SEO
公開日2023年3月16日
更新日2024年04月26日
見出しタグ(h1やh2タグ)のSEO上の役割とは?付け方や使い方、設置順番ルールを事例を交えて解説
見出しタグ(hタグ)とは、ページのタイトルや段落を示すHTMLタグです。
正しい見出しタグの使い分けができず、ユーザーの理解やSEOに悪影響を与えてしまっているコンテンツも少なくありません。
見出しはユーザーが最初に目に触れるポイントであり、見出しが整っていないと、ユーザーは見る気を失くし、すぐにページを離れてしまいます。
本文を一言一句読むユーザーは少なく、ほとんどのユーザーは見出しを中心に、本文をさらっと読む傾向にあります。
ユーザーに少しでも読んでもらうためにも、SEOに強い見出しを作ることが大切です。
この記事では、見出しタグ(hタグ)のSEO上の役割や付け方・使い方、設置時の順番のルールを事例を交えて解説します。
SEOを意識した見出しを作成して、検索順位や滞在時間の向上を目指したい方は、ぜひ最後までご覧ください。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
SEO対策とは?初心者にも分かりやすく上位表示の基本的なやり方を解説
見出しタグ(hタグ)とは

見出しタグ(hタグ)とは、ページのタイトルや段落の見出しを示すHTMLタグの一つです。
hは「heading」の略で、記事の構造をユーザーや検索エンジンに正しく伝えるために設置します。
ブログやWebサイトに関わらず、新聞や雑誌、書籍などにも読み手がコンテンツ内容を理解しやすいように見出しがあります。
見出しを読めば、本文を読まなくてもざっくりとした内容が理解できるようになっているのです。
この見出しタグ(hタグ)には、h1からh6タグまで階層があり、小さい数字ほど大きな見出しを意味します。
6種類の見出しをページ内のトピックやテーマによって正しく使い分けることで、ユーザーや検索エンジンにとって読みやすいコンテンツが作成できます。
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
SEOにおける見出しタグの役割

SEOにおける見出しタグの役割は3つあります。
- 見出しだけで記事の概要が理解できる
- 検索エンジンに適切にコンテンツ内容を伝える
- ユーザーに適切にコンテンツ内容を伝える
1つずつ詳しく見ていきましょう。
見出しだけで記事の概要が理解できる
見出しだけを見て、記事の概要を理解できるようにすることは大切です。
なぜなら、ユーザーの多くは見出しタグをまとめた「目次」を見て、そのページを読むかどうかを判断するからです。
自分が知りたい情報がありそうと思えば、そのまま記事を読み進めてもらえやすくなります。
逆に本文中にユーザーが知りたい情報があったとしても、見出しを見てなさそうと思われると、すぐに離脱されます。
ユーザーが離脱せずに記事を読み続けることは、SEOでも評価されるポイントです。
見出しだけで記事の概要を理解できるようにすることは、ユーザーに有益であることに加えて、SEO対策にも効果的です。
記事コンテンツSEO対策
100のチェックリスト

検索エンジンに適切にコンテンツ内容を伝える
見出し(hタグ)を適切に設置することで、SEO効果が得られます。
なぜなら、クローラーがコンテンツをより理解しやすくなり、適切にインデックスされるからです。
Googleなどの検索エンジンは、ユーザーの検索ニーズに合っているサイトを上位表示させます。
その際、コンテンツ内容を要約した見出しタグを確認し、検索ニーズを網羅したコンテンツかどうかの判断材料になっているのです。
検索ニーズを満たす高品質な情報を網羅されていると判断すれば、優良なページと評価してもらいやすくなるのです。
クローラーとは?意味や仕組み、巡回を促す対策、拒否する方法をわかりやすく解説
ユーザーに適切にコンテンツ内容を伝える
見出しタグはユーザーに適切にコンテンツ内容を伝える役割があります。
ユーザーは、見出しがない文章だけのサイトだと読む気を失い、すぐにサイトを離脱してしまいます。
適切な間隔で見出しを設置することで、自分が欲しい情報だけを効率的に収集することができるのです。
ユーザーの満足度を高め、離脱率を低下させることで、SEOでも評価されやすくなります。
見出しタグを設置するときに守るべきルール

