SEO
公開日2023年9月18日
更新日2024年02月08日
h1タグとは?意味やSEOにおける重要性、適切な使い方を解説

甲斐龍之介
SEOツール「Nobilista(ノビリスタ)」の事業責任者。株式会社IIPにて取締役兼SEO担当者。中小企業庁が設置した経営相談所、福岡県よろず支援拠点にてSEOコンサルタントとしても活動。
詳細を見る
SEOの h1タグとは、検索エンジンに対してそのページの「大見出し(タイトル)」を伝える役割の HTMLタグです。
今回の Nobilistaブログでは「h1タグの基本」について、SEOにおける最適な使い方や基本のルールをご紹介します。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
見出しタグ(h1やh2タグ)のSEO上の役割とは?付け方や使い方、設置順番ルールを事例を交えて解説
h1タグとは

h1タグとは、そのページで一番大きな見出し、つまり記事などコンテンツの「タイトル」を意味する見出しタグ(hタグ)です。
たとえば、雑誌における各ページの企画タイトル、新聞の大見出しに該当します。
よりくわしく h1タグについて見ていきましょう。
- そもそも「hタグ」とは?意味や役割
- h1タグの記述例と確認方法
- WordPressの h1タグ設定と編集方法
そもそも「hタグ」とは?意味や役割
hタグとは、検索エンジン(具体的にはクローラー)にその記述が、見出しであることを伝えるタグです。
ほかにも「h2、h3、h4……h6」と複数の hタグが存在します。
hに続く数字は、見出しの大きさを表していると考えましょう。
見出しタグに関しては以下の記事で詳しく解説していますので、併せてお読みください。
見出しタグ(h1やh2タグ)のSEO上の役割とは?付け方や使い方、設置順番ルールを事例を交えて解説
h1タグの記述例と確認方法
まずは、h1タグの基本的な記述方法を見てみましょう。
<h1>大見出しとなるテキスト(タイトル)</h1>
ただし、上記は一番シンプルな方法といえます。
実際のところは、Webサイトの設定で別の要素が加わり、異なる書き方になっている可能性が高いです。
そのため、h1タグを確認する際は「<>」を外し「h1」のみで探します。
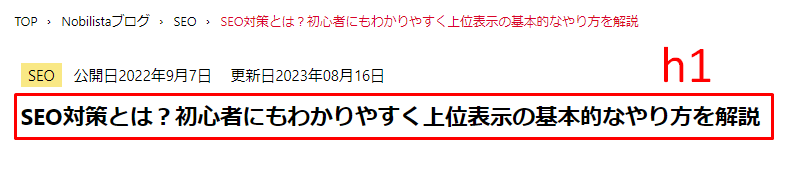
実際に、弊社 Nobilistaブログで h1タグを確認してみましょう。
h1タグを確認する大まかな流れは、以下です。
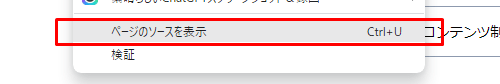
- ページのソースを表示のショートカットキー〔Ctrl+U〕(右クリックからも可能)
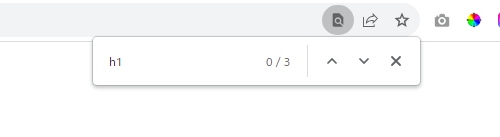
- ショートカットキー〔Ctrl+F〕
- 「h1」で検索
ひとつずつ見ていきます。
まず、確認したいページでショートカットキー〔Ctrl+U〕を押してください。
(右クリック+表示メニュー下部にある【ページのソースを表示】クリックでも可能)

