SEO
公開日2024年1月15日
更新日2024年05月27日
ブログ記事に目次はいらない?作り方やSEOメリットを紹介
ブログ記事に目次を入れると、長い記事でも読みやすくなり、読者の利便性を高めるなどの効果が見込めます。
しかし、SEO的な効果があるのかどうか、疑問を持つ人もいるでしょう。
そこでこの記事では目次を設置するメリットやSEOとの関係、実際の作り方やポイントなどを説明します。
目次のパフォーマンスを測る方法もお伝えするので、ブログを作成する際の参考にしてください。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
SEO記事の書き方とは?文章作成のやり方を解説
ブログの目次とは

目次は、記事中にあるh2やh3などの見出しをリストにしたものです。
コンテンツの先頭に設置することで、内容の全体像が一気に把握できます。
目次から該当の見出しにリンクを貼れるので、紙のメディアより利便性が向上するのが特徴です。
ボリュームが大きい場合などは、折りたたんでおける機能もあります。
WordPressを使っている場合、プラグインやテーマの機能を使うと目次を自動作成できるので便利です。
見出しタグ(h1やh2タグ)のSEO上の役割とは?付け方や使い方、設置時の順番のルールを事例を交えて解説
目次が必要なケースとは?

目次が必要なケースに明確な基準はありませんが、下記のようなページではあった方が良いでしょう。
いずれの場合も、ユーザーの利便性を高めることが目的になります。
文字数が多い
数千文字を超えるようなページの場合、目次がないと内容の把握が難しくなります。
まずは目次を設置し、ユーザーに全体像を見せた方が得策です。
一方、数百文字程度の文字数ならば、すぐに全体が読めるでしょう。
その場合、目次を設置する必要性は少なくなります。
目次があると一定の文字数があると思われるため、期待より情報量が少なかったとガッカリされるかもしれません。
SEOと文字数は関係ない?長文コンテンツほどSEOに強い理由
見出しの数が多い
見出しの数も、目次の設置の必要性に関係します。
見出しの数が多くなるほど、ページの内容は多岐に渡っているでしょう。
その全体像を読者に伝えるには、やはり目次を設置するのが効果的だと言えます。
例えば、「〇〇におすすめのサービス10選」のように、並列的に多くの情報が掲載されている場合です。
それぞれの見出しを目次にすることで、情報全体を簡潔に伝えられます。
逆に、見出しが2〜3個しかないページであれば、無理して目次を作らなくても良いでしょう。
見出しタグ(h1やh2タグ)のSEO上の役割とは?付け方や使い方、設置時の順番のルールを事例を交えて解説
内容が幅広い
提供されている情報が幅広く、内容ごとにグループ化できる場合は、目次の活用が有効です。
そうでない場合は、無理して作る必要はありません。
例えば、利用規約やプライバシーポリシーなどが該当します。
これらのページでは、仮に文字数や見出し数が多くても、内容自体は一定の枠に収まるでしょう。
例えば「第◯条」のような項目が並ぶ場合、それらを見出しには出来ても、目次として並ぶと非常に冗長になってしまいます。
問い合わせフォームやアクセス情報なども同様です。
こちらも情報自体はシンプルであり、わざわざ目次を作らなくても読者を困らせることないでしょう。
目次の有無とSEOの関係

目次は検索順位を決定する際に使われる「ランキング要因」ではありません。
そのため、直接的にはSEOに関係しないと言えるでしょう。
ただし、間接的な効果があるため、軽視もできません。
目次を設置するとユーザーからの支持が高まり、結果的に検索エンジンからの評価に繋がるからです。
SEOで注意すべき点は、以下のようなものがあります。
- キーワードの過剰な詰め込み
- ユーザーの利便性を低下させない
- 文字数や内容とのバランス
キーワードの過剰な詰め込み
どのようなSEOでも、過剰な施策は多くの場合、逆効果です。
例えば、見出しに重要なキーワードを入れて行くのは定石ですが、詰め込み過ぎには問題があります。
ユーザーにとって分かりにくい書き方になり、検索エンジンからの評価も落とす可能性があるからです。
まして、そうした見出しが集める目次では、キーワードの氾濫状態になってしまいます。
結果、本文を見る気が損なわれたら、目次を設置した意味がありません。
SEOキーワードの入れ方とは?検索キーワードの設定方法と確認ツールを紹介
ユーザーの利便性を低下させない
目次は、ユーザーに知りたい情報に素早くアクセスしてもらうための仕掛けです。
しかし、全体の見出し構成やキーワードが不適切になっていると、ユーザーを混乱させてしまいます。
情報量が多すぎても少なすぎても、いけません。
目次の完成度が低いとユーザーの利便性が低下するので、間接的にSEOにも悪影響を与えます。
記事コンテンツSEO対策
100のチェックリスト

