SEO
更新日2025年09月22日
公開日2023年1月26日
コアウェブバイタル(Core Web Vitals)とは?対策や改善方法、評価を計測するツールを紹介
現在Googleでは、コンテンツの質を重視しています。
そのため、SEO対策の基本といえば「コンテンツ対策」を思い浮かべるでしょう。
しかし、コンテンツの質だけ高めれば、ユーザーが満足するとは限りません。
ユーザーがWebページを見る際の「快適さ」や「操作のしやすさ」もまた大切です。
たとえば、すぐにページが開かないWebサイト。
読み込みが遅くて、誤タップ(クリック)してしまうような操作のしづらいページ。
このような、ユーザーにやさしくない、ストレスとなりえるWebサイトは、数々の調査結果からユーザーの離脱につながることがわかっています。
そこでGoogleは、Webサイト制作者が快適なWebページを作れるよう、快適性や操作性を数値で表し、わかりやすい指標を作りました。
それが「コアウェブバイタル(Core Web Vitals:ウェブに関する主な指標)」です。
コアウェブバイタルは、ランキング要素です。
そのため、上位表示を考えているのならば、コアウェブバイタルの理解と対策は必須といえるでしょう。
このページは、コアウェブバイタルの基礎や改善方法をわかりやすく紹介しています。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
テクニカルSEOとは?コンテンツSEOとの違いや施策の種類、メリット・デメリットを紹介
コアウェブバイタル(Core Web Vitals)とは

