SEO
更新日2025年12月20日
公開日2023年3月2日
Webサイト表示速度の改善方法とは?測定ツールと最適な数値目安を解説
ページの読み込み・表示速度は、GoogleのSEO対策をする上で重要な指標のひとつです。
Googleは2018年に「Speed Update」というモバイル検索の検索順位要素として、ページ表示速度を使用すると発表しています。
近年スマホで検索するユーザーが増えたこともあり、特にモバイル検索の表示速度が最適化されたサイトが評価されやすい傾向にあります。
ただ、サイトやページの表示速度がどのくらいなのか、どうすれば表示速度を改善できるのか分からない方も多いでしょう。
そこでこの記事では、Webサイトの表示速度の重要性やSEOに与える影響、読み込みスピードを計測するツール、数値の目安をご紹介します。
Goolgeが提供する無料ツールを利用すれば、簡単にページの表示速度が計測できます。
ページの表示速度を改善する6つの方法も解説しますので、ぜひ最後までご覧ください。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
コアウェブバイタル(Core Web Vitals)とは?対策や改善方法、評価を計測するツールを紹介
SEOにおけるWebサイト表示速度の重要性

まずは、SEO対策におけるWebサイト表示速度の重要性をご紹介します。
結論から言うと、サイトを運営するならできるだけWebサイトの表示速度は速い方が良いです。
これには以下2つの理由があります。
- SEOの評価に影響する
- 直帰率・離脱率に影響する
順番に詳しく解説していきます。
SEOの評価に影響する
Webサイトの表示速度は、SEOの評価に大きく影響します。
Googleは2018年に「Speed Update」というモバイル検索の検索ランキング要素として、ページ表示速度を使用すると発表しています。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。
引用:Google検索セントラル
研究によると、ユーザーはページの読み込み速度を非常に気にかけています。
読み込み速度はこれまでもランキングシグナルとして使用されていましたが、デスクトップ検索を対象としていました。
そこで2018年7月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
近年スマホで検索するユーザーが増えたこともあり、特にモバイル検索の表示速度が最適化されたサイトが評価されやすいです。
このアップデートはページの表示が早いほどSEOの評価が高くなるわけではなく、遅いページの評価を下げるという内容になっています。
そのため、すでに早いページはさらに早くする必要はなく、明らかに表示速度が遅いページを改善することが大切です。
直帰率・離脱率に影響する
Webサイトの表示速度は、直帰率・離脱率に影響します。
Webサイトのページが表示されるまでに時間がかかり、イライラした経験がある人も多いでしょう。
ページの表示速度が遅いと、ユーザーは待ちきれずに離脱する可能性が高まり、その結果としてコンバージョンを獲得できなこともあります。
Googleが行った調査によると、サイトの表示速度が1秒から3秒に落ちると直帰率が32%も高まるという結果が出ています。
・読み込み時間が1秒から3秒に落ちる:離脱率32%上昇
引用:Find out how you stack up to new industry benchmarks for mobile page speed
・読み込み時間が1秒から5秒に落ちる:離脱率90%上昇
・読み込み時間が1秒から6秒に落ちる:離脱率106%上昇
・読み込み時間が1秒から10秒に落ちる:離脱率123%上昇
この結果からも数秒の違いによって、直帰率・離脱率が高まってしまうことがわかります。
せっかくサイトに訪れようしたユーザーを、サイトの表示が遅いという理由だけで離脱させるのはもったいないです。
SEOの評価を下げないためはもちろん、サイトに長く滞在してもらうためにも、表示速度の最適化は非常に大切です。
直帰率とは?離脱率との違いやSEOへの影響、目安・平均値を紹介
ページの表示速度を計測するツール

表示速度は、Googleが提供する無料ツールで簡単に計測できます。
ここでは、ページの表示速度を計測するツールを2つ紹介します。
- PageSpeed Insights
- Lighrhouse(ライトハウス)
それぞれの使い方も併せて解説するので、ぜひ参考にしてください。
PageSpeed Insights

PageSpeed Insightsは、Googleが提供しているページ速度を測定してくれる無料ツールです。
URLを入力するだけで、モバイル・PC版それぞれのページパフォーマンスを測定できます。
0〜100点のスコアでページのパフォーマンスを測定してくれるだけでなく、ページ速度に悪影響を与えている箇所の改善案も提示してくれます。
登録不要・無料で利用できるので、まずはPageSpeed Insightsを利用してサイトの表示速度を計測してみましょう。
PageSpeed Insightsは、以下の手順で利用します。
1.PageSpeed Insightsの公式サイトにアクセスする

2.URLを入力し「分析」をクリック

3.表示速度を分析する

スコアが50点未満の場合、表示速度が遅いと判断します。
スコアが高いことに越したことはありませんが、まずは70点以上を目安に改善しましょう。
表示速度の改善方法は後述しますので、ぜひ参考にしてください。
なお、PageSpeed Insightsから得られる「Largest Contentful Paint」や「First Input Delay」はコアウェブバイタルというサイトの表示速度の指標を構成する要素のこと。
コアウェブバイタルについては、以下の記事で詳しく解説をしていますので、数値の改善方法を知りたい方は併せてお読みくださいませ。
コアウェブバイタル(Core Web Vitals)とは?対策や改善方法、評価を計測するツールを紹介
Lighthouse(ライトハウス)

