SEO
公開日2023年3月28日
更新日2024年09月27日
画像SEOのやり方とは?alt属性や画像検索、サイズ、ファイル名など施策を一気にご紹介
画像認識技術が発達した近年では、コンテンツのテキストだけでなく、画像の内容や品質なども重要視されるようになりました。
コンテンツ作成において、画像は視覚的な情報を与えたり、ページに装飾を加えたりなど、様々な効果があります。
Googleなど検索エンジンに評価されやすい画像に最適化することを「画像SEO」と言います。
SEO対策に効果的な画像の使い方や配置方法など「画像SEO」についての理解を深めておけば、競合サイトとの差別化が図れます。
そのため、テキストでSEO対策をすると同時に、コンテンツ内に挿入する1枚1枚の画像もこだわらなくてはいけません。
この記事では、画像SEOのやり方やalt属性・画像検索、ファイル形式などの施策をご紹介します。
本記事を参考にコンテンツ内の画像を最適化して、検索流入を増やしていきましょう。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
自分でできるSEO対策とは?やり方・手順や初心者におすすめのツールを分かりやすく解説
SEO対策に画像最適化は効果ある?

結論から言うと、SEO対策に画像最適化は効果的です。
従来はコンテンツを評価する上で、文章が重要視されていたため、画像のSEO対策は重要視されていませんでした。
しかし、近年では多くの検索エンジンが文章だけでなく、画像の内容や品質を認識してページ全体を評価しています。
コンテンツ作成において、画像は視覚的な情報を与えたり、ページに装飾を加えたりなど、様々な効果があります。
コンテンツ作成において、画像は視覚的な情報を与えたり、ページに装飾を加えたりなど、様々な効果があります。
SEO対策とは?初心者にも分かりやすく上位表示の基本的なやり方を解説
画像SEOの効果・メリット

Webサイト内に画像を挿入することであらゆる効果・メリットがあります。
画像SEOの効果・メリットは主に以下の2つです。
- ユーザーがページを理解しやすくなる
- 画像検索経由の流入が増える
それぞれ詳しく見ていきましょう。
ユーザーがページを理解しやすくなる
画像はテキストと比べてコンテンツを理解しやすいというメリットがあります。
中にはすべてテキストで解説しているコンテンツもありますが、読み切る前に離脱してしまうユーザーも多いです。
適度に画像を挿入することで、読みやすさがアップして最後まで読んでもらいやすくなります。
SEO対策をする上でページの滞在時間も大きな影響を与えるので、適度に画像を挿入して、ユーザーが飽きない工夫をしましょう。
画像検索経由の流入が増える
Googleではテキストのコンテンツだけでなく、画像を検索することもできます。

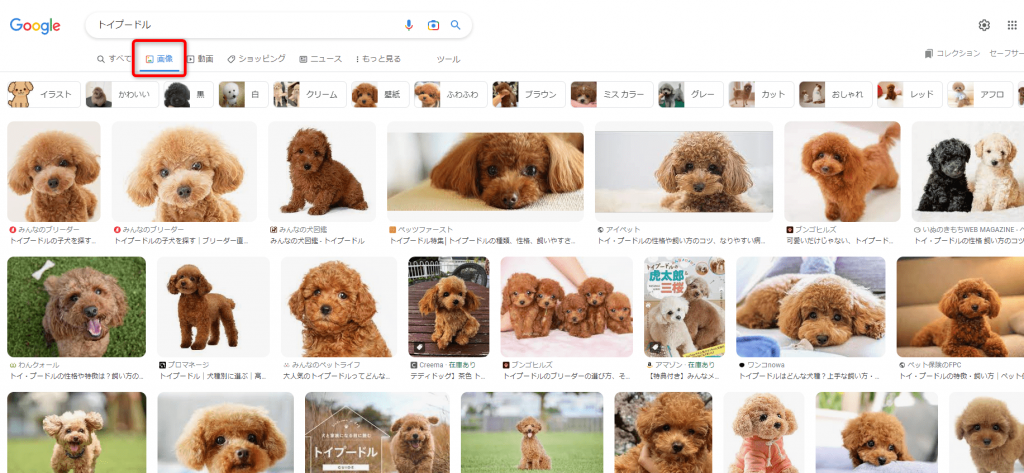
例えば、トイプードルの画像を探しているとします。
検索窓に「トイプードル」と検索して、「画像」タブをクリックすることで、Webページではなく画像が表示されます。
キーワードによっては、テキストよりも画像を見たいニーズが高いものもあるでしょう。
画像SEO対策をしておくことで、画像検索経由の流入を増やすことができます。
特に画像検索の需要が高いキーワードは、画像のSEO対策は効果的です。
類似画像検索サイトおすすめ21選!Google画像検索で似た写真やイラストを探すやり方も紹介
画像SEOの施策例