文字数や内容とのバランス
目次は見出しの集約であり、それはそのままページ全体の要約です。本文が数百字なのに目次が10行以上あったり、逆に1万文字もあるのに目次が数行しかなかったら、いかにもバランスが悪いでしょう。
例えば、目次の行数が必要以上に多いと、それぞれの本文における情報量が少なくなってしまいます。
するとユーザーからの評価も、検索エンジンからの評価も、下がってしまうことでしょう。
目次は検索順位を決定する要因ではない
実のところ、Googleは目次がランキング要因に関わるかどうか、公式には明言していません。
目次がないからと言って、SEO的に不利になるとは言い切れないということです。
実際、検索順位の上位でも目次のないページは存在します。
問題は、目次がないことでユーザーの利便性を下げてしまうケースです。
情報量が多くなるほど、目次で全体像を知らせる必要性が高まります。
ここで必要となるのは、「ユーザーファースト」の考え方です。
Googleは公式ドキュメントで、下記のように記載しています。
ウェブサイトは利用者の便宜のために構築するべきであり、すべての最適化はユーザー エクスペリエンス向上のための調整である必要があります
引用:検索エンジン最適化(SEO)スターター ガイド
目次の設置は検索順位を上げることを目的とするのではなく、ユーザーファーストの観点で考えるべきということです。
目次を設置するメリット

ブログ記事に目次を設置すると、下記のようなメリットがあります。
- 記事の全体像が把握できる
- 知りたい情報にすぐにアクセスできる
- ページでの滞在時間が伸びる
- 検索結果で情報の露出が増える
- 検索エンジンが記事の内容を理解しやすくなる
- ユーザーのニーズが分かる
- 記事の質の向上や改善に繋がる
これらによりユーザーの体験価値や利便性が高まり、検索順位やアクセス数の向上に好影響が望めます。
記事の全体像が把握できる
目次があると、ユーザーはそのページ全体がどのように構成されているか、すぐに確認できます。
ユーザーの多くは非常にせっかちです。
ほんの数秒でも、時間を無駄にしたくありません。
知りたい情報があるのかどうか分からなかったら、ページを開いた直後でも離脱される可能性があります。
目次で全体像が把握できれば、そうしたリスクを下げられるでしょう。
知りたい情報にすぐにアクセスできる
目次から該当の見出しにリンクを貼れば、ユーザーは迅速に目的の情報に辿り着けます。
この機能がなければ、ユーザーは目的の場所に行くまで何度もスクロールしなくてはなりません。
特に、文字数が多い記事の場合は、目次の有無はユーザーの利便性に大きく関わるでしょう。
目次でユーザーの利便性が高まれば、その結果、検索エンジンからの評価も高まります。
ページでの滞在時間が伸びる
目次によってユーザーの利便性が高まれば、それだけ直帰率やページからの離脱率が下がります。
検索エンジンがページの品質を評価する時、ユーザーがどれだけそのページに滞在しているかは重要な指標です。
滞在時間が短いと、そのコンテンツは質が低いと判断されてしまいます。
ユーザが求める情報がそのページにあるなら、一定の滞在時間が得られるでしょう。
どのような情報がそのページに掲載されているか、最初にまとめて見せることは重要です。
記事コンテンツSEO対策
100のチェックリスト

