SEO
更新日2024年04月19日
公開日2023年4月27日
alt属性(オルト属性)とは?書き方やSEOメリット、確認方法を分かりやすく解説
Webページに画像を挿入する際に設定する際は、alt属性(代替テキスト)を設定することが重要です。
alt属性とは、画像の代わりとなるテキスト情報のことです。
何かしらの理由でWeb上に画像が表示されないときに、画像の代わりにalt属性で指定したテキストが表示されるようになっています。
alt属性は「オルト属性」と読み、代替テキストと呼ばれることもあります。
設定することで直接的なSEO効果は期待できませんが、画像検索で上位表示を狙えるようになります。
また、音声読み上げ機能にも対応できるようになるため、視覚障害の方や高齢者など何かしらの事情により画像を見れない方にとっては、画像の内容を理解する手助けになります。
このように、SEO対策をする上でalt属性を設定することは欠かせませんが、設定する上でルールや注意点を理解しておかなければいけません。
そこでこの記事では、alt属性(オルト属性)の書き方やSEO上のメリット、確認方法を解説します。
alt属性のルールや正しい設定方法を理解して、ユーザーにとって使いやすいWebサイトにしていきましょう。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
画像SEOのやり方とは?alt属性や画像検索、ファイル名など施策を一気にご紹介
alt属性とは

alt属性とは、画像の代わりとなるテキスト情報のことです。
オルト属性と読み、代替テキストと呼ばれることもあります。
Webページ上で画像が表示されないときや画像が表示できないブラウザでページを開いたときに、画像の代わりにテキストが表示されます。
また、音声読み上げ機能を利用するときにも、alt属性で指定したテキストが読み上げられます。
検索エンジンのクローラーに画像の内容を適切に伝える役割もあるため、ページに画像を挿入する際はalt属性の設定が重要です。
クローラーとは?意味や仕組み、巡回を促す対策、拒否する方法をわかりやすく解説
title属性との違い
alt属性と似た意味の言葉で、title属性があります。
混同しやすい2つの言葉ですが、明確な違いは次のとおりです。
- alt属性:
画像そのものを表現するテキスト - title属性:
画像に対して補足の役割があるテキスト
通常、画像の上にカーソルを合わせると、吹き出しが表示される場合があります。
その吹き出し内に表示されるテキストは、title属性で設定されたものです。
alt属性で設定したテキストは、エラーなどによって画像が表示されない限り見ることができません。
また、alt属性は画像にのみ設定でき、title属性は画像やテキストなどすべての要素に設定可能です。
alt属性を記述するメリット・効果

ここでは、alt属性を記述するメリット・SEO上の効果をご紹介します。
主なメリット・効果は次の4つです。
- 検索エンジンの画像理解に役立つ
- 通信障害にも対応できる
- 画像が見れない人でも音声で内容を理解できる
- 画像検索の上位表示が期待できる
1つずつ詳しく見ていきましょう。
検索エンジンの画像理解に役立つ
alt属性を記述することで、検索エンジンの画像理解に役立ちます。
検索エンジンは、画像のみでその内容を理解するのは困難だといわれています。
画像に設定されているalt属性やtitle属性といった情報を参考に、画像の内容を理解しています。
つまり、alt属性を設定することで、検索エンジンの画像理解を手助けすることができるのです。
検索エンジンの仕組み・特徴とは?Google検索で順位が決まる仕組みを分かりやすく解説
通信障害にも対応できる
alt属性は、検索エンジンだけでなく、ユーザーに対してもメリットがあります。
例えば、インターネットの接続状態が悪くなって、うまくWebページの画像が読み込めない場合もあるでしょう。
alt属性(代替テキスト)を設定しておけば、このような状況でもテキスト情報がWebブラウザに表示されます。
そのため、表示されたテキスト情報からユーザーは、どのような画像が挿入されているか、認識することができるのです。
記事コンテンツSEO対策
100のチェックリスト

