SEO
公開日2023年3月28日
更新日2023年09月18日
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
SEO対策において、HTMLタグを正しく書くことは非常に重要な施策の一つです。
HTMLタグの書き方や使い方を誤ると、Googleに評価されづらいコンテンツに仕上がってしまいます。
正しい書き方をすれば、コンテンツ内容を検索エンジンに適切に伝えられ、SEO効果が期待できます。
また、ユーザーにとっても読みやすさがアップすることで、利便性の向上につながります。
このようにHTMLタグを正しく書くということは、検索エンジンとユーザーの双方にとってメリットがあるので、サイト運営者はしっかり理解しておきたいところです。
この記事では、HTMLタグの基本構造やSEOに効果的な書き方、エラーがないかチェックする方法をご紹介します。
HTMLタグの書き方や使い方をしっかり理解して、Googleやユーザーにとって読みやすいコンテンツを作成していきましょう。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
SEO対策とは?初心者にも分かりやすく上位表示の基本的なやり方を解説
SEOにおけるHTMLの重要性

HTMLタグの最適化は、SEO対策において非常に重要です。
その理由は大きく分けて2つあります。
- 検索エンジンにコンテンツ情報を正しく伝えるため
- ユーザーの利便性を損ねないため
順番に詳しく見ていきましょう。
検索エンジンにコンテンツ情報を正しく伝えるため
Googleをはじめ検索エンジンは、HTMLで記述されたコードを認識し検索順位を決めています。
もし間違った書き方でコードを記述すると、検索エンジンにページの内容が適切に伝わりづらくなってしまいます。
検索エンジンにサイトの内容が正しく伝わらなければ、上位表示するのは難しいです。
逆にHTMLタグが正しく記述されていれば、Googleがコンテンツを適切に認識し、SEO効果が期待できます。
検索エンジンの仕組み・特徴とは?Google検索で順位が決まる仕組みを分かりやすく解説
ユーザーの利便性を損ねないため
HTMLタグを正しく記述することは、ユーザーの観点からも大切な施策です。
Googleは企業理念としてユーザーファーストを掲げており、ユーザーの利便性を高めたコンテンツを高く評価しています。
HTMLタグの記述ミスにより以下のようなエラーが発生した場合、ユーザーの利便性が損なわれ、読みづらいコンテンツになってしまいます。
- 見出しが反映されず、すべて同じサイズのテキストになっている
- リンクがクリックできない
このようなコンテンツは、SEO評価にも悪影響を及ぼす可能性が高いです。
ユーザーの利便性を損ねないためにも、HTMLタグは正しく書くことが大切です。
SEOにおいて重要なHTMLタグとその使い方