検索結果で情報の露出が増える
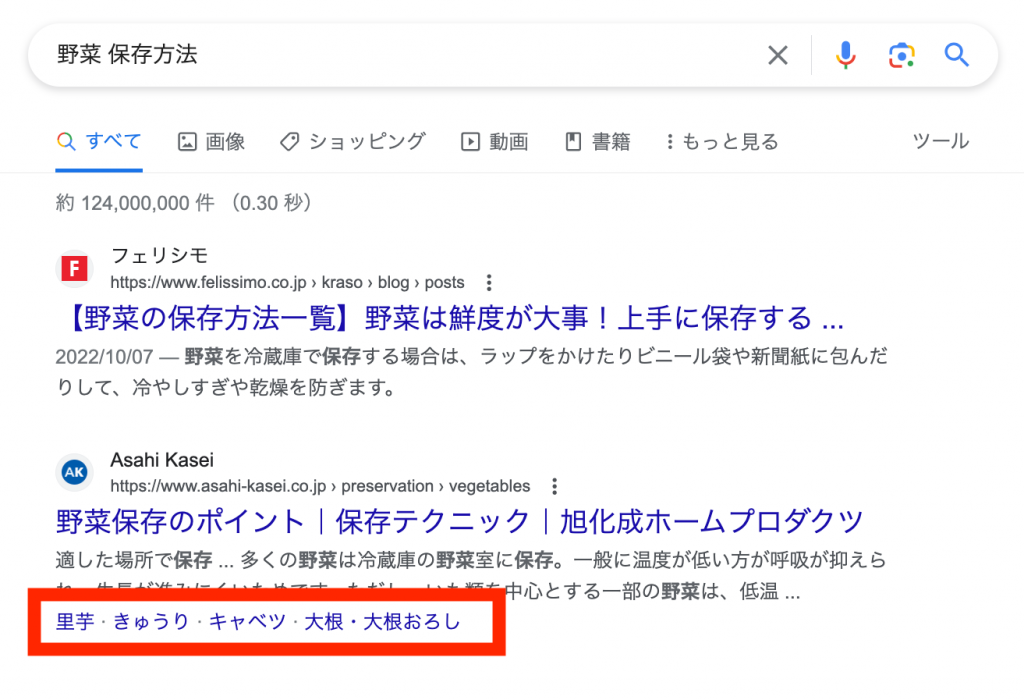
目次を設置すると、検索結果の画面(SERP)における効果も期待できます。
記事中に目次を検出すると、検索エンジンは目次の内容を検索結果にリンク付きで掲載することがあるのです。
ユーザーはページのトップを経由せず、知りたい情報に直接アクセスできます。
下記は「野菜 保存方法」での検索結果です。

結果画面に目次情報が掲載される分、表示スペースも広くなるので、クリック率も高まります。
常に目次の情報が掲載されるわけではありませんが、そもそも目次の用意がなければ、表示されるチャンスはありません。
SERPs(サープス)とは?機能・要素の種類や分析方法、活用方法を解説
検索エンジンが記事の内容を理解しやすくなる
目次はユーザーの利便性を高めるだけではありません。
検索エンジンが巡回させているクローラーが、記事の内容を理解するためにも役に立ちます。
全体の見出しが目次としてまとまっていることで、全体の構成が把握しやすくなるのです。
そのためには、各見出しにh2やh3などの見出しタグを適切に指定することも重要です。
また、各見出しと本文の内容がきんと合致していなくてはなりません。