次に、ショートカットキー〔Ctrl+F〕で、検索欄に「h1」と入力→検索します。

h1とある箇所がマーカーされるので、h1タグかどうか確認しましょう。
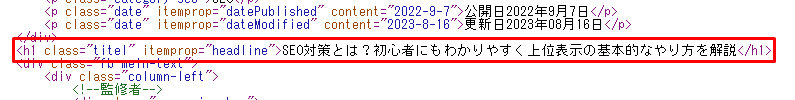
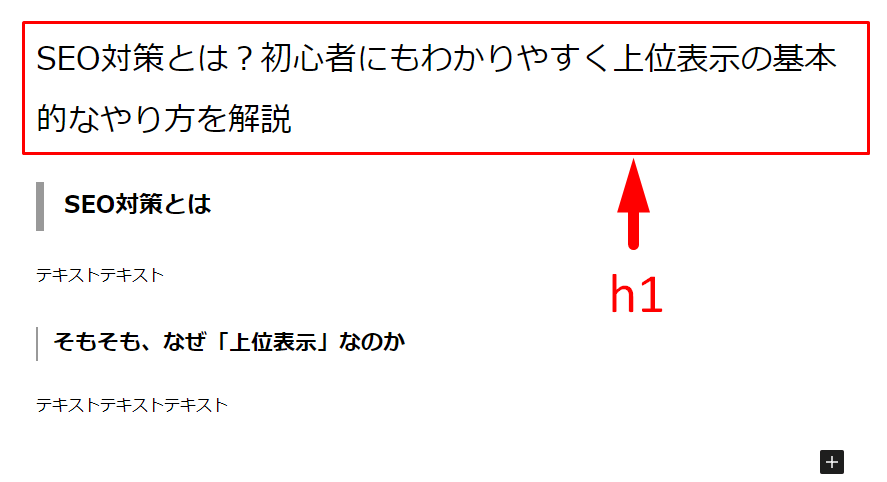
Nobilistaブログで h1タグは、以下のように記述されていました。
<h1 class=”titel” itemprop=”headline”>記事のタイトル</h1>

自サイトの h1タグを調べたい際は、上記の流れで確認してみてください。
そのとき、h1のみで検索する点に注意しましょう。
記事コンテンツSEO対策
100のチェックリスト

WordPressの h1タグ設定と編集方法
WordPressの場合、基本的に投稿画面のタイトルを設定することで、自動で h1タグが設定されることが多いです。

もちろん、使っているテンプレートにもよります。
気になる方はWordPressでタイトル編集後、先ほどの方法で確認してみましょう。
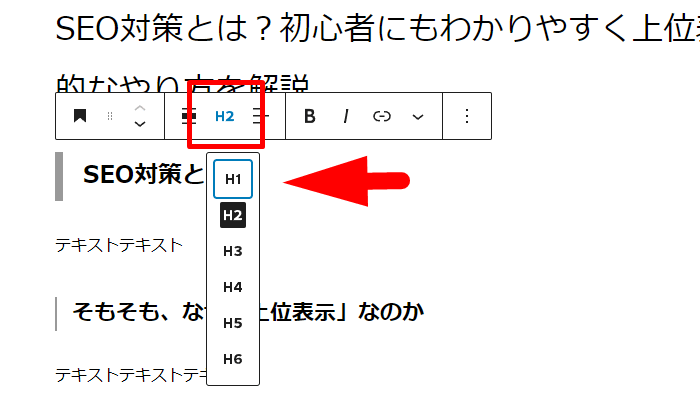
また、後述の理由から推奨はしませんが、以下のように途中で h1タグを含めたり、ほかの見出しを h1タグに変更したりすることも可能です。

