SEO
公開日2024年3月26日
更新日2024年05月27日
直帰率とは?離脱率との違いやSEOへの影響、目安・平均値をわかりやすく紹介

甲斐龍之介
SEOツール「Nobilista(ノビリスタ)」の事業責任者。株式会社IIPにて取締役兼SEO担当者。中小企業庁が設置した経営相談所、福岡県よろず支援拠点にてSEOコンサルタントとしても活動。
詳細を見る
直帰率とは、ユーザーがサイトを訪れた後にすぐに離脱して行く数値で、概ね低い方が良いとされます。
しかし、直帰率は一般的に誤解の多い数値でもあり、正確な理解が欠かせません。
そこでこの記事では直帰率とは何か?という基本的な定義や、目安となる平均値などを解説。
直帰率がSEOに与える影響や、似た言葉である離脱率との違いもお伝えします。
さらに、GA4における使い方や数値を下げる方法なども紹介しますので、ぜひ参考にしてください。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
GA4 (Googleアナリティクス4)とは?設定方法や導入方法、見方・使い方を解説
直帰率とは

直帰率とは、Webサイトの分析に使われている指標です。
ユーザーがそのWebページにどれくらい引き付けられているか、理解するのに役立つでしょう。
直帰率は、下記の計算で算出されます。
直帰率(%)= エンゲージメントのないセッション数 / セッションの合計数×100
エンゲージとは、リンクのクリック、フォームへの記入、購入などのアクションを起こすこと。
それらをしないですぐにサイトを離れたユーザーの比率が直帰率です。
たとえば、Webサイトに100人の訪問があったとしましょう。
そのうち30人にエンゲージメントが無かった場合、直帰率は下記のようになります。
(30/100)x 100% = 30%
直帰率とはサイトに訪問してきたユーザーがそのまま離れる比率ですが、見方を変えると、エンゲージメント率の逆数です。
ここでは直帰率が30%ですから、エンゲージメント率は70%になります。
直帰率の定義を考える
サイトに来て、そのまま帰ってしまうユーザーの比率は「エンゲージメントのないユーザー」とも呼ばれます。
その逆に、サイトに居続け内部を回遊するようなユーザーは、「エンゲージメントのあるユーザー」です。
具体的には、下記のようなユーザーは「エンゲージメントがある」とされ、直帰率からは除外されます。
- 1ページのセッションが10秒を超えた
- 2ページ以上閲覧された
- 2つ以上の画面が表示された
- CTAなどのコンバージョンイベントがトリガーされた
なお、ユニバーサルアナリティクス(UA)とGoogleアナリティクス4(GA4)では、直帰率の計算が異なります。
UAでは、単一ページのセッション数を、Webサイトのセッションの合計数で割ることで計算されていました。
一方、GA4では、単純なページビューだけが判定基準になるわけではありません。
ユーザーがページに滞在した時間や、スクロールやクリックをしたかなどで判定がされます。
直帰率そのものよりも「エンゲージメントのなかったユーザー」を炙り出す目的が強くなったという訳です。
GA4 (Googleアナリティクス4)とは?設定方法や導入方法、見方・使い方を解説
良好な直帰率とは?
多くの人はページの有効性を探るために直帰率を使い、その数値は一般的には低いほど良いとされます。
直帰率が低いということはユーザーがそのページを見た後に他のページを巡回していること、そのWebサイトに関心を持っていることになるからです。
但し、これは過剰に単純化された話とも言えます。
例えばQ&Aでは、ユーザーの悩みがそこで解決されるほど、ページの直帰率が高くなるでしょう。
そこで直帰率が低かったならば、問題が解決せずにユーザーが迷っているだけかもしれません。
一方、ECサイトならば、離脱率の高さはページに改善の余地があると伺わせます。
なぜなら、ECサイトでは販売までしっかり終わらせることが目的だからです。
その上で、「良好な直帰率」とは、概ね約40%以下とされています。
直帰率が60%を超えるような場合は、ページの内容を見直しましょう。
あらためてキーワードをリサーチし、ユーザーが求める内容にしていくことが必要です。
SEOに強いECサイトの作り方とは?通販サイトで商品ページを検索上位表示させるためにやるべきこと
直帰率と離脱率の違い

