SEO
更新日2025年10月28日
公開日2024年4月26日
滞在時間の意味とは?GA4で調べる方法や平均値目安、改善方法を解説
「この記事は、ユーザーに読んでもらえているのだろうか?」
コンテンツを作るなかで、そう考える方は多いでしょう。
そこで参考となる指標が「滞在時間」です。
滞在時間は、ユーザーがWebサイトやWebページに滞在した時間を意味します。
最新版Googleアナリティクス(GA4)では「平均エンゲージメント時間」が滞在時間に該当する指標といえるでしょう。
さらに、滞在時間はSEOにも影響を与えている可能性が高いです。
コンテンツボリュームに対して滞在時間が短い場合は、SEOのためにも改善をおすすめします。
今回のNobilistaブログでは、この滞在時間について詳しく解説しましょう。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
直帰率とは?離脱率との違いやSEOへの影響、目安・平均値を紹介
滞在時間とは

滞在時間とは、ユーザーがWebサイトやWebページで過ごした時間を指す言葉です。
SEO分析やWeb解析では、コンテンツ改善を検討する際によく見られます。
滞在時間が、以下を考える参考指標となるからです。
- コンテンツ品質
- コンテンツの閲覧性や操作性に関わる問題の有無
その理由を次の章で詳しく見ていきましょう。
SEO分析とは?解析手順や見るべき項目、おすすめツールを紹介
滞在時間とUXやSEOの関係

滞在時間をSEO分析やWeb解析で見るのは、UXやSEOと深い関わりがあるからです。
その理由は以下の通り。
優れたUXによって滞在時間は増える
滞在時間が長いのは、それだけWebページに留まる理由があるからです。
その理由のひとつが、そのWebページに満足していること。
つまりは、優れたUXを提供していることが考えられます。
UX(User Experience)とは
UX(User eXperience:ユーザーエクスペリエンス)とは、日本語に訳すと「ユーザー体験」という意味の言葉です。
以下のような、ユーザーがWebサイトで得られる体験はすべて「UX」と表現します。
- 記事を読む
- ページを遷移する
- スクロールしボタンを押す
「優れたUX」はユーザーを満足させる
「UXに優れている」とは、ユーザーに良い体験を提供できていること。
情報が有益だったり、目的がすぐに達成できたり、閲覧や操作が快適でスムーズだったり。
この通り、UXを良いものにする要因は様々です。
具体的にいくつか例を挙げてみましょう。
- 質の高い記事でユーザーの検索目的が達成される
- 記事の文章に適度な改行があり、読みやすい
- Webページの読み込みが早い
- 目的のページにたどり着きやすいサイト構造
- お問い合わせボタンの視認性が高い
要するに訪れたユーザーを満足させられることが、優れたUXといえます。
SEOとUI/UXの関係性とは?Googleが求めるユーザービリティ改善方法をわかりやすく解説
優れたUXによってユーザーの滞在時間は増える
優れたUXは、滞在時間を延ばします。
たとえば、記事の内容が質の高いものであった場合。
ユーザーは記事の最後まで、じっくりと読んでくれるでしょう。
熟読されるような、良質なコンテンツの滞在時間が長いのは言うまでもありません。
また、閲覧性や操作性に優れた快適なコンテンツも、滞在時間は増えると考えられます。
ユーザーに離脱する理由を与えないためです。
逆にUXの悪いWebサイトは、早期離脱する可能性が高いといえます。
たとえば、ページの表示速度が遅い場合を考えてみましょう。
待ちきれずに離脱するユーザーの方が、圧倒的に多いはずです。
実際、Googleのページ速度に関する調査でも「読み込み時間が3秒落ちただけでも、離脱率が32%上昇する」という結果が出ています。
良質なコンテンツとは何か?Googleの定義や作り方のポイントを解説
SEOに直接的な影響を与えている可能性が高い
滞在時間はSEOにも直接関係している可能性が高いです。
Googleはこれまで、ユーザーの行動データ(インタラクションデータ)のランキング使用を否定してきました。
インタラクションデータとは、クリックやページの離脱、スクロールといった、Web上におけるユーザーの操作や反応です。
そして、そのなかには滞在時間も含まれています。
たとえば、2019年「Reddit AMA」ではGoogle社員 Gary Illyes氏が滞在時間を「くだらないもの」と一蹴。
しかし一転、2023年Google社員 Danny Sullivan氏は行動データの使用をついに認めます。
実はそれ以前にもGoogleは、行動データを利用する旨を明確に記載していました。
匿名化して集計したインタラクション データに基づいて検索クエリと検索結果の関連性を評価することもしています。
引用:Google – 結果を自動的に生成する仕組み「コンテンツの関連性」
ただし注意したいのは、Danny Sullivan氏の発言と上記のインタラクションデータの概念に「滞在時間」が含まれているかどうかは、明言されていないということです。
可能性としては高いものの、あくまで可能性に過ぎない点に留意しましょう。
SEOと間接的に関係する滞在時間
滞在時間とSEOは、直接的な関係はなくとも、間接的な関係はあるといえます。
なぜなら滞在時間と深く関わるUXが、SEOに直接関係しているからです。
たとえば良質なコンテンツの提供は、SEOにも優れたUXにも欠かせません。
さらにSEOには、閲覧性や操作性に関わるシグナルが存在します。
コア ウェブ バイタル(Core Web Vitals)やモバイルフレンドリー ランキング システム、煩わしいインタースティシャル広告です。
だからこそ、SEO分析やWeb解析では滞在時間があまりにも短い場合。
コンテンツの改善を検討します。
ユーザーがコンテンツに満足できていない可能性や閲覧性・操作性に問題がある可能性が考えられるからです。
良質なコンテンツを提供できているか。
ストレスなく快適なコンテンツの閲覧や操作が可能か。
SEO指標のひとつとして、滞在時間を確認してみましょう。
GA4の滞在時間(平均エンゲージメント時間)の定義や調べ方