WordPressのSEO対策設定のやり方とは?初心者向けにプラグインや投稿設定の方法を解説
SEOにおけるh1タグの重要性

現在 SEOにおける h1タグの効果は、微々たるものです。
つまり、h1タグを対策することで順位が大幅にアップしたり、上位表示したりといった直接的な効果はありません。
とはいえ、h1タグを適切に設定するメリットはあります。
そのひとつが、検索エンジンのコンテンツ理解を助ける点。
コンテンツをより正確に、すばやく認識してくれる可能性が高まる、ということです。
実際、Google社員のジョン・ミューラー氏も 2019年のオフィスアワーで、h1タグを適切に設定するメリットは、コンテンツの内容をより正しく認識できるようになる点だと発言。
さらに Googleの公式ガイドラインには、h1タグに対して以下のような記述があります。
Google は、ページ上でメインとなる大見出しや他、見出し要素、その他の大きく目立つテキストなど、タイトルリンクを作成する際のさまざまなソースに注意を払います。
引用:Google
また、h1タグはユーザーにもかかわる要素です。
たとえば、記事がどのような内容か、h1(タイトル)からコンテンツの概要を推測して、読むか判断をするユーザーは多いでしょう。
くわしくは後述しますが、h1は検索結果のタイトルにも表示されます。
ユーザーの目を引く魅力的な h1を設定することで、クリック率を高める効果も期待できるでしょう。
このように、h1タグは SEOにおいて重要度は高くないものの、大切な要素です。
ぜひ次でお話する、基本の使い方やルールに従って、適切な h1タグを設定してください。
h1タグの使い方やルール

SEOを考慮した最適な h1タグの使い方、基本のルールについて学びましょう。
- ページの内容を適切に表したものにする
- h1タグは「1ページに対して1つ」
- 文字数は「28~30文字前後」を目安にする
- hタグのルールに従って使う
- 画像には alt属性(代替テキスト)を設定する
- 同じ h1は使いまわさない(ロゴにしない)
- ほかの hタグより目立つデザインにする
- SEOキーワードを意識して含める
なお、すべてにおいてルールどおりでないと Googleからペナルティを受ける、SEOにマイナスとなる、ということはないのでご安心してください。
ページの内容を適切に表したものにする
h1は「大見出し(タイトル)」の意味を持つタグだと最初にもお伝えしました。
本来の意味や役割を考えて、h1の内容はそのページの概要を表したものにしましょう。
また、誇張をしたり、過剰にユーザーを煽ったり、誤解を与えたりとユーザーをだますような h1も避けてください。
SEOに効果的なタイトル(titleタグ)のつけ方を解説!
h1タグは「1ページに対して1つ」
h1タグは 1ページに対し、原則 1つにしましょう。
なぜなら h1タグの意味や役割が、そのページのタイトルを伝えることだからです。
1ページにページのタイトルが複数あったり、逆にタイトルがひとつもなかったりするのは、まず不自然といえます。
ただし、h1タグを複数使ってよいか、またはかならず使わないとダメか。
この「h1タグ個数論争」ともいえる議論は、現在でも意見が分かれているため、もう少し深掘りしておきます。
h1タグを複数利用しても問題はない、とされる理由は以下です。
- Googleの公式発言とSEOにおける影響力の低さ
- 最新仕様「HTML Living Standard」では h1の複数使用が可能
それぞれ詳しく解説します。
Googleの公式発言とSEOにおける影響力の低さ
Googleのジョン・ミューラー氏は 2019年に「h1タグが複数あっても(なくても)問題にはならない」と発言しています。
つまり、h1はそもそも SEOでの重要度が低いので、影響力もないということでしょう。
とはいえ注意したいのは、発言で触れている HTML5が古いバージョンだという点です。
そして、この発言は「問題にはならないが推奨もしない」であり、h1を一般的な方法で使うのは(先述のような)メリットもあるので、自分なら正しく使うともジョン・ミューラー氏は言っています。
最新仕様「HTML Living Standard」では h1の複数使用が可能
2023年現在、HTMLの最新バージョン(標準仕様)は「HTML Living Standard」です。
こちらで h1タグが複数使えるから、というのも理由として挙げられます。
ただ、問題はありませんが、良しともされてはいません。
1 つのページに複数の <h1> 要素を使用することは HTML 標準では認められていますが(入れ子でない限り)、これはよい習慣とはみなされません。
引用:mdn web docs
1 つのページには、ページの内容を説明する 1 つの <h1> 要素(文書の <title> 要素と同様)を置くのが一般的です。
海外でも、h1タグは正しく 1つのみ使用した方がよい、という意見が主流です。
くわしくは以下をご覧ください。
結論、ペナルティなど SEOにおいてマイナスにはならないものの、特別な理由がない限り、本来の意味や役割どおりに h1を使うのがよいでしょう。
Googleペナルティとは?解除方法や確認方法、原因と対策を解説
文字数は「28~30文字前後」を目安にする
h1タグの文字数は、28~30文字前後を目安に、簡潔な内容にしましょう。
なぜなら、h1タグの内容は検索結果のタイトルリンクにも使用され、そのとき特定の文字数以降は省略されるからです。