画像が見れない人でも音声で内容を理解できる
alt属性を記述することで、画像を視覚的に判断できない人にも「音声」で画像の情報を伝えることができます。
視覚障がい者の方はGoogleの音声検索を利用して、読み上げられた音声でコンテンツの情報を理解しています。
音声検索では、テキスト情報を読み上げることはできても、画像や動画などをユーザーに伝えることができません。
そんな時に補助的な役割をするのがalt属性(代替テキスト)です。
音声検索を利用したユーザーに対しては、画像の内容を伝えるためにalt属性(代替テキスト)が読み上げられます。
どんなユーザーにも適切に画像の情報を伝えるためには、alt属性の設定が重要です。
画像検索の上位表示が期待できる
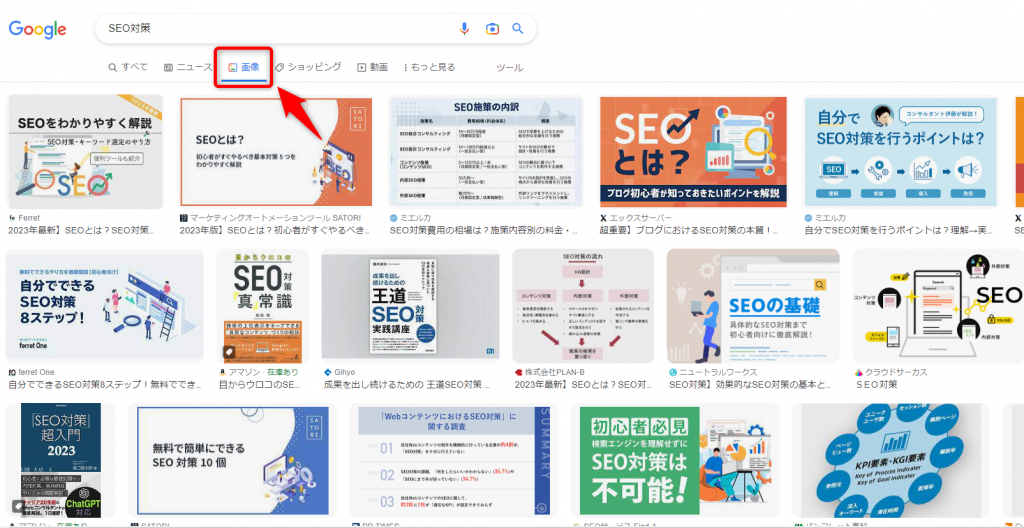
検索エンジンには通常の検索結果の他に、画像検索の機能もあります。

ページ内画像に適切なalt属性を設定することで、検索エンジンに対して画像の内容を理解してもらいやすくなります。
検索エンジンは画像検索をするユーザーに対して、検索意図に近い画像を画像検索で上位表示させる傾向にあります。(=画像SEO)
画像タグの代替テキスト(画像について説明するテキスト)は、スクリーンリーダーを使用するユーザーや、低帯域幅のネットワークを使用しているユーザーなど、ウェブページの画像を確認できないユーザー向けの補助機能として役立ちます。
Google では、代替テキストに加えて、コンピュータ ビジョンアルゴリズムやページのコンテンツを使用して、画像のテーマを理解します。
引用:Google検索セントラル
つまり、適切なalt属性を設定することは自然検索だけでなく、画像検索の上位表示も期待できるのです。
画像SEOのやり方とは?alt属性や画像検索、ファイル名など施策を一気にご紹介
alt属性の書き方と良い例・悪い例

ここでは、alt属性の書き方と良い例・悪い例をご紹介します。
まずalt属性の書き方には、次の2種類の方法があります。
- HTMLで記述する方法
- WordPressで記述する方法
それぞれの書き方について紹介した後に、alt属性の良い例と悪い例を実際の画像を使いながら解説します。
ぜひ参考にしてください。
HTMLで記述する方法
HTMLでalt属性をコーディングする場合は、以下のように記述します。
<img src=”画像のURL” alt”ここにalt属性のテキストを入力“>
太字部分がalt属性で、画像内容を簡潔に説明するテキストを入力します。
この方法は難しいコーディングの技術がなくても記載できますが、少しでも操作を誤るとalt属性を設定できなかったり、Webサイト自体エラーを起こす恐れがあります。
そのため、WordPressを利用している方は、次に紹介する方法でalt属性を設定するようにしてください。
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
WordPressで記述する方法
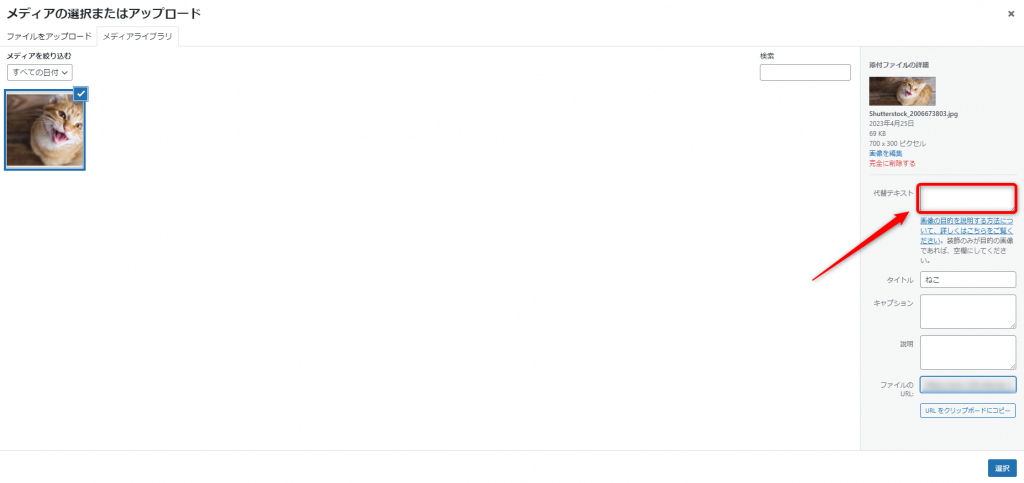
WordPressでalt属性を記述する場合は、メディアライブラリに画像をアップロードした後「代替テキスト」の欄に記述します。