直帰率と似た言葉が、離脱率です。
この2つには微妙な違いがありますが、誤解され、同じ意味で使われることがあります。
下記が両者の違いです。
| 直帰率 | 離脱率 | |
| 対象範囲 | セッションの最初のページ | セッション内の任意のページ |
| 目的 | 初期エンゲージメントの測定 | ページの有効性 |
| 解釈 | 高い数値は改善の必要性 | ページによってはタスクの完了を示す場合も |
離脱率とは?
直帰率は、そのページにアクセスし、そのまま離脱した人の割合です。
一方の離脱率は、最初のアクセスかどうかは問われず、特定のページから離脱した人の割合です。
例えば、誰かがサイトのページAにアクセスし、数秒後にブラウザの戻るボタンを押しました。
これは直帰率の対象です。
一方、誰かがサイトのページAにアクセスし、ページ内リンクをクリックしてページBに移動しました。
そして、ページBを読んだ後にブラウザを閉じたとします。
この場合、ページ間を移動しているので、ページAやページBからの直帰にはなりません。
しかし、ページBでブラウザを閉じているので、ページBからの離脱としては計上されます。
これら直帰率と離脱率との違いを明らかにするため、下記の4つのページを想定しましょう。
- ホームページ
- 製品ページ
- 販売確認ページ
- お問い合わせページ
ここで、下記のようなユーザー行為があったとします。
- ユーザーA:製品ページ→終了
- ユーザーB:ホームページ→製品ページ→販売確認ページ→終了
- ユーザーC:ホームページ→お問い合わせページ→終了
- ユーザーD:お問い合わせページ→終了
- ユーザーE:ホームページ→製品ページ→終了
上記のうち、直帰に当たるのは「A」と「D」の2つです。
また、これらを通して、下記のようなレポートが生成されます。
- ホームページ:直帰率0%・離脱率0%
- 製品ページ:直帰率33.3%・離脱率66.7%
- 売確認ページ:直帰率0%・離脱率50%
- お問い合わせページ:直帰率100%・離脱率100%
どちらの指標が重要ですか?
多くの人たちが直帰率の数値を重視します。
しかし、GA4では直帰率がデフォルトから削除されました。
その代わりに採用されたのが、エンゲージメントに関わるものです。
従来の直帰率は、単純に1ページのみで離脱していくユーザーを対象としていましたが、GA4では複数の要素を使います。
ユーザーがページでどのような行動を取ったか、エンゲージメントが注目されるようになったのです。
その意味では直帰率や離脱率の重要性は下がっていると言えるでしょう。
その上で、どちらが重要かは、Webページの目標によります。
例えば、ブログサイトではお目当ての記事だけが読まれることがあるので、直帰率を下げることが重要です。
ECサイトではユーザーに購入してもらうことが目標になるので、離脱率を抑えるべきでしょう。
GA4の直帰率の見方