クローラーとは?意味や仕組み、巡回を促す対策、拒否する方法をわかりやすく解説
ユーザーのニーズが分かる
目次が持つ隠れた効能は、ユーザーのニーズが何処にあるのかが分かることです。
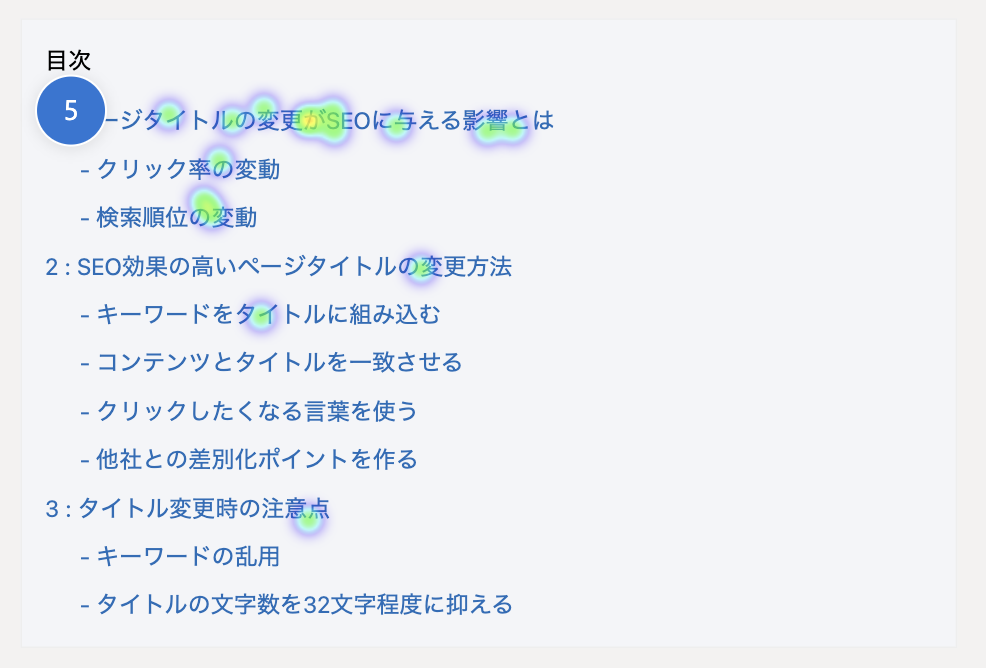
具体的には「ヒートマップ」を使うことで、目次のどの辺がよくクリックされているかが分かります。
それにより、どこを更に強化すれば良いのかが判断できるのです。
逆にあまりクリックされていない場所があれば、見出しの文言を改善したり、削除して別の内容に差し替えるなどの対応に繋げられます。
ヒートマップ分析ツールおすすめ4選!見方・使い方や分析方法、有料・無料別に比較!
記事の質の向上や改善に繋がる
目次は見出しを纏めたものですが、それはユーザーだけではなく、記事を書く側にとってもメリットがあります。
特に初心者の場合、内容に抜けや漏れ、無駄な重複などが生じる可能性が小さくありません。
目次で全体像が掴めれば、そうした失敗が減って、品質の向上に繋がります。
また、見出しに重要なキーワードがちゃんと使われているか、流れがうまく作れているかなどが確認できるのもメリットです。
目次の作り方と設置のポイント

