SEO
更新日2025年12月24日
公開日2023年11月3日
ページ内リンクのHTMLタグ設定方法を解説 ジャンプやスクロールがずれる原因と対処法
ページ内リンクとは、クリックさせることで同じページの任意の位置にジャンプさせるリンクです。
読みたい場所にすぐに行けるため、ユーザビリティが高まり、SEOにも好影響が出ます。
サイト運営において、導入を検討すべき機能であると言えるでしょう。
しかし飛び先の位置がずれたり、リンクが機能しなかったりするなど、問題が出ることもあります。
そうなるとユーザーの利便性を逆に悪化させてしまうので、注意が必要です。
この記事ではページ内リンクについて、基礎的な情報や利用するメリット、実際の設定方法などを解説します。
問題が発生した場合の原因や対処法、UIデザインの参考例なども紹介するので、ぜひ参考にしてください。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
内部リンクとは?SEOに効果的な張り方や最適化のメリット・コツを徹底解説
ページ内リンクとは

ページ内リンクとは、ページ内ジャンプとも言い、HTMLファイルにaタグ(アンカー要素)やid属性を記述し、同じページ内の任意の部分に飛ばすリンクです。
用途としては、以下の通りです。
- 目次に使って、各章の見出しに送る
- ページの中段や末尾に置いて、ページの最上部に戻す
- キーワードなどの文字列に付与し、詳細や注釈に飛ばす
デザインの実装方法としては、次のパートでお伝えするような種類があるので、デザイン上の適正を考え、適切に使いましょう。
デザイン要素の種類

ページ内リンクはユーザーに認知してもらう必要があるので、分かりやすく設置することが望まれます。
設置の目的を考えた上で、必要な時に迷わずクリックできるよう、デザインの要素を選択してください。
- テキスト
- ボタン
- 画像
テキスト
ページ内リンクをテキストに設定するタイプです。
主に、目次や本文中の文字列に対して使われます。
目次に使う場合、同じ文字列の見出しに飛ばすことになるので、ユーザー側にも分かりやすい使い方です。
文字列に使う場合、詳細な説明や、その前後で関連する内容の部分に飛ばすことになります。
キーワードのみに設定する方法もありますが、ある程度意味の繋がる文字列にすると、分かりやすさが向上するでしょう。
例えば、「SEOに役立つサイトの事例集」というアンカーテキストに設定すると、「事例集」と設定するより理解しやすくなります。
実際にある見出しと同じ文字列にすると、さらに効果的です。
アンカーテキストとは?SEOに最適な書き方や役割を解説
ボタン
ボタンの形状の画像に、ページ内リンクを設定するタイプです。
多くの場合、その中に文字列を含ませて理解しやすくさせます。
例えば「TOPに戻る」ページ内リンクを設置する場合、その文字列の入ったボタンが明示的でしょう。
デザインを簡易にする場合、上向き矢印のボタンにすることもできます。
その他、「詳細を見る」「口コミを見る」「お問い合わせはこちら」等も、使われやすいボタンリンクです。
テキストリンクより存在感が出るので、重要な情報や、埋もれがちな情報にアクセスして欲しい時に重宝します。
記事コンテンツSEO対策
100のチェックリスト

画像
一般的な画像そのものに、ページ内リンクを設定するタイプです。
広い意味ではボタンリンクも画像の一種ですが、より視覚的な効果を狙ったものになります。
例えば、ページ上では画像のサムネイルを表示させ、クリックすると拡大された画像を見せるという使い方が出来ます。
他のページに遷移させると、ブラウザで「戻る」操作をしないと元のページに戻れませんが、ページ内リンクであればそのような面倒はありません。
ページ内リンクを利用するメリット