見出しタグを適切に設置することは、ユーザーにも検索エンジンにも良い印象を与えます。
ただ、使い方を間違えると逆に読みづらさやストレスを与えてしまう原因にもなりかねません。
ここでは、見出しタグを設置するときに守るべきルールを3つ紹介します。
- 見出しには必ずhタグを使う
- 順番通りに見出しタグを設置する
- 適切な文字数を設定する
1つずつ詳しく見ていきましょう。
見出しには必ずhタグを使う
基本的なことですが、見出しには必ずhタグを使いましょう。
文字を大きくしたり、文字を太くしたりすれば見出しっぽく見せることは可能です。
ただ、それでは検索エンジンが見出しとして正しく認識できません。
その結果、SEOでマイナスの評価を受ける可能性があるので、必ずhタグを使いましょう。
順番通りに見出しタグを設置する
見出しタグは必ず順番通りに設置しましょう。
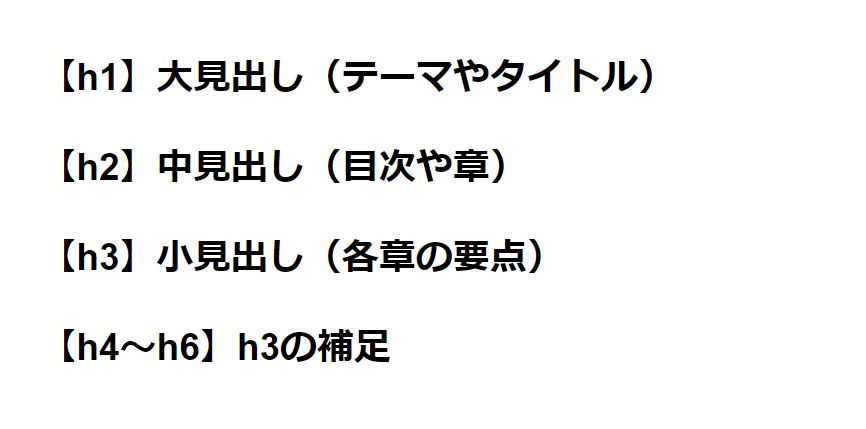
h1からh6の見出しタグがありますが、小さい数字から順番(h1→h2→h3→h4…)に入れ子構造で設置していきます。

- h1:大見出し(テーマやタイトル)
- h2:中見出し(目次や章)
- h3:小見出し(各章の要点)
- h4~h6:h3の補足
h1の中にh2、h2の中にh3のように階層が続いていきます。
そのため、h2の中にh3をはさまずにh4を設置するという使い方は正しくありません。
また、h2の中にh3を、h3の中にh4を複数設置することはOKです。
h2で紹介する内容が複数ある場合や手順を紹介する場合に、見出しを分けて使います。
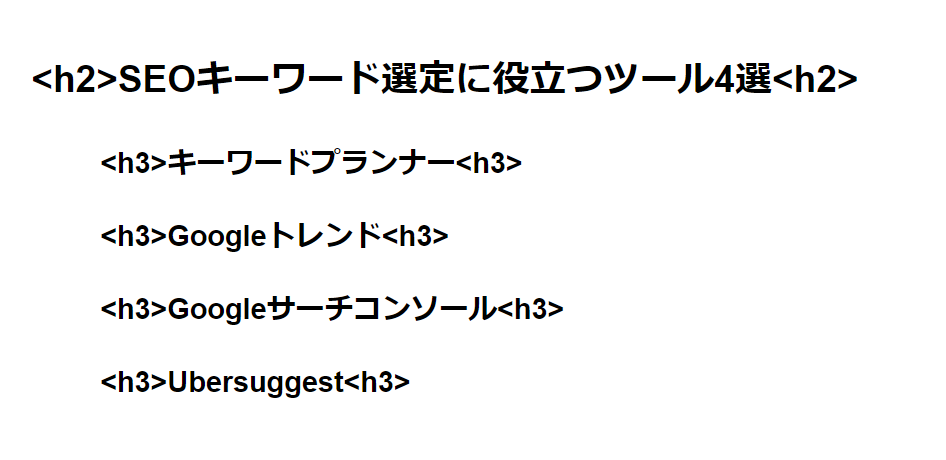
例えば「SEOキーワード選定に役立つツール4選」というh2見出しがあったとします。
この時に、4つのツールをh3見出しでそれぞれ詳しく解説するのは、適切な使い方です。