滞在時間は、Googleアナリティクス(GA4)で見ることができます。
ただし、旧バージョンの「ユニバーサルアナリティクス(UA)」から名称が変更し、以下の通りになっています。
| UA | GA4 |
| ・平均ページ滞在時間 ・平均セッション時間 | ・平均エンゲージメント時間 ・セッションあたりの平均エンゲージメント時間 |
まずは、GA4の滞在時間「平均エンゲージメント時間」と「セッションあたりの平均エンゲージメント時間」の定義を見てみましょう。
GA4の滞在時間「平均エンゲージメント時間」とは
GA4の平均エンゲージメント時間とは、アクティブユーザーがWebサイトをフォーカス状態(タブを前面に表示・閲覧状態)にしていた時間の平均値です。
エンゲージメントとは
エンゲージメントとは、ユーザーがWebサイトに対して行う操作全般のこと。
しかしただの操作ではありません。
Googleが挙げた例を見てみましょう。
コンテンツ配信者の場合は、ページを下方向にゆっくりスクロールするといった操作がエンゲージメントになります。
ユーザーが記事の長さを確認するためではなく、内容を読むためにスクロールしていることを示すエンゲージメントです。
引用:Google アナリティクスヘルプ「エンゲージメント: 定義」
このように、Webサイトを実際に閲覧しているとわかる操作や行動に限定されます。
「記事の長さを確認するためのスクロール」といった閲覧とは関係のない操作や行動は、エンゲージメントに含まれません。
アクティブユーザーとは
アクティブユーザーとは、自発的な操作や行動が見られるユーザーです。
もっと言うと、以下のような特定の行動をとったユーザーを指します。
- 画面フォーカス状態で「1秒以上」経過
- ページの読み込みを行った
- ページの最下部までスクロールした
- コンバージョンイベントが発生した
- PVが 2件以上発生した
- 新規ユーザー(=「first_visit」や「first_open」のイベント発生)
- 訪問してから離脱までの時間が「計10秒以上」続いた
- engagement_time_msec パラメータの発生
なお、GA4の項目では単に「ユーザー」と表示されます。
つまり、平均エンゲージメント時間は、Webサイトを閲覧している可能性の高い操作をした(=エンゲージメント)、有効な訪問ユーザー(=アクティブユーザー)がWebサイトを閲覧していた平均時間と考えましょう。
たとえば、読み込みに失敗して離脱したユーザーは含まれないということです。
「平均エンゲージメント時間」の求め方
▼平均エンゲージメント時間の算出方法
平均エンゲージメント時間 = 全セッションでフォーカス状態だったWebサイトの合計時間 ÷ アクティブユーザーの合計数
GA4の滞在時間「セッションあたりの平均エンゲージメント時間」とは
GA4における「セッションあたりの平均エンゲージメント時間」とは、1セッションあたりの平均エンゲージメント時間を示す指標です。
セッションとは
セッションとは、ユーザーがWebサイトを訪問してから離脱するまでの一連の行動を指します。
わかりやすく言えば「1回の訪問」です。ユーザーがサイトにアクセスし、離脱するまでを1セッションとしてカウントします。
ただし、同じユーザーが離脱後30分以内に再びサイトを訪れた場合は、同じセッションとして扱われます(=前回のセッションが継続される扱いになる)点に注意が必要です。
この指標を確認することで、1回の訪問中にユーザーがどれだけ積極的にサイトを閲覧・操作していたかを把握できます。エンゲージメントの高いセッションが多いほど、ユーザーにとって価値のあるコンテンツを提供できているといえるでしょう。
「セッションあたりの平均エンゲージメント時間」の求め方
▼セッションあたりの平均エンゲージメント時間の算出方法
セッションあたりの平均エンゲージメント時間 = 全セッションでフォーカス状態だったWebサイトの合計時間 ÷ セッションの合計数
セッションとは?Webマーケティング用語の意味・定義やGA4で確認しアクセス解析に活かす方法
「平均エンゲージメント時間」と「セッションあたりの平均エンゲージメント時間」の違い
「平均エンゲージメント時間」と「セッションあたりの平均エンゲージメント時間」の違いはユーザーごとの滞在時間か、セッションごとの滞在時間かの違いです。
- 平均エンゲージメント時間:1人のユーザーの滞在時間の平均
- セッションあたりの平均エンゲージメント時間:1度の訪問にける滞在時間の平均
基本的には、セッションあたりの平均エンゲージメント時間の方が短くなります。
GA4での滞在時間の調べ方
ここからはGA4で滞在時間を調べる方法を見ていきましょう。
「Webサイト全体」の滞在時間の調べ方
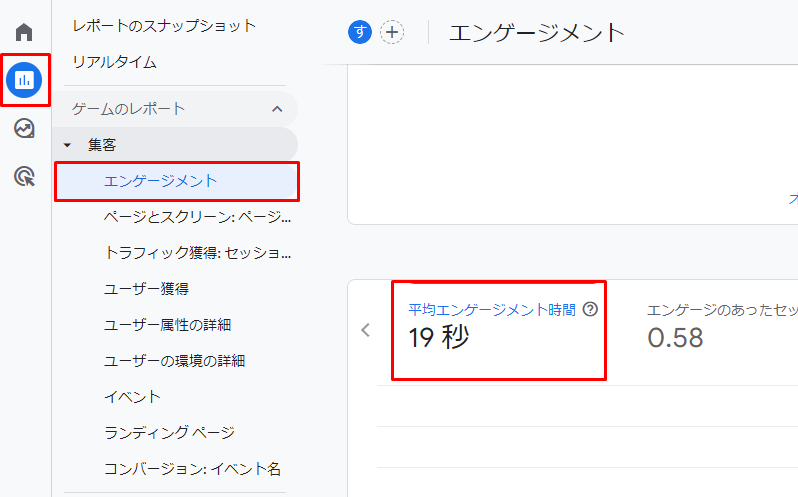
- 左メニューの【レポート>エンゲージメント】をクリック
- 【エンゲージメント】画面を下にスクロールする
- 【平均エンゲージメント時間】が表示
- 【 > 】で右にスライドすると【セッションごとの平均エンゲージメント時間】が表示
※お使いのレポートコレクションによっては表示が異なります