alt属性のテキストを入力後「選択」をクリックすれば、alt属性が設定された画像が表示されます。
この方法はHTMLコードをいじる必要がなく、簡単かつ安全に設定できます。
記事コンテンツSEO対策
100のチェックリスト

alt属性(代替テキスト)の良い例
ここではalt属性(代替テキスト)について、実際の画像を例にして、良い例と悪い例をそれぞれ紹介します。
今回は「上を向いているねこ」の画像を使用するとします。

alt属性(代替テキスト)は、画像に沿った内容を記述することが重要です。
分かりやすく簡潔な文章で記述するのがalt属性の良い例です。
- 良い例①:<img arc=”” alt=”ねこ”>
- 良い例②:<img arc=”” alt=”上を向くねこ”>
alt属性(代替テキスト)の悪い例
逆に、画像の内容とテキストがあっていなかったり、キーワードを詰め込み過ぎたりするのは悪い例になります。
もちろん、alt属性を設定しないのも悪い例のひとつです。
- 悪い例①(画像の内容とテキストが合っていない):
<img arc=”” alt=”いぬ”> - 悪い例②(キーワードの詰め込みすぎ):
<img arc=”” alt=”いぬ もふもふ 上を向く かわいい”> - 悪い例③(alt属性が設定されていない):
<img arc=”” alt=””>
alt属性の設定方法

alt属性は適切に記述することで、検索エンジンやユーザーの画像理解を助けますが、間違えた方法で記述してしまうと、かえって逆効果になってしまいます。
そこで、ここからはalt属性を設定する際のポイントを4つ紹介します。
- 具体的な内容を記述する
- 不自然になるほどのキーワードを詰め込まない
- 装飾目的の画像のalt属性は空でも良い
- タイトル・見出し・リンクの場合は必ずalt属性を記述する
1つずつ詳しく見ていきましょう。
具体的な内容を記述する
alt属性はできるだけ具体的な内容を記述しましょう。
alt属性は、検索エンジンやユーザーに画像を見なくても画像の内容を伝える役割があるからです。
たとえ画像が見えなくても、掲載している画像がどんなものかイメージできるように具体的に記述する必要があります。
先ほどの猫の画像で言うと「ねこ」よりも「上を向いているねこ」という方が、より具体的な画像がイメージできるはずです。
ただし情報を詰め込み過ぎると、かえって何を伝えたいのかわかりにくくなってしまいます。
画像の内容に沿っている、かつユーザーがわかりやすいテキストを記述しましょう。
不自然になるほどのキーワードを詰め込まない
具体的な内容を記述する方が望ましいと言いますが、alt属性に不自然なほどキーワードを詰め込むのは控えましょう。
キーワードを詰め込み過ぎてしまうと、かえって画像の内容が伝わりづらくなるからです。
また、SEOスパムと認識され、Googleペナルティを受けてしまう恐れがあります。
alt属性を設定する際は、必要最低限のキーワードを含めつつ、画像の内容に沿った内容で簡潔に記述しましょう。
Googleペナルティとは?解除方法や確認方法、原因と対策を解説
装飾目的の画像のalt属性は空でも良い
Webページ内の画像には基本的にalt属性を設定するのが望ましいですが、全ての画像に必ずしも記述する必要はありません。
記述する必要がない例として、意味を持たない装飾目的で使う画像が挙げられます。
意味を持たない装飾目的の画像には、alt属性を記述せずに、空白のままにしておきます。
ただし、alt属性そのものの記載がないと、音声読み上げ機能を使ったときにファイル名が読み上げられる可能性があります。
そのため「alt=””」の””内は空白にしておくものの、「alt=””」は必ず記載しましょう。
なお、WordPressを利用している場合は「代替テキスト」の欄が空白でも、自動的に「alt=””」が記載されるのでご安心ください。
記事コンテンツSEO対策
100のチェックリスト