ページ内リンクを設置することで、下記のようなメリットが期待できます。
- 必要な情報にすぐに着くので、ユーザーの利便性や満足度が向上する
- 早期の離脱を防ぐので、ページの滞在時間が長くなる
- 検索エンジンからの評価が高まるので、間接的にSEO効果がある
ユーザーの利便性や満足度が向上する
ページ内リンクがあることで、ユーザーは自分の知りたい情報に素早くアクセスできるようになります。
例えば、目次に使った場合などが顕著でしょう。
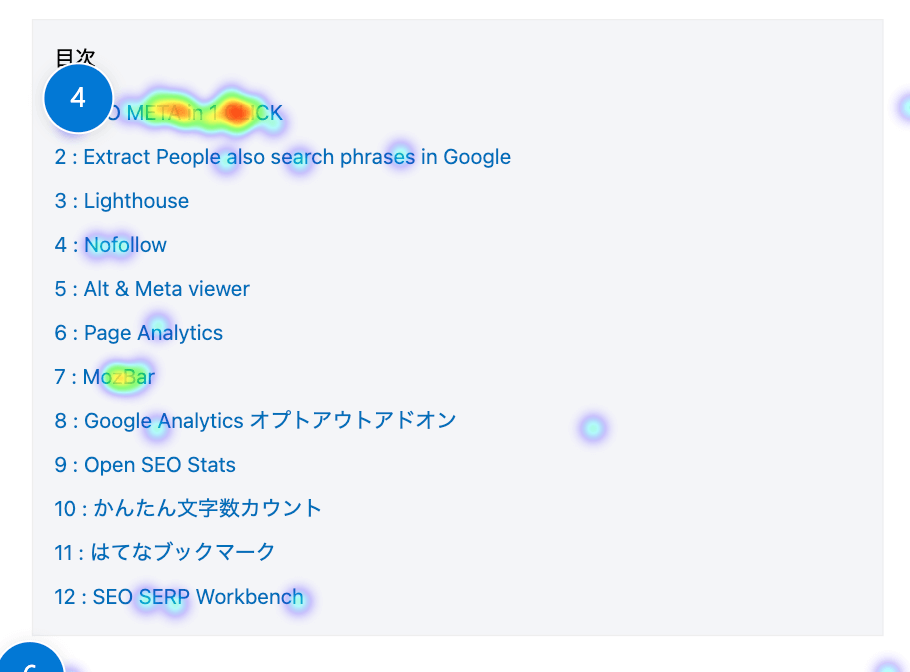
以下は当サイトのある記事の目次のヒートマップです。
目次がよくクリックされているのが分かります。

コンテンツ量が多いほど、ページ内リンクがないと、欲しい情報にすぐにアクセスできません。
ページを延々とスクロールしていくのも手間になります。
その結果、ユーザーにストレスを与えてしまい、満足度を落とすことに繋がるのです。
ヒートマップ分析ツールおすすめ4選!見方・使い方や分析方法、有料・無料別に比較!
ページの滞在時間が長くなる
欲しい情報がすぐに手に入ることから、ページからの離脱率を抑える効果も得られるでしょう。
多くのユーザーは、アクセスしてからごく短時間で、そのページに対する評価をくだします。
自分にとって有用でないと感じれば、早期に離脱してしまう結果となるでしょう。
ページ内リンクを適切に活用すれば、欲しい情報が効率的に手に入るので、それだけ離脱率を下げられます。
さらに他のページに誘導する内部リンクを併用すれば、サイトにおける滞在時間を大きく伸ばすことも可能です。
内部リンクとは?SEOに効果的な張り方や最適化のメリット・コツを徹底解説
間接的にSEO効果がある
ユーザーが満足し、滞在時間も長くなることで、間接的なSEO効果が望めます。
SEOでは、コンテンツ単位でキーワードを精査し、内容を改善していく直接的な施策が有名でしょう。
それと同時に、そうした改善の結果として生じる、直帰率の低下や滞在時間の長さも重要です。
満足度が上がれば、サイトへのリピート率やSNSでの紹介が増え、他サイトからの被リンク獲得なども期待できます。
その結果、アクセスも伸びて、検索エンジンからの評価は更に高まって行くでしょう。
被リンクとは?増やし方や獲得方法の例、SEOとの関係
ページ内リンクの作り方