GA4を開き、左メニュー【レポート】を選択。
【エンゲージメント】のページを下にスクロールすると「平均エンゲージメント時間」が表示されます。

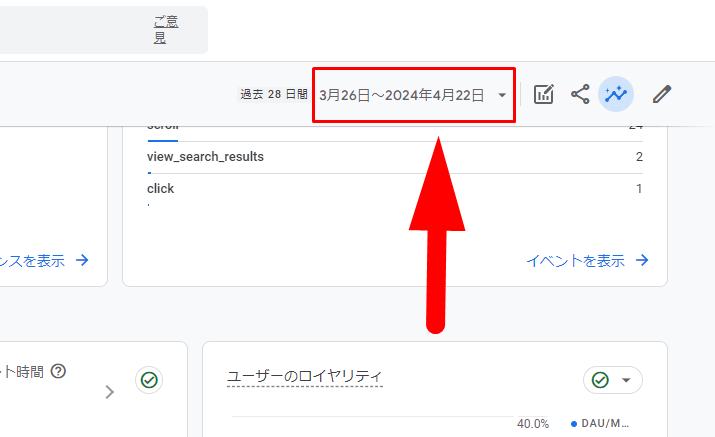
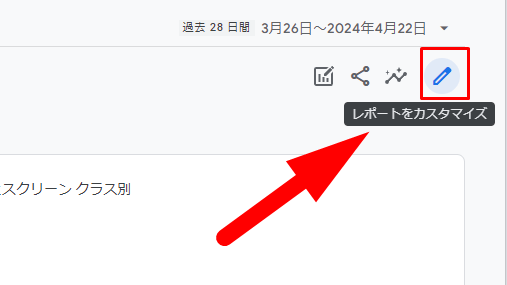
画面右上の日付を変更すると、任意の期間に絞って見ることができます。
「記事ごと」の滞在時間の調べ方
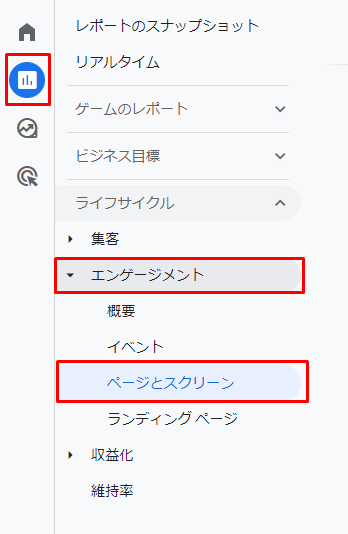
- 左メニューの【レポート】を選択
- 【▼エンゲージメント > ページとスクリーン】をクリック
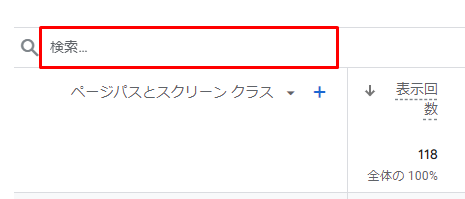
- 【検索…】に調べたい記事のパスを入力
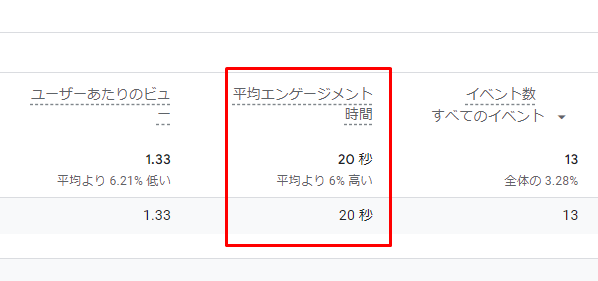
- 記事が絞られるので【平均エンゲージメント時間】または【セッションあたりの平均エンゲージメント時間】を確認

GA4を開き、左メニュー【レポート】を選択。
【▼エンゲージメント > ページとスクリーン】をクリックします。

【検索…】に見たい記事URLのパス(スラッグ)を入力します。
パスは「https://example.com/seo/」であれば「/seo/」の部分です。

記事が絞られ、記事ごとの滞在時間が表示されます。
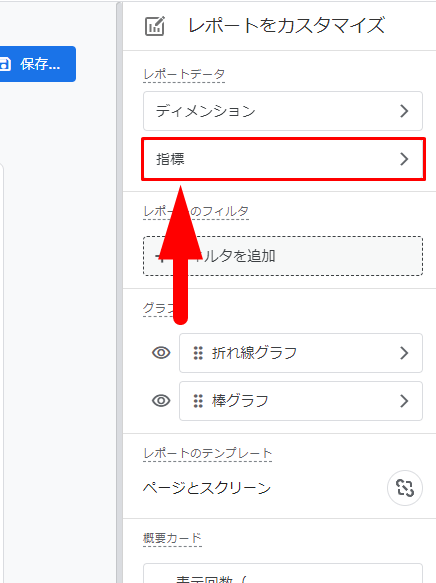
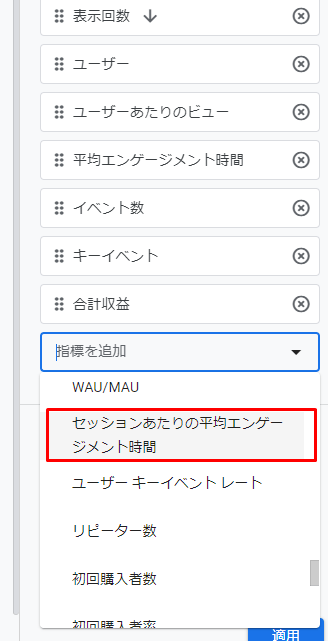
もし見たい項目がない場合は、右上にある【レポートをカスタマイズ】から項目が追加できます。



