SEO
更新日2024年04月26日
公開日2023年6月17日
メタタグ(meta tag)とは?確認方法やSEOに効く書き方、設定方法を初心者にもわかりやすく解説
検索エンジンにWebサイトの情報を伝える役割を持つメタタグ(meta tag)。
メタタグをWebサイトに正しく設置することは内部のSEO対策で重要となります。
WordPressやWixなどのCMS(Webサイト作成ツール)でWebサイトを作成している場合だと、メタタグは自動的に設置されるため馴染みがない方も多いでしょう。
しかし、メタタグの設置場所や内容によっては、検索ランキングにマイナスの影響を与えてしまう可能性もあります。
Webサイトが検索エンジンから正しく評価されるためにも、メタタグの仕組みや書き方、注意点を理解しておきましょう。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
メタタグとは

メタタグとは、Webサイトの情報を検索エンジンに伝えるためのHTMLコードです。
ここでは、メタタグについて下記の順番で詳しく解説します。
- メタタグはWebサイトを構成するHTMLコードのひとつ
- メタタグとSEOの関係
メタタグはWebサイトを構成するHTMLコードのひとつ
メタタグとは、Webページの情報を検索エンジンに伝えるために設置するHTMLタグです。
そもそも、HTMLとはWebページを表示するための言語です。
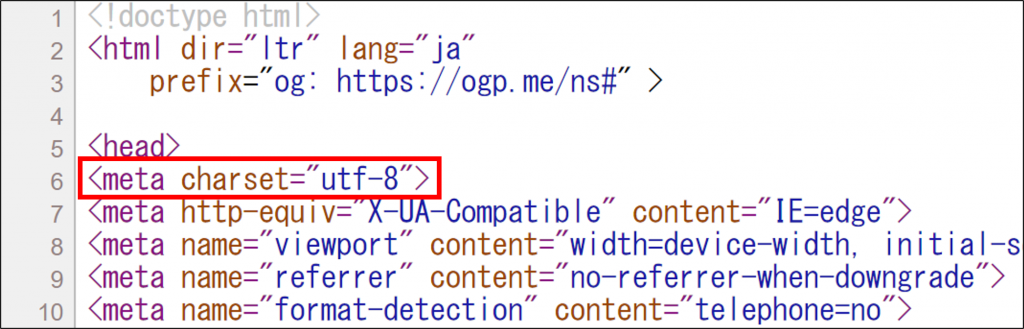
Webサイトに文字が表示されるのはHTMLが指示を出しているためで、下の画像のようなHTMLコードを用いてWebサイトは作られています。

たとえば、<meta charset=”utf-8″>というコードには、「文字コードをUTF-8に指定する」という意味があります。
そして、Googleの検索エンジンに対して「文字コードはUTF-8です」と伝える役割を持つのが、HTMLの記述の中にある“meta”(メタタグ)です。
このように、メタタグはHTMLで記述されています。
ちなみに、Webサイトやブログを作成した方の中には、HTMLを見たことがないという方もいるでしょう。
その理由は、HTMLが記述されたテンプレートに文章や画像を入れるだけでWebサイトが作成できるCMSが普及しているためです。
たとえば、WordPressやWixなどのCMSもテンプレートに文字や画像を入れるだけでWebサイトが作れて、メタタグも最初からHTMLに記述されています。
記事コンテンツSEO対策
100のチェックリスト

メタタグとSEOの関係
メタタグを正しく設置することはSEO対策にも繋がります。
なぜなら、メタタグにはWebサイトの構造や情報を検索エンジンに正しく伝える働きがあるためです。
良質なWebサイトであれば、メタタグを正しく設置して検索エンジンに認知してもらうと、関連ワードを検索したときに上位表示されやすくなります。
また、現在は手作業のHTML編集でWebサイトを作ることは少なく、CMSを使用してWebサイトの作成や管理をおこなうのが主流です。
CMSでは最初から正しい場所にメタタグが設置されているため、検索エンジンにとってメタタグが正しく設置されていることは当然とも言えます。
そのため、メタタグでSEO効果を高めるだけでなく、手動でHTMLを編集する場合やHTMLでWebサイトを作る際に、メタタグの設置を間違えてSEO効果を落とさないことも重要です。
関連キーワードの調べ方と対策とは?おすすめの取得ツールや表示の仕組み、Googleでの削除申請のやり方を解説
メタタグの確認方法