コアウェブバイタル(Core Web Vitals:ウェブに関する主な指標)とは、ユーザーがページを見る際の快適性や操作性を、Googleが独自に数値化し、改善の目安として定めた指標です。
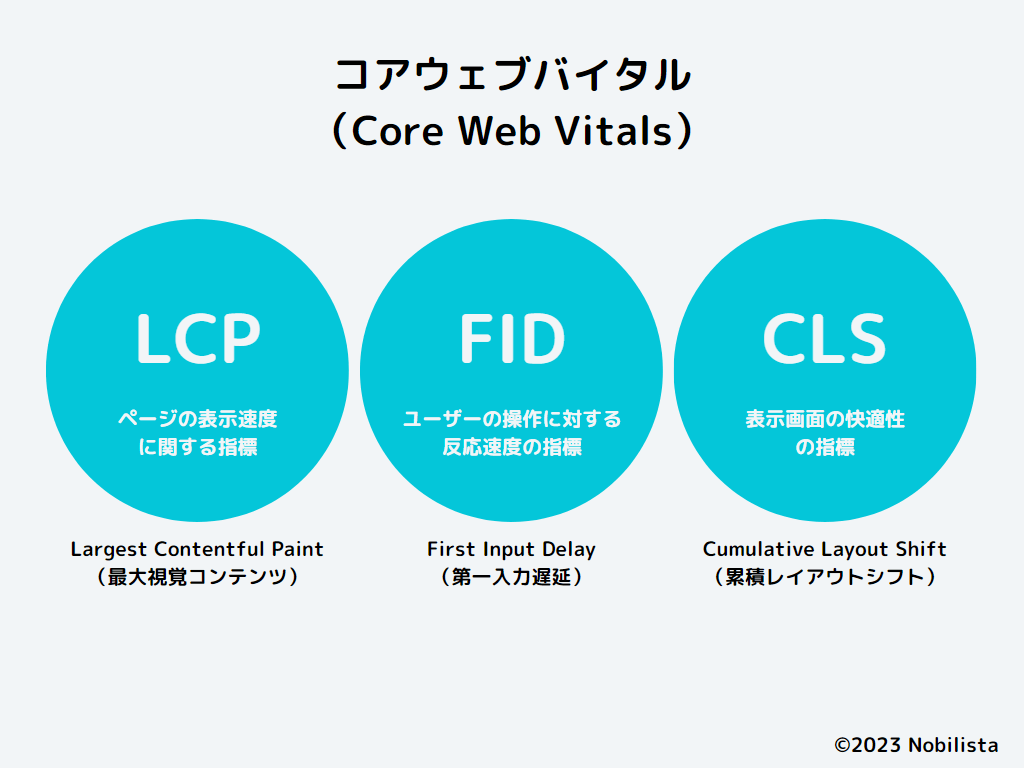
なかでも、Googleが「重要(Core)」とした指標が「LCP」「FID」「CLS」の3つ。
現在、SEO対策では「コンテンツの質」が重要視されています。
たしかに、コンテンツも重要ですが、Googleはいくつもの調査から、ユーザーがWebページを見る際の快適性や操作性といった「ページを体験する際の良さ」も大切だと考えるようになりました。
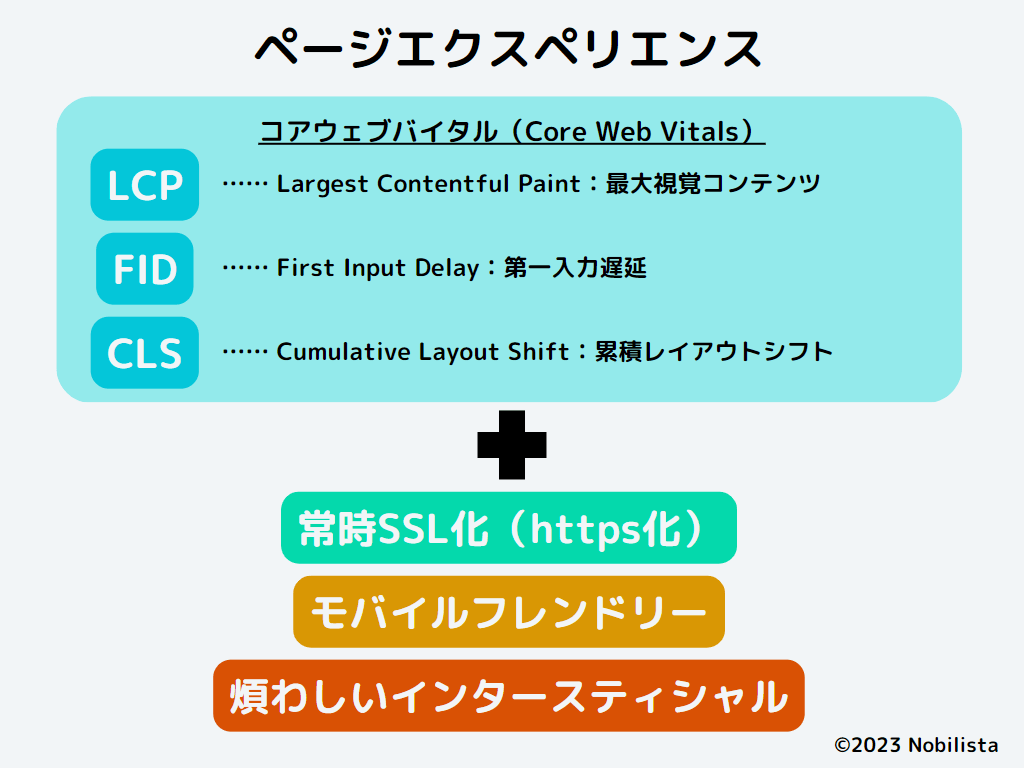
そのために2021年に新たにアルゴリズムに導入されたのが「ページエクスペリエンスシステム」です。