HTMLタグは100種類以上ありますが、全てのタグを覚える必要はありません。
ここでは、SEOにおいて重要なHTMLタグとその使い方をご紹介します。
- title(タイトル)タグ
- メタタグ
- hタグ(見出しタグ)
- aタグ
- altタグ(alt属性)
- 強調タグ
- リストタグ
- canonicalタグ
1つずつ詳しく見ていきましょう。
title(タイトル)タグ
title(タイトル)タグとは、その名の通りタイトルにつけるタグのことです。
ページのタイトルを入れるもので、titleタグがなければ検索エンジンがどのようなページか判断できません。
そのため、どのページにもtitleタグが必須です。
titleタグには、ユーザーや検索エンジンに対してコンテンツのタイトルや概要を認識してもらう役割があります。
設定したタイトルは検索結果画面に表示されるため、ユーザーのクリック率に大きく影響します。
titleタグは以下のように記述します。
<title>タイトル名</title>
titleタグを記述する際のポイントは以下の通りです。
- 30文字前後でおさめる
- 対策キーワードを含める
- つい読みたくなるタイトルをつける
- 関連キーワードやサジェストキーワードを含める
上記のポイントを盛り込みながら、SEOで効果的なタイトルを設定しましょう。
【アクセス2.4倍!】SEOに効果的なタイトル(titleタグ)のつけ方を解説!
メタタグ
メタタグとは、サイトの情報をGoogleに伝えるために記載するタグのことです。
メタタグには、Webサイトで扱っているジャンルやテーマ、発信している情報をクローラーに伝える役割があります。
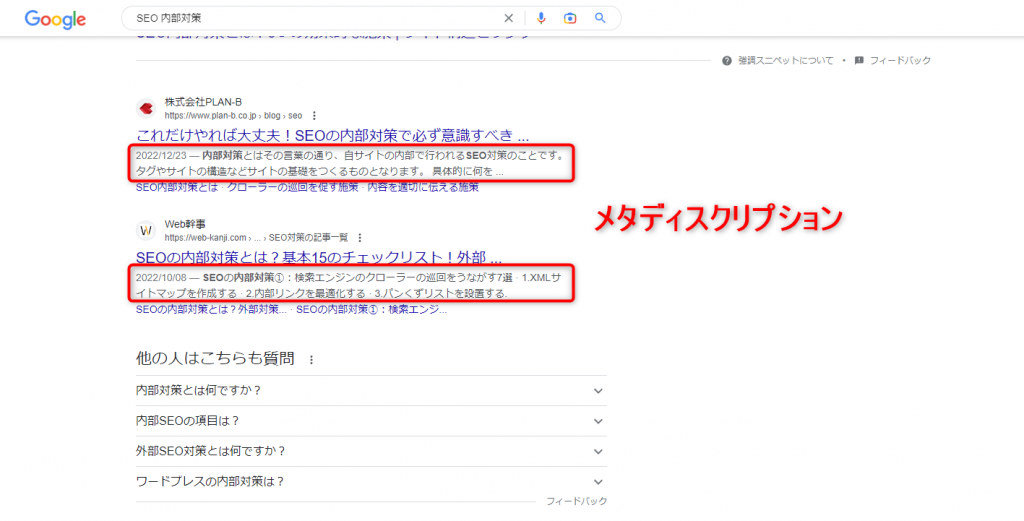
例えば、メタディスクリプションは、検索結果のタイトルの下にページの内容を簡潔にまとめたメタタグです。

ユーザーは検索結果が表示されたサイトの中から、タイトルとメタディスクリプションを見てクリックするかを判断します。
いくら検索上位に表示できてもタイトルやメタディスクリプションが魅力的でなければ、クリックされる可能性は低いです。
メタディスクリプションを設定することに直接的なSEO効果はありませんが、クリック率向上が期待できるため、間接的にSEOへ良い影響を与えられます。
メタタグには様々な種類がありますが、その中でも重要なメタディスクリプションは以下のように記述します。
<meta name =”description” content=”〇〇”/>
メタディスクリプションを記述する際のポイントは以下の通りです。
- 対策キーワードを含める
- 120文字前後にまとめる
- 記事を読むメリットや解決できる悩みを伝える
SEO対策やクリック率を高めるためにも、メタディスクリプションは必ず設定しましょう。
検索順位とクリック率の関係とは?平均CTRの目安と向上させるための具体的なノウハウ
hタグ(見出しタグ)
hタグ(見出しタグ)とは、ページのタイトルや段落の見出しを示すタグです。
hタグはh1からh6までの階層があり、小さい数字ほど大きな見出しを意味します。
- h1:大見出し(テーマやタイトル)
- h2:中見出し(目次や章)
- h3:小見出し(各章の要点)
- h4~h6:h3の補足など
中でもh1タグは、ページのテーマやタイトルを検索エンジンに伝える役割があり、最も重要なタグです。
hタグは設置する順番が決まっており、h1タグの中にh2、h2の中にh3のように階層順に設置します。
そのため、h2の中にh3をはさまずにh4を設置するという使い方は正しくありません。
hタグ(見出しタグ)は、以下のように記述します。
<h1>SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法</h1>
<h2>SEOにおいて重要なHTMLタグとその使い方</h2>
<h3>hタグ(見出しタグ)</h3>
hタグ(見出しタグ)を記述する際のポイントは以下の通りです。
- 階層のルールを守る(h1→h2→h3 →h4)
- h1タグは1ページの1つのみ
- 対策キーワードを含める
- 一目で文章の内容が理解できるようにする
- h1は30文字前後、h2以降は25文字以内にまとめる
これらのポイントを踏まえて適切なhタグを設置すれば、良いSEO効果が期待できます。
見出しタグ(h1やh2タグ)のSEO上の役割とは?付け方や使い方、設置時の順番のルールを事例を交えて解説
aタグ
a(リンク)タグとは、内部リンクや外部リンクを作成する際に使用するHTMLタグです。
テキストや画像をaタグで囲むことで、URLを埋め込めるようになり、他のページに誘導できます。
他のページにアクセスし、サイト内の回遊率が上がることで、SEOでも高い効果が期待できます。
aタグは、以下のように記述します。
<a href = “URL”>アンカーテキスト</a>