直帰率は、GA4で表示できますが、デフォルトではレポートの対象外になっています。
そのため、下記の処理を行い、見えるようにすることが必要です。
設定後は、ダッシュボードの「ライフサイクル」→「エンゲージメント」→「ページとスクリーン」で見られます。
基礎設定の変更
デフォルトでは、GA4の殆どのレポートで直帰率が含まれません。
レポートの設定変更から始めましょう。
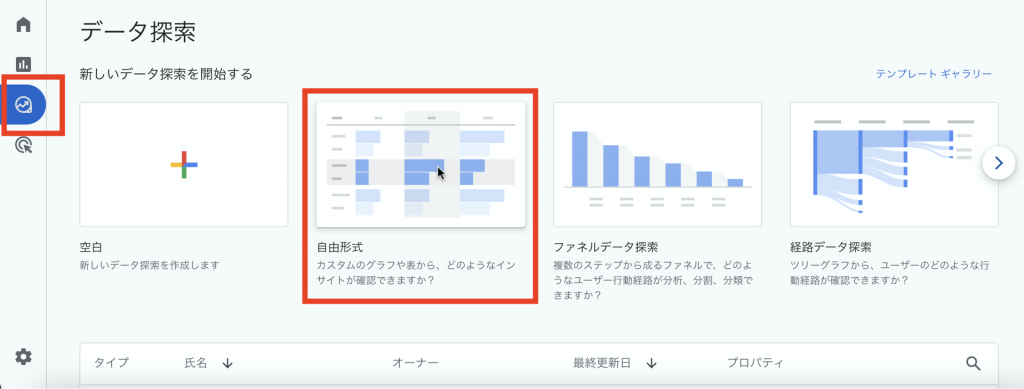
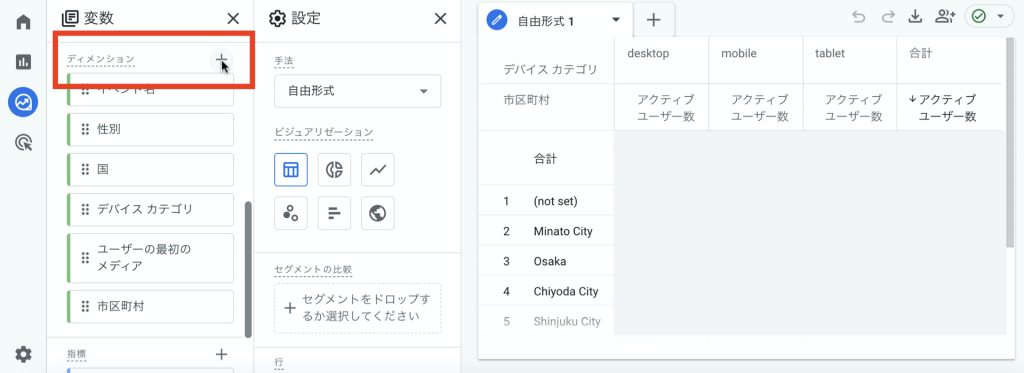
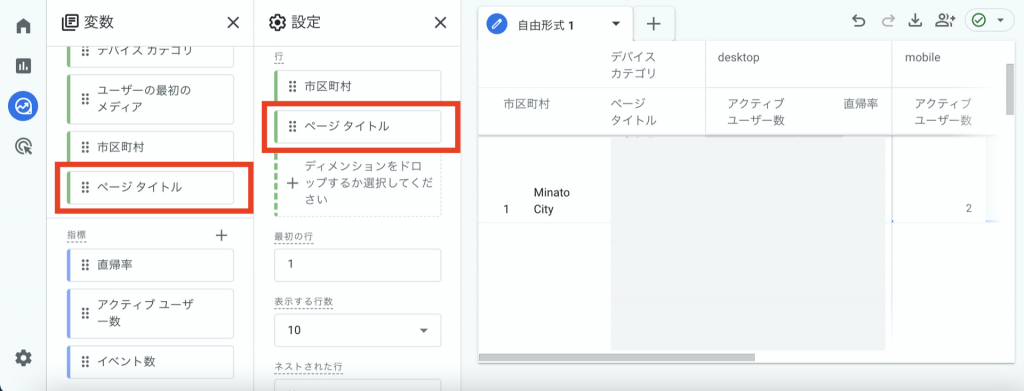
画面の左にあるメニューから「探索」タブに移動して、「新しいデータ探索を開始する」→「自由形式」と進みます。