Lighthouse(ライトハウス)とは、Googleが提供しているページのパフォーマンス測定ができるChrome拡張機能のひとつです。
Googleが定めているSEOのガイドラインに基づき、SEO対策に必要な事項をスコア形式で評価します。
- Perfomance(パフォーマンス)
- Accessibility(アクセシビリティ)
- Best Practices(ベストプラクティス)
- SEO
- Progressive Web App(プログレッシブウェブプリケーション)
これらの項目を自動で確認し、Webページに対するスコアがそれぞれ100点満点で採点されます。
この中で、ページの表示速度に関する評価は「Perfomance」で確認可能です。
Perfomanceには、ページの読み込み速度や画像の表示速度、ユーザーの操作に対する反応の速さなど、表示速度に関するあらゆる指標が含まれています。
ページ速度を改善したい方はPerfomanceで90点以上のスコアを目指しましょう。
Lighthouse(ライトハウス)は、以下の手順で利用します。
1.Chromeウェブストアから「Lighthouse」を追加する

ダイアログが表示されるので「拡張機能を追加」をクリックします。
2.「Generate report」をクリックして分析開始

画面右上のLighthouseアイコンを選択し「Generate report」をクリックしてください。
すると、自動的に分析が開始されます。
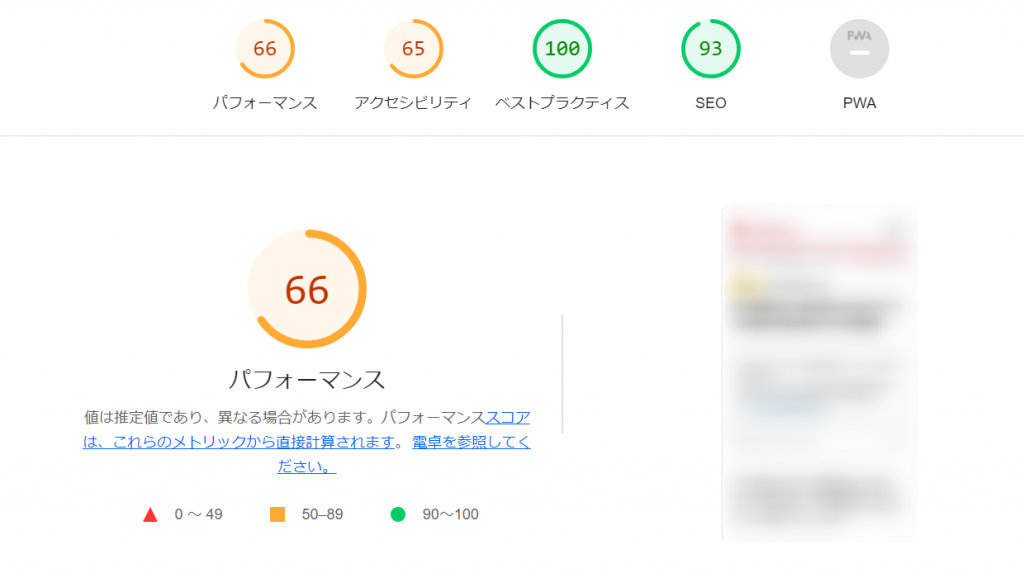
3.評価結果レポートを確認

分析が終わると、評価結果レポートが表示されます。
パフォーマンスが90点未満の場合は、まだ改善の余地があるということです。
Lighthouseでは分析結果をもとに改善点も表示されるので、参考にしながら改善してみてください。
Lighthouse(ライトハウス)は、表示速度だけでなく他の課題も見つかるので、Webサイト全体の質を高めることにも繋がるツールです。
無料で利用できるので、表示速度を含めSEO対策をしたい方は、ぜひLighthouse(ライトハウス)を導入してみてください。
プロは何を使ってる?SEO対策に必須のChrome拡張機能12選!
ページの表示速度に目安はある?

ページの表示速度は早いに越したことはないですが、3秒以内が目安となります。
前述したとおり、ページの表示速度が1秒の時と比べて3秒の時は、直帰率が32%上昇するとGoogleの調査によって分かっています。
つまり、ページが表示されるまで3秒以上かかると、ユーザーはストレスを感じてすぐにページを離れてしまうのです。
どれだけコンテンツの内容が良くても、そのページを見られなければまったく意味がありません。
現状で表示速度が3秒以上かかっている場合は、最優先で改善しましょう。
ページの表示速度を改善する方法については次の章で解説するので、ぜひ参考にしてください。
コアウェブバイタル(Core Web Vitals)とは?対策や改善方法、評価を計測するツールを紹介
ページの表示速度を改善する方法

