SEO
公開日2023年6月20日
更新日2024年02月08日
モバイルファーストインデックス(MFI)とは?SEOへの影響や対策・確認方法、完全移行した理由をわかりやすく解説
モバイルファーストインデックス(MFI)とは、スマホ用(モバイル)サイトを基準にSEOの評価を決定する仕組みのことです。
従来は、主にPCページが基準で検索順位が決定していました。
しかし、スマホユーザーからのアクセスが増えたことで、モバイルサイト優先の基準にアップデートされたのです。
2018年にGoogleから公式発表があり、現在ではすでにWeb上のほとんどのサイト・ページがモバイルファーストインデックスに移行しています。
今後SEO対策をしていく上で、モバイルファーストインデックスは避けて通れなくなるため、正しく理解しておく必要があります。
この記事では、モバイルファーストインデックス(MFI)のSEOへの影響や対策・確認方法、完全移行した理由を分かりやすく解説します。
本記事を参考に、モバイルファーストインデックスに関する知識を付けて、できるだけ早く対策し始めましょう。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
モバイルファーストインデックス(MFI)とは

モバイルファーストインデックス(MFI)とは、スマホ用ページを優先的にクロール・インデックスし、評価する仕組みのことです。
モバイルファーストインデックス(MFI)導入前は、主にPC用ページを優先的にクロール・インデックスされていました。
しかし、近年モバイルユーザーからのアクセスが増えたことで、スマホ優先の基準に変更されたのです。
モバイルファーストインデックスは、2018年3月にGoogle公式から正式に発表されました。
本日、モバイルファースト インデックスに関するおすすめの方法に準拠したサイトの移行を開始したことを発表します。
引用:モバイルファーストインデックスの展開
この移行は、実験とテストを 1 年半慎重に行って決定されたものです。
2019年7月より順次導入されており、現在ではほとんどのWebサイトがモバイルファーストインデックスによる評価で、Googleにインデックス登録されています。
年々モバイルユーザーが増えていることからも、モバイルファーストインデックスへの移行の重要度や緊急度は高まっています。
Googleアルゴリズムとは?仕組みやランキング要因、アップデートの歴史を解説
モバイルフレンドリーとの違い
モバイルファーストインデックスと似た言葉で「モバイルフレンドリー」という言葉があります。
モバイルファーストインデックスは、モバイルサイトを優先的にインデックス登録し、評価基準とする仕様で、直接的に検索順位に関わっているわけではありません。
一方、モバイルフレンドリーは、モバイル対応がされているサイトのランキングを上げる仕様で、直接的に検索順位に関わってきます。
4月21日から実施されるモバイルフレンドリーアップデートにより、モバイル検索では、携帯端末で読みやすく使いやすいページの掲載順位が引き上げられます。
引用:モバイルフレンドリーアップデートを開始します
どちらにせよ、これからSEO対策をする上では、モバイルユーザーの利便性を高める対策をしていくことが大切だと言えます。
モバイルフレンドリーとは?対応方法やチェック用テストツール、SEOとの関係を解説
モバイルファーストインデックスへ完全移行した理由

ではなぜ、Googleはモバイルファーストインデックス(MFI)へ完全移行したのでしょうか。
Googleがモバイルファーストインデックス(MFI)へ完全移行した背景には、Google検索を利用するユーザーの半数以上が、モバイル端末を利用していることが挙げられます。
実際に2017年の総務省から「20〜30代ではPC利用が70%台前半なのに比べ、スマートフォン利用は90%台前半になっている」というデータが公開されています。
またGoogle公式でも、Google検索ユーザーのデバイスについて以下のような記述があります
現在はほとんどのユーザーがモバイル デバイスを使用してGoogleで検索しています。
引用:モバイルファーストインデックスの登録について
さらに、2019年のデータでは、端末別のインターネット利用率は、スマホがパソコンを上回っており、全体で見てもスマホの利用率が高くなっています。
端末別のインターネット利用率は「スマートフォン」(63.3%)が「パソコン」(50.4%)を12.9ポイント上回っている。
引用:総務省|インターネットの利用状況
このようなデータからも分かるように、従来のようにSEOの評価基準をPCにしていると、モバイルユーザーの利便性が向上しません。
これはGoogleの掲げる「ユーザーファーストの理念」に背いてしまうことになります。
Googleはその事態を避けるために、SEOの評価基準をスマホにするモバイルファーストインデックスへ完全移行したのです。
記事コンテンツSEO対策
100のチェックリスト