変数のディメンション「+」をクリックして、

指標の中から「ページ/スクリーン」→「ページタイトル」をチェックし、「インポート」をクリックします。

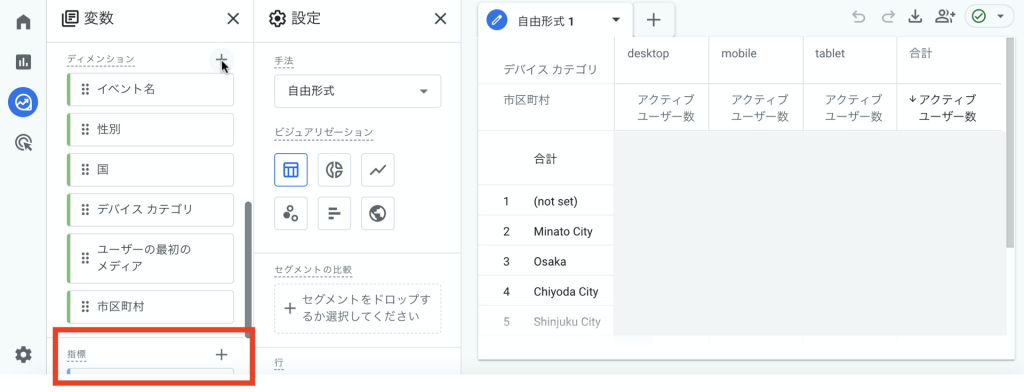
次に、ディメンションの下にある指標の「+」をクリックし、

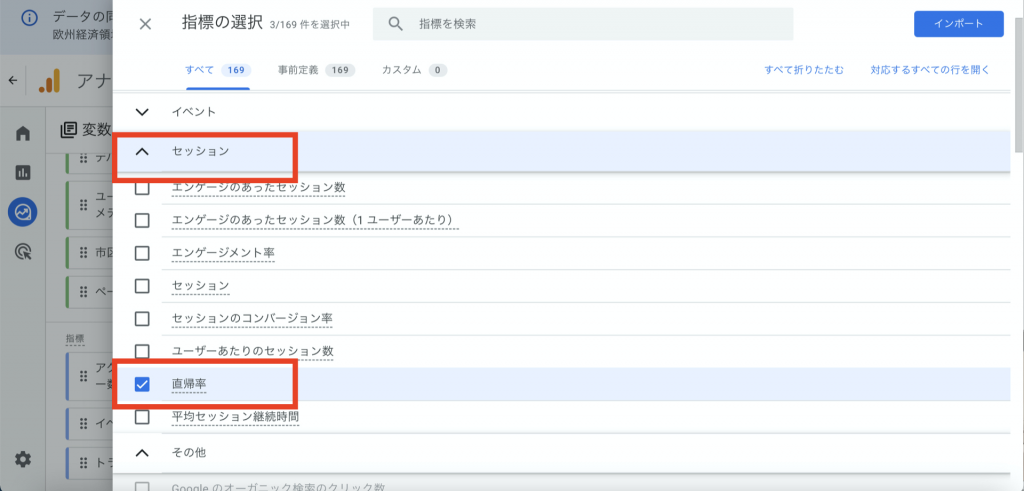
指標の中から「セクション」→「直帰率」をチェックし、「インポート」をクリックしてください。

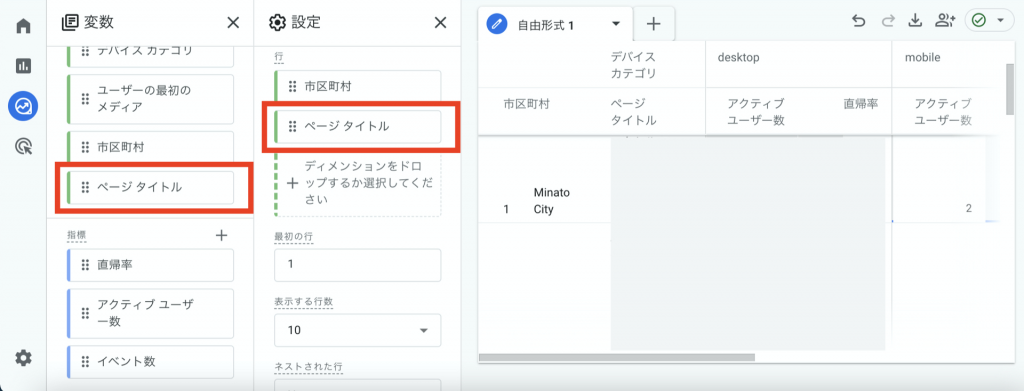
続けて、「ページタイトル」と「直帰率」を設定に追加しましょう。
まず、「ページタイトル」を「設定」→「行」にドラッグ。