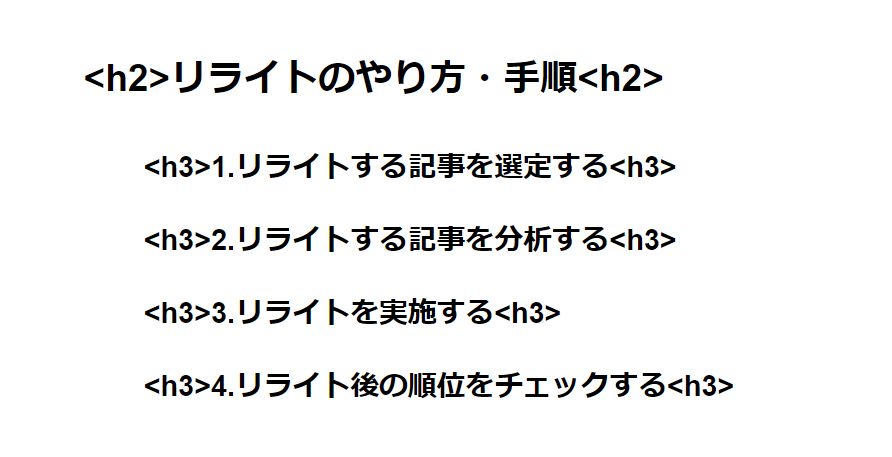
他にも「リライトのやり方・手順」というh2見出しがあったとします。
この時に、リライトのやり方・手順をh3で順を追って詳しく解説するのも適切な使い方です。

正しい順番で設置することで、ユーザーにとっても検索エンジンにとってもわかりやすい階層構造を示すことができます。
適切な文字数を設定する
見出しの文字数はh1が30文字前後、h2以降のタグは25文字以内にまとめましょう。
短すぎる見出しは情報が不足しやすく、長すぎる見出しは読みづらくなってしまうからです。
特に、h1タグで設定するタイトルの文字数が長すぎると、検索結果で表示された際に見切れてしまいます。
25文字〜30文字程度で、過不足のない情報量にまとめることが大切です。
SEOに最適なタイトル文字数とは?PC/スマホ別に効果的なtitleタグ文字数を調査
思わず読みたくなる見出しの書き方・付け方のポイント

見出しはただ単に設定するだけではなく、ユーザーが読みたいと感じるように付けることが大切です。
ここでは、思わず読みたくなる見出しの書き方・付け方のポイントを3つ紹介します。
- 対策キーワードを含める
- 一目で文章の内容が分かるようにする
- 分かりやすい日本語を使う
1つずつ詳しく見ていきましょう。
対策キーワードを含める
見出しには適切に対策キーワードを入れましょう。
特にh1やh2には、対策キーワードを自然に含めることを意識してみてください。
ただ、キーワードを意識しすぎるがあまり、対策キーワードの入れすぎや不自然な見出しには注意が必要です。
とにかくすべての見出しに対策キーワードを含めようとすると、不自然で読みづらい見出しになってしまいます。
あくまでユーザーの読みやすさを重視して見出しを考えましょう。
SEOキーワード選定のやり方・コツとは?初心者に役立つ便利ツールも紹介
一目で文章の内容がわかるようにする
見出しは何が書かれているか一目でわかるようにしましょう。
繰り返しになりますが、ページを訪れるユーザーのほとんどは、そのページの一言一句を読むわけではありません。
多くのユーザーは、基本的に読み飛ばしながら内容を理解していきます。
全ての文章を読まないユーザーに内容を理解してもらうためには、本文よりも目立つ見出しである程度の内容を理解してもらう必要があるのです。
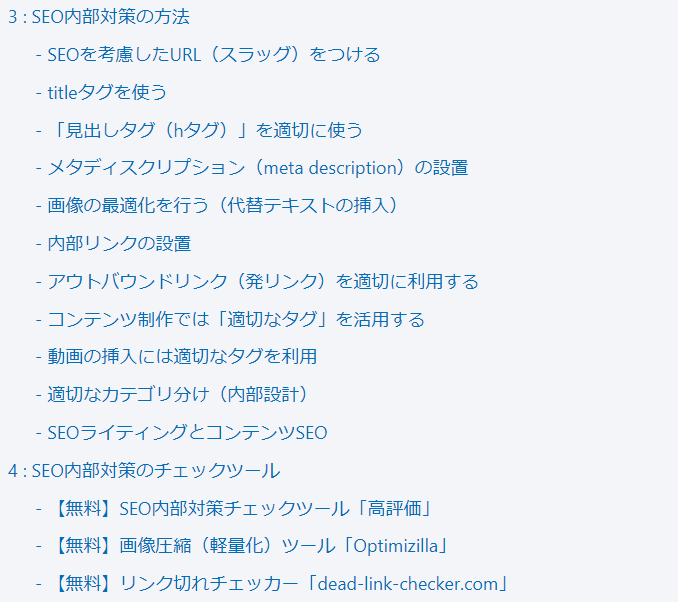
下記は「『SEO 内部対策』というキーワードを狙った記事」の見出しの一部です。

