SEO
更新日2023年12月21日
公開日2023年5月25日
alternateタグ(Link rel=alternate)の意味とは?記述方法や多言語・スマホサイトなど事例を解説
alternateタグ(Link rel=alternate)とは、Googleにスマホ用ページの存在を伝えるためのタグです。
「オルトネイト(またはオルタネイト)」と読み、alt(オルト)は「代用」という意味が関係しています。
Googleの検索エンジンは、同じ内容のページが複数のURLで存在することを嫌います。
PCやスマホなどデバイスによって、異なるURLが存在するケースも同様です。
そのため、このようなケースではalternateタグを設定する必要があります。
alternateタグを活用することで、PC用とスマホ用で別々のURLが存在していたとしても、Googleの検索エンジンに正しく認識してもらうことができます。
ただ、alternateタグをどのように設定すれば良いかわからないという方も多いでしょう。
そこでこの記事では、alternateタグの記述方法やSEOとの関係性、多言語・スマホサイトなど事例を解説します。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
alternateタグとは

alternate(オルタネイト)タグとは、Googleにスマホ用ページの存在を伝えるためのタグです。
近年スマホユーザーが増えており、同じコンテンツ内容をPCサイトとスマホサイトの両方で表示させたい場合もあるでしょう。
しかし、Googleの検索エンジンは、同じ内容のページが複数のURLで存在することを嫌います。
異なるURLで同じ内容のページが複数あると、重複ページとみなされGoogleのペナルティを受ける可能性があります。
alternateタグを設定することで、PC用ページとは別にスマホ用ページが存在していることをGoogleに伝えることができます。
具体的には、PC用のページとスマホ用のページ両方に、指定のコードを記述します。

その結果、重複コンテンツによるGoogleペナルティリスクを避けることができるのです。
重複コンテンツを避ける方法とは?判定基準や原因別の対策方法、SEOへの影響を解説
alternateタグとSEOの関係

結論から言うと、alternateタグを設置したからと言って、SEOの評価が上がるということはありません。
そもそもalternateタグは、SEOでマイナス評価を受けるのを防ぐために設置するものです。
同じ内容のコンテンツが2つ存在すると、リンク評価の分散や重複コンテンツにより、SEOで評価されづらくなってしまいます。
最悪の場合、Googleペナルティを受けて検索結果から除外されてしまう恐れもあります。
alternateタグを設置することで、検索エンジンに異なるURLが存在していることをGoogleに適切に伝えることができ、SEOで適切な評価を受けられます。
なお、alternateタグを設定したとしても、以下のような誤った設定をすると、マイナス評価に繋がる恐れがあるので注意しましょう。
- 全てのalternateタグにトップページを指定する
- <body>タグに記述する
- 相対パスで記述する
- 全て同じページにリダイレクトさせる
正しいalternateタグの記述・設定方法については後述しますので、ぜひ参考にしてください。
alternateタグが必要なケースや事例

では、alternateタグは具体的にどのような場面で必要になるのでしょうか。
ここでは、alternateタグが必要なケースや事例を紹介します。
- PC用とスマホ用ページのURLが異なる場合
- 多言語に対応したページ
それぞれ詳しく見ていきましょう。
PC用とスマホ用ページのURLが異なる場合
alternateタグは、PC用ページとスマホ用ページのURLが異なる場合に必要になります。
例えば、コンテンツ内容は同じでも、PC用とスマホ用でそれぞれ以下のように別々のURLが存在したとします。
- PC用ページ:https://example.com
- スマホ用ページ:https://example.com/sp/
このように同一のコンテンツで2つのURLが存在する場合は、alternateタグを設定する必要があります。
SEOとURLの関係性とは?SEOに効果的なURLの設定方法を解説
多言語に対応したページ
PC用とスマホ用ページのURLが異なる場合以外にも、近年では海外に販売経路を拡大するために、多言語に対応するページが複数あるサイトもあります。
多言語に対応したページも別のページと判断されることもあるため、alternateタグを設定するのが望ましいです。
例えば、コンテンツ内容は同じでも、日本語版と英語版でそれぞれ以下のように別々のURLが存在したとします。
- 日本語サイトのURL:https://example.com/jp/
- 英語サイトのURL:https://example.com/en/
上記のように海外向けに多言語に対応したページを作成する場合には、alternateタグを設定しましょう。
海外SEO対策の進め方とは?多言語SEOの施策例や日本との違い、メリット・デメリット
alternateタグとcanonicalタグの使い分け