次に、「直帰率」を「設定」→「値」にドラッグします。

これで基本的な設定は終了です。
続いて、直帰率を確認してみましょう。
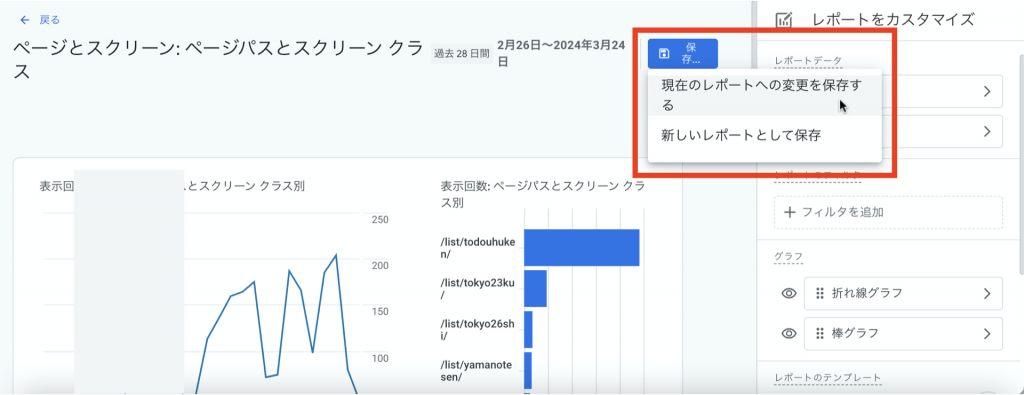
レポートのカスタマイズ
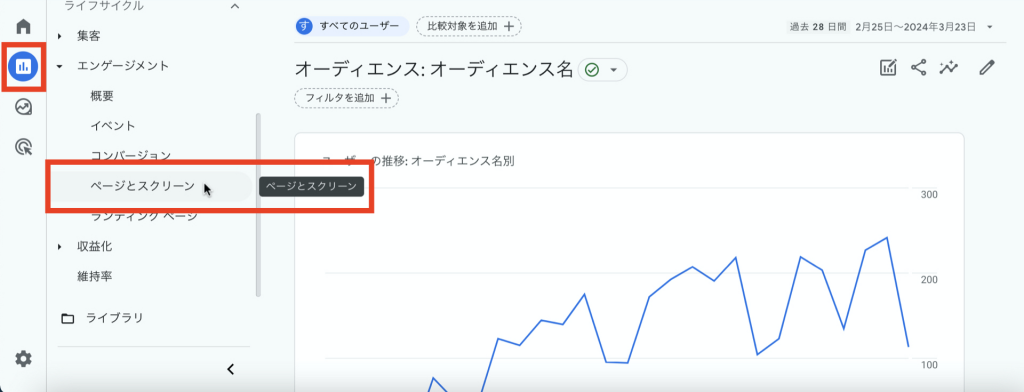
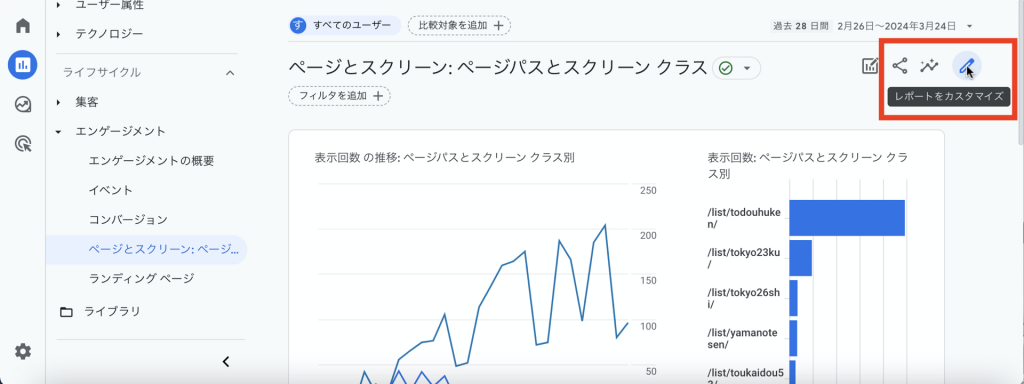
左の「レポート」タブ→「エンゲージメント」→「ページとスクリーン」をクリックしていきます。

表示された画面の右側にある「鉛筆」をクリック。

すると「レポートをカスタマイズ」というタブが出てくるので、そこから「指標」をクリックします。

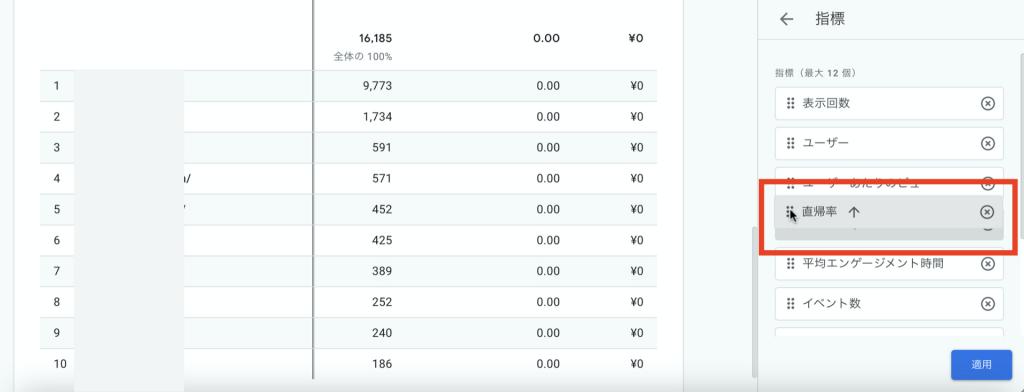
ここで「直帰率」を選択してください。
プルダウンから選ぶこともできますが、直接入力して検索も出来るので、その方が早いでしょう。