上記ページのh2見出しは「SEO内部対策の方法」と「SEO内部対策のチェックツール」について書いてあることが簡単にわかります。
このようにh2見出しを見ただけで、どんなことが書いてあるのか把握できるのが、適切な見出しです。
適切な見出しを設置することでユーザーの満足度が高まり、その結果SEOの評価も高くなりやすいです。
SEO内部対策とは?やるべき施策と評価チェックツールまとめ
分かりやすい日本語を使う
見出しはわかりやすい日本語を使うようにしましょう。
なぜなら、わかりにくい見出しにすることで、ユーザーの時間を奪うのを防ぐためです。
ユーザーは疑問に対する回答をいち早く知りたいという気持ちでページに訪れます。
見出しがまとまっている目次を見た時に、専門用語が多く理解しづらいと思われてしまうと、ページから離脱される確率が高まります。
回りくどい日本語や専門用語を避けて、わかりやすい日本語を使いましょう。
見出しタグ利用時の注意点

ここでは、見出しタグ利用時の注意点をご紹介します。
- キーワードを詰め込みすぎない
- 見出しを長くしすぎない
- 不要な見出しを設置しない
1つずつ詳しく見ていきましょう。
キーワードを詰め込みすぎない
見出しにキーワードを含めることは大切ですが、キーワードの詰め込みすぎには注意しましょう。
場合によっては、検索エンジンからSEOスパムと認識されてしまう可能性もあります。
実際にGoogleも「キーワードの乱用」についてGoogle検索セントラルにて注意喚起しています。
キーワードの乱用では、(自然な文章としてではなく)リストやグループの形式を使ったり、関連性のない場所でキーワードが記載されたりする傾向があります。
引用:Google検索セントラル
ページにキーワードや数字を詰め込むと、ユーザーエクスペリエンスが低下し、サイトのランキングに悪影響が及ぶ可能性もあります。
文脈に合ったキーワードを適切に使用した、情報に富んだ有用なコンテンツを作成することに焦点を合わせてサイトを運営してください。
全ての見出しにキーワードを含める必要はないので、自然な形で入れることを心がけましょう。
SEOスパムとは?種類一覧や行為によるリスク、判定基準を解説
見出しを長くしすぎない
長すぎる見出しはユーザーにとってわかりづらく、ストレスを与えてしまいます。
また、検索エンジンにとっても何を説明しているのかわかりづらくなってしまいます。
コンテンツに応じて、適切な文字数に設定することが大切です。
h1タグは30文字前後、h2タグ以降は25文字以内に抑えて、読みやすい見出しにしましょう。
記事コンテンツSEO対策
100のチェックリスト

不要な見出しを設置しない
コンテンツ量を増やすのは良いことですが、不必要な見出しを設置するのはNGです。
見出しが増えると、ユーザーがコンテンツを読む労力も増えます。
不要な情報が多いと離脱する可能性も高まり、SEOでもマイナスです。
もちろん、ユーザーの検索ニーズを満たすにはある程度のボリュームが必要になります。
ユーザーが求めている情報以外の不要な見出しはできるだけ削除するようにしましょう。
見出しタグに関するよくある質問

見出しタグ(hタグ)に関するよくある質問をまとめました。
ぜひ参考にしてください。
- 見出しタグを使う順番はありますか?
- hタグに画像を使用しても問題ないですか?
- h1タグを複数設置しても問題ないですか?
- 文章の装飾目的でhタグを使うのはありですか?
見出しタグを使う順番はありますか?
見出しタグはh1から順番に使います。
数字が小さいほど大きな見出しになり、数字が大きくなるほど小さい見出しになります。
h1の中にh2、h2の中にh3のように順番に使うことが大切です。
そのため、h2タグを設置して、h3をはさまずにh4を設置するという使い方は避けましょう。
hタグに画像を使用しても問題ないですか?
hタグに画像を使用しても問題ありませんが、設定する際は画像にalt属性を設定しましょう。
alt属性とは、Web上で画像が表示されない時に画像の代わりに表示されるテキストのことです。
画像のすべてを検索エンジンが理解できるとは限りません。
画像を見出しとして認識されない場合、SEOで評価されない可能性があるので、できるだけテキストでhタグを構成することをおすすめします。
h1タグを複数設置しても問題ないですか?
h1タグを複数設置することもできますが、1ページ1つのみとするのが基本です。
一般的にh1タグはページのタイトルになるものなので、複数設置するは不自然になります。
なお、h2タグ以降は複数設置しても問題ありません。
h1タグとは?意味やSEOにおける重要性、適切な使い方を解説
文章の装飾目的でhタグを使うのはありですか?
hタグは見出しに使うものなので、見出しでのみ使用することが基本です。
そのため、装飾目的でhタグを使うのは避けたほうが無難です。
関連する記事一覧
















