SEO
更新日2024年01月09日
公開日2023年10月23日
ページネーションとSEOの関係とは?作り方や実装方法、大規模サイトに設置時の注意点
Webサイトにおける「ページネーション」とは、ページを分割し、さらにページ間を移動できるようにする機能です。
記事一覧ページやECサイトの商品一覧ページ、カテゴリページによく設置されます。

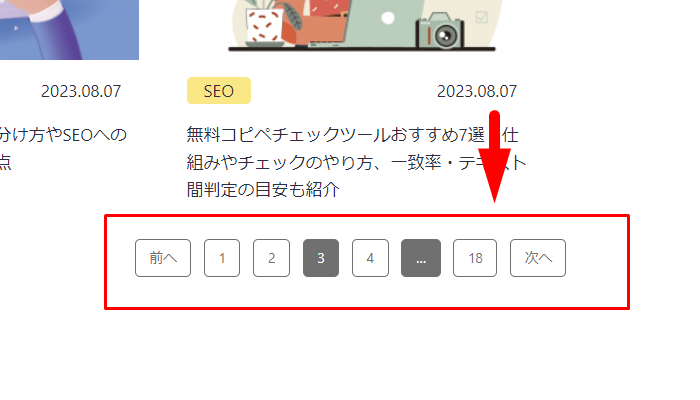
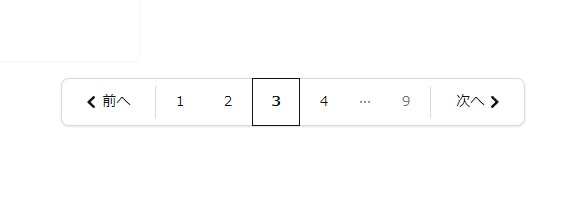
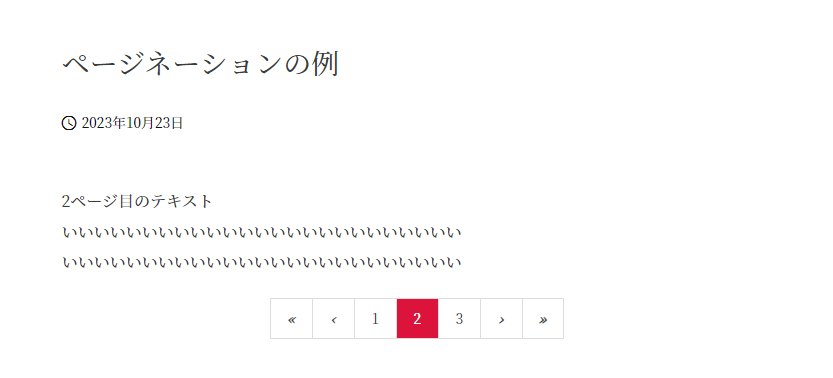
※画像は弊社 Nobilistaブログで使用しているページネーションの例
ほかにも、ページ送りやページ割り、ページャー、ページング、ページ分割など、さまざまな呼び方があります。
ただし、Web業界では「ページネーション」が一般的です。
今回の Nobilistaブログでは、このページネーションについてお話しましょう。
SEOとユーザビリティに優れたページネーションデザインのポイント。
さらには、WordPressやJavaScript(jQuery)、HTML+CSSといった、代表的なページネーションの作り方(実装方法)にも触れています。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
クロールバジェットとは?大規模サイトのSEOやGoogleの見解を解説
ページネーションとは