・ページ エクスペリエンス システム
引用:Google 検索ランキング システムのご紹介
ユーザーは、優れたページ エクスペリエンスを提供するサイトを好みます。
そのため Google は、ページ エクスペリエンス システムを導入して、読み込みが速いか、モバイル フレンドリーか、煩わしいインタースティシャルがないか、安全な手法で提供されているかなど、さまざまな基準でページを評価しています。
ページエクスペリエンスシステムには、コアウェブバイタルのほかにも、モバイルフレンドリー性、常時SSL化(HTTPS化)、煩わしいインタースティシャル広告といった要素もあります。
ちなみに、コアウェブバイタルは、テクニカルSEOで対策する施策の一つです。
つまり、コアウェブバイタルの改善には、コーディング知識のある技術者が必要な点に注意しましょう。
テクニカルSEOとは?コンテンツSEOとの違いや施策の種類、メリット・デメリットを紹介
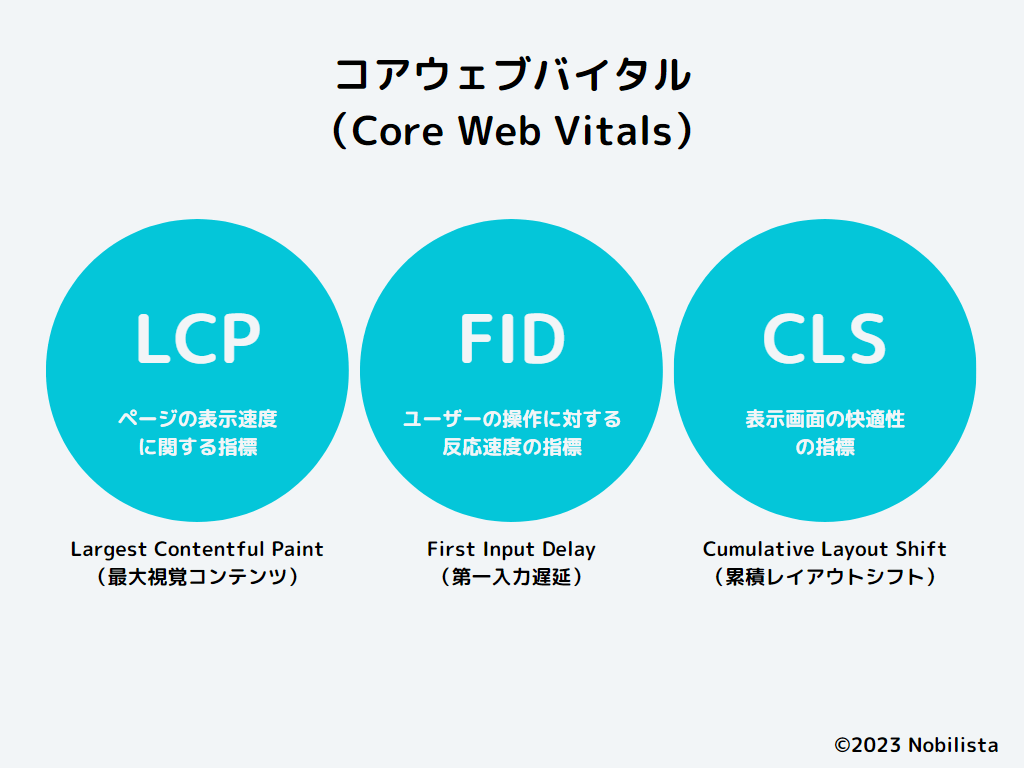
コアウェブバイタルの3つの指標

次に、コアウェブバイタルの3つの指標について解説していきましょう。
コアウェブバイタルをわかりやすく(大ざっぱに)説明すると以下です。
- LCP(Largest Contentful Paint:最大視覚コンテンツ)
ページの表示速度に関する指標 - FID(First Input Delay:第一入力遅延)
ユーザーの操作に対する反応速度の指標 - CLS(Cumulative Layout Shift:累積レイアウトシフト)
表示画面の快適性の指標

ちなみに各指標は、Googleが提供するツール(後述)を使えば「良い」「改善が必要」「悪い」で、Webサイトにおけるコアウェブバイタルの評価をしてくれます。
LCP(最大視覚コンテンツ)

