SEO
公開日2023年7月17日
更新日2023年08月28日
meta refreshとは?リダイレクト転送の設定方法や注意点を解説

甲斐龍之介
SEOツール「Nobilista(ノビリスタ)」の事業責任者。株式会社IIPにて取締役兼SEO担当者。中小企業庁が設置した経営相談所、福岡県よろず支援拠点にてSEOコンサルタントとしても活動。
詳細を見る
Webサイトを運営している場合、途中でサイトのドメインやURLを変更する必要に迫られることがあります。
同じドメインの中でも、ページの統廃合などでURLが切り替わるケースもあるでしょう。
そんな時に利用されるのが、転送(リダイレクト)設定です。
転送設定をしておくことで、古いURLにアクセスしてきたユーザーを移動先のページに転送できます。
設定方法にはいくつかの種類がありますが、最も簡単に行えるのがmeta refresh(メタリフレッシュ)です。
meta refreshは単純な転送に加え、同じページを定期的に読み込んだり、一定の時間が経過してから転送させることもできます。
このように便利に使えるmeta refreshですが、他の方法もあるため、正しく理解して使うことが重要です。
そこでこの記事では、meta refreshの使い方や記述・設置方法、使う際の注意点などを詳しく紹介しています。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
301リダイレクトとは?設定方法・確認方法やSEOとの関係、.htaccessの書き方を解説
meta refreshとは

meta refreshとは、サイトやページのURLが切り替わった時、新しい移動先に転送(リダイレクト)させる方法の1つで、HTMLタグを編集することで利用できます。
まずは、その概要から見ていきましょう。
最も手軽な転送(リダイレクト)設定
meta refreshは、HTMLのタグを編集するだけで使えます。
いくつかある設定方法の中でも、最も簡単な部類と言えるでしょう。
プログラミングなどの専門的な知識が不要なので、一般的な管理者でも扱いやすいのが特徴です。
WordPressならプラグインでも扱えるので、更に敷居が低くなります。
meta refreshでは、転送されるまでの時間も指定できます。
よくWebサイトで、「このページは◯秒後に新しいページに切り替わります」などと表示されることがあるでしょう。
そのような柔軟性も備えています。
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
SEOとしてのプラス効果
これまで使っていたドメインやURLを廃棄し、別の場所に移転させる場合、古いURLにアクセスして来た人たちへの対処が必要です。
何もしないでおくと、「そのページは存在しません」というエラーがユーザーに返されます。
これを「404エラー」と言いますが、ページを訪れたユーザーに、必要な情報が提供されません。
そのため、検索エンジンからのSEO評価が大きく落ちる原因となってしまいます。
そのため、サイトやページの移転をした時には、移転先への自動転送設定が必要なのです。
記事コンテンツSEO対策
100のチェックリスト

