SEO
更新日2023年10月17日
公開日2023年10月13日
strongタグとは?bタグとの違いやSEO効果、太字のHTMLタグの使い方
strongタグ(ストロングタグ)とは、とくに重要な情報を示すための HTMLタグです。
太字で表示されるため、太字のためのタグと覚えている方も多いでしょう。
実際、同じく太字になる bタグと同じ「強調タグ」のひとつとされています。
ただし、厳密にいうと strongタグは太字のためのタグではなく、重要な情報を強調するためのタグです。
だからこそ strongタグと bタグの違いは、検索エンジンに高い重要性を伝えるかどうか。
strongタグと bタグ、太字にしたいときの強調タグに迷ったときは、なぜ太字にしたいのか、その理由ごとに使い分けましょう。
なお、ただ太字にしたい場合は strongタグや bタグではなく、cssプロパティ「font-weight」が推奨されています。
| 太字タグ | 使い分け | 使用シーン例 |
| strongタグ | 重要度や緊急性の高い情報に使う | ・重要な情報 ・コンテンツに関する重大な続報 ・警告 ・注意点 |
| bタグ | ユーザーに対して強調したい情報や 注意を引きたい部分に使う | ・大切な情報 ・注目すべきポイント ・流し読み対策 |
| font-weight (cssのプロパティ) | ただ太字にしたい場合に使う | ・目立たせたい部分 ・ネタ的な太字 |
今回の Nobilistaブログでは strongタグの基礎や bタグとの違い、使い分けについて解説。
SEO対策の基本として、ぜひ最後までお読みください。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
SEOに効果的なHTMLタグの書き方とは?基本構造やエラーがないかチェックする方法
strongタグとは

strongタグとは、ユーザーと検索エンジンに対して重要な情報を示すための HTMLタグです。
デフォルト仕様では、ユーザーに対して囲った部分を太字で表示します。
<strong>強調したい単語、またはテキスト</strong>
強調したい単語、またはテキスト
strongタグとbタグの違い

strongタグと bタグの違いは「高い重要性・緊急性・」を伝えるかどうかです。
つまり bタグは、検索エンジンに strongタグほど重要だと認識されません。
<b> タグと <strong> タグの両方とも、テキストが重要であることを指定する方法ですが、同じものではありません。
<strong> タグは警告など、性質上特に重要、緊急、重大なものに使用します。「strong」は「bold」よりも強い形式だと覚えておくことをおすすめします。
引用:2023年 3月の Google SEO オフィスアワー
とはいえ、重要性をまったく検索エンジンに伝えないわけではないようです。
Googleでは上記のとおり、bタグで囲っている情報も重要だと認識してくれます。
重要度が「strongタグ>bタグ」になる点が、違いといえるでしょう。
ここからは例文を使って strongタグとbタグの使い分けをより具体的に見ていきます。
strongタグの使用例・使い方
strongタグは、とくに重要度の高い情報や緊急性のある情報、重大な情報に使用します。
言い換えると、ユーザーにかならず見てほしい部分ともいえるでしょう。
たとえば、以下のようなシーンです。
- 重要な情報
- 重大な続報(更新情報)
- 警告
- 注意点(安全性にかかわるなど深刻なもの)
strongタグの使い方を例文で見てみましょう。
当社の生はちみつは純国産。
非加熱なので、栄養価が高いままお届けできます。
ただし、<strong>1才未満のお子さまにはちみつは与えないでください</strong>。
当社の生はちみつは純国産。
非加熱なので、栄養価が高いままお届けできます。
ただし、1才未満のお子さまにはちみつは与えないでください。
また、以下のようにも使えます。
<strong>重要:</strong>1才未満のお子さまにハチミツは与えないでください。
重要:1才未満のお子さまにハチミツは与えないでください。
記事コンテンツSEO対策
100のチェックリスト

bタグの使用例・使い方
bタグは、テキストで強調したい部分や注目すべき部分、ユーザーの注意を向けたい部分に使用します。
- 大切な情報(マーカーを引きたくなるような部分)
- 注目すべきポイント
- 流し読みの際に、概要が伝わるような部分
bタグの使い方も、例文で見てみましょう。
当社の生はちみつは<b>純国産</b>。
<b>非加熱</b>なので、<b>栄養価が高いまま</b>お届けできます。
ただし、1才未満のお子さまにはちみつは与えないでください。
当社の生はちみつは純国産。
非加熱なので、栄養価が高いままお届けできます。
ただし、1才未満のお子さまにはちみつは与えないでください。
【補足】装飾のための太字はcssで変更する
とくに重要な情報でも、強調の意図もない表現上の太字。
注目してほしいわけでなく、ただ目立たせたいだけの装飾目的の太字。
これらは、cssのプロパティ「font-weight」が推奨されています。
例文で見てみましょう。
川で洗濯をしていたおばあさん。
<span style=”font-weight:bold”>そのとき!</span>
川上から、どんぶらこ、どんぶらこ、と大きな桃が流れてきました。
川で洗濯をしていたおばあさん。
そのとき!
川上からどんぶらこ、どんぶらこ、と大きな桃が流れてきました。
ただ視覚的に目立たせたいものには<font-weight>を使っています。
ほかにも、ブログなどでセルフツッコミを太字にするといった、表現としての太字も cssでの変更が適切です。
strongタグはSEOに効果があるのか