ページネーション(pagination)とは、ページを「1ページ目、2ページ目」と複数に分割し、さらに各ページへ移動できるリンクを設置する機能です。
記事一覧(商品一覧)ページやカテゴリページ、レビュー・コメント欄など、更新とともに情報が増えていくページによく設置されます。
そのため、以下のような Webサイトでは必須の機能ともいえるでしょう。
- 更新頻度の高い大規模なデータベース型Webサイト
- 商品数の多い ECサイト
- ユーザー生成コンテンツ
ただし、ページネーションは長文記事など、コンテンツにも使われます。
つまり、ひとつの記事を数ページに分割するといった使い方です。
では、なぜわざわざページネーションを設置するのでしょうか。
もう少し深掘りして、ページネーションの主な役割や設置する意味を見てみましょう。
SEOに強いECサイトの作り方とは?通販サイトで商品ページを検索上位表示させるためにやるべきこと
ページネーションの役割と設置する意味
ページネーションを設置する意味は、主にユーザビリティ(使いやすさ)のためです。
つまり、操作性や快適性を高めるためにページネーションを設置します。
たとえば、100記事を超えるブログの記事一覧ページを想像しましょう。
100記事すべてをひとつのページに掲載すると、さまざまな問題が考えられます。
- ページの表示速度が遅くなる
- 下部へのスクロールが大変
- どれくらいスクロールする必要があるか全体像がわかりづらい
- スクロール後、特定の場所に戻りづらい
これらの問題を解決してくれるのが、ページを分割し、各ページへの移動がスムーズになるページネーションというわけです。
Webサイト表示速度の改善方法とは?読み込みスピードを計測するツールや数値の目安を紹介
ページネーションとSEOの関係

ページネーションは、間接的に SEOと関係があるといえます。
なぜなら、ページネーションの設置によって、ユーザビリティが高まるからです。
ユーザビリティはSEOでいうところの「ページエクスペリエンス」と考えましょう。
以下のようにGoogleは、SEOのためにページエクスペリエンスの改善を推奨しています。
Google のコア ランキング システムは、優れたページ エクスペリエンスを提供するコンテンツを高く評価するように設計されています。
引用:ページ エクスペリエンスの Google 検索結果への影響について
Googleはページエクスペリエンスを高める方法にも触れており、それが以下の 4つです。
なかでもページネーションと関係するのが、コアウェブバイタルの「LCP」。
「LCP」とは、ページの読み込み速度に関する指標です。
Googleは、SEOとコアウェブバイタルの関係性を明確に示しています。
検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。
引用:ページ エクスペリエンスの Google 検索結果への影響について
つまり、コアウェブバイタルの LCP(ページの表示速度)など、ユーザビリティの改善が期待できるページネーションは、SEOとの関係性もあるといえるでしょう。
コアウェブバイタル(Core Web Vitals)とは?対策や改善方法、評価を計測するツールを紹介
ページネーションのUIデザインのポイント

ページネーションを設置する場合、デザインに注意しましょう。
ユーザーが使いやすい、UIに優れたページネーションデザインのポイントをご紹介します。
- ページネーションの数字は省略する
- 現在地(見ているページ)がわかるようにする
- スマホでもボタンを押しやすくする
- ページの下部に設置する
- Webサイトのデザインと揃える
- 不必要なページネーション(ページ分割)はしない
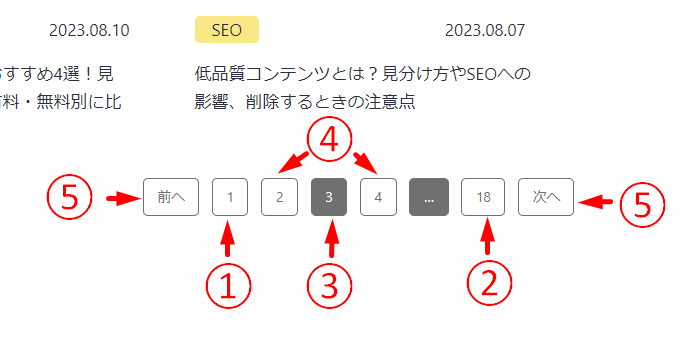
ページネーションの数字ボタンは省略する
ページネーションの数字ボタン(リンク)をすべて表示する必要はありません。
すべて表示すると、とくにスマホでの操作がしづらくなります。
適宜、ボタンの数は省略しましょう。
ただし、以下のボタンやリンクは UIを考え、表示することをおすすめします。
- 最新ページ(最初のページまたは「1」)
- 最後のページ(一番古いページ)
- 現在見ているページ
- 現在地の前後数ページ
- 「前へ」「次へ」など前後のページ