【指標 >】をクリックすると一番下に【指標を追加▼】という項目が出てきます。
追加したい項目を選んで【適用】をクリック。

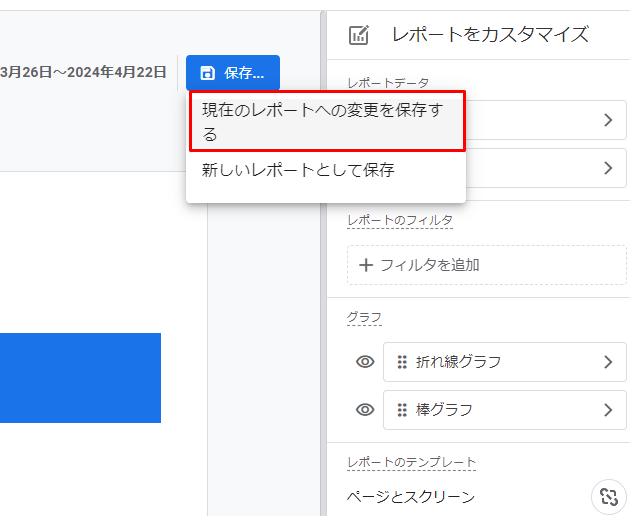
【保存… > 現在のレポートへの変更を保存する】で項目が追加されます。
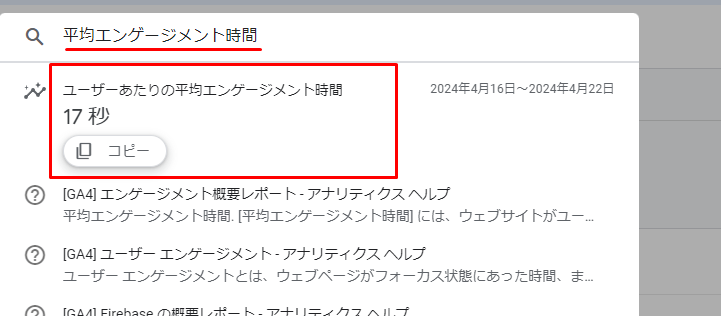
また簡易的に調べるのであれば、上部にある検索窓に「平均エンゲージメント時間」「セッションあたりの平均エンゲージメント時間」と打ち込む方法もあります。