strongタグの SEO効果は、ほとんどないでしょう。
なぜなら、現在 SEOの中心はコンテンツの質であり、strongタグがそこに大きな影響を与えるとは考えられないからです。
昨今は、ますます検索エンジンのコンテンツを認識する精度が高まっています。
もはやたとえ strongタグがなくても、問題なく重要な部分がどこか把握できるレベルにあるでしょう。
そのため、strongタグをねらっているキーワードに使ったり、たくさん強調したからといって、そのキーワードで上位表示できるわけではありません。
これは時代遅れの古い SEO対策といえます。
ただし、strongタグによって、ユーザビリティが向上する可能性はあります。
たとえば、重要な情報がどこかすぐにわかったり、ユーザーが流し読みでもコンテンツを把握できたりといったプラス効果が期待できるでしょう。
SEO対策とは?初心者にもわかりやすく上位表示の基本的なやり方を解説
strongタグの使い方や注意点

strongタグの使い方における注意点は、意味のない多用はしないことです。
より具体的には、ユーザーのためにならない、不必要な箇所に strongタグは使わないようにしましょう。
ただ多用したからといって、ペナルティを受けることはありません。
実際、strongタグを使う回数に決まりはなく、SEOに悪い(良い)回数もないからです。
とはいえ、本来の「重要な情報に使う」といった役割からそれて、むやみに多用すると過剰な SEOを指す「SEOスパム」を疑われる可能性はあります。
たとえば、ひと昔前の SEOでおこなわれていた、ねらっているキーワードすべてに strongタグをつける手法。
ユーザーにとっては意味もなければ、不必要に太字となるため読みづらくなります。
まさに、SEOのためだけの意味のない多用だといえるでしょう。
SEO対策の指針は、つねにユーザーのためになるか、ならないかです。
ユーザーのためにならない行為はおこなわない。
これが、現代におけるSEO対策の基本だと忘れないようにしましょう。
SEOスパムとは?種類一覧や行為によるリスク、判定基準を解説
WordPressにおけるstrongタグ・bタグの使い分け

WordPressで太字にしたい場合、以下 3つの方法があります。
- ツールバーの「B」を使う(= strongタグ)
- ツールバーの「強調(strong)ではない太字」を使う(= cssでの装飾)
- ツールバーの「HTMLとして編集」から bタグに変える(= bタグ)
意味としての使い分けは、すでにお話したとおりです。
ここでは、WordPressでそれぞれのタグを使い分ける方法(操作の仕方)をご紹介します。
WordPressで「strongタグ」を使う方法
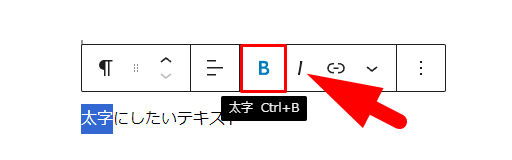
strongタグは、太字にしたい単語やテキストをドラッグした際に出てくるツールバーからおこなえます。

ツールバーの「B(太字)」をクリックすると strongタグが適用されます。
また、ショートカットキー「Ctrl+B」でも可能です。
WordPressで「装飾目的の太字」にする方法
WordPressでは <span style=”font-weight:bold”> のタグで太字にする方法です。
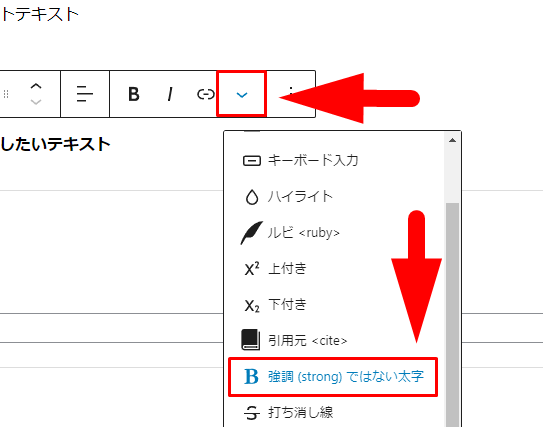
同じく、まずは太字にしたい箇所をドラッグし、ツールバーを表示させます。
ツールバーの「さらに表示」から「強調(strong)ではない太字」を選択することで、装飾向けの太字になります。