ページ内リンクは、起点(リンク元)となる地点と、着地点(リンク先)の2箇所にタグを設置することで実行できます。
設置方法には、下記のように、いくつかの方法があります。
- 従来の古いHTMLで記述する
- 新しいHTML規格である、HTML5で記述する
- jQueryでスムーススクロールする
- JavaScriptでスムーススクロールする
- CSSのみでスムーススクロールする
- WordPressで設定する
それぞれ、難易度や挙動などが変わってくるので、適切な方法を選びましょう。
従来の古いHTMLで記述する
インターネットの初期から策定されているHTMLでは、下記のような記述でページ内リンクを設置します。
HTMLでの構文
- 着地点(リンク先)となる場所に「a」タグを設定
- リンク元に「a href」タグを設定
「a href」などの「a」タグは、アンカー要素と言い、Anchorの頭文字を取ったものです。
例えば、次にように書かれた場合、指定されたURLの外部サイトにリンクします。
<a href=”https://xxxx.com/”>xxxx.comへ</a>
一方、ページ内リンクでは飛び先が同じページになるため、上記のようなシンプルなURLは使えません。
そのため飛び先を指定する、代わりの要素が必要となります。
そこで使われるのが「a name」タグです。
次のように記述します。
<a name=”section1”>見出し1</a>
上記は「見出し1」というテキストをリンク先とし、アンカー名を「section1」と設定したものです。
そして、「見出し1」に飛ばすリンク部分では、この設定を使って、下記のように記述します。
<a href=”#section1”>見出し1に飛びます</a>
ポイントは、アンカー名の「section1」の冒頭に半角の「#」を付けること。
「#」を忘れてしまうとリンクが機能しません。
サンプルコード
実際に、目次で使う場合のサンプルコードは下記のようになります。
・目次
<ul>
<li><a href=”#section1″>見出し1</a></li>
<li><a href=”#section2″>見出し2</a></li>
<li><a href=”#section3″>見出し3</a></li>
</ul>
(本文)
<h2><a name=”section1”>見出し1</a></h2>
(本文)
<h2><a name=”section2”>見出し2</a></h2>
(本文)
<h2><a name=”section3”>見出し3</a></h2>
(本文)
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
新しいHTML規格である、HTML5で記述する
HTML4以前の仕様を発展させた「HTML5」では、ページ内リンクの設定方法が変わっています。
現行のブラウザは双方のHTMLを読み込めますが、特に理由がない限り、新しいHTML5に準拠した方が良いでしょう。
HTML5での構文
HTML5でも、リンク元では同様のアンカータグを利用します。
<a href=”#section1”>見出し1に飛びます</a>
変更があるのは、リンク先での記述です。
従来の方法では、以下の通りです。
<a name=”section1”>見出し1</a>
それに対しHTML5では、次のように「name属性」ではなく「id属性」を使います。
<div id=”section1″>見出し1</div>
id属性は「div」要素の他、「hタグ」や「span」要素の中に入れて指定できます。
そのため、活用できる範囲が広がるのが特徴です。
サンプルコード
実際に、目次で使う場合のサンプルコードは下記のようになります。
・目次
<ul>
<li><a href=”#section1″>見出し1</a></li>
<li><a href=”#section2″>見出し2</a></li>
<li><a href=”#section3″>見出し3</a></li>
</ul>
(本文)
<h2 id=”section1″>見出し1</h2>
(本文)
<h2 id=”section2″>見出し2</h2>
(本文)
<h2 id=”section3″>見出し3</h2>
(本文)
見出しタグ(h1やh2タグ)のSEO上の役割とは?付け方や使い方、設置時の順番のルールを事例を交えて解説
id属性を使う際の注意
HTML5でid属性を使う場合、下記のような条件に注意してください。
同一のページ内で同じid名は使えない
id属性は、ページ内の要素を一意に識別するものなので、同じ名前のidを複数箇所では使えません。
同じidがあった場合、ブラウザはどちらに飛んで良いのか分からなくなり、リンクが正常に機能しなくなります。
id名の先頭に空白は使えない
スペースで始まる文字列にすると、ブラウザが正しく機能しません。
タイプ時のミスなどでスペースが入らないよう注意しましょう。
先頭は英文字で始める
スペースと同じく、数字や記号などで始まる文字列も避けましょう。
やはりブラウザが正しく機能しない可能性があります。
英文字で始まる文字列にするのが原則です。
jQueryを使ってスムーススクロールさせる
jQueryを使うと、簡潔なコードでページの操作をコントロールできます。
リンク先に一気に飛ぶのではなく、流れるように画面を移動させるスムーススクロールも可能です。
jQueryでの構文
jQueryを使う場合でも、リンク元やリンク先の記述は変わりません。
<a href=”#section1”>見出し1に飛びます</a>
<h2 id=”section1″>見出し1</h2>
これに対して、jQueryを適用します。
サンプルコード
<!–Googleにホストからjqueryを読み込み–>
<script src=”https://code.jquery.com/jquery-3.6.0.min.js”></script>
<!–スムーススクロール処理 スクロール時の処理なし–>
<script>
$(document).ready(function() {
$(‘a[href^=”#”]’).on(‘click’, function(event) {
event.preventDefault();
var target = this.hash;
$(‘html, body’).animate({
scrollTop: $(target).offset().top
}, 800, function() {
window.location.hash = target;
});
});
});
</script>
スムーススクロールに関与するのは「animate関数」です。
ここではリンク先に移動するまでの時間を「800(0.8秒)」で設定しています。
JavaScriptを使ってスムーススクロールさせる
スムーススクロールは、JavaScriptでも実行できます。
jQueryの方が簡単に使えますが、規模が大きかったり、負荷が高かったりするサイトではパフォーマンスを落とす可能性があります。
JavaScriptでの構文
リンク元やリンク先の記述は変わりません。
<a href=”#section1”>見出し1に飛びます</a>
<h2 id=”section1″>見出し1</h2>
これに対して、JavaScriptを適用させます。
サンプルコード
<!–スムーススクロール処理 スクロール時の処理なし–>
<script>
document.querySelectorAll(‘a[href^=”#”]’).forEach(anchor => {
anchor.addEventListener(‘click’, function(e) {
e.preventDefault();
const targetId = this.getAttribute(‘href’).substring(1);
const targetElement = document.getElementById(targetId);
if (targetElement) {
window.scrollTo({
top: targetElement.offsetTop,
behavior: ‘smooth’
});
}
});
});
</script>
JavaScriptでは、具体的な秒数までは指定できません。
CSSのみでスムーススクロールさせる
CSSのみでスムーススクロールを実装することも可能です。
<style>
html {
scroll-behavior: smooth;
}
</style>
WordPressで設定する
WordPressでは、ページ内リンクを投稿画面で設定できます。
- リンク元のテキストを選択し、リンクマークをクリック
- 「#」を付けて、任意の文字列を入力
- リンク先に文字列を設定
・HTML編集モードに切り替え、該当箇所に文字列を入力
・画面の右メニュー「高度な設定」→「HTMLアンカー」に文字列を入力 - プレビューモードで動作を確認
WordPressのSEO対策設定のやり方とは?初心者向けにプラグインや投稿設定を方法を解説
ページ内リンクのUIデザインの参考例