SEO対策の月次レポートに含めるべき要素と書き方
滞在時間の平均値や良し悪しの目安

結論から言えば、「良い滞在時間」に明確な目安や平均値は存在しません。
なぜなら、Webサイトでの滞在時間は検索意図やコンテンツの種類によって大きく左右されるからです。
たとえば「札幌 週間天気」というキーワードで検索するユーザーの目的は、天気を確認することです。
必要な情報を得たらすぐに離脱するのが自然であり、滞在時間は短くなります。
一方、「北海道 移住 おすすめ」というキーワードの場合、検索意図は「移住先の検討」です。
人生に関わる重要な判断であるため、多くのユーザーは慎重に情報を読み込み、結果的に滞在時間も長くなる傾向があります。
ここで重要なのは、滞在時間が短いからといって「悪いコンテンツ」とは限らない点です。
先ほどの天気情報の例のように、滞在時間が短くてもユーザーが満足していれば、そのページは十分に価値あるコンテンツといえます。
つまり、評価すべきなのは滞在時間の長さそのものではなく、「検索意図に的確に応えられているかどうか」です。
そのうえで滞在時間を判断する際には、次に示すポイントを目安にするとよいでしょう。
コンテンツのボリュームを目安にする
まずコンテンツのボリュームです。
具体的には、文字数を参考に滞在時間の良し悪しを考えてみましょう。
大人の場合、読む速度(黙読)は1分間で平均「約600文字」といわれています。
6,000文字であれば、約10分ほどです。
ただし、Web上のコンテンツは流し読みされるケースも多いため、滞在時間が極端に短くないかに注目するとよいでしょう。
たとえば、6,000文字のコンテンツに対して滞在時間が5分以下といったレベルです。
また、同じボリュームのコンテンツ同士を比較するのも良い方法でしょう。
SEOと文字数は関係ない?長文コンテンツほどSEOに強い理由
コンテンツの検索意図を目安にする
もうひとつ目安にしたいのが検索意図です。
同じコンテンツボリュームでも、検索意図によって滞在時間が延びるケースがあります。
たとえば、購買意欲の高い検索キーワードやYMYLジャンルのコンテンツ。
先ほど挙げた[北海道 移住 おすすめ]のように、慎重な選択や吟味したい気持ちが検索意図に含まれている場合は、滞在時間が長くなりやすいです。
コンテンツの検索意図も考慮して、滞在時間の良し悪しは判断しましょう。
検索意図とは?分類や調べ方、分析に役立つSEOツールを紹介
短い滞在時間や早期離脱を改善する方法

滞在時間が短いということは、ユーザーが訪れているにもかかわらず、何かしらの理由ですぐWebサイトを離脱しているということです。
早期離脱を改善する方法を見てみましょう。
- コンテンツの検索意図を再調査・分析する
- わかりやすい文章にする
- 目次を追加する
- ファーストビューでタイトルを見えるようにする
- ユーザーにとって価値の低い広告を無くす
- コンテンツ内の余白や画像を増やす
- Webサイト全体を俯瞰した「内部リンク構築」を行う
コンテンツの検索意図を再調査・分析する
コンテンツの内容が求めるものでなく、離脱するユーザーは多いです。
また、網羅性が低い場合も、早期離脱の原因となるため注意しましょう。
この場合、改めて検索意図の調査・分析を行うことをおすすめします。
関連性の低いコンテンツを作ってしまう一番の原因は、検索意図の調査・分析不足です。
検索意図に応えた、網羅性の高いコンテンツを作ることは、ユーザーの滞在時間を延ばす一番の方法といえるでしょう。
検索意図とは?分類や調べ方、分析に役立つSEOツールを紹介
わかりやすい文章にする