ここでは、画像SEOに効果的な施策をご紹介します。
- オリジナル画像を利用する
- テーマと関連性のある画像を使う
- altタグを設定する
- Googleが推奨するファイル形式に変換する
- 画像のファイルサイズを最適化する
- モバイルフレンドリーにする
- 画像のサイトマップを作成する
- 画像のキャプションを設定する
- 構造化データでマークアップする
簡単にできる施策から、やや上級者向けの施策までたくさんあります。
本記事を参考に、自分でできるものから実践してみてください。
オリジナル画像を利用する
Googleが定義する高品質なサイトの条件には、オリジナル性(独自性)が含まれています。
独自のコンテンツや情報、独自のレポート、独自の調査、独自の分析内容が記載されているか
引用:質の高いサイトの作成方法についてのガイダンス
フリー画像サイトを利用すれば、高品質な画像を簡単に入手できますが、他サイトでも同様の画像が使われている可能性が高いです。
他サイトと同じ画像を使用していると独自性が失われ、Googleから低評価を受ける要因になります。
そのため、できるだけ他サイトと被らないように、オリジナルで作成した画像を使用するのがおすすめです。
Canvaというデザインツールを使えば、簡単に独自性のある画像が使えるのでぜひご利用ください。
完全オリジナルの画像作成が難しい場合は、Shutterstockなどの有料画像サイトを利用して、他サイトとできるだけ被らないように工夫しましょう。
テーマと関連性のある画像を使う
画像はテーマやコンテンツの内容と関連性のあるものを使いましょう。
ユーザーが画像を見た時に、どのような情報が書かれているのかイメージしやすくなるからです。
逆に関連性の低い画像を挿入すると、ユーザーの混乱を招く可能性に加えて、Googleからの評価が下がってしまうことも考えられます。
ユーザー目線で考えても、テーマと関連性のある画像が近くにある方が、スムーズに内容を理解しやすくなります。
ユーザーや検索エンジンに違和感を与えないためにも、画像はテーマに沿ったものを使うようにしましょう。
記事コンテンツSEO対策
100のチェックリスト