メタタグは内部構造のひとつとなるため、Webページには表示されずユーザーからは見えない情報です。
そのため、メタタグの確認は下記の方法でおこなう必要があります。
- ブラウザでページのソースを表示する
- Chrome拡張機能のMETA SEO inspectorを使う
ブラウザでページのソースを表示する
メタタグは、ブラウザにあるページのソースで簡単に表示できます。
手順は下記の通りです。
- メタタグを確認したいWebサイトを表示する
- 右クリックして「ソースを表示」をクリック(Crtl+Uでも可)


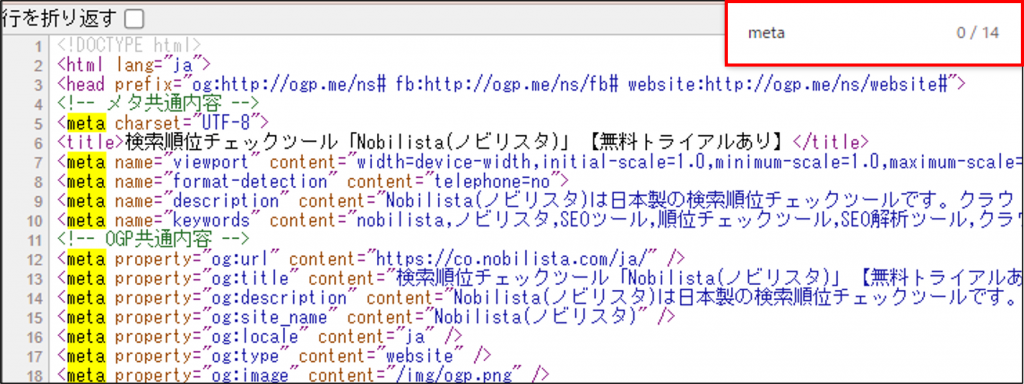
また、HTMLコードの中からmetaを探す場合は検索機能が便利です。
検索機能は、キーボードの「Ctrl+F」を押すと検索窓が表示されます。

検索窓に「meta」と入力すると、メタタグの数や場所を簡単に探せます。
Chrome拡張機能のMETA SEO inspectorを使う
メタタグは、Chromeの拡張機能「META SEO inspector」でも確認ができます。
META SEO inspectorは、メタタグの確認だけでなくWebページの改善点が表示されるため、メタタグの確認と同時にSEO対策をしたい場合に便利です。
META SEO inspectorは「chrome ウェブストア」から無料でダウンロードできます。
META SEO inspectorのダウンロードページを開いたら、右上にある「Chromeに追加」をクリックします。
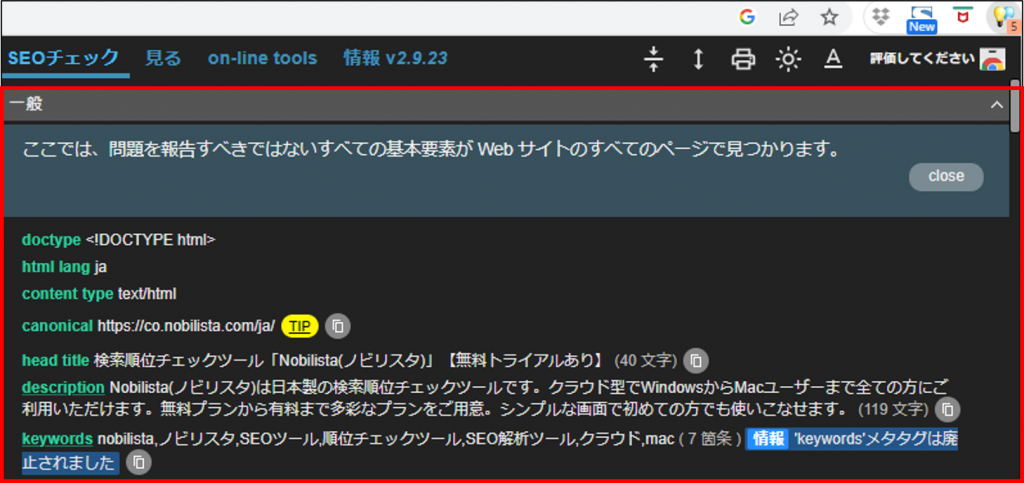
次に、メタタグを確認したいWebサイトにアクセスしてMETA SEO inspectorを開きましょう。
META SEO inspectorのアイコンは電球マークです。