一般的なサイトでは、HTMLタグを使って目次を設置します。
WordPressなどのCMSの場合は、下記の方法も使えるので活用しましょう。
- 標準のエディタ画面で作成する
- プラグインを導入する
- 目次機能のあるテーマを使う
設置の際に注意したいポイントとしては、次のようなものがあります。
- ページの冒頭に配置する
- 開閉ボタンを設置する
- クリックできるようにする
- 内容を正確に反映させる
- 重要なキーワードを入れる
- できるだけ簡潔に書く
- 対象はH3タグまでが適当
- Webサイトとデザイン性を一致させる
一般的なサイト:HTMLタグでマークアップ
目次はシンプルなHTMLタグ(ページ内ジャンプ)で実現できます。
行うことは2つ。
まず、目次の元となる各見出しにアンカータグを設置します。
次に、目次部分を作成し、見出しのアンカータグへのリンクを設定すれば完成です。
まず見出し部分のアンカータグは、通常の「h1〜h6」に「id」を追加し、下記のように設定します。
<h2 id=”midashi-1″>大見出し1</h2>
<p>本文</p>
<h3 id=”midashi-1-1″>小見出し1-1</h3>
<p>本文</p>
<h3 id=”midashi-1-2″>小見出し1-2</h3>
<p>本文</p>
<h2 id=”midashi-2″>大見出し2</h2>
<p>本文</p>
<h3 id=”midashi-2-1″>小見出し2-1</h3>
<p>本文</p>
<h3 id=”midashi-2-2″>小見出し2-2</h3>
<p>本文</p>
ここで目次と見出しを対応させるタグが「id」タグです。
見出しの中で重複しないように命名してください。
次に、目次部分です。
目次はリスト形式で設定し、<a href>タグで該当する見出しにリンクを貼ります。
ここでは、<a href=”#midashi-1″>のように、id名の前に「#」を付けるのがポイントです。
リストには形式が2種類あるので、いずれかを選びます。
- 順序付きリスト:
<ol>と</li>タグを使うことで、順序を示す数字が自動で付与される - 順序無しリスト:
<ul>と</li>タグを使った、数字の付与がないシンプルな箇条書き
下記は、順序付きリストの場合の目次部分の記述です。
<ol>
<li><a href=”#midashi-1″>大見出し1</a></li>
<ol>
<li><a href=”#midashi-1-1″>小見出し1-1</a></li>
<li><a href=”#midashi-1-2″>小見出し1-2</a></li>
</ol>
</li>
<li><a href=”#midashi-2″>大見出し2</a></li>
<ol>
<li><a href=”#midashi-2-1″>小見出し2-1</a></li>
<li><a href=”#midashi-2-2″>小見出し2-2</a></li>
</ol>
</li>
</ol>
ページ内リンクのHTMLタグの作り方とは? ジャンプやスクロールで飛ばない・ずれる原因と解消法
WordPressなどのCMS①標準のエディタ画面で作成する
多くのCMSでは、目次を簡単に設定できる機能が用意されています。
最も普及しているWordPressを使って説明するので参考にしてください。
WordPressでは「Gutenberg」を使って簡単に目次を設定できます。
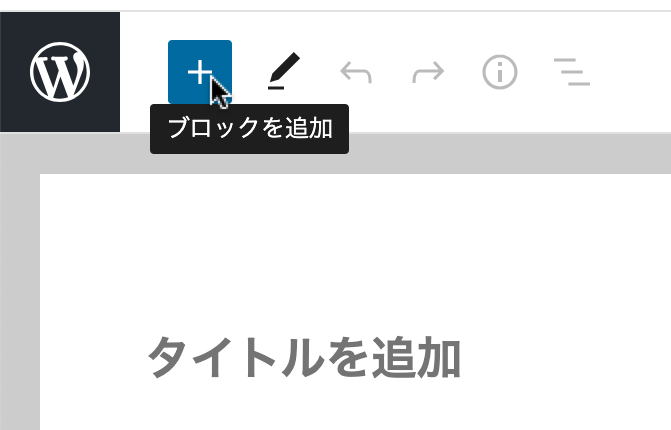
1、左上の「+」マーク(ブロックを追加)をクリック