実際にページ内リンクを活用している参考例をいくつか紹介しましょう。
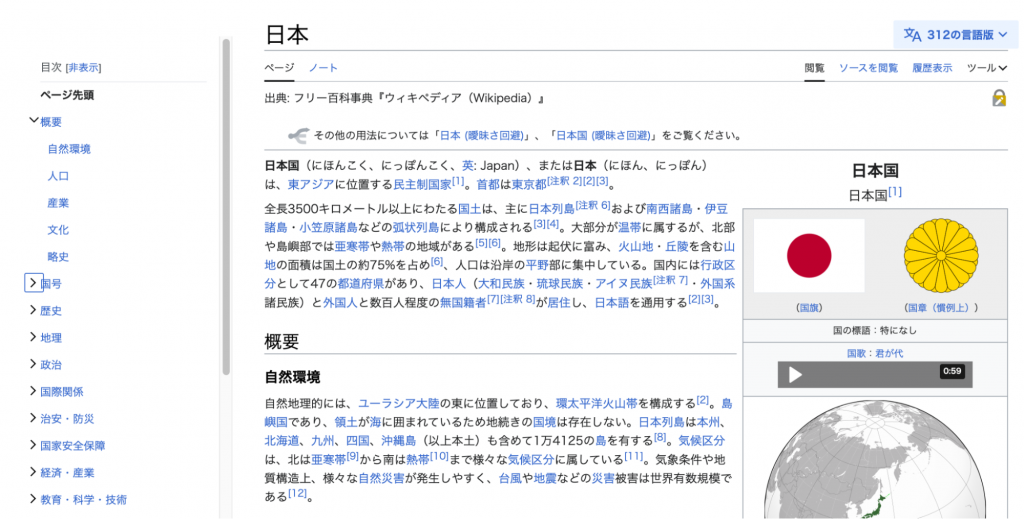
Wikipedia
記事の分量が多いサイトでは、効率的なナビゲートを行うため、ページ内リンクが必須です。
Wikipediaでもページ内リンクが活用されており、記事中の各セクションへのリンクが豊富に設定されています。