表示されるタブにソースコードが表示されます。
メタタグという言及はありませんが、「一般」の項目に表示されている緑文字の一部がメタタグに関するコードです。
プロは何を使ってる?SEO対策に必須のChrome拡張機能12選!
SEOと関連性が高いメタタグ一覧

SEOと関連性が高いメタタグを紹介します。
メタタグによっては、設置を間違えると検索エンジンから除外されるケースもあるため注意が必要です。
下記の順番で詳しく解説します。
- meta description
- 文字エンコーディング
- OGP
- viewport
- noindex
- nofollow
- title
meta description
meta description(メタディスクリプション)とは、ページの内容を100字〜120字ほどにまとめた概要のことです。
キーワードを検索したときに、Webサイトのタイトル下に表示される要約がメタディスクリプションとなります。
メタディスクリプションのメタタグ表記は、「meta name=“description”」です。
メタディスクリプションには、Webサイトの要約をGoogleの検索エンジンに知らせる目的と、検索ユーザーに興味を持たせる効果があります。
下の画像をご覧ください。

赤で囲っている部分がメタディスクリプションです。
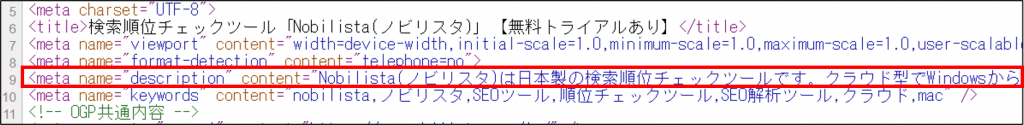
次に、Webサイトのソースコードに記述されているメタディスクリプションを見てみましょう。

メタタグに記述されているメタディスクリプションがそのまま検索結果に表示されているのがわかります。
検索エンジンでキーワードを検索した際、メタディスクリプションに記載されているキーワードも検索対象となります。
つまり、メタディスクリプションに検索キーワードを盛り込むことで、ユーザーが関連するキーワードを検索した際に検索エンジンに表示されやすくなるというわけです。
メタディスクリプションの記載がない場合、Googleがサイトの本文から自動的にディスクリプションを作って表示します。
そのため、ユーザーのニーズに合ったキーワードが表示されない場合やユーザーに興味を持たれない可能性があるため、メタディスクリプションを設定することはSEO対策において重要です。
メタディスクリプションとは?SEO効果の高い文字数や書き方を例文を交えて解説!
文字エンコーディング
文字エンコーディングのとは、Webサイトに表示する文字コードを指定するタグのことです。
文字エンコーディングが正しく設定されていないと、Webサイトに文字化けが生じることがあります。
文字化けが生じると、検索エンジンがサイトの情報を正しく読み取ることができないため、Googleの評価が下がってしまいます。
そのため、charset属性を使ってメタタグを正しく設置する必要があります。
文字エンコーディングのメタタグ表記は、「meta charset =“〇〇〇(文字エンコーディングの種類)”」です。
文字エンコーディングは、Webサイトの作成時に使った文字コードを指定する必要があります。
ちなみに、HTMLに推奨されている文字エンコーディングは“UTF-8”です。

文字エンコーディングの種類によっては、パソコンやスマホが変わると文字化けする場合もあります。
しかし、多くのシステムに対応しているUTF-8は、環境の変化による文字化けが少ないです。
Webサイトが文字化けする場合は、UTF-8でWebサイトを作成するか、既存のWebサイトの文字コードをUTF-8に変えてメタタグでUTF-8を指定しましょう。
記事コンテンツSEO対策
100のチェックリスト

OGP
OGPのメタタグとは、propertyタグを使ってSNSでシェアした詳細情報をユーザーに正しく伝えるためのタグのことです。
たとえば、SNSやスマホのシェア機能を使ってWebサイトをシェアしたときに表示されるページやタイトル、URLのことをOGPと言います。