「LCP(Largest Contentful Paint)」とは、Webページの表示速度を測る指標のひとつです。
具体的には、ユーザーがページをクリックしてから、画面上で最も大きな要素(テキストブロックや画像、動画など)が表示されるまでの時間を計測します。
理想的なLCPの目安は「2.5秒以下」。
数値が小さいほどユーザー体験は良好とされ、検索エンジンからの評価にもつながります。
ちなみに「大きい要素」の対象となるものは以下。
- <img> 要素(<svg> 要素内も含む)
- <video> 要素のポスター画像
- 背景画像(「url関数」での読み込み)
- テキスト(テキスト ノード、ブロックレベル要素)
LCPの理想的な数値は次のとおり。
| 良好 | 2.5 秒未満 |
| 改善が必要 | 4 秒以下 |
| 不良 | 4 秒以上 |
Webサイト表示速度の改善方法とは?読み込みスピードを計測するツールや数値の目安を紹介
FID(第一入力遅延)

FID(First Input Delay)とは、ユーザーの操作に対する反応速度を測る指標です。
具体的には、クリックやタップ、文字入力、JavaScriptによるカスタム操作などに対して、サイトが実際に応答するまでの時間を数値化したものです。
ただし、スクロールやズームといった操作はFIDには含まれません。
理想的なFIDは「100ミリ秒未満」とされています。数値が小さいほど、ユーザーは快適に操作できるということです。
Googleが重視しているのは「ユーザーが操作した際に、どれだけ遅延を感じるか」という点です。したがって、FIDはユーザー体験を大きく左右する重要な指標だといえます。
| 良好 | 100 ミリ秒未満 |
| 改善が必要 | 300 ミリ秒以下 |
| 不良 | 300 ミリ秒以上 |
CLS(累積レイアウトシフト)

CLS(Cumulative Layout Shift)とは、表示される画面がいかに安定していて、快適かを示す指標です。
表示された画像やテキストなどの要素が、別の要素の表示によってどれだけズレたか(シフトしたか)で数値を出しています。
具体的には、どれくらいズレたかの「移動距離」と移動前+移動後を合わせた「範囲」をスコア化し合計した数値です。
ちなみに、CLSにカウントされるズレは「0.5秒以降」に発生したもののみ。
CLSの理想は「0.1 未満」です。
値が小さければ小さいほど、ズレが少なく、良いとされています。
| 良好 | 0.1 未満 |
| 改善が必要 | 0.25 以下 |
| 不良 | 0.25 以上 |
コアウェブバイタル以外の「ウェブバイタル」
ウェブバイタルのなかでも、Googleが重要としたものが「コアウェブバイタル」です。
つまり、ほかにもさまざまなウェブバイタルが存在します。
基本的にGoogleは、コアウェブバイタルの対策を推奨しています。
そのため、ほかのウェブバイタルについては、そういうものがあるということだけ覚えておくとよいでしょう。
- FCP(First Contentful Paint):
視覚コンテンツの初期表示時間 - TTI(Time to Interactive):
操作可能になるまでの時間 - TBT(Total Blocking Time):
合計ブロック時間 - TTFB(Time to First Byte):
サーバーの初期応答時間 - SI(Speed Index):
ページの読み込み中にコンテンツが視覚的に表示される速さを測定します。
※よりくわしく知りたい方は、各リンクからGoogleの該当ページをご覧ください。
コアウェブバイタルがSEOに与える影響

コアウェブバイタルは、検索アルゴリズムのランキング要素です。
つまり、コアウェブバイタルは、SEOに影響を与えます。
ただし、アルゴリズムにおいて重要度が高いのは、やはり「コンテンツの質」です。
Googleも、コンテンツの質が同じWebページがあった際に、コアウェブバイタルが検索順位を左右するといっています。
このとおり、SEOへの影響は、コンテンツよりは少ないということを、よく覚えておくべきでしょう。
検索クエリに一致する候補が多数あり、関連性が同程度の場合、このシステムによりページ エクスペリエンスが優れたコンテンツが優先されるようになります。
引用:Google 検索ランキング システムのご紹介
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。
引用:より快適なウェブの実現に向けたページ
優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。
しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
とはいっても、ランキングの一要素ということは見逃せません。
上位表示を考えているのなら、ぜひコアウェブバイタルの対策も忘れないようにしましょう。
ちなみに、基本的にアルゴリズムのランキング要素は、公表されません。
「あれ?」と思った方も多いのではないでしょうか。
実は、ときどきWebサイトやコンテンツ制作に役立つものに限り、Googleがランキング要素を公表することがあります。
コアウェブバイタルも、制作側に改善を意識してもらうために、2021年に公表されました。
その他のランキング要素について知りたい方は、「Google 検索ランキング システムのご紹介」のページが参考になります。
Googleアルゴリズムとは?仕組みやランキング要因、アップデートの歴史を解説
コアウェブバイタル評価の計測ツール