例えば、上記赤枠のリンクは以下のようなHTMLコードで成り立っています。
<a href = “https://about.google/philosophy/?hl=ja”>Googleが掲げる10の事実</a>
ちなみに、aタグで画面上に表示されるテキストをアンカーテキストと言います。
アンカーテキストを設定する際は、できるだけ対策キーワードを含めることが重要です。
対策キーワードを含めつつ、ユーザーがつい読みたくなるようなテキストに設定すれば、クリック率が高まり、SEO対策に繋がります。
内部リンクとは?SEOに効果的な張り方や最適化のメリット・コツを徹底解説
altタグ(alt属性)
altタグ(alt属性)とは、検索エンジンに対して画像情報を伝えるためのテキストです。
代替テキストとも呼ばれ、万が一画面上に表示されない時に画像の代わりにテキストが表示されます。
検索エンジンはコンテンツ内の画像を理解するのに、altタグのテキストを参考にします。
altタグを設定しておけば、検索エンジンのクローラーに画像の内容を正確に伝えられるのです。
また、ページの読み込みが遅いときにテキストが表示されたり、音声読み上げ機能に対応したりなど、ユーザーの利便性も向上します。
altタグ(alt属性)は、HTML上で以下のように記述します。
<img src =”画像のURL” alt = “画像の説明”>
altタグを設定する際のポイントは以下の通りです。
- 画像の内容を簡潔にまとめる
- 対策キーワードを詰め込み過ぎない
- 装飾目的の画像にはalt属性を含めなくても良い
altタグを設定する際は、画像の内容を簡潔にまとめます。
ただ、対策キーワードを詰め込み過ぎるとSEOで逆効果になる可能性があるので、ご注意ください。
また、altタグは基本的に記述した方が良いとされていますが、装飾目的など意味を持たない画像には無理にaltタグを設定する必要はありません。
画像SEOのやり方とは?alt属性や画像検索、ファイル名など施策を一気にご紹介
強調タグ
強調タグとは、テキストを強調したいときに利用するHTMLタグです。
強調タグで囲われたテキストは太字で表示されるので、テキストを目立たせることができます。
なお、強調タグには「strongタグ」と「bタグ」の2つがあります。
- strongタグ:
ユーザー・検索エンジンどちらにも単語の重要性を伝えることができる - bタグ:
検索エンジンに対して単語の重要性を伝えることができない
strongタグは、ユーザーと検索エンジンどちらにも、強調した単語の重要性を伝えることができます。
一方、bタグは画面上では太字で表示されるため、単語を強調していることがユーザーには伝わりますが、検索エンジンにはその重要性を伝えることができません。
そのため、コンテンツ内のテキストを強調したいときはstrongタグを使用しましょう。
strongタグを設定する際は、HTML上で以下のように記述します。
<strong>〇〇</strong>
strongタグを記述する際のポイントは以下の通りです。
- 文章に使用せずに単語にのみ使用する
- 乱用しないようにする
- 見出しタグ内で使用しない
上記のポイントを盛り込みながら、特に重要な単語にはstrongタグを設定しましょう。
リストタグ
リストタグは、箇条書きや番号でリストを作成できるHTMLタグです。
コンテンツ内にリストタグを使用することで、通常の文章よりも重要な内容だとクローラーが判断します。
リストタグは、リストに数字がある場合とない場合で変わります。
順不同のリスト(箇条書き)を作成する場合は「ul」タグ、番号付きのリストを作成する場合は「ol」タグを使用します。
<ul>
<li>title(タイトル)タグ</li>
<li>メタタグ</li>
<li>hタグ(見出しタグ)</li>
</ul>
このように記述すると、次のように黒点が文頭にくる箇条書きが表示されます。
- title(タイトル)タグ
- メタタグ
- hタグ(見出しタグ)
一方、番号付きの箇条書きを設定する場合は「ul」タグではなく「ol」タグを使います。
<ol>
<li>title(タイトル)タグ</li>
<li>メタタグ</li>
<li>hタグ(見出しタグ)</li>
</ol>
すると、次のように表示されます。
- title(タイトル)タグ
- メタタグ
- hタグ(見出しタグ)
特に重要な内容を箇条書きでまとめればユーザーにとっても読みやすくなるため、SEOでも高い効果が期待できます。
記事コンテンツSEO対策
100のチェックリスト