現在地(見ているページ)がわかるようにする
現在どこのページを見ているのか、ひと目でわかるデザインにしましょう。
よくあるデザインは、現在見ているページの色が変わるものです。
Nobilistaブログも、ボタンの色が変わるデザインを採用。
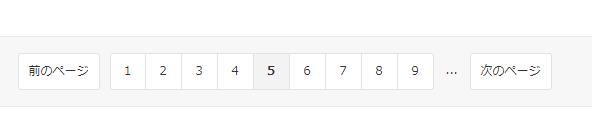
シンプルなものでは、Amazonや楽天市場のように、太字で現在地が強調されるデザインもあります。
▼Amazonのページネーション

▼楽天市場のページネーション

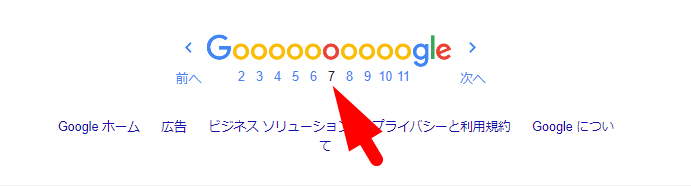
また、Googleのナビゲーションは遊び心があり、英語「Google」の「o」の色が変わるデザインを採用しています。

スマホでもボタンを押しやすくする
ページネーションは、スマホでも押しやすいデザインにしましょう。
老若男女問わず、指でスムーズに押せるか。
間違ってボタンを押さないか。
余白にも気を付けつつ、実際に触って確かめることをおすすめします。
記事コンテンツSEO対策
100のチェックリスト

ページの下部に設置する
ページネーションは、基本的にページの下部に設置します。
ユーザーがページネーションを使うのは、そのページに目当てのものがなかったときです。
つまり、下部にある方が使い勝手がよいのです。
またユーザーの動線は、上から下に行くものだからという理由もあります。
もちろん、ページ上部にページネーションを置くこと自体問題はありません。
ただしその際も、かならずページの下部にもうひとつ、ページネーションを設置するようにしましょう。
Webサイトのデザインと揃える
ページネーションのデザインは、Webサイトのデザインと合わせるようにしましょう。
とくに色味やフォントは、揃えることをおすすめします。
また、ページネーションは、デザイン次第でブランディング効果も期待できます。
たとえば Google検索(PC)のページネーションデザインを見てみましょう。
のページネーション_例-min.png)
ユニークなページネーションデザインです。
しかし、ただユニークなだけでなく、これが Google検索だと再認識することができます。
ある種、ロゴを見て安心するような感覚に近いでしょう。
また、遊び心のあるデザインは、ネットに対する警戒心をやわらげる効果もあります。
まさに、Googleの「ユーザーの生活や暮らしを便利に、豊かにしたい」という言葉を体現した、身近な存在のような、親近感を覚えるデザインです。
余力があるのなら、ブランディングにもなるページネーションデザインに挑戦するのも、おもしろいかもしれません。
不必要なページネーション(ページ分割)はしない
PV数を稼ぐため・広告を見てもらうために、記事を細かく分割する Webサイトがあるようです。
ただ、自分本位な理由でのページネーション(ページ分割)は、あまりおすすめしません。
なぜなら、ユーザーは分割された記事やページを好まないからです。
これは Googleがおこなったテストや個人によるアンケートからも明らかになっています。
検索ユーザーは、恣意的にページ分けされていてコンテンツの一部だけを含む構成要素ページ(「次へ」をクリックして別の URL を読み込まなければならない)より、コンテンツを 1 ページに収めた「すべて表示」ページ バージョンの方を好むことが、ユーザーテストによりわかっています。
引用:Google 検索セントラル ブログ
実際、検索キーワードにも「ページネーション うざい」とあるほど。
なお、月間検索ボリューム数は「90」です。
ほかにも「やたらページをめくらせるサイト」「ページ分割 pv稼ぎ」など、ページネーションにイライラしているユーザーは、一定数いることがわかります。
だからこそ、無用なページネーション(ページの分割)は、ユーザーに嫌われる可能性があるといえるでしょう。
これは「続きを読む」や記事の導入によくある「すべてを表示」も同様です。
ページネーションの作り方と実装方法

