SEO
更新日2025年12月09日
公開日2024年8月23日
GAタグ(Googleアナリティクスタグ)とは?設置場所や発行方法、確認方法、GTMとの違いを解説
GAタグとは、Googleが無料で提供しているタグのことで、Webサイトに設置するとGoogleアナリティクスによるアクセス解析などが可能となります。
しかし、Googleアナリティクスがバージョンアップされた場合、それに合わせてGAタグを貼り替えなくてはなりません。
また、設置方法や設定が間違っていると計測されるデータにも誤りが生じてしまうため、正しい知識が必要です。
そこでこの記事では、GAタグの発行方法や埋め込みを行う場所、実際に稼働しているかどうかの確認方法などを説明します。
混同されやすいGTM(Googleタグマネージャー)との違いや、WordPressでの設定方法なども解説しているので、サイト運営の参考にしてください。
大手企業も続々導入中!
多機能型 検索順位チェックツール「Nobilista(ノビリスタ)」

Nobilistaは、365日完全自動で大量の検索キーワードの順位を計測するSEOツールです。
※7日間の無料トライアル実施中
GA4 (Googleアナリティクス4)とは?設定方法や導入方法、見方・使い方を解説
GAタグ(Googleアナリティクスタグ)とは

Webサイトでアクセス解析などを行う場合、個々のサイトを識別するため、サイトに「トラッキングコード」を貼り付けます。
このトラッキングコードの一種がGAタグです。
GAタグはGoogleが発行しているタグで、「Googleアナリティクスタグ」や「Googleタグ」とも呼ばれています。
Webサイトに設置することでGoogleアナリティクス(GA4)などの様々なGoogleサービスが利用できるようになり、誰でも無料で使えるのが特長です。
GA4 (Googleアナリティクス4)とは?設定方法や導入方法、見方・使い方を解説
GAタグを使うメリット
Googleではサービスごとに個々のタグを用意するのではなく、Webサイト全体で同一のタグを使い、複数のGoogleサービスに連携させる手法を採用しています。
その結果生まれるのが、下記のようなメリットです。
複数サービスの利用が簡単になる
Googleアナリティクスを使えば、アクセス数やクリック数などの自動測定が可能になります。
またGoogle広告では、コンバージョン率や特定のキャンペーン施策の結果なども自動で測定されるでしょう。
こうした複数のサービスをユーザーが利用しやすくなるのが、GAタグの大きなメリットです。
管理が楽になる
特定のGAタグ=特定のサイトとなるため、発行されるタグの数も減って、管理が楽になります。
アクセス数と広告収益の把握など、異なるジャンルも同じタグで統合的に測定できるため、管理が楽になるでしょう。
Googleタグマネージャーで効率アップ
複数のサイトを運用したり、GAタグを積極的に使う場合、Googleタグマネージャー(GTM)を使うと効率がさらにアップします。
詳しくは後ほどご紹介するので、参考にしてください。
WordPressなら更に簡単に
世界で最も使われているCMSであるWordPressなら、プラグインで簡単にGAタグを貼り込めます。
人為的なミスも回避できるので、おすすめの方法です。
WordPressのSEO対策設定のやり方とは?初心者向けにプラグインや投稿設定を方法を解説
GAタグは定期的に貼り替えが発生する
GA4はこれまでに複数回アップデートが行われており、そのたびに新しいバージョンのGAタグが提供されています。
ただし、新しいGA4に古いタグを使い続けると、正しくデータを計測できない場合があります。
そのため、定期的に最新バージョンへタグを貼り替える対応が必要になります。
特に2016年以前のGAタグを使用している場合は、すでにサポートが終了しているため、早急に新しいタグへ移行することをおすすめします。
gtag.jsとは
gtag.jsはJavaScriptのフレームワークで、GAタグを貼り込む際に使われます。
全体をまとめてサイトに設置すれば良いので、設置に時間はかかりません
正しく利用するには、HTMLやCSS、JavaScriptなどの知識が不可欠です。
GAタグとGTMの違い