canonicalタグ
canonicalタグとは、サイト内で評価される正規のURLをGoogleの検索エンジンに認識させるタグです。
サイト内にコンテンツが重複していたり、内容が似ていたりするURLが複数存在する場合もあるでしょう。
重複コンテンツがサイト内にあると、ユーザーの利便性が低下するとともに、SEOの評価が分散されるという悪影響があります。
そんな時にcanonicalタグを使えば、Googleから評価されるページを1つに統一し、SEO評価が分散されることを防げるのです。
逆にcanonicalタグを使わないと、重複コンテンツでSEO評価が分散し、検索順位も下がりやすくなってしまいます。
canonicalタグは、以下のように記述します。
<head>
<link rel = “canonical href = “ページURL””>
</head>
ページURLには、メインページのURLを記述します。
上記タグを、正規ページと重複コンテンツページの両方の<head>内に追加すれば完了です。
canonical(カノニカル)とは?設定方法や書き方、重複URLの正規化によるSEOへの影響
HTMLにエラーがないかチェックする方法

HTMLタグの記述ミスにより画面表示が上手くいかないのに、エラーの原因が分からず、長時間エラーに悩んでしまった経験がある方もいるでしょう。
ここでは、HTMLにエラーがないかチェックする方法を2つ紹介します。
- チェックツールを使う
- Chromeの拡張機能を使う
エラーの原因探しに無駄な時間を使わないように、チェックツールや拡張機能を利用して、できるだけ早く解決しましょう。
チェックツールを使う
1つ目はチェックツールを使う方法です。
無料で利用できるチェックツールがいくつかあるので、そのチェックツールを利用すれば簡単にHTMLのエラーがチェックできます。
代表的なチェックツールは以下の3つです。
今回は、上記の中からDirty Markupを例にエラーのチェック方法をご紹介します。
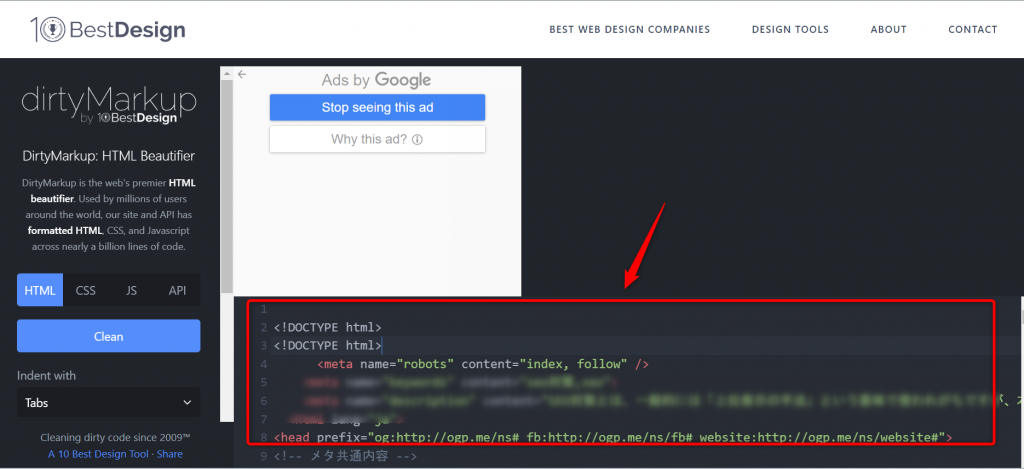
Dirty Markupは、オンライン上でHTMLコードを貼り付けるだけで簡単にHTMLチェックが実施されます。
まずは、Dirty Markupのサイトにアクセスします。
続いて、画面右側に表示されているテキストエディタにエラーをチェックしたいHTMLコードを貼り付けます。
ちなみに、HTMLコードはそのページを開いた状態で「Ctrl + u」で表示されるので、全て選択してコピーしてください。

