは、Webサイト内で「どこに」「何を」「どのように」配置するかをまとめた設計図のことです。
ワイヤーは「線・電線」を意味する英単語、フレームは「枠・骨格」を意味する英単語です。
ワイヤーフレームを作成しておくことで、デザインやコーディングの修正を防ぐことができ、効率的にWebサイトを作成できます。
Webサイトの情報を整理するには、ワイヤーフレームの作成が効果的です。
Web設計をした後はどうすれば良いですか?
サイト設計をした後は、あとは記事を執筆していきます。
しっかりサイト設計が行われていれば、必要な記事が明確になっているため、スムーズに記事執筆を進めることができるはずです。
なお、SEOに強いコンテンツを作成したいとお考えの場合、何より構成設計が大切です。
SEOを意識したコンテンツは構成が良ければ簡単に上位表示することができます。
以下の記事では、そんな記事の構成案の作成方法をお伝えしています。
構成作成のためのテンプレートもダウンロードできますので、ぜひご利用ください。
記事構成案の作り方とは?SEO記事のプロットを作るコツや初心者におすすめのテンプレート
関連する記事一覧