上の画像は、LINEにWebサイトをシェアした際の画像となります。
タイトルや画像、説明文が表示されるのは、メタタグでproperty(OGP)を設定しているためです。
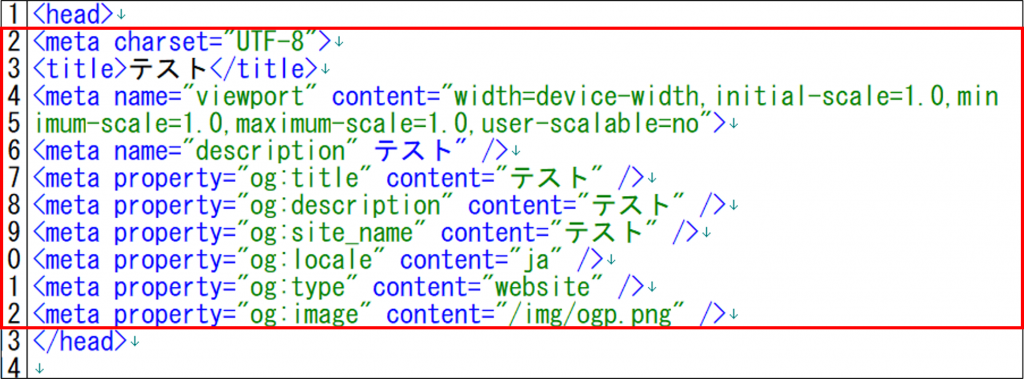
HTMLでは、OGPについて下記のように記述をしています。

OGPのメタタグ表記は、「meta property =“og:○○〇”」です。
たとえば、先ほどの画像内において赤線で囲っている<meta property=”og:image” content=”/img/ファイル名.png ” />のメタタグは、シェアしたときに表示される画像を指定しています。
ちなみに、OGPを設定していなくてもSNS上でOGPが表示されることがあります。
その理由は、SNS側で自動的にOGPを生成するためです。
SNSが勝手に生成したOGPが表示されると、意図しない画像が表示されるケースもあります。
そうすると、クリックされにくくなったり、クリックされてもすぐに離脱されてしまうため、意図したOGPの設定が重要です。
また、OGPそのものにSEO効果はありません。
しかし、SNSからの流入を増やすことによって良質な被リンクをもらうことや、クリック率の増加につながるというメリットがあります。
OGP (Open Graph Protocol)とは?画像設定方法やタグの記述方法、表示されないときの対処法
viewport
viewportのメタタグとは、viewportタグを使ってコンテンツの表示をPCやスマホ、タブレットといったデバイスごとに最適化するタグのことです。
viewportを設定していないと、スマホやタブレットでWebサイトを閲覧した場合にPCサイトと同じ画面が表示されるため、文字が小さく枠外に文字がはみ出して読みにくくなります。
ちなみに、viewportタグを設定してコンテンツの表示を端末ごとに最適化することをレスポンシブと言います。
レスポンシブデザインそのものにSEO効果はありません。
しかし、コンテンツが読みやすくなることで離脱を減らす効果が期待できます。
ユーザーの滞在時間が増えることで、Googleから優秀なコンテンツと評価されてSEO対策につながる可能性は十分にあるでしょう。
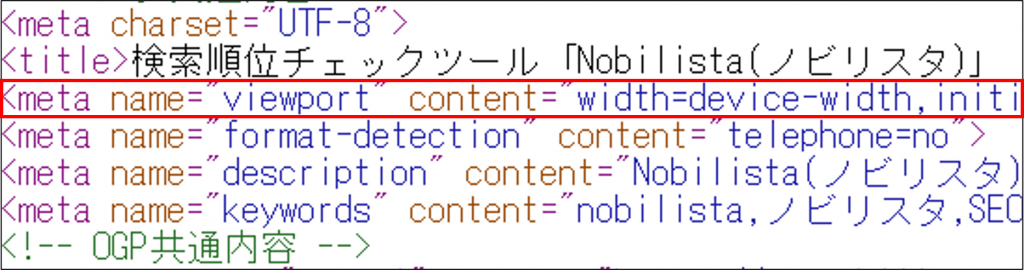
viewportのメタタグ表記は、「meta name =“viewport”」です。