タイトル・見出し・リンクの場合は必ずalt属性を記述する
画像が見出し・リンクになっている場合は、必ずalt属性を記述しましょう。
見出し・リンクの評価は、検索エンジンの評価基準の中でも重要な位置を占めており、クローラーに認識されないと検索順位に大きな影響を与えてしまいます。
タイトルや見出しには、画像内のタイトル文字と同じものを記述します。
リンクの場合、alt属性を設定することで、テキストリンクと同じようにアンカーテキストとして使用可能です。
リンクがある画像に対してalt属性が記述されていないと、検索エンジンがリンク先のページを把握しづらくなってしまいます。
検索エンジンが画像の内容をしっかり理解できるように、忘れずにalt属性を設定しましょう。
見出しタグ(h1やh2タグ)のSEO上の役割とは?付け方や使い方、設置時の順番のルールを事例を交えて解説
alt属性の有無や内容の確認方法

すでに公開している記事で「そもそもalt属性が設定されているか」「alt属性の内容は適切か」気になる方も多いでしょう。
ここでは、alt属性の有無や内容を確認する方法を紹介します。
主な確認方法は次の2つです。
- Googleの検証機能を使う
- Chrome拡張機能を使う
それぞれ順番に見ていきましょう。
Googleの検証機能を使う
ツールを使わずともGoogle Chromeの検証機能を使えば、alt属性の有無や内容を確認できます。
Googleの検証機能を使う手順は次のとおりです。
- Google Chromeのブラウザ上で、alt属性を確認したいページを表示する
- 「右クリック」→「検証」を開く
- ソースコードからalt属性の記述を確認する
画面上にページのソースコードが表示されたら、その中から確認したい画像部分をクリックすれば、alt属性の有無や内容を確認できます。
Chrome拡張機能を使う
Chromeの拡張機能を使ってもalt属性の有無や内容を確認できます。
代表的な拡張機能は「Alt & Meta Viewar」です。
Alt & Meta Viewerは、ページ内画像の「alt属性」と「メタ情報」を確認できる拡張機能です。
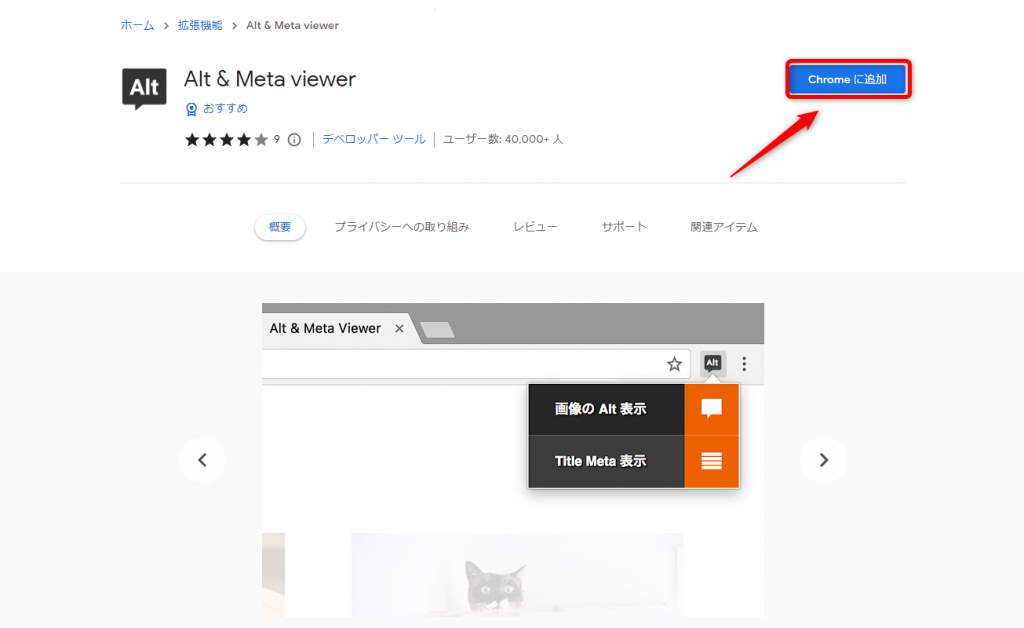
1.Alt & Meta Viewerをインストール
まずは、Googleウェブストアから「Alt & Meta viewer」の画面を開き「Chromeに追加」をクリックします。