コンテンツの内容がわかりづらいことも、早期離脱の原因となります。
とくにユーザーの最も知りたいこと、悩みや疑問に対する答えが、すぐに見つからない文章は注意しましょう。
良質なコンテンツの基本は「結論ファースト」です。
結論を先に伝える文章になっているか、まずは確認してください。
わかりやすい文章の書き方・コツとは?10の基本ルールと簡潔で正しい文章の作り方
目次を追加する
ユーザーが求める情報を瞬時に見つけられない。
どこを見れば求める情報があるかわからない。
このようなユーザーが情報を探さなくてはならないコンテンツもまた、注意が必要です。
とくにコンテンツボリュームが多いと読む気が失せたり、読み進めるのが億劫になったりして早期離脱に繋がりやすくなります。
そこで、求める情報や答えがあることを最初に示すようにしましょう。
おすすめは、目次の設置です。
目次を見れば、求める情報や答えがあることを瞬時に伝えられます。
読み進める理由をユーザーに与えられるため、離脱を防ぐことが期待できるでしょう。
ブログ記事に目次はいらない?作り方やSEOメリットを紹介
ファーストビューでタイトルを見えるようにする
コンテンツのファーストビューも滞在時間に関わる部分です。
ファーストビューはできる限り、検索結果画面(SERPs)で表示されているタイトルと関わりのあるものを配置しましょう。
一般的には、検索結果に表示されるタイトルです。
ファーストビューには、タイトルなどコンテンツと関係のあるものを配置しましょう。
ユーザーにとって価値の低い広告を無くす
コンテンツの内容と関係のない、ユーザーのためにならない広告。
コンテンツの閲覧を妨げるポップアップ広告や追従型の広告(アンカー広告)。
このようなユーザーのストレスとなる広告は、悪いUXの典型例なのはもちろん。
滞在時間が短くなる原因のひとつです。
コンバージョン獲得のためにも広告は必要ですが、コンテンツの閲覧が快適にできないほどの広告はユーザーが離れ、本末転倒といえます。
また、一部のインタースティシャル広告はSEOにもマイナスとなるため注意しましょう。
インタースティシャル広告とは?SEOへの影響や「うざい」と言われない実装のポイント
コンテンツ内の余白や画像を増やす
読書離れと言われる通り、昨今では長文を読むことにストレスを感じる人は多いです。
そこで、コンテンツを見て「長そう」「読むのに時間がかかりそう」と感じさせない工夫も滞在時間を延ばすコツといえます。
ポイントは、文字密度を減らすこと。
具体的には、以下のような方法で余白や文字以外の要素を多くすることです。
- 空行を多めに入れる(2~3行に1回)
- 一文が40文字以上の長い文章が続かないようにする
- 箇条書きを積極的に使う
- 画像や図表を挿入する
また、モバイルフレンドリーを意識することも大切です。
コンテンツが完成したら、必ずスマホでも確認しましょう。
いざスマホで見たら、PCよりも文字が詰まって見えるということはよくあります。
モバイルフレンドリーとは?対応方法やチェック用テストツール、SEOとの関係を解説
Webサイト全体を俯瞰した「内部リンク構築」を行う
Webサイト全体の滞在時間を増やすには、ページ遷移・回遊のしたくなる工夫が必要です。
そこで重要となるのが内部リンクの構築。
具体的には、ユーザーが興味を持ちそうな関連ページを紹介したり、コンテンツ内の語句をアンカーテキストにしたりといったことが挙げられます。
また、最近注目されているSEO戦略「トピッククラスター」もおすすめです。
トピッククラスターとは?SEO的なメリットや作り方の例、おすすめツール、導入時の注意点を解説
滞在時間が長すぎるのも問題?