モバイルファーストインデックスにより影響を受けやすいサイト
モバイルファーストインデックスによって、影響を受けやすいのは次のようなサイトです。
- PCページのみで運営されているサイト
- ページによってモバイル対応状況が異なるサイト
- PCページとモバイルページのコンテンツに大きな違いがあるサイト
モバイルファーストインデックスは基本的にスマホ用ページを評価対象の基準とします。
そのため、PCページのみで運営されているサイトやモバイルページへの対応が中途半端なサイトは大きな影響を受けます。
従来はPCサイトのコンテンツが評価対象の中心だったため、スマホ用(モバイル)ページを用意していなくても問題ありませんでした。
ただ、現在SEOで高い評価を得るには、PCとモバイルの両方のページに差をなくすことが重要です。
たとえアクセスがあっても、スマホユーザーからするとモバイル対応していないページは閲覧しづらく、ユーザビリティの低下につながります。
モバイル対応できていないと、SEO対策をする上で悪影響になるので、早めに対策しておく必要があります。
モバイルファースト前後のインデックス方式の違い

モバイルファーストインデックスが適用される前とされた後では、インデックス方式にどのような違いがあるのでしょうか。
ここでは、モバイルファースト前後のインデックス方式の違いを紹介します。
- モバイルファースト前はPCサイトがメイン
- モバイルファースト後はスマホ(モバイル)サイトがメイン
それぞれ詳しく見ていきましょう。
モバイルファースト前はPCサイトがメイン
前述したとおり、モバイルファーストインデックス適用前は、PC用サイトのページを優先的にクロール・インデックスしていました。
逆に言えば、スマホサイトのページ内等は判断材料にはされていなかったのです。
ただ、スマホで検索したときにパソコンで検索した時と全く同じ検索結果が表示されていたわけではありません。
文字のサイズやレイアウトをスマホ画面に最適化されているページは検索順位を上昇させ、スマホ対応していないページは順位を下落させていました。
モバイルファーストインデックス導入前はPCサイトを元に検索順位を決めていましたが、モバイルページに対応しているページはより上位に来るように補正をかけていたのです。
クローラーとは?意味や仕組み、巡回を促す対策、拒否する方法をわかりやすく解説
モバイルファースト後はスマホ(モバイル)サイトがメイン
一方、モバイルファーストインデックス適用後は、スマホ用サイトのページをもとにクロール・インデックスを行います。
どんな検索結果を表示するのかの判断材料もスマホ用ページが基準になります。
その他、titleタグやメタディスクリプションなどSEO対策の重要項目もスマホサイトに反映されます。
そのため、モバイルファーストインデックスが適用された後は、いかにモバイル用ページを充実させるかが重要になるのです。
【アクセス2.4倍!】SEOに効果的なタイトル(titleタグ)のつけ方を解説!
モバイルファーストインデックスへの対策方法