自分のWebサイトは、コアウェブバイタルをどれくらいクリアしているか。
調べるのなら、計測ツールを利用しましょう。
おすすめは、Googleが提供している公式ツールです。
コアウェブバイタルの計測ツールは測定方法の違いから、大きく2種類に分けられます。
| 測定方法 | メリット | デメリット |
| ラボ測定 (シミュレーションによる数値) | 具体的な修正案を提供してくれる。 | シミュレーションによるデータのため、実際の状況とは異なる可能性がある。 |
| フィールド測定 (実際に訪れたユーザーによる数値) | 実際にWebサイトを訪れたユーザーの数値が見られる。 | ・一定のアクセス数がないと計測ができない ・ユーザーの通信環境による影響も、数値に反映される。 |
おすすめのコアウェブバイタルを計測する流れは次のとおりです。
- Googleサーチコンソールで改善が必要なページの有無を確認
- ページスピード インサイトを使用して、問題のあるページと問題を特定
- 簡易的にページの数値を見るのなら、Chrome拡張機能「Web Vitals」を活用
「LCP」「FID」「CLS」の理想の数値は次のとおりです。
| 良好 | 改善が必要 | 不良 | |
| LCP | 2.5秒未満 | 4秒以下 | 4秒以上 |
| FID | 100ミリ秒未満 | 300ミリ秒以下 | 300ミリ秒以上 |
| CLS | 0.1未満 | 0.25以下 | 0.25以上 |
プロは何を使ってる?SEO対策に必須のChrome拡張機能12選!
Googleサーチコンソール(Search Console)
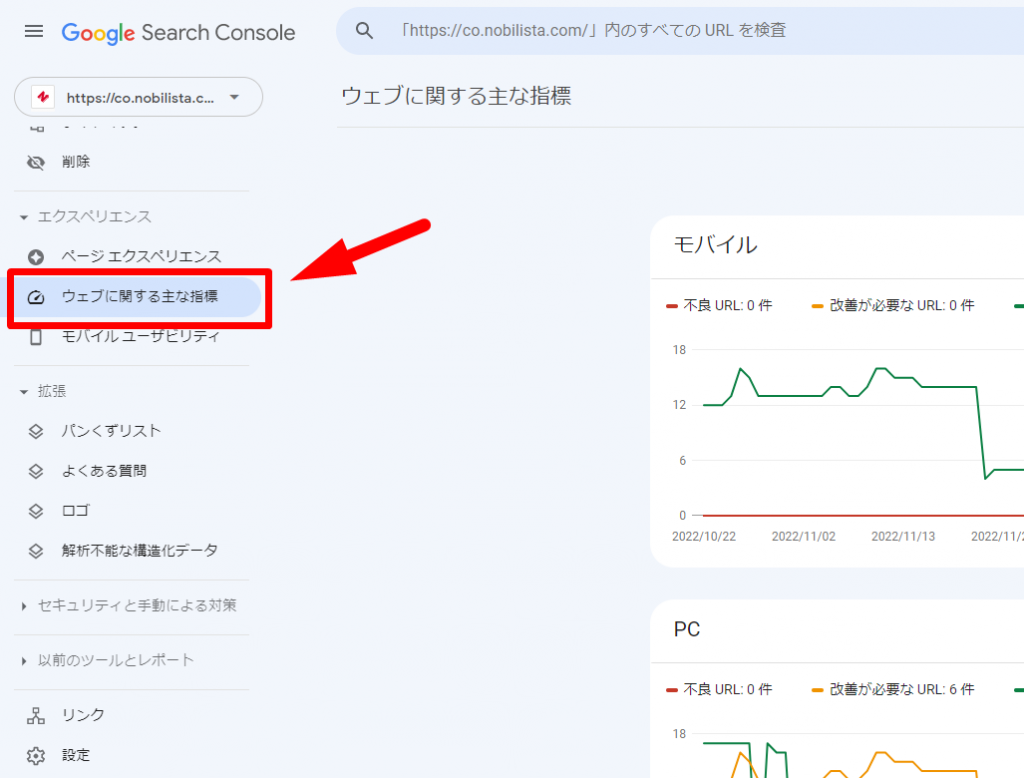
まずWebサイトを運営しているのなら使っている人の多い「Googleサーチコンソール」を使って、Webサイト内のコアウェブバイタルの状況を見てみましょう。
サイドバーの「ウェブに関する主な指標」から見ることができます。
赤(不良)や黄色(改善が必要)があった場合は、改善をしましょう。