逆に、滞在時間が長いことが問題となるケースはあるのでしょうか。
滞在時間が長くなる理由としては、たとえば以下があります。
| 問題となるケース | 問題にはならないケース |
| ・ページ操作に困っている ・わかりづらい文章で、何度も上下を行き来している | ・コンテンツを熟読している ・読むのに時間のかかるユーザーが多い ・「ながら読み」の多いコンテンツ |
この通り、滞在時間が長いからといって、一概に良いとも悪いともいえません。
滞在時間をより深く分析するには、ヒートマップの使用がおすすめです。
どこがよく見られているか、どこで離脱したか、ユーザー行動を具体的に把握できます。
ヒートマップ分析ツールおすすめ4選!見方・使い方や分析方法、有料・無料別に比較!
滞在時間に関するよくある質問

滞在時間が短いものは低品質コンテンツですか?
一概に低品質コンテンツとはいえません。
コンテンツのボリュームや内容など様々な要因によって、滞在時間は変わります。
低品質コンテンツとは?見分け方やSEOへの影響、削除するときの注意点
滞在時間が「0秒」と表示されるのはなぜですか?
旧Googleアナリティクス(UA)では、滞在時間が「0秒」になることがあります。
これは最後に閲覧したWebページの滞在時間をUAでは計測できないためです。
UAの滞在時間は、そのWebページにアクセスした時間とそこからWebサイト内の別ページに遷移した時間に基づいて算出されます。
このときページを遷移せずに離脱した直帰ページは、滞在時間が0秒になります。
また遷移しても、最後に訪れた離脱ページの滞在時間は計測できません。
ユーザーが直帰することは多く、UAでは滞在時間が0秒というケースはよく見られました。
なお、GA4ではこの点が改善され、離脱ページも問題なく計測できるようになっています。
SEO分析やWeb解析における滞在時間の有効な使い方は?
SEO分析やWeb解析時に滞在時間を見ることで、まず以下のことがわかります。
- コンテンツ品質:良質なコンテンツを提供できているか
- UXに関する問題の有無:閲覧性・操作性における問題はないか
そこで滞在時間は、コンテンツのリライトやUX改善といったSEO提案に役立ちます。
また、SEO施策の前後で滞在時間を比較すれば、SEO効果の測定にも繋がるでしょう。
良質なコンテンツとは何か?Googleの定義や作り方のポイントを解説
関連する記事一覧