meta refreshを使う場面
実際にmeta refreshを使うケースについて、いくつか例を挙げてみましょう。
- サイト全体の移転(ドメインの変更)
- 複数のWebサイトの統合(ドメインの変更)
- サイトのSSL化(セキュリティ対策)
- ページの削除(サイトトップ等への転送)
- ページの統合(重複コンテンツを避けるためのテクニカルSEO)
- メンテナンス対応(説明ページへの一時的な転送)
- キャンペーン対応(特設ページへの一時的な転送)
- 購入や登録対応(次のステップに進んでもらう)
- 非対応のブラウザ対応(そのブラウザで使えるページに転送)
- 定期的な読み込みによる情報更新(スポーツ中継や災害情報など)
このような場合に、転送設定が必要になります。
他の転送方法との違い
サイトやページの転送には、meta refresh以外にも方法があります。
大きく分けると、サーバーにリクエストが来た時点で転送させる方法と、ページやサイト上で転送させる方法の2つです。
前者を「HTTPリダイレクト(サーバーサイドリダイレクト)」と言い、ページやサイトにアクセスする前に転送されます。
サーバーで転送処理を行う場合、サーバーに関する知識やアクセス権限が必要です。
それは、一般の人では難しいことも多いでしょう。
meta refreshは後者で、「クライアントサイドリダイレクト」と呼ばれます。
サイト側のHTMLを編集すれば良いので、扱いが非常に簡単です。
同じクライアントサイドリダイレクトでも、プログラム言語を使って設定する方法もあります。
それと比べても、HTMLを書き換えるだけで済むmeta refreshは、使い勝手が良いと言えるでしょう。
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
本来の優先順位
サーバーで転送処理を行う「HTTPリダイレクト」の方がネットワークへの負荷が少なく、検索エンジンへのSEO効果も高いため、GoogleなどではHTTPリダイレクトが推奨されています。
そのため、本来はそちらを使うのが基本です。
HTTPリダイレクトが使えない場合に限り、代わりの手段としてmeta refreshを使うのが本筋となります。
しかし、一般的なブログや無料のホームページサービスの多くは、サーバーの内部にまで手を加える事ができません。
そのため、サイト側で処理する方法を使うことになるのです。
各種の設定方法を表にしたので、参考にしてください。
| 名称 | 設定方法 | 種別 |
| .htaccess | サーバーにファイルを置く | HTTPリダイレクト |
| PHP | サーバーにプログラムを書き込む | HTTPリダイレクト |
| JavaScript | ページにプログラムを書き込む | クライアントサイドリダイレクト |
| meta refresh | ページのHTMLのタグを編集する | クライアントサイドリダイレクト |
| (参考)WordPress | プラグインで操作する | クライアントサイドリダイレクト |
.htaccessとは?書き方や設定方法、読み方、ファイル作成方法を解説
meta refreshのメリット

meta refreshのメリットは、HTMLのタグで設定できるので環境を問わないことです。
ここではmeta refreshのメリットについて、あらためて見ていきましょう。
- HTMLのタグで設定できる
- 環境を問わない
- 転送が始まる秒数を設定できる
HTMLのタグで設定できる
meta refreshはサーバーの中身をいじる必要がなく、HTMLタグのみで設定できます。
これは多くのWebサイトの運営者にとって朗報でしょう。
タグ自体もシンプルな構造なので、サンプルから容易にコピペで使えます。
記述を間違っても修正が簡単で、他の部分に影響を与える心配も殆どありません。
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
環境を問わない
Webサイト全体や、サーバーの内部のコントロールに手を加えようとしても、それが出来ない環境もあるでしょう。
例えば、先ほど紹介したような。一般的なブログや無料のホームページサービスなどです。
それに対しHTMLは、殆どの環境で自由に手を加えられます。
meta refreshはHTML内のタグであり、サーバーの設定など環境を選ばず使えるのがメリットです。
転送が始まる秒数を設定できる
シンプルな構造のmeta refreshですが、転送が始まるまでの時間を簡単に設定できるのもメリットです。
他の方法では、この設定が出来ないものもあります。
- .htaccess:不可
- PHP:可能
- JavaScript:可能
- meta refresh:可能
時間を0秒にすると転送までの待ち時間をなくせるので、ユーザーの離脱や混乱を防げます。
なお、検索エンジンからは「0秒」の場合は「永続的なリダイレクト」、それ以上の場合は「一時的なリダイレクト」として認識されます。
一時的な転送以外は、0秒で設定するのが基本です。
参照:リダイレクトタイプの概要(Google検索セントラル)
Webサイト表示速度の改善方法とは?読み込みスピードを計測するツールや数値の目安を紹介
meta refreshのリダイレクトのデメリット