では、タイトルリンクは何文字で省略されてしまうのでしょうか。
これは、スマホやPCの画面サイズ、そのときの検索エンジンのアップデート状況によって変わります。
ただし、国内外での調査や弊社でもタイトルの文字数について検証をした結果、28~30文字前後を目安にするとよい、という結論になりました。
28~30文字前後で、簡潔な h1タグを設定するようにしましょう。
SEOに最適なタイトル文字数とは?PC/スマホ別に効果的なtitleタグ文字数を調査
hタグのルールに従って使う
hタグには、h1タグ以外にも「h2~h6」とレベル別にタグが存在します。
基本的には、以下のような役割で使われることが多いです。
- h1:大見出し(記事などコンテンツのタイトル)
- h2:中見出し
- h3~h6:小見出し
そして、レベルごとに「入れ子式」で使うことです。
入れ子式とは、以下の例を見るとわかりやすいでしょう。
【h1】大見出し(タイトル)
【h2】中見出し
【h2】中見出し
【h3】小見出し
【h3】小見出し
【h4】小々見出し
【h4】小々見出し
【h3】小見出し
【h2】中見出し
【h3】小見出し
【h3】小見出し
見出しのなかに小さな見出しが複数あるというのは、一般的な文章と同じです。
実際に記事の構成にすると、以下のような形になります。
<h1>SEO対策とは?初心者にもわかりやすく上位表示の基本的なやり方を解説</h1>
<h2>SEO対策とは</h2>
<h2>検索順位が決まる仕組み</h2>
<h3>①クローラー</h3>
<h3>②インデックス</h3>
<h4>インデックスされない例:質が低い</h4>
<h4>インデックスされない例:インデックスを拒否する設定</h4>
<h3>③アルゴリズム<h3>
<h2>SEO対策のメリット・デメリット</h2>
<h3>メリット</h3>
<h3>デメリット</h3>
hタグの階層がバラバラだと、やはり検索エンジンも認識しづらくなります。
基本的に、hタグのルールは守るよう意識してください。
見出しタグ(h1やh2タグ)のSEO上の役割とは?付け方や使い方、設置時の順番のルールを事例を交えて解説
画像には alt属性(代替テキスト)を設定する
h1タグには、なるべくテキストを設定しましょう。
検索エンジンは、基本的にテキストベースでコンテンツを認識しているからです。
ただし、h1タグに画像を設定することはできます。
もしどうしても画像にしたいのであれば、そのときはかならず「alt属性(代替テキスト)」を設定しましょう。
alt属性(代替テキスト)とは、検索エンジンに画像の内容を伝えるための要素です。
検索エンジンも多少は画像からその内容を認識できますが、まだ正確ではありません。
そのため、画像の内容を具体的に表した alt属性をかならずつけてください。
alt属性(オルト属性)とは?書き方やSEOメリット、確認方法を分かりやすく解説
同じ h1は使いまわさない(ロゴにしない)
h1タグの内容は、ページごとにユニークなものを設定しましょう。
同じ内容のものを使いまわすのは、本来の h1タグの意味や役割から考えても不自然です。
よくある例では、左上のサイトロゴや会社のブランドロゴの画像を h1に設定し、同じ alt属性を使いまわしているというもの。
できる限りページの内容を適切に表した、ユニークな h1タグを設定してください。
ほかの hタグより目立つデザインにする
h1タグは、最上位の hタグです。
つまり、基本的にはほかの hタグよりも目立つものでなければなりません。
複数の見出しのフォントサイズや目立ち具合が同じであることは、Googleが混乱する可能性があります。
大見出しは、ページ上の他のテキストと区別でき、ページで最も高い視認性を持つ見出しとして目を引くようにすることを検討してください(例: フォントを大きくする、タイトルのテキストをページで最初に目立つ <h1> 要素に配置する)。
引用:Google 検索結果のタイトルリンク(見出し)の変更
例としてあげられているとおり、h1タグのフォントはほかの hタグや本文よりも大きいもの、そしてページの最初に置くことを意識しましょう。
記事コンテンツSEO対策
100のチェックリスト