指標はドラッグ&ドロップで順番を変更できます。

最後に「適用」をクリックしてください。

GA4 (Googleアナリティクス4)とは?設定方法や導入方法、見方・使い方を解説
直帰率のSEOへの影響

直帰率は単なる指標であり、Googleのランキング要素としては確認されていません。
すなわち、SEOへの影響はないということです。
Googleも「ランキングには直接的に影響しない」と繰り返し述べています。
SEO対策とは?初心者にも分かりやすく上位表示の基本的なやり方を解説
GoogleにはGA4にアクセスする動機が欠けている
Webサイトの運営にはGA4のデータが不可欠ですが、Googleはまた別の感覚を持っています。
GoogleがGA4のデータにアクセスした場合、すぐに法的な問題につながるでしょう。
それよりデータの利用はユーザーに任せておき、これまで通りの検索機能を勧めておく方が、正しいフィードバックに繋がるでしょう。
さらに、多くのWebサイトでは未だにGA4を導入していないこともポイントです。
中には、分析ツールを全く使っていないサイトもあります。
仮に分析ツールを使っていても、それが必ずしもGA4であるとは限りません。
そのため、GoogleがGAを活用してランキングの構築を行うことは考えられないのです。
GA4 (Googleアナリティクス4)とは?設定方法や導入方法、見方・使い方を解説
Googleは別のツールを使っている
ではGoogleは直帰率を全く考慮しないのか?と言えば、それは違います。
GoogleはGAの代わりに、独自ツールである「ポゴスティッキングアルゴリズム」を使い、Webサイトの直帰率を計測しているのです。
ポゴスティッキングとは、ユーザーがWebページに満足できずに離脱してしまう状態です。
直帰率は場合によって高くても良い場合があります。
しかしポゴスティッキングはどのような場合でも、良いものではありません。
ユーザーが検索結果のページから、Webページを訪れたとしましょう。
その時、探しているものがそこにはないことに気付き検索結果に戻ると、ユーザーはポゴスティック状態になります。
Googleではユーザーが結果に満足するまで検索結果を何回訪れたかを追跡しています。
ユーザーがWebページを訪れた後に検索結果に戻ってきて、そこで他サイトへのリンクをクリックし、かつ直帰率が高い場合にポゴスティックが起きていると判断するのです。
さらに、ロングクリックとショートクリックという2つの要素も使います。
ロングクリックは「クリックと次のクリックとの間隔が長いもの」で、ユーザーが検索結果からWebサイトを訪れ、そのページに長い時間滞在した場合のクリックです。
一方、ショートクリックは「クリックと次のクリックとの間隔が短いもの」で、すぐに結果ページに戻ってきた場合のクリックとなります。
ランキングでは直帰率ではなく、ロングクリックの有無が重要であると言えます。
直帰率は間接的に影響してくる
高い直帰率は、そもそもSEOの不足が生み出しているとも言えるでしょう。
例えば、以下のような点です。
- ページの読み込み速度が遅い
- タイトルタグやメタディスクリプションがページのコンテンツを正確に説明していない
- 内容の質が低く、読みにくて理解がしにくい
- モバイルに最適化されていない
- 行動喚起(CTA)が不明確で欠けている
これらは解決可能な要素ですが、反面、そのままにしておくとSEO上の問題を引き起こします。
直帰率は、検索結果には直接的に反映されません。
しかし、Webページでの直帰率が高い場合、SEO的な問題を確認するようにしてみましょう。
SEO対策とは?初心者にも分かりやすく上位表示の基本的なやり方を解説
直帰率の平均値や良し悪しの目安