meta refreshのリダイレクトのデメリットは、転送時間を長くすると離脱率が上がりユーザービリティを落とす可能性があることなどです。
次に、meta refreshのマイナス面についても見ていきましょう。
- SEO評価が移転先に引き継がれない可能性がある?
- 転送時間を長くすると離脱率が上がる
- ユーザービリティを落とす可能性がある
- 悪質なサイトとみなされる可能性がある?
SEO評価が移転先に引き継がれない可能性がある?
移転元のサイトやページの運用期間が長いほど、SEO評価が蓄積されています。
本来、それらの多くは移転先にも引き継がれるでしょう。
なぜなら、内容自体に変更はないからです。
しかしmeta refreshを使った転送では、移転先が新しいサイトやページであると認識され、SEO評価がリセットされる危険があります。
つまり、過去に積み上げた評価が引き継がれないということです。
これは、meta refreshには単純な転送機能しかなく、ページ内容が移転先に引き継がれたことを検索エンジンに伝えられないからです。
SEO評価を引き継ぐことができないと、検索順位が大きく下がります。
時には致命的な結果になってしまうでしょう。
ただし実際には、検索エンジン側の対応が向上し、SEO評価が引き継がれる可能性が高くなっています。
転送時間を長くすると離脱率が上がる
転送までの秒数を設定できるのがメリットですが、それが裏目に出ることもあります。
秒数を長くしすぎると、ユーザーが我慢できずに離脱する可能性が出るからです。
一方、代表的な転送方式であるHTTPリダイレクトの「.htaccess」方式では、転送時間は0秒で固定されます。
時間的な応用性はありませんが、代わりに時間を長くすることで離脱率が上がる心配もないわけです。
転送時間に設定する秒数は、慎重に検討した方が良いでしょう。
Webサイト表示速度の改善方法とは?読み込みスピードを計測するツールや数値の目安を紹介
ユーザービリティを落とす可能性がある
転送時間の長さは離脱率だけでなく、ユーザーの利便性を損なうことにもなるため、取り扱いには注意が必要です。
転送時間が2〜3秒と言う中途半端な時間の場合、一部のユーザはブラウザの戻るボタンを押そうとしてストレスを感じるかもしれません。
一時的に反応が止まるため、セキュリティに関する不安を覚えるユーザーもいるでしょう。
ニュースサイトなどで見られる、60秒ごとに自動更新される設定なども、タイミングに違和感を感じるユーザーがいるかもしれません。
記事を見ている途中でページのトップに戻されたら、やはりストレスを感じるでしょう。
ユーザービリティを落としてしまう危険性にも考慮が必要です。
悪質なサイトとみなされる可能性がある?
meta refreshは設置が簡単な反面、悪意ある用途に使われる可能性もあります。
例えば、商品ページから勝手に支払いページに転送させるケースなどが考えられるでしょう。
詐欺サイトなど、それ以上の悪質な使い方をされるかもしれません。
過度に使いすぎると、検索エンジンから悪質なサイトと見なされる、ペナルティ等の危険があります。
すると検索結果から除外されてしまうため、大きな損失となるでしょう。
ただし、現在は検索エンジンの精度が向上したので過度な心配は不要です。
移転先と移転前のページ内容が同等の場合、基本的にマイナス認定はされません。
サイトの引っ越しなど大量のmeta refreshを施した場合も、移転前と移転先に関連性があれば、問題とされることはないでしょう。
悪意のある使い方をしなければ大丈夫だということです。
Googleペナルティとは?解除方法や確認方法、原因と対策を解説
meta refreshの記述方法・設置方法