ここでは、ページネーションの作り方(実装方法)を紹介します。
ページネーションを実装する方法で代表的なものは、以下の 3つです。
- WordPress
- JavaScript(jQuery)
- HTML+CSS
「WordPress」で実装する方法
お使いの CMSが WordPressであれば、簡単にページネーションを実装できます。
WordPressでページネーションを実装する代表的な方法は、以下の 3つ。
- 使っているテーマのカスタマイズを利用
- ページネーション用のプラグインを利用する(例「WP-Paginate」「WP-PageNavi」)
- 自作する(HTML、CSS、PHPなど専門知識が必要)
WordPressを使っている方は基本、使用しているテーマで実装することが多いでしょう。
デザインの変更も、テーマのカスタマイズから可能。
ただし、プラグインを含め、いずれもデザインの自由度が下がる実装方法といえます。
デザインを自由に変えたい場合は、テーマファイルに自作する方法がよいでしょう。
記事内にページネーションを設置する方法(ページの分割)
ページの分割(記事へのページネーション実装)は、WordPressであれば投稿画面から手軽におこなえます。
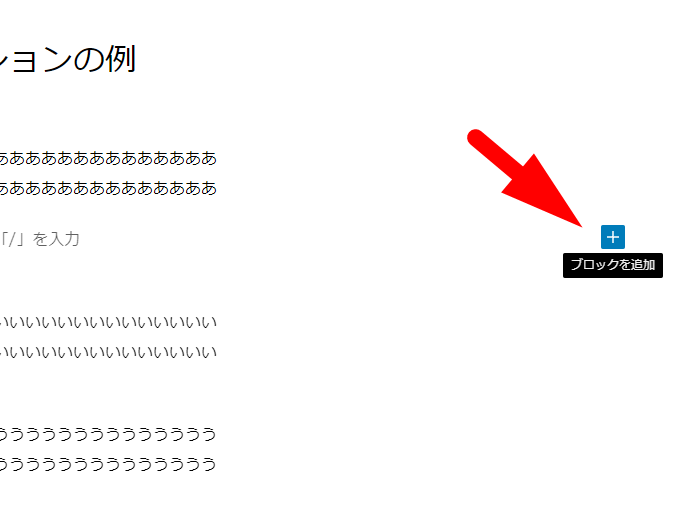
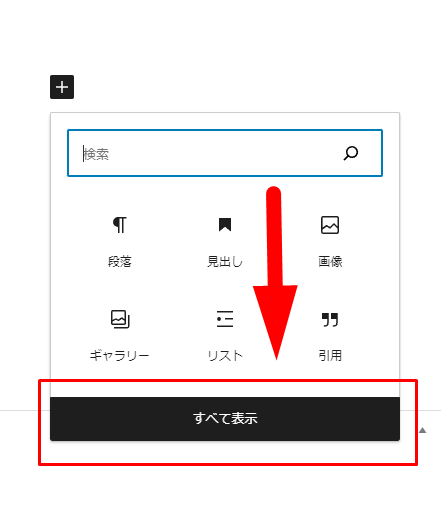
- ページを分割したい場所で「ブロックを追加」をクリック
- 「ページ区切り」をクリック(ない場合は「すべて表示」から選択)
- 『改ページ』の表示を確認し、下書き保存→完了
具体的に見ていきましょう。
まず、ページを分割したい場所(2ページ目の最初に表示したい文章の上)で改行します。
「ブロックを選択するには~」と出るので、右側に表示される「+」ボタンをクリックしてください。