ここでは、モバイルファーストインデックスへの対策方法を5つ紹介します。
- アノテーションの設定を行う
- コンテンツを統一させる
- レスポンシブデザインに対応させる
- 内部リンクを確認する
- 構造化データをマークアップする
1つずつ詳しく見ていきましょう。
アノテーションの設定を行う
PC用ページとスマホ用ページをそれぞれ別のURLで運用している場合は、アノテーションの設定が必要です。
アノテーションとは、別々のURLで生成されたコンテンツを同一のものであるとクローラーに伝えるタグです。
設定方法は、各ページのheadタグ内に「canonicalタグ」や「alternateタグ」を設置します。
- canonicalタグ:
サイト内で評価される正規のURLをGoogleの検索エンジンに認識させるタグ - altenateタグ:
Googleにスマホ用ページの存在を伝えるためのタグ
まずは「PC用ページ」のHTMLにalternateタグを設定します。
alternateタグを設定することで、Googleがクロールした際にスマホ用ページが別に存在することを認識させることができます。
PC用ページのHTMLに下記コードを記述してください。
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”(モバイル用ページのURL)”>
続いて「スマホ用ページ」のHTMLにcanonicalタグを設定します。
スマホ用ページにcanonicalタグを設定することで、クローラーに「スマホユーザー向けに作成したページ」という旨を伝えられます。
スマホ用ページのHTMLに下記コードを記述してください。
<link rel=”canonical” href=”(PC用ページのURL)”/>
上記のようにPC用ページには対応するモバイル向けページのURLを含めたalternateタグを、モバイル用ページにはPC用ページのURLを含めたcanonicalタグを設置します。
記述する場所や記述ミスをすると、正しく実装されないのでご注意ください。
canonical(カノニカル)とは?設定方法や書き方、重複URLの正規化によるSEOへの影響
コンテンツを統一させる
PCサイトとモバイルサイトに掲載されているコンテンツ内容を統一させましょう。
別のURLを使っていたり、動的な配信にてモバイル対応している場合は、コンテンツ内容に差が出ることがあります。
PCサイトには掲載されているのに、モバイルサイトには掲載されていない情報があれば、どんなに良い情報でも検索結果に影響を与えません。
Google公式でも、パソコンとモバイルでコンテンツが同じであることを確認することを推奨しています。
モバイル サイトにデスクトップ サイトと同じコンテンツが含まれていることを確認してください。
引用:モバイルファーストインデックス登録に関するおすすめの方法
モバイルサイトのコンテンツがデスクトップサイトよりも少ない場合は、主要なコンテンツがデスクトップサイトと同等になるようにモバイルサイトを更新することを検討してください。
ユーザーエクスペリエンスを最大化するために、モバイルでは異なるデザインを使用できます(コンテンツをアコーディオンやタブに移動するなど)。
イトのインデックス作成のほぼすべてがモバイルサイトから行われるため、コンテンツがデスクトップサイトと同等であることを確認してください。
評価を受けている重要なページがPCサイトだけでなく、モバイルサイトにも存在しているかを確認してください。
もし存在していなかった場合は、必ず追加してコンテンツ内容を統一させましょう。
記事コンテンツSEO対策
100のチェックリスト