meta refreshの記述方法・設置方法は、以下の通りです。
- HTMLのbody部分に追記する
- meta refreshタグの書き方
- 転送が効かない場合
HTMLのbody部分に追記する
meta refreshを設置するのは、HTMLのhead部分です。
HTMLの構造として、冒頭でこれが何の文書であるのかの宣言があり、その下に実際のHTMLがタグで記述されます。
最初に「headタグ」でページの基本的な構成が記述され、その下の「body」タグで、目に見える部分の情報が組み込まれるという関係です。
転送はページの表示内容とは関係なく、ページ全体に関する動作ですから、HTML内の<head>〜</head>の中に記述します。
<body>~</body>の間に入れると稼働しないので、注意しましょう。
差し込む位置は、<head>〜</head>で囲まれた中であれば、どこでも構いません。
メンテナンスのことを考え、分かりやすい場所に記載するのが良いでしょう。
例えば、タグが閉じられる</head>のすぐ上などです。
meta refreshタグの書き方
次に、タグの書き方です。
基本的な記述スタイルは、下記のようになります。
<head>
<meta http-equiv=”refresh” content=”◯; URL=◯◯◯”>
</head>
タグの前半、「<meta http-equiv=”refresh” content=”」までは、全てのパターンで共通です。
その後の、2箇所の空白部分(◯と◯◯◯)が、設定によって変わります。
転送時間を設定する
最初の◯、「content=”」に続く箇所では、転送が始まるまでの秒数を整数で設定します。
最小は「0」で、数値の上限は基本的にはありません。
例えば、ここに「5」を入れると、ページにアクセスしてから5秒後に転送が始まります。
その場合、「5秒以内にリダイレクトされない場合はここをクリックしてください」などのメッセージを、転送先のリンクを付けて表示させると親切です。
5秒も待てない人は、手動で転送先に行くでしょう。
また、「0」を入れると、すぐに転送が始まります。
転送先を設定する
次に2番目の◯◯◯、「;URL=」に続く箇所には、転送先のURLを挿入します。
「https://example.com/page1/」のような形です。
例えば、下記のような記述の場合、アクセスから5秒後に「https://example.com/page1」への転送が始まります。
<meta http-equiv=”refresh” content=”5; URL=https://example.com/page1/”>
同じドメイン内への転送であれば、全体を含めた絶対パス以外に、相対パスも有効です。
<meta http-equiv=”refresh” content=”5; URL=/page1/”>
また、URL部分は省略することも可能です。
例えば、「; URL=」を削除し、以下のように設定すると、60秒ごとに現在のページを読み込み直すという設定になります。
<meta http-equiv=”refresh” content=”60″>
転送が効かない場合
meta refreshを挿入したものの、転送されない場合、下記のような状態になっていないか確認しましょう。
記述が間違っている
最もありがちなのが、HTML構文の記述ミスです。
例えば下記の構文には誤りがあります。
<meta http-equiv=”refresh” content=”5″; URL=”https://example.com/page1/”>
数字とURLの前後が「”」で挟まれていますが、2つ目と3つ目の「”」が不要です。
正しくは以下のようになります。
<meta http-equiv=”refresh” content=”5; URL=https://example.com/page1/”>
数字とURLがセットで、「”」に挟まれているのが正しい構文です。
他の方法で転送処理をしている
転送方式には他にも、.htaccess・PHP・JavaScriptなどがあります。
このうち.htaccessとPHPはサーバーにリクエストが来た時点で転送するため、サイト側では転送処理が実行されません。
そのため、他の方法でも転送処理をしていないか確認しましょう。
拡張機能やプラグインがコンフリクトしている
ブラウザの拡張機能やアドオン、WordPressなどのCMSシステムで使っているプラグインなどに原因がある場合もあります。
転送に関する似たような追加機能を入れている場合、設定が重複して、他の設定が優先されているかもしれません。
また、ページの読み込みや転送設定に影響を与えることで、機能を妨げている可能性も考えられます。
拡張機能などの設定を無効にしたり、別の端末や異なるブラウザなどを使って検証してください。
特にWordPressではプラグイン同士のコンフリクト(競合や衝突)が起きがちです。
meta refreshを設置するときの注意点