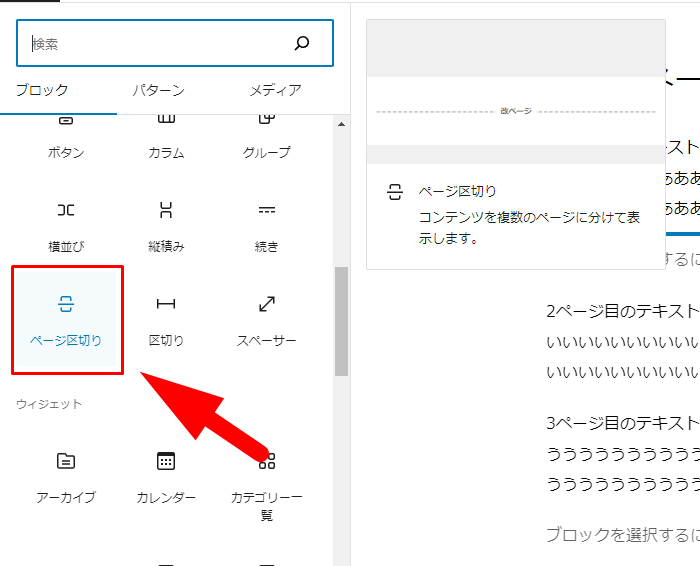
すると機能が複数出てくるので「ページ区切り」をクリックしましょう。
表示されない場合は「すべてを表示」をクリックすると、左側に機能の一覧が出てきます。
そこで「ページ区切り」を選択してください。


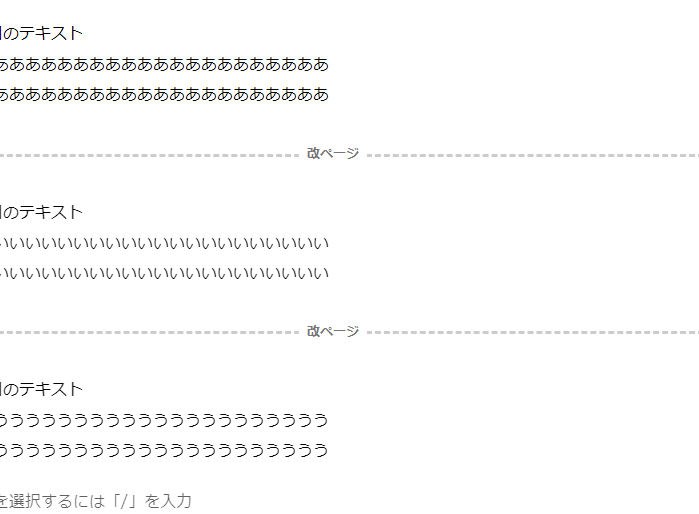
「ページ区切り」を選ぶと投稿画面に「改ページ」と表示され、その部分でページが分割されます。

実際の画面では、以下のように表示されます。
(ページネーションのデザインは使用しているテーマごとに違うため注意しましょう)

WordPressのSEO対策設定のやり方とは?初心者向けにプラグインや投稿設定を方法を解説
「JavaScript(jQuery)」で実装する方法
JavaScriptを使った実装方法です。
とくに「jQuery」を使う方が多いでしょう。
この jQueryにもプラグインがあり、代表的なものには「paginathing.js」や「Pagination.js」があります。
ページネーションの実装に便利なので、ぜひ検討してみてください。
「HTML+CSS」で実装する方法
WordPressでの実装でも出てきた「自作」と原理は同じです。
こちらも HTMLや CSSのコードを書き込み、ページネーションを実装します。
専門知識が必要なので大変ですが、その分デザインの自由度も高いといえる方法でしょう。
なお、コードを自作する場合は、かならずバックアップを取るよう心がけてください。
大規模DBサイトにおけるページネーションの注意点