レスポンシブデザインに対応させる
モバイルファーストインデックスでやることはたくさんあり、非常に手間がかかります。
そのような設定をせずに、一気に解決できるのがレスポンシブデザインです。
レスポンシブデザインとは、Webサイトのデザインをユーザーが使用するデバイスの画面に応じて最適化して表示させる仕組みのことです。
スマホやタブレット、PCなど画面サイズが異なるデバイスが存在する中、レスポンシブデザインは1つのHTMLで構成されています。
そのため、わざわざデバイスに応じたHTMLを用意する必要がありません。
実際にGoogle公式も、レスポンシブデザインの適応を推奨しています。
ユーザーのデバイス(デスクトップ、タブレット、モバイル、非ビジュアルブラウザなど)に関係なく、同じ URLで同じ HTML コードを提供しますが、画面サイズに基づいてコンテンツを異なる方法で表示できます。
引用:Google検索セントラル モバイルファーストインデックス登録に関するおすすめの方法
Googleはレスポンシブ Webデザインを推奨しています。
これは、実装と維持が最も簡単なデザインパターンであるためです。
レスポンシブデザインはあくまで推奨しているだけで、必須ではありません。
ただ、PC用ページとモバイル用ページを別々で運用するのは、人的ミスが起こりやすくSEO上のリスクがあります。
そのため、特別な理由がない限りはレスポンシブデザインに適応するのがおすすめです。
レスポンシブデザインとは?作り方のコツやSEOとの関係、CSS実装方法、テンプレート・参考サイトを紹介
内部リンクを確認する
モバイルサイトの内部リンクも確認しておきましょう。
検索エンジンのクローラーは、ページに張られているリンクを辿ってページを発見します。
内部リンクにはユーザーの利便性を高めたり、クローラビリティを向上させたりする役割があるため、SEO効果を狙って設定していることも多いでしょう。
PCサイトでは内部リンクをつなげているのに、モバイルサイトでは内部リンクを設定しないとなると、SEOで損をしてしまうのです。
そのため、スマホ用ページからも内部リンクを辿れるかの確認が大切です。
内部リンクとは?SEOに効果的な張り方や最適化のメリット・コツを徹底解説
構造化データをマークアップする
スマホ用ページでも構造化データのマークアップも忘れず行いましょう。
構造化データとは、検索エンジンがWebサイトの構造を理解しやすくするためのデータです。
構造化データをマークアップすることで、クローラーがページ内容を認識しやすくなり、インデックスが促進されます。
スマホ用ページにもPCサイト同様に、構造化データのマークアップがされているかの確認が大切です。
実際にGoogle公式でも、構造化データのマークアップについて下記のように推奨されています。
サイトに構造化データがある場合は、それがサイトの両方のバージョンに存在することを確認してください。具体的に確認すべき点は次のとおりです。
・モバイル サイトとデスクトップ サイトに同じ構造化データがあることを確認してください。
引用:モバイルファーストインデックス登録に関するおすすめの方法
・構造化データでは正しい URL を使用してください。
・データ ハイライターを使用する場合は、モバイルサイトでトレーニングします
モバイルサイトに構造化マークアップを記述したら、テストツールを用いて、記述が間違えていないか確認しましょう。
構造化データとは?SEOに影響のある種類一覧やマークアップ支援ツール、テストツールを紹介
モバイルファーストインデックス対応の確認方法

自身のWebサイトがモバイルファーストインデックスに対応しているかどうかを確認するときは、ツールを使うのがおすすめです。
基本的にはGoogleが提供している「モバイルフレンドリーテスト」を利用します。
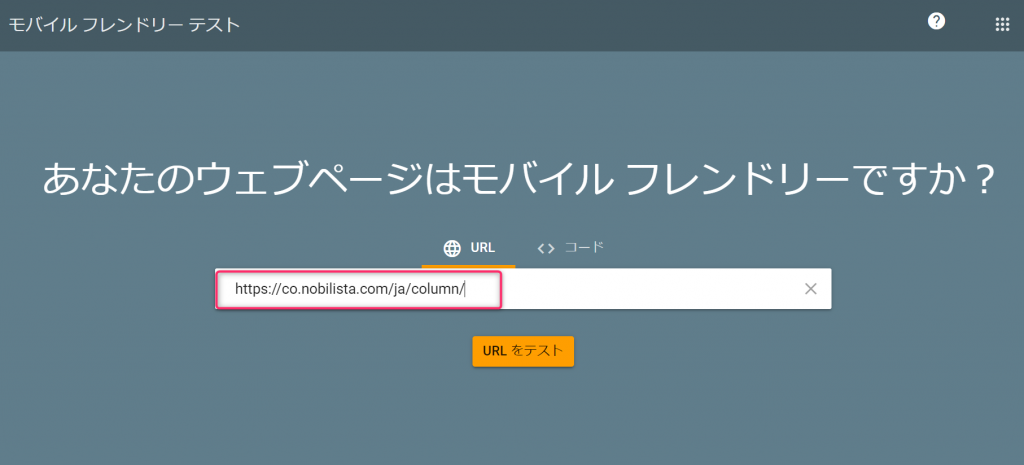
- モバイルフレンドリーテストのサイトにアクセス
- 確認したいサイトのURLを入力
- 「URLをテスト」ボタンをクリック
順を追って詳しく見ていきましょう。
1.モバイルフレンドリーテストのサイトにアクセス
まずは、モバイルフレンドリーテストのサイトにアクセスします。