meta refreshを設置するときの注意点は、優先性は高くはなく、301リダイレクトや302リダイレクトを優先させるということです。
ここではmeta refreshを利用する上での注意点を、まとめて解説します。
- 優先度は高くはない
- 301リダイレクトや302リダイレクトとは?
- 「meta refreshはGoogleから推奨されていない」は誤り
- ブラウザのサポートについて
優先度は高くはない
転送設定において優先的に推奨されているのは、サーバー側での処理です。
Web技術の標準化を行っている非営利団体「W3C」でも、meta refreshは「非推奨」として位置付けられています。
meta refreshは、サーバー側での処理が難しい場合の代替手段として利用するのが、本来の使い方となります。
サーバー側で問題なく処理できるようなら、そちらを優先させましょう。
301リダイレクトや302リダイレクトとは?
サーバー側での処理では設定として「301リダイレクト」や「302リダイレクト」などがあります。
301リダイレクトは、将来的に転送設定が変更されないという意図を検索エンジンに伝えるものです。
検索エンジンはインデックス登録を切り替え、転送先にSEO評価を引き継ぎます。
302リダイレクトは、転送設定が一時的であることを検索エンジンに伝えるものです。
検索エンジンはインデックス登録を切り替えませんが、一時的となる転送先にはSEO評価を引き継ぎます。
いずれも従来よりGoogleで推奨されている、SEO評価を確実に引き継ぐための方法です。
301リダイレクトとは?設定方法・確認方法やSEOとの関係、.htaccessの書き方を解説
「meta refreshはGoogleから推奨されていない」は誤り
Googleはmeta refreshについて、以前は「推奨はしないが、転送手段としては認める」という、曖昧な扱いをしていました。
しかし2021年7月に発表された「リダイレクトと Google 検索」において、meta refreshを認める主旨の記述をしています。
条件として、「サーバー側のリダイレクトまたはmeta refreshリダイレクトを行えない場合のみ、JavaScriptリダイレクトを使用してください。」とあり、ここから転送方式の優先順位が、「.htaccess・PHP>meta refresh>JavaScript」である事が分かります。
転送までの秒数における違いについても明記されました。
「Google では、次の 2 種類の meta refresh リダイレクトを区別しています。
- 即時の meta refresh リダイレクト:
ページがブラウザに読み込まれるとすぐにトリガーされます。
Google 検索では、即時の meta refresh リダイレクトは永続的なリダイレクトとして解釈されます。 - 遅延型の meta refresh リダイレクト:
サイト所有者が任意設定する秒数の後にトリガーされます。
Google 検索では、遅延型の meta refresh リダイレクトを一時的なリダイレクトと解釈します。
このことから、転送時間を「0」に設定すると301リダイレクトと同等に、それ以上に設定すると302リダイレクトと同等に扱われると解釈できるでしょう。
従来に比べ、meta refreshへの評価が上がっていることが分かります。
現実的に多くのユーザーが、サーバー側での設定に手を出せないサービスを利用しているため、対応を軟化させた可能性があるでしょう。
また、JavaScriptの評価が低いのは、ユーザーがJavaScriptを無効にしているケースがあるからだと考えられます。
ブラウザのサポートについて
以前は、meta refreshを使うと一部のブラウザで「戻る」ボタンが機能しなくなったり、転送が稼働しなくなったりするケースがありました。
それを理由に推奨されない時期もあったのですが、現在では殆どのブラウザがmeta refreshに対応しています。
具体的に問題があったのは、InternetExplorer6以前の時期などです。
しかしInternetExplorer7の時点で対応され、そもそも、InternetExplorer自体がすでにサポートが切れています。
現在使われているGoogleChrome・Opera・Firefoxなどでは問題なく作動するので、ブラウザを理由に非推奨とするのは時代に即していないでしょう。
一部にそのような情報も残っていますが、実際には気にする必要はありません。
meta refreshが設定できているか確認する方法