上記の例では、左側に目次メニューが用意され、カテゴリーごとに詳細を展開できるようになっています。
Wikipedia
ANA(全日本空輸)
視覚的な効果を狙い、ページ内リンクに画像リンクを活用した事例です。

ページは非常に長大ですが、冒頭のページ内リンクから5つある旅の各パートに飛べるので、ユーザーに無駄な手間をかけさせません。
スターバックス コーヒー ジャパン
通常のメニューアイテムの他、キャンペーン情報も豊富に掲載されています。
下記はPC向けのページですが、モバイル向けのデザインにページ内リンクを追加した、ハイブリッドな事例です。

モバイル向けページのデザインを踏襲した上で、右側にページ内リンクを設置しています。
ユーザーは知りたいキャンペーン情報に簡単にアクセスできますし、運用側のコスト削減も期待できるでしょう。
東京ディズニーリゾート
パーク内のエリアやアトラクション、イベントなどの情報が提供されています。
中でも「パークを楽しむための基本ステップ」では、入園前から入園後の楽しみ方まで時系列で詳細なガイドを行っており、情報量が豊富です。
そのため冒頭部分のページ内リンクから、各セクションに飛べる構造になっています。

配置としては一般的な目次に相当しますが、見出しや各STEPの説明があることで、よりユーザーフレンドリーになっていると言えるでしょう。
ページ内リンクがうまく飛ばない原因と対処法

ページ内リンクが作動しない原因は、以下の通りです。
- HTMLの記述が間違っている
- 識別用のidが重複している
- jQuery mobileを利用している
それぞれ解決策とともに解説します。
HTMLの記述が間違っている
ページ内リンクに関するHTMLタグの記述が間違っていると正常に機能しません。
よくあるミスは、リンク先のタグ内に「#」を入れてしまうことです。
逆に、リンク元のタグ内に「#」を入れ忘れるケースも見られます。
この場合の対処法は、HTMLタグの記述に間違いがないか、あらためて確認することです。
name属性やid属性で設定した文字列が、リンク元とリンク先で異なっている場合も機能しません。
思いつきで命名すると間違えやすくなるので、命名規則に一定のルールを設けるのも有効です。
idが重複している
同じページ内に同じidが複数あると、ブラウザが着地点を識別できなくなります。
idが重複している場合は、それぞれ異なる文字列になるよう修正してください。
よくあるミスは、他のidをコピペしてそのままにしてしまうケースです。
「section1」「section2」など、文字列の末尾を連番にしている場合も間違えやすいでしょう。
jQuery mobileを利用している
jQuery mobileは、スマートフォン向けのJavaScriptライブラリです。
タッチ操作に対応したページが簡単に作れますが、仕様上、ページ内リンクのタグに使う「#」が無効化されることがあります。
この場合、「data-ajax=”false”」をタグに追加すると「#」の無効化を解除できます。
もしくは、類似の機能を持つJavaScriptで書き換えましょう。
ページ内リンクがずれる原因と対処法