コードを貼り付けると、自動で文法チェックが始まります。
もしエラーが出たら、画面左側のタブで「HTML」を選択し「Clean」ボタンをクリックすれば、エラーが自動修正されます。
Chromeの拡張機能を使う
2つ目は、Chromeの拡張機能を使う方法です。
HTMLエラーチェッカーという拡張機能を使えば、チェックツールを使うよりも手軽にエラーチェックが行えます。
HTMLエラーチェッカーを使うには、Chrom拡張機能としてブラウザに追加する必要があります。
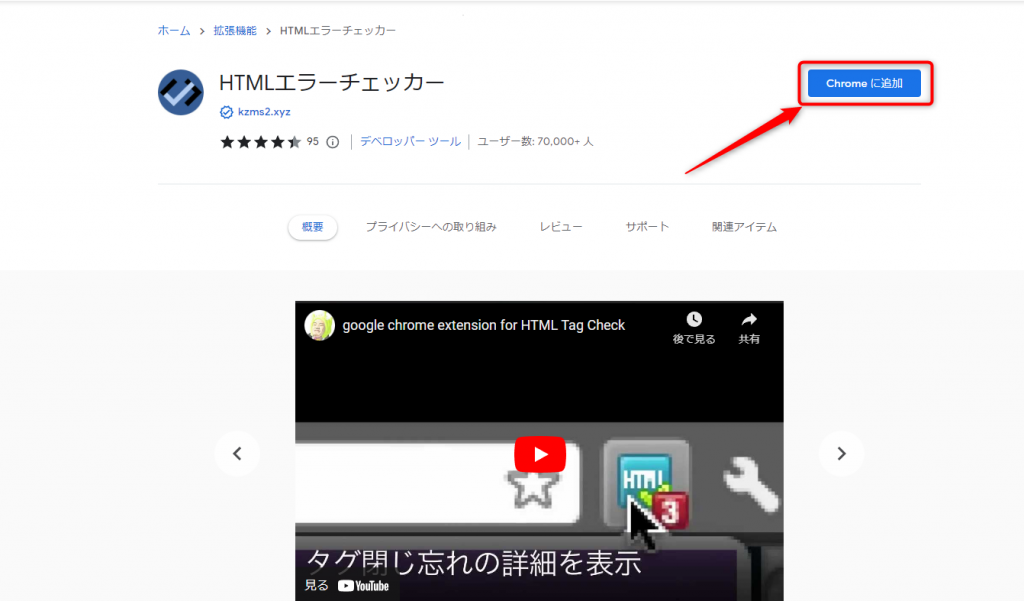
Google Chromeのダウンロードページから「Chromeに追加」をクリックしてください。

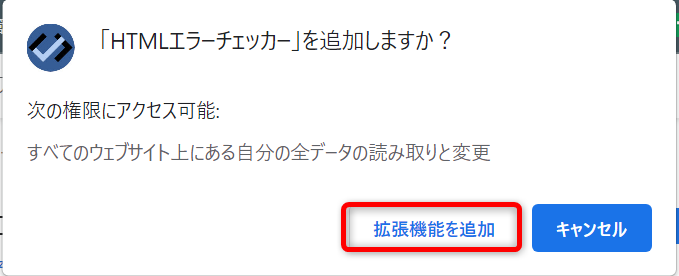
「HTMLエラーチェッカー」を追加しますか?というポップアップが表示されるので、「拡張機能を追加」をクリックしてください。