SEOキーワードを意識して含める
h1タグにも、記事にかかわる SEOキーワードを含めましょう。
もちろん、キーワードを入れて検索順位を上げる、という効果を期待してではありません。
検索キーワード(検索意図)との関連性を強調して、よりすばやくコンテンツを認識してもらうためにおこないます。
ユーザーがコンテンツを検索するときに使われる可能性のある単語を選んで、これらの単語をページ上の目立つ場所(ページのタイトル、メインの見出しなど)や、わかりやすい場所(代替テキスト、リンクテキストなど)に配置する。
引用:Google 検索の基本事項
このとき SEOで最適なキーワードの数は?と気にする必要はありません。
まずは意識せずに h1を考え、見返した際にメインとなるキーワード(ターゲットキーワード)が 1個でも入っていたらそれで十分です。
何よりも自然かどうか、が重要といえます。
日本語に違和感を覚えるようなら、かまわずキーワードは削除しましょう。
SEOキーワードの入れ方とは?検索キーワードの設定方法と確認ツールを紹介
h1タグとtitleタグの違いや使い分け

h1タグと titleタグの違いについてお話します。
両者は「ページのタイトルを伝える」という点で、似た役割を持つ HTMLタグ同士です。
実際、同じテキストが入っているケースも多いでしょう。
これは、WordPressのデフォルト設定で、h1タグの内容を titleタグにも反映する設定になっているからです。
そのため、厳密には異なるものといえます。
| h1タグ | titleタグ | |
| タグ (記述方法) | <h1>~</h1> | <title>~</title> |
| タグの意味 | コンテンツにおける最上位の 見出し(タイトル)を表すタグ | ページの名前(タイトル)を 表すタグ |
| 記述する場所 | <body>要素 | <head>要素 |
| 表示場所 | 記事のタイトル | ・検索結果のタイトルリンク ・ページタブのタイトル(タイトルバー) ・ブックマークのデフォルトネーム ・履歴 など |
| 画像の使用 | 可 | 不可 |
h1タグと titleタグの表示場所
とくにわかりやすいのは、表示場所の違いでしょう。
h1タグは、基本的にページ内の大見出し(タイトル)に使われるタグです。
つまり、WordPressの投稿画面で編集できる記事タイトルは h1タグであり、titleタグではありません。

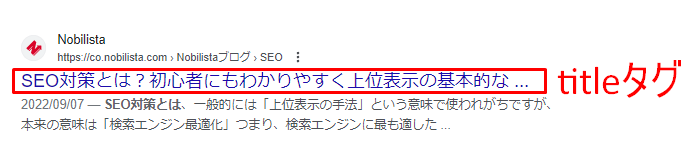
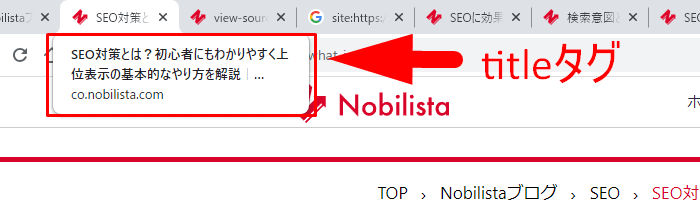
一方 titleタグは、検索結果のタイトルリンクやページタブのタイトル、履歴などさまざまなところで使用されるタグです。