altタグを設定する
コンテンツ内に挿入する画像には、全てaltタグを設定しましょう。
altタグとは、検索エンジンに対して画像の情報を伝えるためのテキスト情報です。
<img src =”画像のURL” alt = “画像の説明”>
代替テキストとも呼ばれ、万が一画面上に画像が表示されない時に画像の代わりにテキストが表示されます。
検索エンジンは画像が何を表しているのか理解するのに、alt属性のテキストを参考にします。
また、altタグを設定しておくことで、ページの読み込みが音いときにテキストが表示されたり、音声ブラウザでの読み上げで画像の説明をしてくれたり、利便性が向上します。
このようにaltタグを設定することは、検索エンジンとユーザーどちらにも優しいコンテンツ作成に繋がります。
Googleが推奨するファイル形式に変換する
画像のファイル形式にはJPEGやPNG、GIF・Webpなど様々あります。
SEO対策を重視する上で、おすすめのファイル形式はWebpです。
Webpとは、Googleが開発した画像のフォーマットで、ファイルの拡張子は「.webp」となっています。
Webpは、JPEGやPINGに比べて25〜35%サイズを圧縮でき、ページの表示速度にも良い影響を与えます。
Googleから認識してもらいやすく、画像SEOの効果が高まります。
Syncer WEBP変換ツールを使えば、簡単に画像ファイルをWebp形式に変換できるので、ぜひご利用ください。
画像のファイルサイズを最適化する
画像のファイルサイズを最適化することも、画像SEOでは欠かせない施策です。
画像のファイルサイズが大きすぎると、読み込みに時間がかかり、ユーザビリティを低下させてしまいます。
Googleが行った調査によると、サイトの表示速度が1秒から3秒に落ちると直帰率が32%も高まるという結果が出ています。
・読み込み時間が1秒から3秒に落ちる:離脱率32%上昇
引用:Find out how you stack up to new industry benchmarks for mobile page speed
・読み込み時間が1秒から5秒に落ちる:離脱率90%上昇
・読み込み時間が1秒から6秒に落ちる:離脱率106%上昇
・読み込み時間が1秒から10秒に落ちる:離脱率123%上昇
画像ファイルはテキストよりも容量が大きく、ページの表示速度への影響も大きいです。
ページの読み込み速度が速いのはSEO・ユーザーともに良い影響を与えるので、画像を挿入する際はできるだけ軽量化することが大切です。
無料で利用できる「画像圧縮ツール」を使えば、画質を落とさずに画像のファイルサイズを圧縮できます。
簡単にできる施策ですが、SEOに与える影響も大きいので、必ずファイルサイズを圧縮してから挿入しましょう。
Webサイト表示速度の改善方法とは?読み込みスピードを計測するツールや数値の目安を紹介
モバイルフレンドリーにする
最適な画像サイズはデバイスによって異なるため、Webサイトをモバイルフレンドリーにしましょう。
モバイルフレンドリーとは、スマホで閲覧しても違和感のない状態にすることです。
近年では、PCよりもスマホから情報を検索するユーザーが増えています。
モバイルユーザーでも読みやすいコンテンツを作成するためにも、画像をモバイル向けに適応させる必要があるのです。
モバイルフレンドリーしていないコンテンツは、画像が正常に表示できず、ユーザーにストレスを与えます。
その結果ユーザビリティが低下し、SEOで低評価を受ける可能性が高いです。
モバイルからの見え方を確認したいときには、Googleが提供している「モバイルフレンドリーテスト」の利用がおすすめです。
URLを入力するだけで、モバイルフレンドリー化されているかや修正すべき箇所を確認できます。
モバイルフレンドリーとは?対応方法やチェック用テストツール、SEOとの関係を解説
画像のサイトマップを作成する
検索エンジンにスムーズに画像を認識してもらうために、サイトマップを作成しましょう。
サイトマップとは、Webサイトのどこでどんなファイルが存在するのかといった構造を伝える役割を持つページのことです。
サイトのページ数や画像枚数が多いと、Googleが画像を認識するまでに時間がかかる場合があります。
あらかじめ画像のサイトマップを作成しておくことで、検索エンジンによる画像認識の効率が良くなり、認識までの時間を短縮できます。
なお、画像のサイトマップ作成はやや専門的な施策のため、他のSEO施策と比べると優先順位は低いです。
サイトマップの作り方についてはGoogleが公式に公開していますので、ぜひ参考にしてください。
Google検索セントラル 画像サイトマップ
画像のキャプションを設定する
コンテンツ内に挿入する画像には、キャプションを設定しましょう。
キャプションとは、画像に添えられた説明文です。
altタグは画像が正常に表示されない時に表示されるテキストですが、画像が正常に表示されているときは文字情報が表示されません。
キャプションを設定すると、画像の前後にテキストが表示されるので、ユーザーにどのような画像なのかを文字で正確に伝えられます。
画像にキャプションを設定することで、明確なSEO効果が見込めるわけではありません。
ただ、ユーザーに伝わりづらい画像にキャプションを設定することで、ユーザービリティの向上が期待できます。
コンテンツの見栄えが悪くならないのであれば、積極的にキャプションを設定しましょう。
構造化データでマークアップする
画像を構造化データでマークアップすることもSEO対策では効果的です。
構造化データとは、検索エンジンがコンテンツの内容を正確に理解しやすくなるデータ形式のことです。
構造化データでコンテンツ内の画像をマークアップすることで、バッジが付きます。
バッジとは、Googleの画像検索をした際に画像に「商品」「レシピ」「動画」といったジャンル分けをするタグのことです。
商品の構造化データならその商品のレビューや価格、レシピの構造化データならレシピのタイトルや著者情報などが表示されるようになります。
画像検索で表示されやすくなることに加えて、リッチリザルトとしても表示されやすくなるため、多くの流入が期待できるのです。
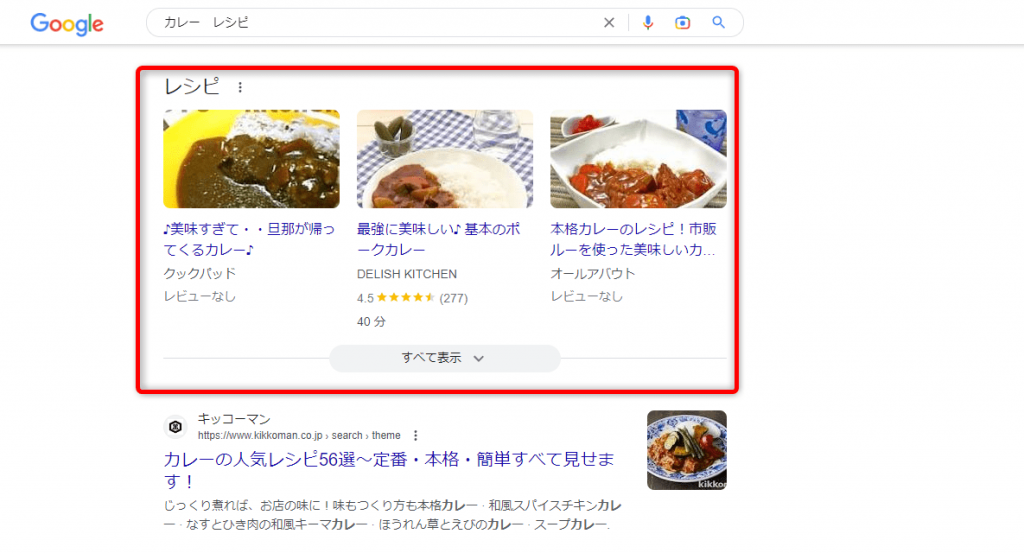
以下はGoogleで「カレー レシピ」と検索したときの検索結果です。