meta refreshが設定できているか確認する方法にはブラウザにURLを入力する、デベロッパーツールを使う、Chromeの拡張機能を使うなどがあります。
meta refreshを記述したら、設定通りに動くかどうかチェックしましょう。
- ブラウザにURLを入力する
- Google Chromeのデベロッパーツールを使う
- Chromeの拡張機能を使う
- コンテンツの品質を向上させよう
ブラウザにURLを入力する
最も簡単な確認方法は、ブラウザに直接URLを入力してみることです。
アドレスバーに転送元(meta refreshを記述したページ)のURLを入力し、設定した移転先に転送されれば、問題なく作動していることが分かります。
時間設定をしている場合は、指定した秒数で転送が始まるかどうかも確認しましょう。
ただし、この方法はあくまで目視に頼る方法であるため、システム的な確認も併せて行います。
Google Chromeのデベロッパーツールを使う
利用するのは、ブラウザのGoogle Chromeです。
Google Chromeには開発者用の検証ツール(デベロッパーツール)が標準搭載されており、WebサイトのHTML構成や通信状況などを簡単に測定できます。
Google Chromeを開き「F12キー」を押下してください。
Macの場合は「Command+Option+I」で同じ画面が表示されます。
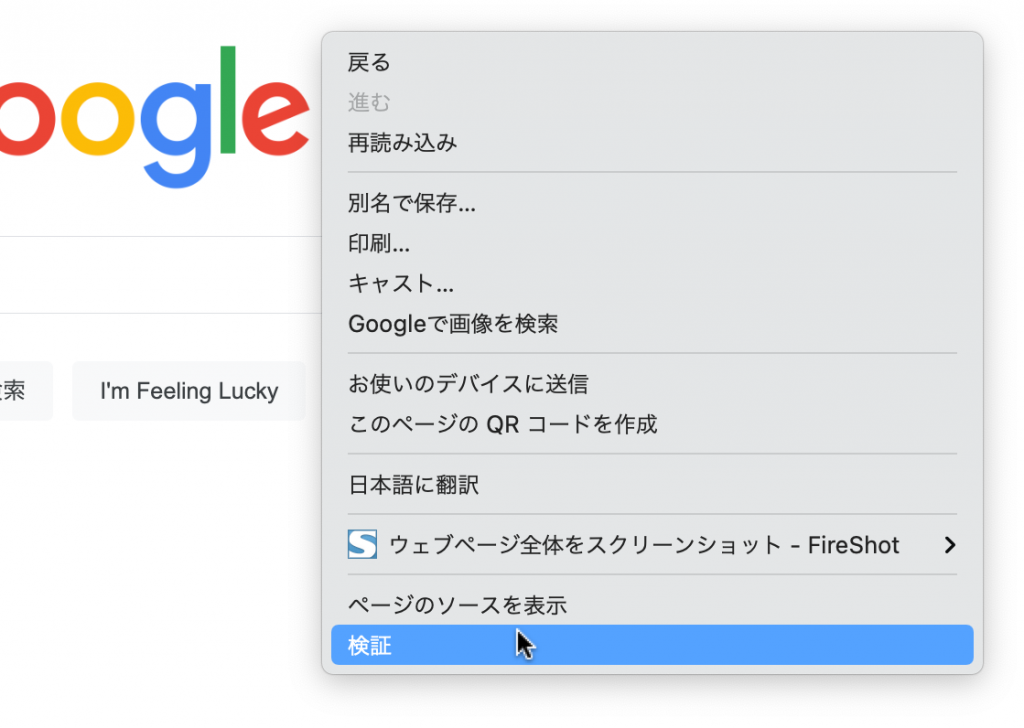
もしくは、ページ上で右クリックし、サブメニューから「検証」をクリックしてください。

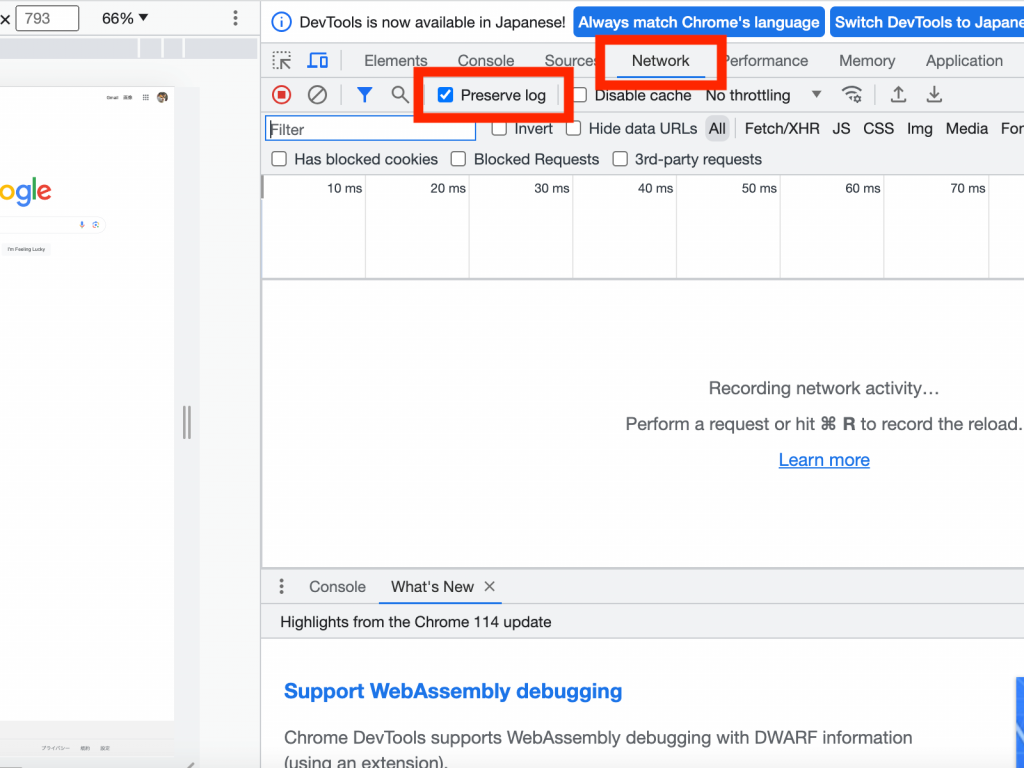
最上段の「Network」を選択し、2段目の「Preserve log」にチェックを入れます。