Googleサーチコンソールとは?できることや使い方、登録方法・設定方法を解説
ページスピード インサイト(PageSpeed Insights)

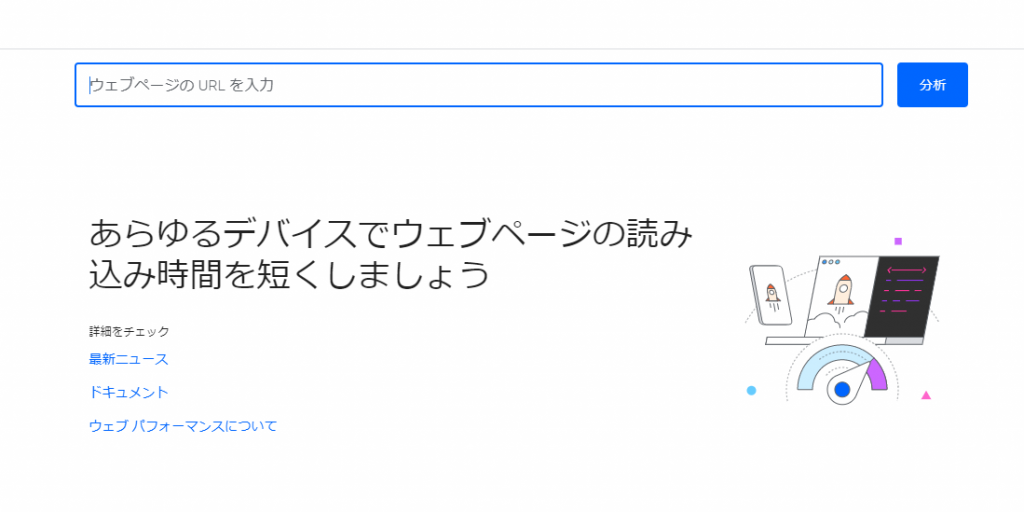
「ページスピードインサイト」ではページごとの測定のほかに、コアウェブバイタルに関するくわしいデータを見られるツールです。
ラボ環境とフィールド環境、いずれのデータも見ることができます。