たとえば、「width=device-width,initial-scale=1」という記述には、ズームの倍率1倍でPCやスマホ、タブレットの幅にあわせてコンテンツを表示するという意味があります。
viewportとは?設定方法やHTMLのmeta要素の記述方法を解説
noindex
noindexとは、検索エンジンにページをインデックスしないために設置するメタタグです。
たとえば、Googleからの評価が下がりそうなコンテンツや、公開する必要性がないコンテンツを作成したときに設置します。
noindexの設置方法は下記の通りです。
1、すべての検索エンジンからインデックス登録されたくない場合のメタタグ。
<meta name=”robots” content=”noindex”>
2、Googleの検索エンジンのみからインデックス登録されたくない場合のメタタグ。
<meta name=”googlebot” content=”noindex”>
注意点としては、間違ってnoindexを設置するとコンテンツがGoogleから認識されなくなることです。
そうなると、SEO対策としては逆効果になるため気をつけましょう。
noindexタグとは?設定方法やSEOへの影響、実装ページの確認方法を解説
nofollow
nofollowとは、検索エンジンにコンテンツ内のリンクを認知させないために設置するメタタグです。
たとえば、リンク先のWebサイトと自サイトを関連させたくない場合や、ユーザーがコンテンツを作成できるUGC系のサイトでSEOスパムを防止するために設置します。
nofollowの設置方法は下記の通りです。
<meta name=”robots” content=”nofollow” />
nofollowは、ページ単位で設定ができます。
また、下記のようにメタタグではなくリンクのHTMLタグにnofollowを入れることで個別の設定も可能です。
<a href=” リンク先のURL ” rel=”nofollow”>リンクのテキスト</a>
nofollowの多用は、GoogleからWebページに対するリンクの方法が不自然であると判断される可能性があります。
そうなると、SEO対策としては逆効果になるためnofollowの使いすぎには注意しましょう。
nofollow属性とは?SEO上の役割や使い方、記述・設定方法を解説
title
title(タイトル)タグは、Webページのタイトルに設定するタグです。
ちなみに、titleタグはメタタグではありません。
しかし、メタディスクリプションと同様に検索結果ページで表示されることからSEO対策で重視されています。
GoogleもWebサイトのタイトルに対して下記のような言及をしています。
Google の検索結果において、タイトルは重要な位置を占めています。タイトルは一行目に表示され、検索をした人はそのタイトルをクリックしてそれぞれのページにたどり着きます。そのため、そのページが何を表しているか一目でわかるように、具体的でわかりやすいタイトル(およびスニペット用にメタ ディスクリプション)を付けることをウェブマスターの皆様には常々お勧めしてきました。
引用:Google 検索セントラル ブログ-検索結果によりよいタイトルを
Googleもタイトルを重視していることがわかります。
title(タイトル)タグの表記は、「<title>タイトル</title>」です。

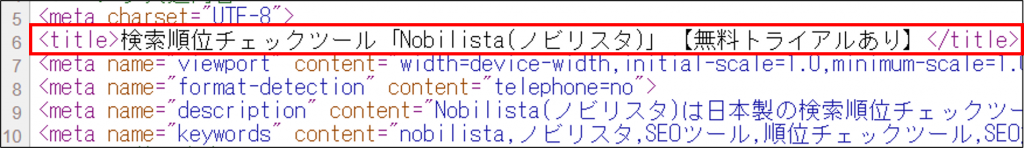
赤で囲っている部分がタイトルです。
Webサイトのソースコードを表示すると、指定したタイトルがそのまま表示されているのがわかります。

titleタグに記載されているキーワードは検索エンジンに対してページの内容を伝える役割もあります。
そのため、titleタグにはユーザーに検索してもらいたいキーワードや、Googleに認知してもらいたいキーワードを盛り込むことがポイントです。
【アクセス2.4倍!】SEOに効果的なタイトル(titleタグ)のつけ方を解説!
メタタグの書き方や設定方法