alternateタグを設定するときは、基本的にcanonicalタグも併せて設定します。
ここでは、altenateタグとcanonicalタグの使い分けについて解説します。
- canonicalタグとは
- PC用のHTMLにalternateタグを記述
- スマホ用のHTMLにcanonicalタグを記述
1つずつ詳しく見ていきましょう。
canonicalタグとは
canonical(カノニカル)タグとは、サイト内で評価される正規のURLをGoogleの検索エンジンに認識させるタグです。
別々のURLでコンテンツ内容が同じまたは似ていると、Googleは重複コンテンツとみなし、SEOでマイナス評価を受けます。
最悪の場合、Googleペナルティを受ける可能性もあります。
canonicalタグを設置すれば、重複するURLを一つに正規化して、類似コンテンツの中で最も評価してほしいURLを検索エンジンに示すことができます。
このcanonicalタグは、alternateタグを組み合わせて使うことで、PC用とスマホ用ページの存在を伝えるだけでなく、Googleからの評価の分散を防ぐことにつながります。
canonicalタグの設定は検索エンジンにインデックスされるURLを一つに統一して、1つのページとしてGoogleに評価してもらうための効果的な手法です。
canonical(カノニカル)とは?設定方法や書き方、重複URLの正規化によるSEOへの影響
PC用のHTMLにalternateタグを記述
alternateタグは、PC用ページのHTMLに記述するタグです。
HTMLには、基本的にスマホ用ページのURLを記述します。
PC用ページにaleternateタグを記述することで「スマホ用ページは別にあります」と検索エンジンに認識させることができます。
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
スマホ用のHTMLにcanonicalタグを記述
canonicalタグは、スマホ用ページのHTMLに記述するタグです。
HTMLには、基本的にPC用ページのURLを記述します。
スマホ用ページのHTMLにcanonicalタグを記述することで「記述したURL(PC用ページ)のスマホ版のページはこちらです」と検索エンジンに認識させることができます。
alternateタグの記述方法

ここでは、alternateタグを記述して、スマホ用ページをGoogleの検索エンジンに伝える方法を紹介します。
具体的な設定方法は以下の3ステップです。
- alternateタグを設定する
- canonicalタグを設定する
- リダイレクトを設定する
下記のURLをもとに詳しく見ていきましょう。
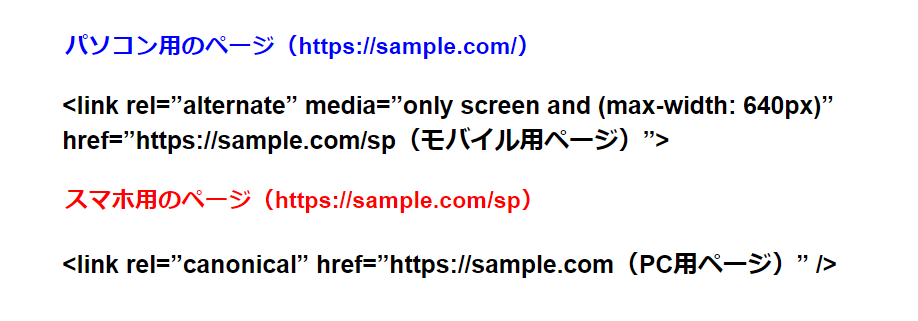
- PC用ページの例:https://sample.com
- スマホ用ページの例:https://sample.com/sp
1.alternateタグを設定する
まずは「PC用サイト」のHTMLにalternateタグを設定します。
alternateタグを設定しているページは、Googleがクロールした際にスマホ用ページが別にあることを認識させることができます。
PC用サイトのHTMLに下記コードを記述しましょう。
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”(モバイル用ページのURL)”>
PC用サイトのHTMLにPC用ページのURLを記述すると、正しく実装されないのでご注意ください。
2.canonicalタグを設定する
続いて「スマホ用サイト」のHTMLにcanonicalタグを設定します。
スマホ用サイトにcanonicalタグを設定することで、クローラーに「スマホユーザー向けに作成したページ」という旨を伝えることができます。
スマホ用サイトのHTMLに下記コードを記述しましょう。
<link rel=”canonical” href=”(PC用ページのURL)” />
記述する場所や記述ミスをすると、正しく実装されないのでご注意ください。
記事コンテンツSEO対策
100のチェックリスト