その状態で、ブラウザのアドレスバーにmeta refreshで指定したWebページのURLを入力。
すると、読み込まれたファイルが表示されます。
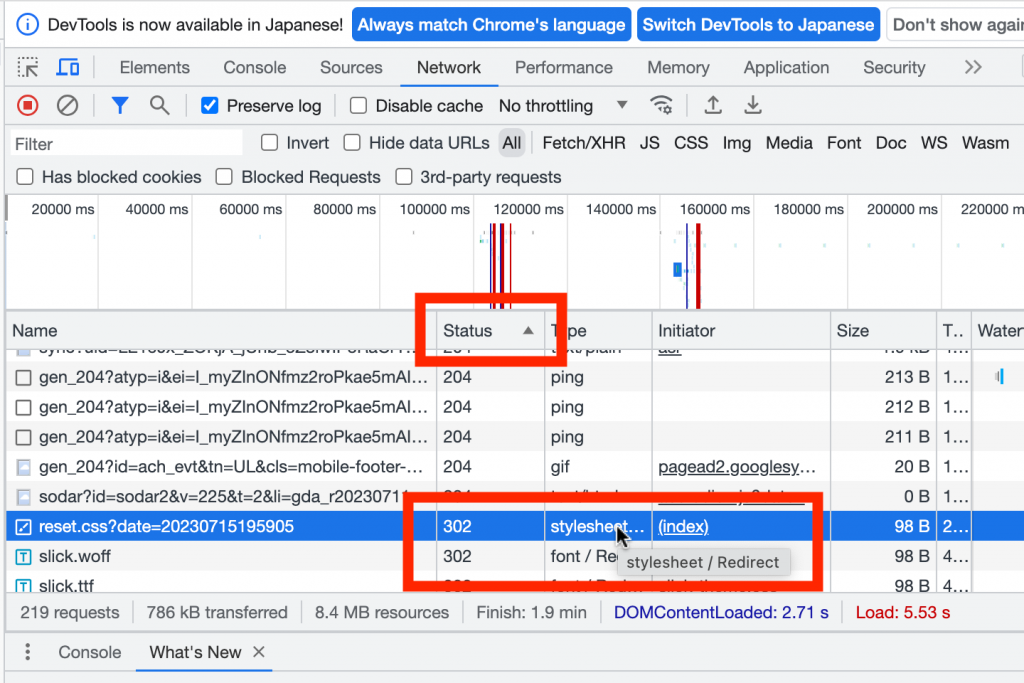
問題がある場合、6段目の「Status」に「404」などのエラーコードが表示されるので、確認してください。
「301」や「302」の表示が出れば、正常に稼働しています。
「Status」をクリックするとコードがソートされるので、「301」や「302」を見つけやすくなるでしょう。