データベース型サイト(以下:DBサイト)とは、情報をデータベースで管理し、一定の形式で情報を提供するWebサイトです。
たとえば、以下のようなサイトがあげられます。
- 口コミサイト(食べログ、ホットペッパービューティなど)
- 不動産(物件検索)サイト(SUUMO、ホームズ など)
- 求人サイト(求人ボックス、リクナビ など)
- ECサイト(Amazon、楽天 など)
その DBサイトでページネーションを設置する際に注意したいのが、クロールバジェットの問題です。
クロールバジェット問題とは
クロールバジェットの問題とは、簡単にいうと、いくつかの要因によってクロールに制限がかかり、その結果、重要なページのインデックスが遅れてしまう現象です。
更新頻度が高く、ページ数が多くなりやすい Webサイト。
つまり、クロールが大量に必要な Webサイトで起こりやすいといえます。
大規模 DBサイトでも以下に該当する場合は、とくに注意しましょう。
- 100万ページ以上+更新頻度は週1回以上
- 1万ページ以上+更新頻度は毎日
- レビューやコメントなどユーザー生成コンテンツのあるWebサイト
- フィルタ・ソート機能が豊富な Webサイト(とくに ECサイト)
そして、ページネーションはページを分割します。
クロールすべきページ数が増えることで、クロールバジェットの可能性も高まるといえるでしょう。
クロールバジェットとは?大規模サイトのSEOやGoogleの見解を解説
大規模DBサイトにおけるクロールバジェット問題の対処法
以下に当てはまる場合は、ページネーションのクロールバジェット対策を検討しましょう。
- クロールバジェットの可能性が高い大規模 DBサイト
- 重要ページがインデックスされない
- 重要ページがクロールされない
大規模DBサイトでおこないたいクロールバジェットの対処法は、たとえばページネーションの2ページ目以降もきちんとクロールしてもらうために、robots.txtファイルで余計なページをクロールしないよう制御するなどです。
要するに、不要なページへのクロールを制限することで、ページネーションで分割したページにもクローラーが行き渡るよう対処します。
ほかにも、ページネーションによる分割数を減らす(=1ページの情報量を増やす)といった対処法もあります。
記事一覧ページであれば、1ページにおける記事表示数を増やすなどです。
もちろん、ユーザビリティを考えて、分割数は検討しましょう。
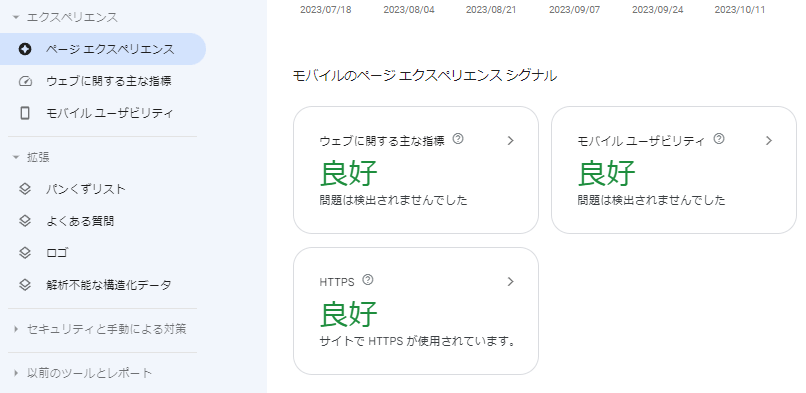
Googleサーチコンソールの「ページエクスペリエンスの概要」がつねに「良好」かどうかは、良い判断材料となります。