ページの表示速度を計測して遅いと診断された場合は、改善していきましょう。
ここでは、ページの表示速度を改善する6つの方法をご紹介します。
- 画像の最適化
- ソースコードの圧縮
- 不要なプラグインを削除
- ブラウザキャッシュの設定
- AMPの設定
- 高性能なサーバーを利用
1つずつ詳しく見ていきましょう。
画像の最適化
画像を最適化することで、表示速度が改善できます。
スクリーンショットした画像やフリー素材の画像は、一般的に画像ファイルのデータサイズが大きいです。
データサイズが大きければ、Webページを表示する際に必要な通信量が増えるため、表示速度も遅くなってしまいます。
画像の最適化には、主に以下の2つの対策があります。
- ファイル形式を変更する
- 画像のサイズを圧縮する
画像のファイル形式にはJPEGやPNG・GIF・Wbbpなど様々ありますが、おすすめはWebpです。
Webpとは、Googleが開発した画像のフォーマットで、ファイルの拡張子は「.webp」となっています。
JPEGやPINGに比べると、25〜35%サイズを小さくすることができ、表示速度の短縮が期待できます。
Syncer WEBP変換ツールを使えば、簡単に画像ファイルをWbbp形式に変換できるので、ぜひご利用ください。
また、画像のサイズを変更してデータサイズを圧縮することでも、表示速度の改善が可能です。
画像圧縮ツールなどを使用すれば、画質を落とさずに画像のデータサイズを圧縮できるのでおすすめです。
画像ファイルはテキストよりも容量が大きくページの表示速度への影響も大きいため、最優先で改善しましょう。
画像SEOのやり方とは?alt属性や画像検索、ファイル名など施策を一気にご紹介
ソースコードの圧縮
Webページ内のHTMLやJavaScript、CSSなどのソースコードを圧縮すると、読み込み時間が短縮され、サイトの表示速度も改善できます。
無駄な改行が多く、ソースコードが長くなると、読み込むファイルの容量も増えるため、ページの表示速度が遅くなってしまいます。
例えば、以下のようなソースコードは、読み込み速度に悪影響を及ぼす可能性が高いです。
- 使用していないソースコード
- ページの表示に関係ない改行
- 作成者によるコメントアウト
上記のようにページに必要のないソースコードは削除して軽量化することが大切です。
ただし、プログラムを理解していない方が、ソースコードを勝手にいじるのはエラーの原因になりかねません。
そのため、手作業で修正したりせずに、ラッコツールズなど自動で圧縮してくれるツールをご利用ください。
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
不要なプラグインを削除
WordPressでは、不要なプラグインを削除することで、サイトの表示速度を改善できます。
プラグインとは、WordPressに機能を追加するための拡張機能です。便利な機能を簡単に導入できるため、多くのサイトで活用されています。
一方で、プラグインを必要以上に導入すると、ページ読み込み時の処理が増え、表示速度の低下を招きます。使用していないプラグインであっても、サーバー側で読み込まれる場合があり、放置しておくメリットはありません。
そのため、現在インストールされているプラグインを定期的に見直し、サイト運営に不要なものは削除することが重要です。表示速度の改善だけでなく、セキュリティリスクの軽減にもつながります。
WordPressのSEO対策設定のやり方とは?初心者向けにプラグインや投稿設定を方法を解説
ブラウザキャッシュの設定
ブラウザキャッシュを設定すれば、無駄な読み込みを省き、表示速度を改善できます。
キャッシュとは、ユーザーが一度表示したページデータを保管する機能です。
GoogleChromeなどのブラウザにデータが残り、再びそのページに訪れる際は、その保管されたページデータからページを表示します。
そのため、1からページデータを読み込むよりも高速でページを表示することが可能になるのです。
特に容量の大きい画像や動画がページ内にある場合、ブラウザキャッシュを設定することで、無駄な読み込みを防ぐことができます。
ブラウザキャッシュを設定するには、通常「.htaccessファイル」を使って設定するのが一般的です。
ただ、この方法はサイト全体のソースコードを編集することになる上、編集ミスをすると大きな修正が必要になる可能性があります。
現在では、レンタルサーバーのコントロールパネル内でキャッシュの設定できる場合が多いので、そちらで設定することをおすすめします。
.htaccessとは?書き方や設定方法、読み方、ファイル作成方法を解説
AMPの設定
AMP(Accelerated Mobile Pages)とは、モバイルでWebページの表示速度を早くするための手法です。
GoogleとTwitterが共同で立ち上げたモバイルユーザー向けのプロジェクトです。
AMPを設定することで、ページの表示速度が4倍も速くなる上に、使用データ量も1/10に抑えることができます。
その結果、モバイルユーザーはストレスなくページを閲覧でき、表示速度の遅さによる離脱率の低下が期待できるのです。
PCよりもスマホで検索するようになった現代では、AMPの設定は必須と言えるでしょう。
高性能なサーバーを利用
高性能なサーバーを利用すれば、表示速度の改善が期待できます。
実は利用するレンタルサーバーによって、ページの表示速度が異なります。
そのため、高性能なサーバーに乗り換えるだけで、簡単に表示速度が改善できる可能性も十分あるのです。
なお、契約するサーバーのプランによっても容量や性能が異なる場合があるので、予算と相談しながら自分に合ったプランで契約しましょう。