WordPressで「bタグ」を使う方法
bタグは、デフォルト仕様だとやや手間がかかるため、注意しましょう。
流れとしては、まず bタグにしたい箇所に strongタグを適用し、そのあとに strongタグを bタグに変更するという手順を踏みます。
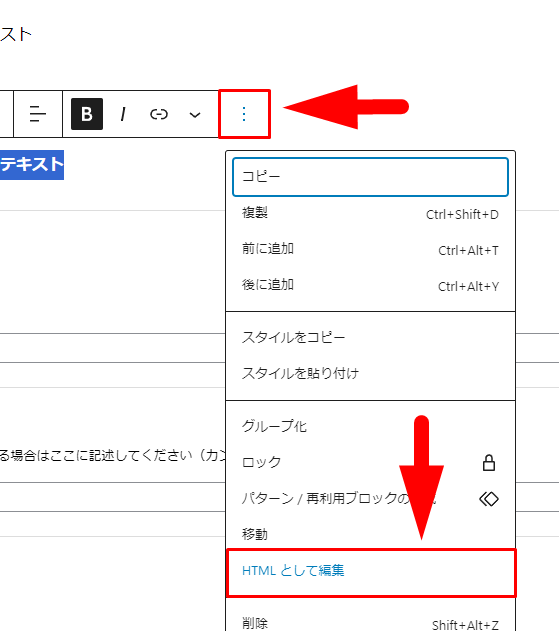
strongタグが適用できたら、該当箇所をドラッグしたままツールバーの「オプション→HTMLとして編集」を選択してください。

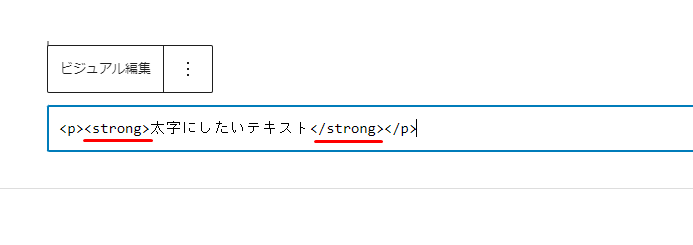
タグが表示されるので、strongタグを bタグに変更します。
なお「b」は半角で入力してください。


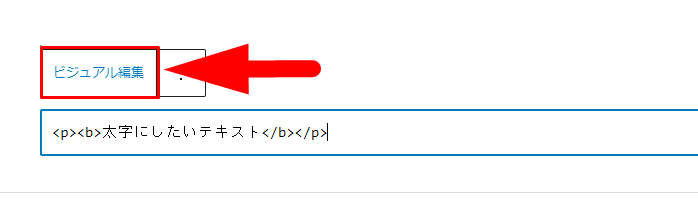
変更したら「ビジュアル編集」をクリックし、念のため下書き保存します。
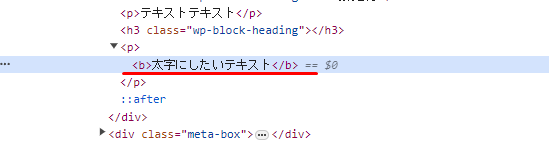
すると以下のとおり、bタグが反映されます。

ただし、太字にしたい箇所が多い場合、すべてにこの作業をおこなうのは非効率です。
専用のプラグインもありますが、太字のためだけにプラグインを入れるだけの価値が bタグにあるかというと、個人的にはないと思います。
strongタグの SEO効果がほとんどないこと。
検索エンジンの精度が高いこと。
さらには SEOの本質から考えても、strongタグを装飾用の太字で代用しても、大きな問題とはならないでしょう。
WordPressのSEO対策設定のやり方とは?初心者向けにプラグインや投稿設定を方法を解説
strongタグや太字に関するよくある質問

strongタグとbタグの使い分けは?
strongタグは、重要度や緊急性の高い情報、重大な情報に使います。
たとえば、安全性にかかわる深刻な注意点、警告すべき事柄といったユーザーにかかわる重要な情報です。
bタグは、強調したい、ユーザーの注意を引きたい部分に使います。
たとえば、大切なポイントや注目してほしいところです。
bタグは、strongタグよりも重要度が下がる点も覚えておきましょう。
strongタグとemタグの使い分けは?
emタグも strongタグと同じく、重要な情報に使う HTMLタグです。
ただし、strongタグと比べて、emタグは重要度がやや下がります。
strongタグや bタグとの違いは、太字ではなく斜体に似た「イタリック体」になる点。

そして、一語や数語など、単語レベルで使うといった違いもあります。
とはいえ、イタリック体は基本的に英語で使う場面が多い効果です。
日本語で使う機会は、ほとんどないでしょう。
emタグとは?意味や使い方や他のHTMLの強調タグとの違いをわかりやすく解説
strongタグはHTML5で非推奨?廃止された?
これは間違いです。
strongタグは HTML5になったいまでも、問題なく使用できます。
おそらく、HTML4で一部の要素が非推奨となり、同じ強調タグの bタグとともに非推奨になったという勘違いが広まったのでしょう。
strongタグは必須?
必須ではありません。
また、strongタグがなくても、SEOにマイナスとはなりません。
昨今の検索エンジンは精度が上がり、コンテンツの認識力もますます高まっています。
strongタグには重要な情報を伝える効果がありますが、使わなくても重要な部分はさまざまな情報から認識できます。
strongタグの理想の数は?何個まで使える?
SEOにおける strongタグの理想の数はありません。
これ自体、古い SEOの考え方です。
ただし、意味のない多用は太字だらけとなり、ユーザビリティにマイナスとなるため注意しましょう。
関連する記事一覧