ただし、インデックスされない理由は、クロールバジェットだけではありません。
ページがインデックスされずお悩みの場合は、さまざまな可能性を考えましょう。
まずは以下の記事で、インデックスされない理由を絞り込むことをおすすめします。
Googleにインデックスされない原因別の対策方法!クローラーが来ない問題の解決方法やインデックスを促進する方法
ページネーションに関するよくある質問

ページネーションは必須?
ページネーションは、必須ではありません。
コンテンツ数が少ないのであれば、1ページで表示する方がユーザビリティの面でも良いといえます。
逆に、ページネーションがないことで、ページの表示速度が遅くなったり、操作面でユーザーのストレスになるようであれば、設置を検討しましょう。
あまりにもユーザビリティが悪ければ、SEOにもマイナスとなる可能性があります。
記事など、コンテンツ内のページネーションに関しては、基本的に不要です。
ページの表示速度など、ユーザビリティに問題がある場合にのみ検討しましょう。
ページネーションの代表的な設置場所は?
記事(商品)一覧ページやカテゴリページです。
情報量の多い(またはこれから増え続ける)ページに多く設置されます。
ページネーションを設置するメリット・デメリットは?
ページネーションを設置するメリットは、ページの表示速度などユーザビリティの改善につながる点です。
逆にデメリットは、クロールすべきページが増える点。
つまり、Webサイトによっては、クロールバジェット問題が起こるかもしれない点です。
記事コンテンツSEO対策
100のチェックリスト

ページネーションで PV数が稼げる?
ページが分割される分、たしかに PV数(閲覧数)も増える傾向にあります。
ただし、不必要なページネーションは、ユーザーから嫌われやすいので注意しましょう。
とくに、オウンドメディアやアフィリエイト(ブログ)に訪れる「情報を求めて検索してきたユーザー」には、2ページ目へ移るクリックがストレスとなる可能性は高いです。
というのも、この場合のユーザーは最小限の動作と思考で情報を得たいと考えるからです。
実際、情報収集のために検索したことがある人なら、わかるのではないでしょうか。
ユーザーの理想は、ラクに、手間なく、知りたい情報にたどり着けるコンテンツです。
にもかかわらず、不必要なページネーションを実装するのは、最小限の動作と思考に、2ページ目へ移動する(クリック)という新しい動作を強制している状態といえるでしょう。
集中力が途切れるのはもちろん、ユーザーから見たら関係のない、不要な動作をさせられているため、ストレスになる可能性は十分あります。
ユーザーのためにならない、不要かつ過剰なページネーションは、ユーザビリティの観点から将来的に SEOへマイナスとなる可能性も高いため注意しましょう。
「rel=”next”」「rel=”prev”」は必要?
これまでページネーションに使われていた metaタグ「rel=”next”」「rel=”prev”」は、2023年現在、Googleではサポートを終了しています。
Googleにおいては、使う意味がないので注意しましょう。
ただし、他の検索エンジンでは対応している可能性もあるため、事前に調べることをおすすめします。
正規化(canonical設定)はすべて 1ページ目に向けるべき?
Googleは、基本的に 2ページ目以降もすべて「自己参照canonical」を推奨しています。
ページ分けされたページ列の最初のページを正規ページとして使用しないでください。
代わりに、固有の正規 URL を各ページに付与してください。”
引用:ページ分け、段階的ページ読み込み、それらの Google 検索に対する影響
なお、すべてのページを 1ページ目の URLに正規化しても、SEO上の効果はありません。
とくに WordPressは、自動的に自己参照 canonicalになるよう設定されています。
そのため、特別にページネーションの正規化を気にする必要はないでしょう。
もちろん、何かしらの理由で 1ページ目に正規化したい場合は、すること自体、とくに問題(ペナルティ)となりません。
ただし、2ページ目以降のページが検索結果に表示されづらくなるため、注意しましょう。
自己参照 canonicalについては、以下の記事でくわしく紹介しています。
canonical(カノニカル)とは?設定方法や書き方、重複URLの正規化によるSEOへの影響