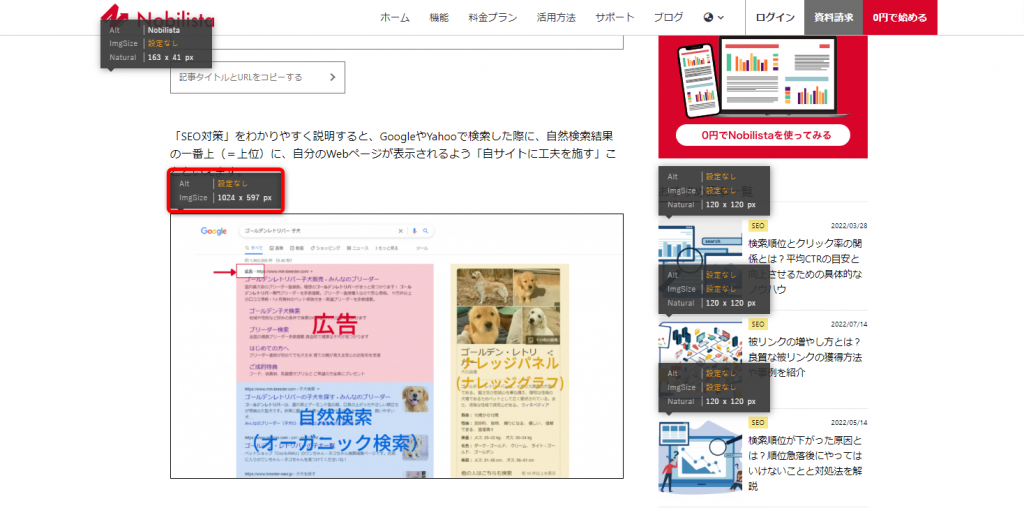
2.ブラウザの右上の「画像のAlt表示」をクリックし、alt属性を確認する
インストールが完了したら、確認したいページを表示し拡張機能を稼働します。
「画像のAlt表示」を選択すれば、ページ内画像のalt属性の有無が表示されます。

ソースコードの中からalt属性を確認するのが面倒な方は、Alt & Meta Viewerの導入がおすすめです。
プロは何を使ってる?SEO対策に必須のChrome拡張機能12選!
alt属性に関するよくある質問

alt属性(代替テキスト)に関するよくある質問をまとめました。
ぜひ参考にしてください。
- alt属性にはどんな役割がありますか?
- alt属性にSEO効果はありますか?
- 全ての画像にalt属性を設定するべきですか?
- alt属性はどうすれば確認できますか?
alt属性にはどんな役割がありますか?
alt属性は検索エンジンのクローラーに、どんな画像なのかを正しく認識してもらう役割があります。
また、音声読み上げ機能を利用したときにalt属性のテキストが読み上げられるので、ユーザーの内容理解を手助けすることにもつながります。
alt属性にSEO効果はありますか?
alt属性を設定することに、直接的なSEO効果はありません。
つまり、alt属性を記述したからといって、必ず上位表示できる可能性が高まるわけではないということです。
ただ、alt属性を設定することで画像検索で上位表示されたり、ユーザビリティの向上につながったりなど、間接的にSEOの評価を高めることはできます。
画像SEOのやり方とは?alt属性や画像検索、ファイル名など施策を一気にご紹介
全ての画像にalt属性を設定するべきですか?
画像を挿入する際は基本的にalt属性を設定するべきですが、装飾目的の画像には設定する必要はありません。
意味を持たない装飾目的の画像には、alt属性を記述せずに、空白のままにしておきます。
ただし注意点として、「alt=””」の””内は空白にしても良いですが、「alt=””」は必ず記載するようにしてください。
alt属性はどうすれば確認できますか?
alt属性を確認する主な方法は次の2つです。
- Googleの検証機能を使う
- Chrome拡張機能を使う
Googleの検証機能を毎回確認するのが面倒という方は、Alt & Meta ViewarというChrome拡張機能の導入がおすすめです。
Alt & Meta Viewarをインストールしておけば、alt属性を確認したいときにすぐに確認できます。
プロは何を使ってる?SEO対策に必須のChrome拡張機能12選!
関連する記事一覧