ダウンロードが完了したら、実際に使っていきます。
HTMLにエラーがないかチェックしたいサイトを開き、画面上部の「HTMLエラーチェッカー」のアイコンをクリックするだけです。

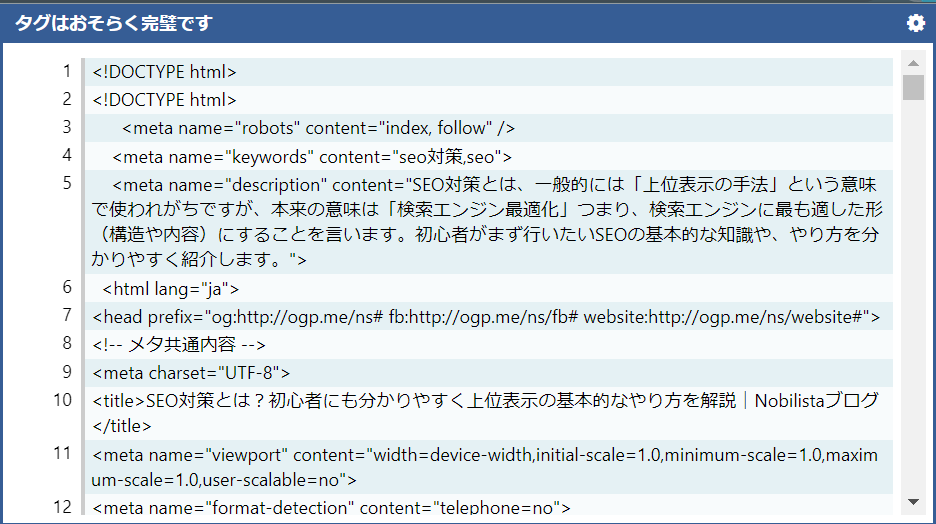
すると自動でエラーチェックを行い、ポップアップでエラーの有無が表示されます。

上記のように「タグはおそらく完璧です」と表示されれば、HTML文法のエラーは今のところないと判断できます。
プロは何を使ってる?SEO対策に必須のChrome拡張機能12選!
SEOとHTMLに関するよくある質問

SEOとHTMLに関するよくある質問をまとめました。
ぜひ参考にしてください。
- SEOとHTMLにはどんな関係性がありますか?
- HTMLタグを間違えるとSEO評価は下がりますか?
- HTMLタグの種類はどのくらいありますか?
- HTMLタグにエラーがないかチェックする方法はありますか?
SEOとHTMLにはどんな関係性がありますか?
HTMLタグを正しく記述することは、SEO対策において非常に重要な施策です。
HTMLタグの最適化には、大きく2つの役割があります。
- 検索エンジンにコンテンツ情報がを正しく伝えるため
- ユーザーの利便性を損ねないため
誤った書き方や使い方をすると、SEOで低評価を受ける可能性があるので注意しましょう。
HTMLタグを間違えるとSEO評価は下がりますか?
不適切なHTMLタグは、検索エンジンやユーザーに対して正確な情報を伝えられない可能性があります。
結果としてユーザーの離脱率が高まってしまい、SEOで低評価を受ける場合もあります。
HTMLタグの誤りによって検索結果を下げないためにも、正しいタグの設定を行いましょう。
記事コンテンツSEO対策
100のチェックリスト

HTMLタグの種類はどのくらいありますか?
HTMLタグは100種類以上あります。
ただ、その中でも頻繁に使うタグや重要なタグは今回紹介した9つです。
タグの意味や使い方をそれぞれ理解して、用途ごとに使い分けましょう。
HTMLタグにエラーがないかチェックする方法はありますか?
HTMLタグのエラーは、チェックツールや拡張機能を使えば確認できます。
3つのチェックツールと1つの拡張機能のいずれかを使えば、簡単にHTMLタグのエラーチェックが行えます。
- Another HTML – int gateway
- Dirty Markup
- Markup validation Service
- HTMLエラーチェッカー
定期的にチェックを行いたい方は、拡張機能の「HTMLエラーチェッカー」の導入がおすすめです。
関連する記事一覧
