ページ内リンクの飛び先がずれてしまう場合、原因として考えられるのは、以下の通りです。
- CSSの問題(ヘッダが固定されている)
- JavaScriptの問題
それぞれ解決策とともに解説いたします。
CSSの問題
CSSの「position:fixed」でヘッダーを固定していると、ヘッダーの高さのサイズ分、着地の位置がずれることがあります。
この設定をしている場合、リンク先の位置をid属性値で指定して問題を回避してください。
例えばヘッダーが100pxの場合、padding-topを100pxにしてヘッダ分の高さをずらし、margin-topを-100pxにすると、着地点の位置が修正されます。
逆に着地点の周囲に余計なpaddingなどがあると、その影響で着地点がずれてしまうので、設定状況を確認しましょう。
JavaScriptの問題
JavaScriptでページの要素や挙動を制御してる場合、その影響で着地点がずれることがあります。
設定状況や、コンソールのエラーメッセージなどから、問題の有無を確認しましょう。
JavaScriptで位置調整する
<script>
// 調整したい数字を設定
const headerHeight = 150;
// スムーススクロール
document.querySelectorAll(‘a[href^=”#”]’).forEach(anchor => {
anchor.addEventListener(‘click’, function(e) {
e.preventDefault();
const href = anchor.getAttribute(‘href’);
const target = document.getElementById(href.replace(‘#’, ”));
//指定の高さを引いて、スクロール位置がを調整。
const targetElement = target.getBoundingClientRect().top + window.pageYOffset – headerHeight;
window.scrollTo({
top: targetElement,
behavior: ‘smooth’
});
});
});
</script>
jQueryで位置調整する
直接的な原因が分からない場合などは、jQueryを使ってずれを修正できます。
例えば100pxずれていて、着地点を下げたい場合は、以下がサンプルコードです。
<!–Googleにホストからjqueryを読み込み–>
<script src=”https://code.jquery.com/jquery-3.6.0.min.js”></script>
<!–スムーズスクロール処理 スクロール時の処理あり–>
<script>
$(document).ready(function() {
$(‘a’).click(function(event) {
event.preventDefault();
var hash = this.hash;
if ($(hash).length) {
//スクロール調整 必要な数字を入力
var offset = 100;
$(‘html, body’).animate({
//上で設定した数字を全体の高さから足し引きすることでスクロール位置を表制
scrollTop: $(hash).offset().top – offset
}, 800);
}
});
});
</script>
着地点を上げたい場合は「var offset = 」の値をマイナスにします。
ページ内リンクに関するよくある質問

最後に、ページ内リンクでの疑問をまとめました。
ページ内リンクと内部リンクとの違いは?
内部リンクは、同じサイト内で、他のページに飛ばす機能を指します。
それに対しページ内リンクは、あくまで同じページの中に向けたリンクです。
内部リンクは、訪問者を様々なコンテンツに誘導することができます。
サイト内を巡回させることから、検索エンジンのクローラー対策としても重要です。
しかし、別のページに飛ばしてしまう機能を持つため、ページの途中に置くとそれまでの理解を中断させる危険もあります。
一方、ページ内リンクでは、そのような心配はありません。
逆にコンテンツの内容を効率よく伝えるために役立ちます。
内部リンクとは?SEOに効果的な張り方や最適化のメリット・コツを徹底解説
ページ内リンクのタグにURLは不要ですか?
ページ内リンクは同じページの任意の場所に飛ばすので、タグの記述にURLは不要です。
<a href=”#section1″>見出し1</a>
なお、他のページの任意の場所に飛ばす場合は、識別名(#)の前にページのURLを入れます。
例えば、次のような記述です。
<a href=”/ja/features/report#section1″>レポート情報の見出し1へ</a>
ページ内リンクはSEOに貢献しますか?
直接的な効果はあまりありませんが、ユーザーの利便性が高まることで早期の離脱率が下がれば、間接的に効果があると言えます。
サイト内を巡回させる内部リンクと併用するのが効果的です。
リンクが機能しません
主な原因はタグの書き間違いです。
以下の点を確認するようにしましょう。
- name属性やid属性で指定する着地点の識別名が、リンク元とリンク先で一致しているか?
- 識別名が複数箇所で重複していないか?
- 「#」の使用は適切か(リンク元のタグ内では入れ、リンク先のタグ内では入れない)?
関連する記事一覧