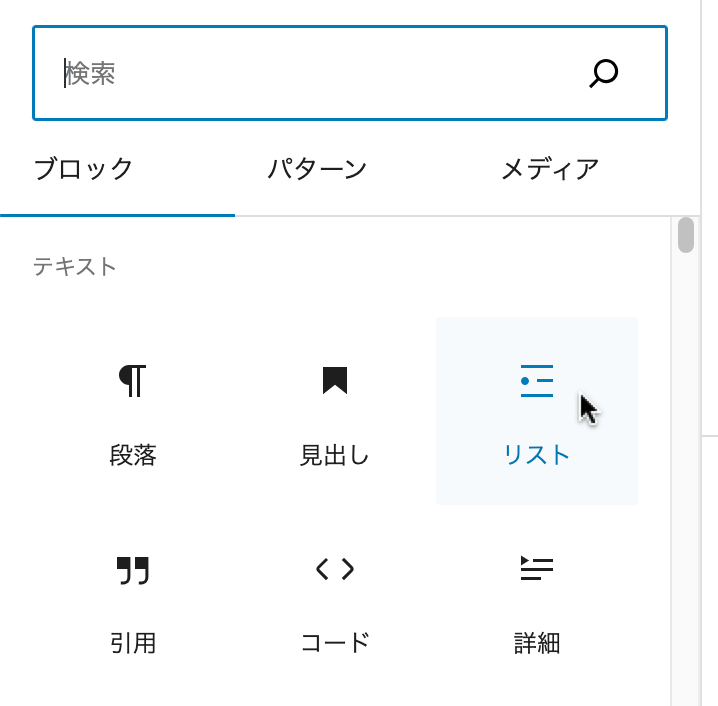
2、利用できるブロックがドロップダウンで表示されるので「リスト」をクリック

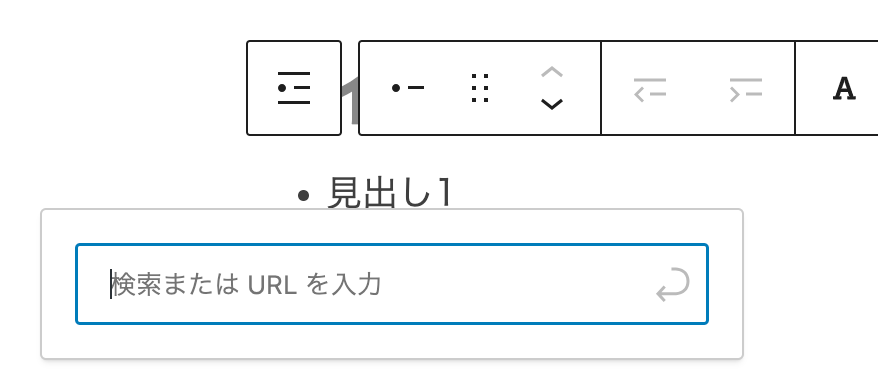
3、追加されたリストブロックに見出しを入力し、ページ内リンクを設定

WordPressのSEO対策設定のやり方とは?初心者向けにプラグインや投稿設定を方法を解説
WordPressなどのCMS②プラグインを導入する
目次をカスタマイズしたい場合や、旧タイプのエディタを使っている場合は、プラグインを使いましょう。
- 管理画面の左メニューにある「プラグイン」>「新規追加」をクリック
- プラグイン名の冒頭を入力して検索
- 「今すぐインストール」と「プラグインを有効化」リンクをクリック
WordPressには多種多様なプラグインがありますが、ここでは評価の高いものを3つ紹介しておきます。
設定できる内容は概ね、下記を参考にしてください。
- 位置:
見出しを表示させる場所を指定 - 表示条件:
見出しの少ない記事で目次の挿入をスキップできる - 挿入するページのタイプ:
「post」は通常の記事、「page」は固定ページ - タイトル(ラベル):
目次に名前を付けられる - デフォルトの表示:
目次を最初から表示させるか、非表示にしておくか - ユーザーによる目次の表示切り替え:
目次の開閉機能を提供するか - 階層表示(ツリー表示):
見出しタグに応じてインデント(字下げ)する - 番号振り(カウンター):
見出しに通し番号を付ける - 外観:
目次の幅や文字の大きさを指定 - プレゼンテーション:
目次のデザイン
Table of Contents Plus

30万件以上インストールされている、定番のプラグインです。
初心者は、まずはこれを試してみると良いでしょう。
Table of Contents Plus
Rich Table of Contents

国内で開発されたプラグインです。
使いやすさを重視しており、複雑な設定なしで簡単に使えます。
Rich Table of Contents
Easy Table of Contents

目次の設定を記事単位で変えられます。
こだわりのある人向けです。
Easy Table of Contents
WordPressなどのCMS③目次機能のあるテーマを使う
CMSのテーマ(テンプレート)によっては、標準で目次機能が搭載されています。
プラグインのインストールが必要がなく、挙動が不安定になる心配もありません。
中には無料で使えるテーマもあるので、試してみると良いでしょう。
記事コンテンツSEO対策
100のチェックリスト