3.リダイレクトを設定する
alternateタグとcanonicalタグの設定が完了したら、最後にリダイレクトを設定します。
リダイレクトとは、特定のページに訪れたユーザーを自動的に別のページに転送する処理のことです。
PC用とスマホ用でURLがそれぞれ存在している場合、PC用ページからスマホ用ページにアクセスされても見づらく、ユーザビリティが低下してしまいます。
そこでパソコンからスマホ用ページ(https://sample.com/sp)にアクセスした場合には、自動的にPC用ページ(https://sample.com)に飛ぶようにリダイレクト処理をする必要があるのです。
なお、スマホ用ページが別途存在しない場合は、リダイレクトを設定する必要はありません。
この時、間違ったリダイレクトを設定すると、SEOのマイナス評価に繋がります。
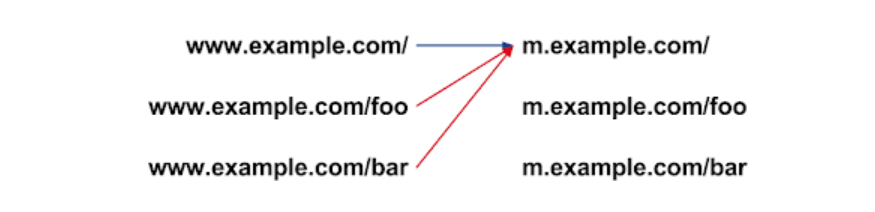
典型的な例としては、 デスクトップユーザー向けページを訪れたスマートフォンユーザーをすべてスマートフォン向けサイトのトップページにリダイレクトするよう設定しているという、ケースがあります。
引用元:Google検索セントラル「間違ったリダイレクト」
以下の図にある、赤色のリダイレクトは間違ったリダイレクトと考えられます。

結果的に検索結果を大きく下げる恐れがあるので、リダイレクトの設定は慎重に行いましょう。
301リダイレクトとは?設定方法・確認方法やSEOとの関係、.htaccessの書き方を解説
alternateタグを使うときの注意点

ここでは、alternateタグを使う時の注意点を紹介します。
主な注意点は以下の3つです。
- 必ずHTMLの<head>タグ内に記述する
- 対象ページの指定は必ず「絶対パス」で記述する
- altenateタグとりもレスポンシブデザインがおすすめ
1つずつ詳しく見ていきましょう。
必ずHTMLの<head>タグ内に記述する
alternateタグは、必ずHTMLの<head>タグ内に記述しましょう。
<head>タグとは、HTMLの文書に必要な要素の一つで、検索エンジン向けのキーワードや説明、ページタイトルなどを記述する場所です。
<head>タグ内にaleternateタグを記述しないと反映されず、結果的にGoogleにも認識してもらえません。
異なる場所にalternateタグを記述しないように十分注意しましょう。
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
対象ページの指定は必ず「絶対パス」で記述する
対象ページを指定する場合は、必ず絶対パスで記述しましょう。
HTMLには特定の情報にたどり着くための道が2つ(絶対パス・相対パス)あります。
- 絶対パス:
ディレクトリの階層構造の頂点から目的のファイルまでの道筋を省略せずに表記する方法
(例:<link rel = “canocal” href=”https:sample.com/page-1”>) - 相対パス:
作業中のファイルの場所から目的のファイルへたどり着くための道筋を表記する方法
(例:<link rel = “canocal” href=”/page-1”>)
絶対パスで記述するのが面倒で、相対パスで記述する人も少なくありません。
ただ、Google公式では絶対パスで記述することを推奨しています。
Googleで推奨しない方法で記述したことが原因でページ評価が下がることを避けるためにも、必ず絶対パスで記述してください。
記事コンテンツSEO対策
100のチェックリスト

alternateタグよりもレスポンシブデザインがおすすめ
HTMLタグの設定などを間違えてしまうと、Googleの評価が下がるリスクがあります。
レスポンシブデザインを採用すれば、PC用とスマホ用サイトを分ける必要がなくなるため、設定の間違いなどのトラブルを防げます。
レスポンシブデザインとは、Webサイトのデザインをユーザーが使用するデバイスの画面サイズに応じて最適化して表示させる仕組みのことです。
スマホとタブレット、PCなど画面サイズが異なるデバイスが存在する中、レスポンシブデザインは1つのHTMLで構成されています。
そのため、デバイスに応じたHTMLを用意する必要がありません。
これにより、ページを表示する際にエラーが生じて、ユーザビリティが低下するということを防げます。
Google公式でもレスポンシブデザインを推奨しています。
ユーザーのデバイスの種類(パソコン、タブレット、モバイル、非視覚系ブラウザなど)に関係なく、同じURLで同じHTMLコードを配信しつつ、画面サイズに応じてコンテンツの表示方法を変更します。
引用:検索セントラル
Googleでは、実装と維持が最も簡単なデザインパターンとしてレスポンシブウェブデザインをおすすめしています。
レスポンシブデザインでサイトを作成すれば、alternateタグやcanonicalタグの設定も不要になります。
レスポンシブデザインとは?作り方のコツやSEOとの関係、CSS実装方法、テンプレート・参考サイトを紹介
関連する記事一覧
