使い方は簡単。
調べたいページのURLを入力するだけです。
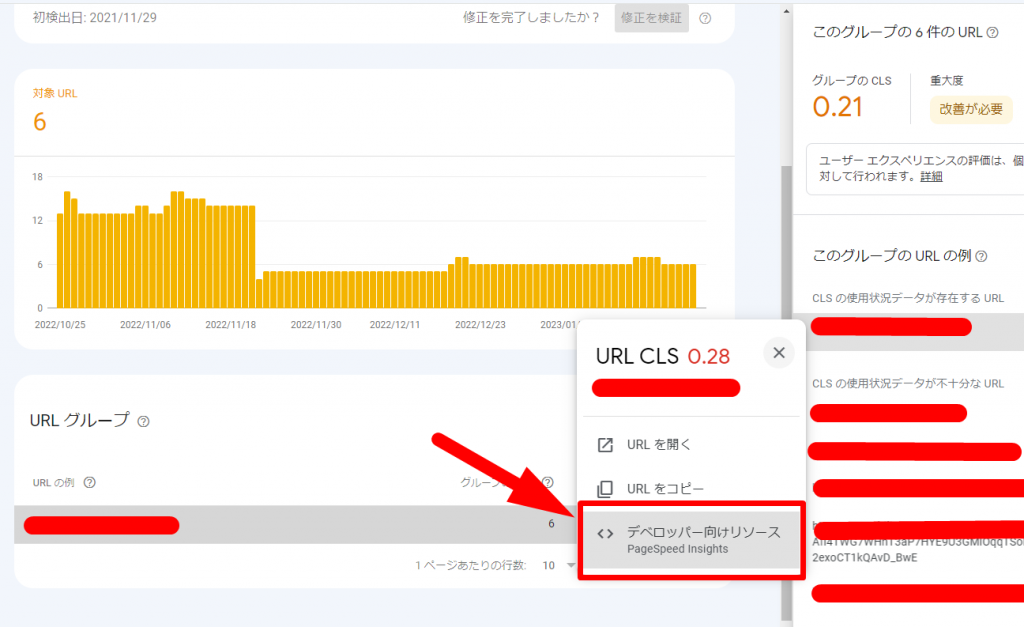
ちなみに、Googleサーチコンソールで見つけた、改善が必要なページのURLをクリックすると、ページスピードインサイトへ簡単に移動できます。

コアウェブバイタルの改善方法

冒頭にも触れたとおり、コアウェブバイタルはテクニカルSEOの一つ。
つまり、コアウェブバイタルを改善するには、Webサイト制作における技術的な知識が必要です。
コアウェブバイタルにはそれぞれ、どのような改善が必要か解説します。
具体的な方法については、Google公式へのリンクがあるので、ぜひ参考にしてみてください。
LCPの改善方法
「LCP」で低評価がでる原因は主に、サーバー速度の問題やコードの問題、容量の大きい画像やテキストといったページ内に重い要素があるなど。
「LCP」が低評価になる原因は次のとおり。
- サーバーの速度が遅い
- レンダリングを妨げる JavaScript および CSS がある
- 画像や動画、テキストなどの要素によって読み込み速度が低下
- クライアントサイドでのレンダリング
LCPが低評価になる原因ごとの、Googleが推奨している改善方法を見てみましょう。
| LCPが低評価になる原因 | 改善方法 |
| サーバーの速度が遅い | ・サーバーを最適化 (レンタルサーバーなら早いサーバーと契約するなど) ・近くの CDN を検討する ・アセットのキャッシュ設定を見直す ・HTML ページをキャッシュファーストで配信する ・サードパーティの接続を早期に確立する ・「Signed Exchange (SXG) 」を使用する |
| レンダリングを妨げる JavaScript および CSS がある | ・CSS のブロック時間を短縮する ・CSS を圧縮する ・重要でない CSS を先送りする ・クリティカル CSS をインライン化する ・JavaScript のブロック時間を短縮する |
| 容量の大きい画像や動画、 テキストなど要素によって、 読み込み速度が低下している | ・画像を圧縮する ・重要なリソースを事前に読み込む ・テキスト ファイルを圧縮する ・アダプティブ サービング ・Service Workerを使用してアセットをキャッシュする |
| クライアントサイド (Webサイトに訪れるユーザー側)での レンダリングに問題がある | ・重要な JavaScript を圧縮する ・サーバーサイドでレンダリングを行う ・事前レンダリングを行う |
Largest Contentful Paint を最適化する
ちなみに、画像の圧縮などは専門知識がなくても取り組むことができます。
おすすめは「Optimizilla」ような、画像圧縮ツールを使うこと。
画像SEOのやり方とは?alt属性や画像検索、ファイル名など施策を一気にご紹介
FIDの改善方法
「FID」で低評価がでる原因は、重いJavaScript利用といったコードの問題です。
FIDの改善方法を見てみましょう。
| 「FID」が低評価になる原因 | 改善方法 |
| 重いJavaScript を 利用しているなどコードの問題 | ・時間がかかっている、長いタスクを分割する (コード分割) ・操作に対する準備状況にページを最適化する ・「Web Worker」を使用する ・JavaScript の実行にかかる時間を短縮する |
CLSの改善方法
「CLS」で低評価がでる原因は、主に画像や動画、テキストなどのページ内要素のサイズが大きいことが挙げられます。
とくに、以下の要素には注意しましょう。
- 画像
- 広告
- 埋め込み要素と iframe
- 動的コンテンツ
- FOIT/FOUT の原因となる Web フォント
- アニメーション
Googleが推奨するCLSの改善方法は、要素のスペースを確保したり、要素のサイズを指定することです。
| 「CLS」が低評価になる原因 | 改善方法 |
| ページ内の要素に、 サイズが大きいものがある。 | ・size属性を指定する ・CSSを使ってアスペクト比対応ボックスを設置する |
Cumulative Layout Shift を最適化する
コアウェブバイタルのよくある質問