メタタグは正しく設置しないと効果がありません。
メタタグの書き方や設定方法を下記の順番で解説します。
- メタタグはheadタグ内に設置する
- HTMLで直接編集する
- CMSでメタタグを設置する方法(WordPress例)
メタタグはheadタグ内に設置する
メタタグの記述ルールとして、headタグ内の設置が挙げられます。
headタグとは、Webページ全体の情報を定義するためのタグのことです。
メタタグはページを定義するタグとなるため、headタグ内に設置しないとGoogleに認識されない可能性があります。
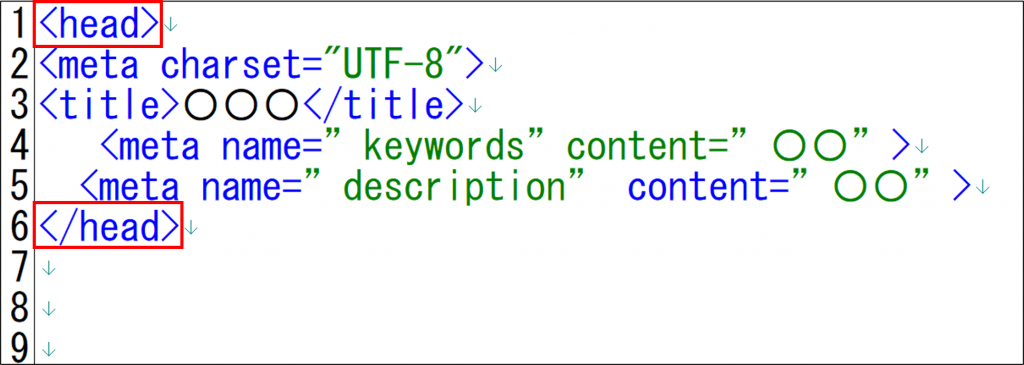
下の画像をご覧ください。

headタグは、<head>で始まり、</head>で終わります。
この間に、メタタグを設置する必要があります。
HTMLで直接編集する
WebサイトをHTML編集ソフトで作成してFTPでアップロードしている場合、メタタグはHTMLで直接編集します。

HTMLで編集する際の注意点は下記の通りです。
- アルファベットのスペルミス
- <>のつけ忘れ
- ダブルクォーテーションのつけ忘れ
1つでも記述にミスがあると、メタタグは正しく動作しません。
メタタグを追加したあとは、記述ミスがないかHTMLのコーティングチェックツールを使って確認しましょう。
また、HTMLにメタタグを追加したあとはファイルをFTPにアップロードするのを忘れないように注意してください。
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
CMSでメタタグを設置する方法(WordPress例)
WordPressやWIXなどのCMSを使ってWebサイトを作成している場合は、プラグインを使うことで簡単にメタタグの設置が可能です。
たとえば、WordPressで広く使われているプラグインの「All in One SEO」だと、コンテンツの作成ページ内に下の画像のようなページが表示されます。

ここでは、下記のメタタグの設置が可能です。
- タイトル
- メタディスクリプション
- noindex
- nofollow
それぞれ、HTMLのコードを編集しなくてもメタタグの設置ができます。
基本的に、CMSはあらかじめ作られているテンプレートに必要な情報を入力するだけでWebサイトの作成や運用ができるツールです。
そのため、自分でHTMLを編集してメタタグの設定をおこなう必要はありません。
ただし、使用しているテンプレートやプラグインが古い場合はメタタグの設置ができない場合があります。
特に、SNS向けのOGPは近年になって普及したメタタグであるため、古いテンプレートやアップデートされていないプラグインは対応していません。
このような場合は、テンプレートやプラグインの変更が必要となります。
メタタグ設定時の注意点