h1タグは、記事などあくまでコンテンツのなかで見出し(タイトル)を表すためのタグ。
titleタグは、ページの名前(タイトル)として機能的にも使われるタグ。
こういった役割の微妙な違いが、表示場所にも反映されているのかもしれません。
検索結果のタイトルリンク=titleタグではない
よく h1タグと titleタグの違いは、ページ中の見出しか、検索結果のタイトルリンクに表示されるかという説明を見かけます。
間違いではありませんが、少し補足する必要があるでしょう。
なぜなら、タイトルリンクはかならず titleタグが反映されるわけではないからです。
Google 検索結果ページに表示されるタイトルリンクは、ページのコンテンツとウェブ上の参照元ページの両方を考慮して、自動的に作成されます。
(省略)
Google 検索では、次のソースを使ってタイトルリンクを自動的に決定します。
・<title> 要素内のテキスト
引用:Google
・ページに表示されるメインの視覚的タイトル(大見出し)
・<h1> 要素などの見出し要素
・スタイル処理によって大きく目立つように作られたその他のコンテンツ
・ページ内のその他のテキスト
・ページ上のアンカー テキスト
・ページへのアンカー テキスト
・WebSite 構造化データ
上記を見ると、h1タグもタイトルリンクに使われることがあるようです。
とはいえ、体感的には titleタグが優先して反映されているように感じます。
そのため、絶対ではないということだけ覚えておけばよいでしょう。
h1タグと titleタグは同じでも大丈夫?
h1タグと titleタグは、同じものでも問題ありません。
むしろ基本的には同じものがよいでしょう。
その理由は、検索エンジンがタイトルの判断に迷う可能性があるからです。
Match the title of your article page (in the HTML <title> tag) to the title of your article (in <h1>or equivalent).
(記事ページのタイトル (HTML<title>タグ内) を記事のタイトル (<h1>または同等のもの) と一致させます。)
引用:Google – News Publisher Help
なお、最初にも触れたとおり、WordPressでは h1タグの内容が titleタグに自動で反映される仕組みとなっています。
h1と titleタグを別々に設定したい場合は、テーマの設定やプラグインからおこないましょう。
h1タグ=titleタグ(タイトルリンク)だと文字数を制限しなくてはならないため別々に設定することもあります。
なお、当社では稀に検索順位のクリック率向上を目的として、サイト内で表示させるタイトル(h1タグ)と、検索結果に表示させるタイトル(titleタグ)を使い分けることがあります。
そうすることで大半の場合、検索結果におけるクリック率を高めることができます。
検索順位とクリック率(CTR)の関係とは?1位と2位のアクセス数の差は?
結論:h1とtitleタグの違いを気にする必要はない
SEOにおいて、h1と titleタグの違いを細かく気にする必要はありません。
WordPressのデフォルト設定を考えると、実質 h1≒ titleタグともいえるからです。
使い分けもSEO効果を期待するようなものではないので、あえておこなう必要はないでしょう。
h1と titleタグの違いについての理解は、この程度でよいでしょう。
- タグの記述方法やルールの違い( <h1>と<title>、画像の利用)
- タグを記述する場所の違い( h1タグは<body>要素、titleタグは<head>要素)
- タグが使用される場所の違い( h1タグはページ内、titleタグはページのタブなど)
h1タグ利用時の注意点