赤枠で囲った部分を「リッチリザルト」と言います。
リッチリザルトはテキストのタイトルよりも目立つ画像で検索結果に表示されるので、クリック率が高くなります。
特に商品紹介ページやレシピ紹介ページでは、構造化データで画像をマークアップして、ユーザーに分かりやすく伝えましょう。
構造化データとは?SEOに影響のある種類一覧やマークアップ支援ツール、テストツールを紹介
画像SEOの注意点

画像SEOにおいて注意するべきポイントが4つあります。
- 内容やテーマと関係あない画像は使用しない
- 同じ画像を使いまわさない
- 画質の悪い画像は使わない
- 盗用や引用
1つずつ詳しく見ていきましょう。
内容やテーマと関係ない画像は使用しない
内容やテーマと関係のない画像は使用しないようにしましょう。
コンテンツ内の画像は、あくまでユーザーの理解を促進するためのものです。
そのため、コンテンツの内容やテーマと関係のない画像は、逆にユーザーを混乱させる可能性が高まってしまいます。
必ず内容に即した画像を使うようにしましょう。
同じ画像を使いまわさない
コンテンツに画像を挿入する上で、できるだけ同じ画像を使いまわさないようにしましょう。
画像作成や画像選定をするのは、ある程度の労力がかかります。
そのため、同じ画像を使いまわしたくなる方もいるでしょう。
しかし、同じ画像を使いまわしていると、ユーザーが飽きてしまう可能性があります。
その結果、ページから離脱してしまうことに繋がってしまうので、同じ画像を使いまわさないようにしましょう。
記事コンテンツSEO対策
100のチェックリスト

画質の悪い画像は使わない
画質の悪い画像は使わないようにしましょう。
不鮮明な画像は、ユーザーやGoogleの評価を下げる原因になりかねません。
画質の悪い画像がサイト内にあるだけで、ページのSEO評価が下がってしまう可能性もあります。
サイト内に画像を挿入することはもちろん良いことですが、画質の悪い画像を無理やり挿入するのは逆効果です。
必ずユーザーが見やすい画像を使用しましょう。
盗用や引用
画像の盗用や引用には、十分注意しましょう。
他サイトに掲載されている画像を無断で使用するのは、著作権侵害になります。
画像で独自性を出すためには、有料素材サイトで購入したり、Canvaなどのツールを使い、オリジナル画像を作成するのがおすすめです。
利用可能な他サイトの画像を引用するときは、引用しているとわかる説明と出典元(リンク)を併記しなければいけません。
他サイトと同じ画像を使用していると検索エンジンが複製コンテンツだと判断して、ペナルティの対象となる恐れもあります。
他サイトに掲載されている画像を使いたい場合は、引用ルールを守って掲載するようにしてください。
Googleペナルティとは?解除方法や確認方法、原因と対策を解説
画像SEOに関するよくある質問

画像SEOに関するよくある質問をまとめました。
ぜひ参考にしてください。
- 画像を見出しに設定しても問題ないですか?
- 画像サイズは記載すべきですか?
画像を見出しに設定しても問題ないですか?
画像を見出しに設定するのは推奨しません。
なぜなら、ユーザーの使用環境などによって画像が表示されない可能性があるからです。
画像が表示されないと、ユーザーがページを離脱する確率が高まってしまいます。
Google公式でも画像見出しについて、以下のように公言しています。
画像にテキストを埋め込むことは避けてください。
引用:Google 画像検索に関するおすすめの方法
特に、ページ見出しやメニュー項目などの重要なテキスト要素は埋め込まないでください。
これは、すべてのユーザーがアクセスできるわけではないためです(また、ページ翻訳ツールも画像に対しては動作しません)。
ユーザーがコンテンツに最大限アクセスできるよう、テキストはHTML 形式で作成し、画像に代替テキストを設定してください。
どうしても画像を見出しにしたい場合は、alt属性を設定しましょう。
alt属性を設定すれば、万が一画像が表示されない場合でも代替テキストが表示されます。
画像サイズは記載すべきですか?
SEO効果を高めるためには、ソースコードに画像サイズを記載するのがおすすめです。
画像サイズを記載することでブラウザは事前にサイズを認識でき、読み込み時間の短縮に繋がります。
<img src=”” alt=”” width=”700″ height=”300″>
読み込み時間が短縮できればユーザーの離脱率も低下し、SEOでも評価されやすくなります。
コアウェブバイタル(Core Web Vitals)とは?対策や改善方法、評価を計測するツールを紹介
関連する記事一覧