コアウェブバイタルについて、気になる質問にお答えします。
コアウェブバイタルの対策で、AMPは必須ですか?
AMPは現在、必須の要素ではありません。
AMP(アンプ)とは、スマホでのWebサイト表示を高速化させるHTMLのフレームワークです。
AMPはこれまで、Googleの検索結果の「トップニュース」に表示させるためには、必須要素でした。

けれども、現在は必須条件ではなくなっています。
もともと、ページの表示を高速化する方法はAMP以外にあり、絶対にAMPでなければコアウェブバイタルで効果がでないということもありません。
また、AMPはJavaScriptやCSSの制限があったり、利用できないアフィリエイト広告があったりなどデメリットもいくつかあります。
そのため、コアウェブバイタルのためだけに導入する必要はないでしょう。
もちろん、引き続きAMPの利用はできますし、AMPを利用しているからといって、検索順位に悪い影響が起こることもないため安心してください。
コアウェブバイタルは、いつから導入されましたか?
コアウェブバイタルは、2021年6月に導入されました。
2023年以降も、SEO対策として有効ですか?
コアウェブバイタルは、2023年以降も対策するべき要素であり続けるでしょう。
実際、Googleはコアウェブバイタルを高い頻度で更新しています。
ただし、さきほどお話したトップニュースにおけるAMPの必須要素や、過去に指標の一つとされていたFMP(First Meaningful Paint)のように、廃止した要素もあります。
そのため、コアウェブバイタルに限った話ではありませんが、SEO対策に関する情報はつねに最新のものを集めるようにしましょう。
SEO最新ニュース情報が収集できるまとめサイト一覧!日本国内・海外に分けて紹介
開発環境下で、コアウェブバイタルを計測する方法はありますか?
Webサイトの開発環境中にコアウェブバイタルを測るには「ページスピードインサイト(PageSpeed Insights)」がおすすめです。
ただ、FIDはリアルなユーザー行動を見る必要があるため、基本的に開発中で見ることができません。
そのため、開発環境のなかで測定をしたい場合は、「TBT(Total Blocking Time)」を活用しましょう。
測定値がまったく一緒というわけではありませんが、TBTを減らすことはFIDを減らすことにもつながる可能性があります。
まずは自分自身がユーザーの立場に立って、ストレスにならないWebサイトがどういったものか考えてみましょう。
コアウェブバイタルの対応を行うベストタイミングは、記事などのコンテンツを何度ブラッシュアップしてもなかなか効果が出ないときです。
まずは効果の出ないページを、Googleサーチコンソールやページスピードインサイトで解析してみましょう。
ユーザビリティの面で、重大な問題が出ているかもしれません。
個人的な予想では、コンテンツが飽和状態になりつつある今。
次は、ユーザビリティの質の時代が、到来するのではないかと思っています。
ユーザビリティを制するものが、上位を制する。
そういった時代も、いつか来るかもしれません。
関連する記事一覧