h1タグを使う際の注意点も、しっかり理解しておきましょう。
別の目的で使わない
h1タグを大見出し(タイトル)以外の目的で使わないようにしましょう。
たとえば、h1タグは目立つ装飾のものが多いです。
そのため、強調やフォントサイズの変更など、デザイン目的で使う方がごくたまにいます。
デザインは CSSで変更し、h1タグは意味や役割に沿った正しい目的で使用してください。
キーワードを詰め込まない
h1タグにキーワードを詰め込むといった行為は、絶対にやめましょう。
これはペナルティの対象である「キーワードの乱用」に当てはまる可能性があります。
キーワードの乱用とは、Google 検索結果のランキングを操作する目的で、ウェブページにキーワードや数字を詰め込むことです。
引用:Google ウェブ検索のスパムに関するポリシー
再度お伝えしますが、キーワードを含めることに固執する必要はありません。
キーワードは入れられたら入れる、程度の心持ちで含めるとよいでしょう。
Googleペナルティとは?解除方法や確認方法、原因と対策を解説
見えないデザインにしない
h1タグをユーザーから見えないデザインにするのは避けましょう。
こちらは「隠しテキスト」というスパムに該当し、ペナルティの対象となります。
隠しテキストや隠しリンクは、検索エンジンを操作することのみを目的としてページにコンテンツを配置しながら、人間のユーザーには見えにくいようにする行為です。
Google のポリシーに違反する隠しテキストや隠しリンクの例としては、次のようなものが挙げられます。
・白の背景で文字の色を白にする
引用:Google ウェブ検索のスパムに関するポリシー
・テキストを画像の背後に置く
・CSS を使用してテキストを画面の外に配置する
・フォントサイズまたは不透明度を 0 に設定する
・目立たない 1 文字(段落の中頃にあるハイフンなど)のみをリンクにすることで隠す
何らかの理由で h1タグを使いたくない場合は、見えないように隠すのではなく、削除をするなど技術的な解決を心がけましょう。
隠しリンク・隠しテキストとは?SEOとの関係や探し方・見つけ方を解説
h1タグに関するよくある質問

ここからは h1タグについて、よくある質問にお答えしていきます。
h1タグを置く適切な場所は?
h1タグは、どの hタグよりも最初に表示させましょう。
また、できる限りコンテンツの最初に表示させることも意識してください。
(※ページにアクセスし、スクロールしない状態で見られるページ範囲のこと)
なぜなら、Googleは検索品質評価ガイドラインのなかで、ユーザーの検索意図と関係のない情報がページの最初に多いコンテンツを低品質の例として挙げているからです。
A crafting tutorial page with instructions on how to make a basic craft and lots of unhelpful “filler” at the top, such as commonly known facts about the supplies needed or other non-crafting information
引用:Google – 5.2 Low Quality Main Content
(弊社意訳:基本的な工作の作り方を説明した学習ページで、言うまでもない当たり前の材料や工作と関係のない情報など役に立たない「フィラー」が上部に多くある。)
ユーザーとしても、関係のない情報がファーストビューを埋め尽くしていたら、別のページにアクセスしたと思うでしょう。
筆者も似たような経験をしており、不安になりすぐ離脱した記憶があります。
このように複数の理由から、h1タグはなるべく最初に表示させましょう。
Google検索品質評価ガイドラインとは?日本語訳の見方や要点、SEOへの活用方法
h1をすべてロゴにしてもよい?
h1をロゴ画像にするのは、以下の理由でおすすめしません。
- h1タグを「見出し」という意味や役割で使えていない
- ロゴのため、alt属性がすべて同じになる可能性が高い
- h1タグで同じテキスト(alt属性含む)を使いまわすのは推奨されていない
上記の点から、h1にロゴ画像を設定するのは避けるべきです。
h1タグを複数設置してもよい?
基本的に、h1タグはページに 1つのみにしましょう。
h1タグが複数ある状態は、本来の「大見出し(タイトル)」という意味や役割を考えると、正しい使い方とはいえないからです。
検索エンジンにとっても、ユーザーにとっても不自然な状態といえます。
もちろんすでにお伝えしたとおり、h1が複数あるからといって SEOにマイナスとなるわけではありません。
ただ、h1タグが複数あることでユーザーのためになる、といった特別な理由がない限りは、あえて複数設置する必要もないでしょう。
h1タグを使わないと SEOに悪影響となる?
h1タグがなくても、SEOに悪い影響は与えません。
とはいえこちらも同様に、h1タグ(タイトル)があることが、本来コンテンツとしては自然な形のため、できる限り h1タグを使うようおすすめします。
関連する記事一覧
おすすめ記事一覧
新着記事
カテゴリ