設置の際に注意したいポイント
目次の設置自体は難しくありませんが、効果を高めるために下記のような内容に注意してください。
ページの冒頭に配置する
ページの全体像を知らせるためには、ページの冒頭に配置するのが適切です。
できるだけスクロールをしなくても見える位置に置きましょう。
開閉ボタンを設置する
プラグインや組み込み型の目次機能ではお馴染みですが、開閉ボタンを付けるとユーザーの利便性が向上します。
見出しが多くなると目次も長くなり、ユーザーに取って邪魔になってしまう可能性があるからです。
特に、類似の商品やサービスが並ぶページでは、目次の開閉をユーザが決められる方が良いでしょう。
初期状態では開けておく
目次が最初から閉じていると、ユーザが存在に気が付かない可能性があります。
初期状態では、目次が見えるよう、開いておいた方が良いでしょう。
ただし、あまりに目次の面積が広くなると本文にたどり着くのが大変です。
状況に応じて設定しましょう。
目次にはリンクを付けておく
目次から該当の見出しに飛べるよう、タグ付けするのは基本中の基本です。
ユーザーは、目次にはリンクが付いているという先入観を持っています。
もしもリンクがなかったら、それだけで大きなストレスです。
現実的にも、該当部分までスクロールして行くのは大変でしょう。
正確であること
見出しの文言と、そのパートで実際に掲載されている内容とは、一致させておきましょう。
違っていたら「見出し詐欺」と言われても反論できません。
同じく、見出しと目次の文言も、完全に同じ状態にしておきましょう。
目次が自動で作成される場合は心配ありませんが、手動の場合、微妙に書き方がずれてしまう事はよくあります。
重要なキーワードを入れる
ユーザーの利便性に加え、検索エンジンからの評価を高めるためにも、重要なキーワードを入れ込みましょう。
キーワードをしっかり入れておくと、そのページで何を伝えたいかを検索エンジンに教えられます。
h3などの小見出し部分では、比較的ニッチなキーワードも有効です。
内容を鮮明に表現でき、ロングテールの効果も期待できます。
ロングテールSEOとは?メリットや対策キーワードの見つけ方・選び方を紹介
できるだけ簡潔に書く
重要なキーワードの挿入は必要ですが、過剰な詰め込みはSEO的に逆効果です。
単語が並んでいるだけの目次ではユーザーからは読みにくく、いかにもSEO向けに思われるでしょう。
ユーザーの検索意図を満たすキーワードを入れつつ、できるだけ簡潔に、分かりやすくまとめてください。
また、画面サイズの小さいスマホでの見やすさも、確認するようにしておきましょう。
理想は1行に収めることです。
対象はh3タグまでが適当
見出しをどこまで目次に入れるかは、よく考えておきたいポイントです。
h4やh5などの小見出しが多い記事では、それらを全て使うと目次が大きくなりすぎます。
目次の階層構造や全体の文字数にもよりますが、概ねh3までを目次にするとバランスが良いでしょう。
迷った場合はh4なども含めた目次を作成し、比較して見やすい方を選んでください。
Webサイトと目次デザインを一致させる
Webサイトでは、文末表現や色彩など、多くの場面で一貫性が求められます。
目次についてもデザインがページ全体と調和するよう、文字やリンク色、サイズなどを設定しましょう。
ブログ記事の目次のパフォーマンスを測る方法
設置した目次がどの程度機能しているか、下記のようなヒートマップを使うと直感的に確認できます。

下記のようなサービスがあるので使ってみましょう。
ミエルカヒートマップ

国内の企業が提供している高機能ツールです。
登録したページの解析結果が毎日自動で記録され、キーワード提案機能なども提供されています。
基本的には有料サービスですが、無料でも一部が利用可能。
全部で6つのプランがあり、上位版では充実したサポート体制を受けられます。
Microsoft Clarity

Microsoftが提供しているヒートマップサービスです。
無料でも制限なく全機能が利用でき、セッション数が無制限なので、大規模なサイトでも使えます。
使えるヒートマップは、クリック型とスクロール型の2種類。
日本語環境には対応していないので、日本語で使いたい場合は翻訳機能を使う必要があります。
User Heat

ミエルカヒートマップと同様、国内企業が提供している無料のヒートマップツールです。
ユーザーが何処でクリックし、何処で長く滞在し、何処まで読んだかなどが解析できます。
登録できるURL数は無制限ですが、サイト当たり月間30万PVが計測上限です。
30万PVを超える場合は、有料版の「User Insight」にそのまま移行できます。
ヒートマップ分析ツールおすすめ4選!見方・使い方や分析方法、有料・無料別に比較!
ブログ記事の目次に関するよくある質問

最後に目次に関する質問をまとめてみました。
ブログに目次はいらない?
ごく短い文字数の記事では不要な場合もありますが、スクロールを必要とするページでは、全体の内容を伝えるために目次はあった方が良いでしょう。
知りたい情報にすぐにアクセスできるようになり、ユーザーの利便性が高まります。
掲載する場所はどこがいい?
記事中に配置する場合、タイトルの下や、最初のh2見出しの前などに入れましょう。
スクロールに目次が追従して来るので、読んでいる途中でも見たい場所への移動がしやすくなります。
良い目次を作るには?
目次は見出しを集めたものです。
そのため、良い目次を作るには、まずは良い見出しを作る必要があります。
良い見出しとは、ユーザーの知りたい情報や検索意図を端的に示すキーワードが入っていることです。
検索エンジンが最も重視するのは記事のタイトルですが、次いでh2、h3という順番で評価されます。
特に重要なキーワードは、上位の見出しに入れましょう。
検索意図とは?分類や調べ方、分析に役立つSEOツールを紹介
関連する記事一覧
