2.確認したいサイトのURLを入力
続いて、検索窓に確認したいサイトのURLを入力します。

3.「URLをテスト」ボタンをクリック
最後に「URLをテスト」ボタンをクリックします。
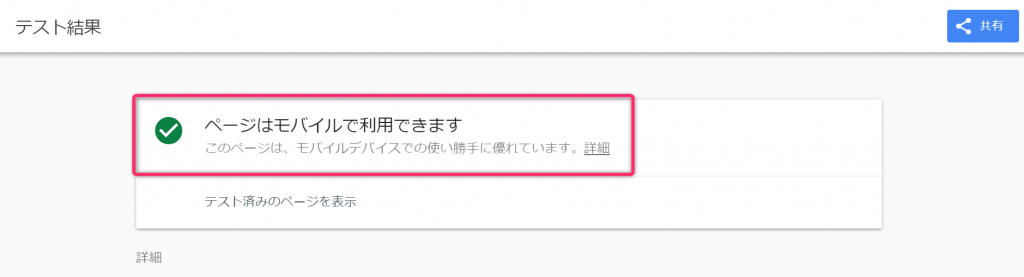
1~2分待つと、テスト結果が表示されます。

上記のように「ページはモバイルで利用できます」と表示されれば、モバイルファーストインデックスに対応しているということです。
SEOツールおすすめ16選!無料・有料、Google公式ツールまで価格や機能を比較
モバイルファーストインデックスに関するよくある質問

モバイルファーストインデックスに関するよくある質問をまとめました。
ぜひ参考にしてください。
PCサイトとモバイルサイトでURLが異なる場合はどちらが検索結果に使われますか?
どちらも使います。
PC用ページのURLとモバイル用ページのURLが存在する場合、GoogleはデスクトップユーザーにはPC用のURLを、モバイルユーザーにはモバイル用URLを表示します。
PCサイトとモバイルサイトでURLが異なると順位が下がりますか?
基本的にPCサイトとモバイルサイトでURLが異なっても順位が下がるということはありません。
ただ、別々のURLを用意する設定はかなり複雑です。
設定をミスすると、かえってSEOでマイナス評価を受ける原因になってしまいます。
そのため、できるだけレスポンシブデザインに対応させることをおすすめします。
絶対にレスポンシブデザインにしないといけないですか?
必ずレスポンシブデザインにしなければいけないというわけではありません。
前述したとおり、Googleはレスポンシブデザインを推奨しています。
ただ、Googleはモバイル対応のサイトとして、レスポンシブデザインのサイトを含め計3つの構成をサポートしています。
- レスポンシブデザイン
- 動的な配信(URLはPC・モバイル共通、アクセス時にソースを出し分ける)
- 別々のURL
なお、別々のURLを用意する方法は設定が複雑で構成ミスが起こりやすいため、推奨はできません。
細かい設定方法については、Googleが公式に発表している「モバイルファーストインデックス登録に関するおすすめの方法」を参考にしてください。
モバイルファーストインデックスが適用されると順位が変動しますか?
モバイルファーストインデックスはあくまでインデックスに関する問題なので、適用されても順位が変動することはありません。
実際にGoogle公式でも、モバイルファーストインデックスが順位変動に影響することはないと明言しています。
モバイルファースト インデックスは、コンテンツを収集する方法についての取り組みであり、コンテンツの掲載順位を決定するものではありません。
引用:モバイルファーストインデックスの展開
モバイルファーストインデックスによって収集されるコンテンツが、PC版コンテンツやまだこの方法で収集されていないモバイル版コンテンツよりランキングで優先されることはありません。
さらに、PC版コンテンツしかない場合でも、引き続きGoogleのインデックスに登録されます。
関連する記事一覧