メタタグを設置する場合は下記の3つに注意しましょう。
- メタキーワードはSEOに影響しない
- タイトルとメタディスクリプションがSEOで重要
- メタタグの重複に注意する
メタキーワードはSEOに影響しない
メタキーワードとは、そのページがどのキーワードと関連しているかを示すタグのことです。
かつて、メタキーワードにSEOキーワードを含めるテクニックが流行したこともあり、SEO対策で重視されていました。
しかし、Googleは2009年に検索ランキングにメタキーワードを使わないと下記のように言及しています。
Google のウェブ検索(Google.com からアクセスできる、日々数多くのユーザーが使用する検索)では、keywords meta タグは完全に無視されます。
引用:Google 検索セントラル
現時点で Google 検索のランキングに影響が及ぶことはありません。
Googleが公式に言及したことで、メタキーワードを設置する必要性はなくなりました。
メタキーワードが廃止された理由は、検索エンジンの上位を狙うSEOスパムが増えたためです。
また、Googleの検索エンジンの精度が向上したことで、メタキーワードに頼らなくても適切な検索順位の評価ができるようになりました。
現在でも、CMSのテンプレートやプラグインによってはメタキーワードの入力画面が設置されている場合があります。
しかし、メタキーワードにSEOの効果はないため無視して問題ありません。
メタキーワード(meta keyword)とは?不要で意味ない?書き方やSEOへの影響、設定時の注意点
タイトルとメタディスクリプションがSEOで重要
メタタグの設定でサイト管理者が特に注意すべきことは、タイトルとメタディスクリプションです。
タイトルやメタディスクリプションは、検索上位を狙うためのキーワード選定や文章の作成が必要となります。
正しい場所に設置するだけの文字エンコーディングやOGP、viewportなどのメタタグに対して、タイトルとメタディスクリプションは内容が重要なメタタグです。
対策キーワードを盛り込む場合、キーワードを意識したことでタイトルやメタディスクリプションが不自然になるとGoogleからの評価は下がります。
なぜなら、検索エンジンがWebページの内容を正確に理解できないためです。
最悪のケースだと、タイトルやディスクリプションが原因で低品質なコンテンツと判断される可能性があります。
キーワードの乱用は避けて、検索エンジンやユーザーがコンテンツの内容を理解できるようにタイトルとメタディスクリプションを作りましょう。
SEOキーワードの入れ方とは?検索キーワードの設定方法と確認ツールを紹介
メタタグの重複に注意する
メタタグの注意点は、メタタグが重複するとSEO効果が下がることです。
たとえば、1つのページに内容の違う2つのtitleタグを設置されていると、Googleがどちらのtitleタグを評価の対象にするか判断できません。
その結果、Googleから正しく評価されずにSEO効果が下がってしまいます。
自分でHTMLを編集してFTPにアップロードする場合は、HTMLをチェックすることでメタタグの重複に気づけます。
しかし、CMSを使っている場合は、管理者が気づかないうちにメタタグが重複するケースがあります。
たとえば、WordPressのテーマには、デフォルトでメタタグが設置できる機能がついているものもあります。
このようなテーマを使っている状態で、「All in One SEO」などのプラグインを追加すると、メタタグが二重に設置されてしまうケースも。
WordPressテーマにメタタグを設置する機能がついていない場合でも、SEO対策用のプラグインを複数使用すると同じような現象が発生します。
メタタグが重複していると、検索エンジンがメタタグを正しく認知できません。
同じようなプラグインは重複して使うのは避けて、テーマにメタタグの設置機能があるかも事前に確認しておきましょう。
WordPressのSEO対策設定のやり方とは?初心者向けにプラグインや投稿設定を方法を解説
メタタグに関するよくある質問

ここでは、メタタグに関するよくある質問をまとめています。
メタタグ(meta tag)とはなんですか?
メタタグ(meta tag)は、Webページの情報を検索エンジンに説明するためのタグです。
メタタグは、HTMLの<head>~</head>内に記述されます。
代表的なメタタグは、メタディスクリプションやViewport、OGPなどです。
記事コンテンツSEO対策
100のチェックリスト

メタタグにSEO効果はありますか?
直接的なSEO効果は小さいですが、間接的なSEO効果は期待できます。
たとえば、Viewportのメタタグでレイアウトをスマホやタブレットに最適化した場合、ユーザビリティがあがり、コンテンツを見る時間が増えるとGoogleから質の高いコンテンツと判断されやすくなります。
メタディスクリプションにキーワードを取り入れることも、ユーザーからWebサイトを見つけてもらいやすくなるためSEO効果があると言えます。
メタタグの設置上の注意点はありますか?
メタタグは、<head>~</head>内に設置しないとGoogleに認識されないことです。
また、誤字や記号つけ忘れがあった場合もGoogleには認識されません。
メタタグを設置する場合は、HTMLのコーティングチェックツールやMETA SEO inspectorなどのHTMLチェックツールを使ってエラーがないかを確認しましょう。