全ての要素を表示するため、ページ本体の転送設定以外のコードも多く出てくるので、よく観察してください。
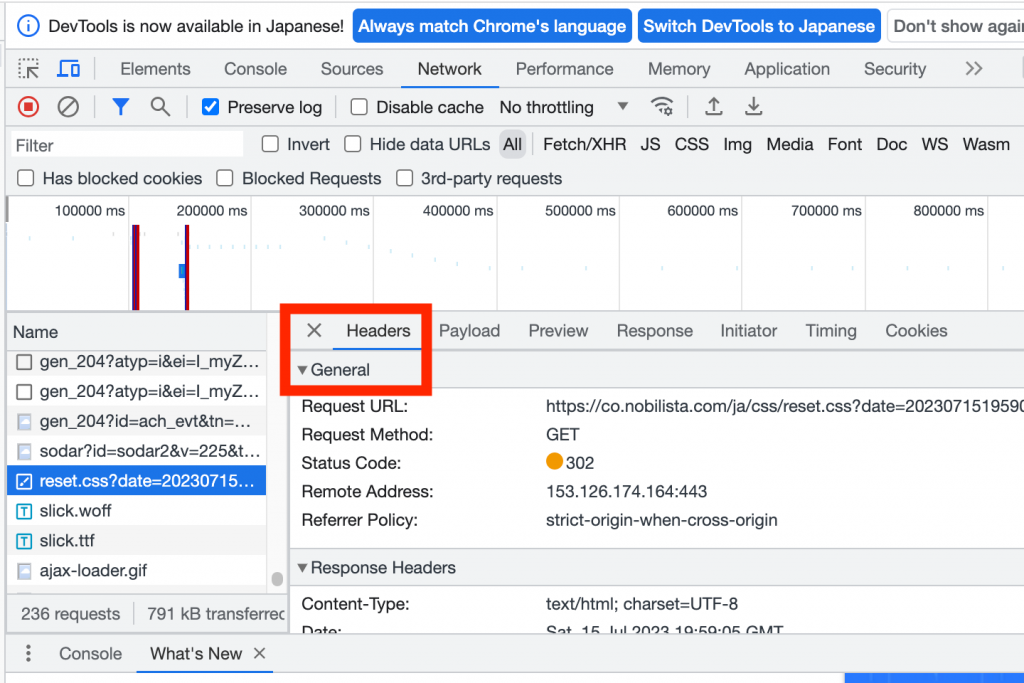
また「name」欄をクリックすると詳細が表示されます。
「Headers」タブの「General」で、通信状況の確認が可能です。

Chromeの拡張機能を使う
Chromeの拡張機能でも処理状況を確認できます。
いずれもChromeウェブストアからインストール可能です。
インストールしたら「Chromeに追加」を選択し、次いで「拡張機能を追加」を選択してください。
画面右上のジグソーパズルのマークをクリックするとインストール済みの拡張機能が表示されます。
該当の拡張機能のピンマークを押すと、ブラウザに拡張機能のアイコンが表示されるので便利です。
Redirect Path

Google Chromeの検索窓に転送元のURLを入力。
するとブラウザの右上に追加された「Redirect Path」アイコンに、「301」「302」などが表示されます。
アイコンを選択すると、転送の詳細が確認できます。
Link Redirect Trace

Google Chromeの検索窓に転送元のURLを入力。
するとRedirect Pathと同様、アイコンの上にステータスコードが表示されます。
アイコン選択で、転送の詳細が確認できます。
プロは何を使ってる?SEO対策に必須のChrome拡張機能12選!
コンテンツの品質を向上させよう
ページやサイトのURLに変更が出た場合、スムーズに転送処理を設定することが必要です。
しかしそれ以前に、十分なコンテンツ品質を達成できていなければ、アクセスを呼び込むことは出来ないでしょう。
せっかく転送設定をしても、使われる機会が少なくては意味がありません。
そして、日々の忙しいサイト運営の中でコンテンツの品質の向上を目指すなら、人力ではなくツールを使った改善施策が必要です。
特にキーワード選定はコンテンツ作成時における根幹であり、公開済みのページに対しても持続的に検証し、改善を進めていくことが重要と言えます。
そこでおすすめなのが、検索順位チェックツールの「Nobilista(ノビリスタ)」です。
Nobilistaは大量のキーワードが登録でき、100位までの検索順位を継続的に記録できます。

これにより、重点的に強化すべきキーワードや、隠れたお宝キーワードを見つけるヒントが生まれるでしょう。
キーワード攻略の難易度も示されるので、コストパフォーマンスも向上します。

クラウド型のツールなので、扱うデバイスを選ばず複数のスタッフで共有できるのも、作業の効率を高めるでしょう。
コンテンツの品質を高めるため、ぜひ活用してみてください。
クレカ登録不要で7日間使い放題
関連する記事一覧
おすすめ記事一覧
新着記事
カテゴリ