「適切な直帰率」に確定的な答えはありません。
それは、各々のページやサイト主の業種などによって変化があるからです。
直帰率の算出に係る定義問題自体にも、明確な基準はありません。
しかも、直帰率を重視しすぎると、サイトの使いやすさが下がってしまいます。
例えば、ページを複数に分けてリンクさせたら、直帰率は恐らく下がるでしょう。
しかし、それではユーザーにとって使いにくいサイトになってしまうということです。
その上で、業界や流入チャネルごとに一定の目安はあるので、下記で紹介していきましょう。
Webサイトやページのタイプ別
直帰率には、Weサイトやページの目的を反映する必要があります。
- ブログやコンテンツ指向のページ
このようなページでは、比較的高い直帰率が出る傾向があります。
高いレベルのコンテンツはユーザーに満足感を与えますが、そのまま直帰されてしまう可能性もあるでしょう。
また、多くのユーザーはSNSからアクセスしてきて、読後は再びSNSに戻ってしまいます。 - 連絡先ページ
電話番号や電子メール、住所などが書かれたページも直帰率が高い例です。
求める情報が入手できたら、ユーザーはページを去ってしまうでしょう。 - ECサイトの販売や確認ページ
これらは逆に、離脱率が低くなるべきページです。
他にも、フォーム送信ページなどがあるでしょう。
SNSはSEOに効果がある?Twitter運用による拡散・流入の影響とは
業界別の直帰率
下記は、海外サイトでの調査結果です。
| 業界 | 平均直帰率 |
| 飲食 | 65.52% |
| 科学 | 62.24% |
| 人と社会 | 58.75% |
| ペットと動物 | 57.93% |
| ニュース | 56.52% |
| 芸術とエンターテイメント | 56.04% |
| 本と文学 | 55.86% |
| 美容とフィットネス | 55.73% |
| 家と庭 | 55.06% |
| コンピューターと電子機器 | 55.54% |
| 趣味とレジャー | 54.05% |
| インターネット | 53.59% |
| 自動車と乗り物 | 51.96% |
| 金融 | 51.71% |
| スポーツ | 51.12% |
| 旅行 | 50.65% |
| ビジネス | 50.59% |
| 仕事と教育 | 49.34% |
| オンラインコミュニティ | 46.98% |
| ゲーム | 46.70% |
| ショッピング | 45.68% |
| 不動産 | 44.50% |
出典:https://cxl.com/guides/bounce-rate/benchmarks/
例えば、飲食業界と不動産業界の直帰率の差を見ると、20%以上あることが分かります。
これは飲食業の場合、お店の場所や営業時間などが分かれば良いのに対し、不動産業では多くの物件ページを比較するというユーザー行動の違いです。
チャネル別の直帰率
下記も海外サイトでの調査結果で、どこから来た人の直帰率が高いかです。
| チャネル | 平均直帰率 |
| ディスプレイ広告から | 56.5% |
| SNSから | 54% |
| 直接 | 49.9% |
| 有料検索から | 44.1% |
| 検索結果の広告から | 43.6% |
| 別サイトのリンクから | 37.5% |
| 電子メールから | 35.2% |
最も高いのは、ディスプレイ広告の場合でした。
理由としては、以下のようなものが考えられます。
- 作りが雑でページ内容が反映されていない
- ディスプレイ広告は信頼性が低い
- ページに興味のないユーザーにも紹介されている
次に高いのがSNSです。
先ほども説明しましたが、すぐにSNSに戻る人が多いため、ある程度は仕方ありません。
最も低かったのが、電子メールからのアクセスでした。
電子メールの場合、すでに属性が近い人に送られており、メール内でコンテンツの紹介が行われていることが関係するでしょう。
デバイス別の直帰率
デバイスごとの直帰率を見てみましょう。
| モバイル | タブレット | デスクトップ | |
| ショッピング | 48% | 43.7% | 41.5% |
| マーケティング | 69.6% | 61.8% | 56.6% |
| 金融 | 57.3% | 52.2% | 48% |
ここでは、一貫して、モバイルユーザー>タブレットユーザー>デスクトップユーザーという順番が見られます。
モバイルユーザーはデスクトップユーザーより使うアプリを頻繁に変えるなど、焦点が動きやすい傾向があります。
モバイルユーザーが多いWebサイトでは、直帰率が大きな影響を持っています。
モバイル向けの最適化や、モバイルページの作成などを検討しましょう。
モバイルフレンドリーとは?対応方法やチェック用テストツール、SEOとの関係を解説
直帰率が高い原因別の改善方法

直帰率を下げたい場合、以下の点を検討するようにしてください。
- 直帰率の定義を変更する
- コンテンツや広告を最適化する
- 直帰率を下げるためにユーザーの行動を変える
- ページの読み込み速度を向上させる
- モバイルでの画面表示に最適化する
- 内部リンクを意図的に使用する
直帰率の定義を変更する
そもそも、GA4などが実際の直帰率とは異なるアクションを計測している可能性があります。
まず、その確認から始めましょう。
多くの場合、分析システムにおける直帰率の初期定義を使うと、数値は低めに算出されます。
以下のような要素がある場合、有効なイベントとして登録しましょう。
- 動画
- 入力フォーム
- ダウンロードコンテンツ
- ライブチャット
初期設定のままだと、そこへの流入も直帰に入ってしまうことがあります。
コンテンツや広告を最適化する
ユーザーは検索以外からもサイトにやって来ます。
特に広告は直帰率を高める要素になるため、改善を心がけていかねばなりません。
検索ユーザーと比べ、そもそもサイトに来る動機が薄かったりもするでしょう。
ページの内容を正しく伝えているかどうか?を確認してください。
また、コンテンツ自体の最適化も重要です。
その際には、広い視点で考えてください。
直帰率が低く、ページビュー数が多いページを参考にしましょう。
特にユーザーに期待する目的(読ませるか、買わせるか、ユーザー登録させるかなど)が似ているページは参考になります。
GA4で直帰率を確認する時にも、その目的別にページを分類するようにしてください。
あなたのページは、ユーザーが探しているものを提供する場であるべきです。
それが無かった場合、ユーザーは検索結果ページに帰ってしまうでしょう。
直帰率を下げるためにUI/UXを改善する
最終的に問題となるのは、UI(ユーザー・インターフェイス)やUX(ユーザー・エクスペリエンス)です。
UIの改善施策として、下記のような多くの施策があるでしょう。
ページの読み込み速度を高める
ページ表示の早さは、ユーザーの利便性を大きく左右させます。
時間が長くかかるほど、直帰率は上がってしまうでしょう。
PageSpeedInsightsなどのツールを確認してください。
また、大きな容量の画像には適正な圧縮が必要です。
Webサイト表示速度の改善方法とは?読み込みスピードを計測するツールや数値の目安を紹介
モバイルでの画面表示に最適化する
表示面積の違いから、モバイル向けのページデザインはデスクトップとは大きく趣向を変えるでしょう。
現在、多くのサイトではモバイルからのアクセスが半数以上となっています。
モバイル用のクローラーでページの情報が取得される機会も増えているので、そこへの対策も考慮が必要です。
モバイルファーストインデックス(MFI)とは?SEOへの影響や対策・確認方法、完全移行した理由をわかりやすく解説
内部リンクを意図的に使用する
即効性のある対策は、内部リンクを使うことです。
ページ内に違うページへのリンクを置いて、そこに行かせるようにしましょう。
特に記事ページでは、以下を紹介することで直帰率を減らせる可能性があります。
- 似た内容の記事
- 同じ著者が書いた記事
- 人気の記事
- 新着の記事
内部リンクとは?SEOに効果的な張り方や最適化のメリット・コツを徹底解説
コンテンツを読みやすくする
Webページからの直帰を防ぐ上で、コンテンツの読みやすさも重要です。
開いたページが読みにくかったら、そこで帰ってしまう可能性が出て来るでしょう。
例えば、次のようなものが有効策です。
- 小見出しを使い、記事を分かりやすく分割する
- 空白を使い、テキストの周囲に余裕を持たせる
- 短い文や段落を使い、情報を小さくまとめていく
- 大きめのフォントを使い、画面のズームをさせない
- 画像や動画を使い、直感的に分かりやすくする
デザインやUXを改善
素人任せなデザインや劣悪なユーザーエクスペリエンスも問題です。
下記のような状態にある場合は、改善を進めましょう。
- 広告が多すぎる
- 電子メール登録への誘導が煩い
- ポップアップしてくる画面がある
- 誤字脱字や用法の誤りが多い
目次を使う
目次は、読者が欲しい情報を得るのにショートカットが出来る優れたツールです。
重要な項目がすぐに目視できるようになります、。
特に、数千字を超えるような長文の場合は必須です。
全体の構造が分かるので、記事を書く側にもメリットがあるでしょう。
ブログ記事に目次はいらない?作り方やSEOメリットを紹介
行動喚起(CTA)を行う
明確な行動喚起を含めると、直帰率の改善に効果が出ます。
- メールマガジンに登録する
- 購入する
- 問い合わせをする
これらが適切に設計されていると、ユーザーに望ましいアクションを起こすよう促せます。
ただし、やり過ぎてしまうと逆効果です。
注意して配置することが求められるでしょう。
例えば、ランディングページに複数のCTAを置くことは避けましょう。
ユーザーにどんな行動を取ってもらいたいか、絞ることです。
タイトルタグとメタディスクリプションをチェック
これらは検索エンジンの結果画面に表示されるため、ある意味では仮想的な広告として考えられます。
タイトルタグやメタディスクリプションとWebページの中身に差があったら、ユーザーはすぐに離れてしまうでしょう。
誤解を招くタイトルタグやメタディスクリプションは禁物です。
重要な要素をスクロールさせずに見せる
例えば商品紹介ページであれば、商品の写真をページの最上段で見せることは必須でしょう。
また、タイトルや最初のh2見出しなども、スクロールさせずに見せることが欠かせません。
これらの要素が広告などで見えなくなってしまうことに注意が必要です。
一画面目でどのような情報が見られるか、実際にページを開いて確認しましょう。
その他
下記にも注意してください。
いずれもSEOと絡めて進めて行くと良いでしょう。
ヒートマップ分析ツールおすすめ4選!見方・使い方や分析方法、有料・無料別に比較!
関連する記事一覧
おすすめ記事一覧
新着記事
カテゴリ