GTM(Google Tag Manager)とは、GAタグと同じくGoogleが無料提供しており、Webサイトに埋め込んだタグを一元的に管理・更新できるツールです。
GAタグは、Googleアナリティクスなどの外部サービスと直接やり取りを行いますが、その管理や更新は個別に対応しなければならず手間がかかります。
そこで役立つのが「GTM(Googleタグマネージャー)」です。
一度GTMに情報を集約し、そこから各サービスと連携する仕組みにすることで、運営にかかる管理工数を大幅に削減できます。
つまり、GAタグを効率的に活用するための管理ツールがGTMといえるでしょう。
さらにGTMでは、Googleが提供するタグだけでなく、第三者が発行するタグやカスタムタグも扱えるのが特徴です。
そのため、タグの管理者やマーケティング担当者、あるいはサイト運営を委託された部署の方にとって特に有用な仕組みといえます。
GTM経由でGAタグを使うメリットには、下記のようなものがあります。
- 設置や管理、計測の手間が軽減できる
- イベントトラッキングが容易になる
- 情報が他者と安全に共有できる
GTMを使うメリット①設置や管理、計測の手間が軽減できる
GAタグを利用するには、通常、各WebページのHTML内にタグを貼り付ける必要があります。
しかし、ページ数が増えていくと大きな手間になりますし、GAタグが新しくなった場合の貼り替え作業も大変です。
そこでGTMを使えば、管理画面の中から設定を行うだけで、貼り込みや貼り替え作業が終わってしまいます。
これは大きな違いでしょう。
また、タグの管理も簡単になります。
GTMが無ければ、どのタグをどこのサイトに貼り込んだのか、把握するのも大変でしょう。
しかしGTMでは、それらを一瞬で確認することができます。
GTMではアクセス解析などを行うGAの他、広告タグなどもカバーできるため、効果は絶大です。
GTMを使うメリット②イベントトラッキングが容易になる
GAでは、資料ダウンロードや問い合わせの実行など、特定のイベントが発生した時点で計測する機能があります。
これらをイベントトラッキングと言いますが、どのようなイベントを計測するのか、通常は各ページのHTMLに指定のタグを埋め込まなくてはなりません。
そのためにはコーディングの知識も欠かせないため、初心者には対応が難しいでしょう。
しかしGTMを使えば、管理画面からイベント計測の設定を簡単に行うことができます。
設定画面の「イベント」→「トリガー」で、計測したいイベントを設定するだけなので、コーディングの知識は不要です。
GTMを使うメリット③情報が他者と安全に共有できる
複数の部署や会社で、同じWebサイトの運営を行うことも多いでしょう。
そんな時、サイトの情報を他者と安全に共有できることも、GTMのメリットです。
例えばWordPressなどのCMSを利用している企業で、外部の代理店に広告用のタグを設置してもらう場合などがあるでしょう。
そこで安易にWordPressのログイン情報を渡してしまうと、共有したくない情報まで見られてしまう危険があります。
同じ社内であっても、HTMLに直接タグを書き込む運用の場合、コーディングのミスやしてはいけない削除などが発生する可能性があるでしょう。
しかしGTMを使えば、HTMLを直接的にいじることはなくなります。
Webサイトの管理画面に入ってもらう必要もないため、情報漏洩や設定ミスなどのトラブルを回避することが出来るのです。
GAタグの発行方法

GAタグをページに設置すると、GoogleアナリティクスやGoogle広告などと連携し、様々なデータを取得できるようになります。
タグはGoogleから無料で入手できますが、それには下記のような準備が必要です。
- Googleアカウントを開設する
- Googleアナリティクスを登録する
- GAタグを取得する
Googleアカウントを開設する
GAタグを取得するには、まずはGoogleアカウントを開設しなくてはなりません。
Gmailなどで既にGoogleアカウントを持っている場合、それがそのまま利用できるので、次のパートに進んでください。
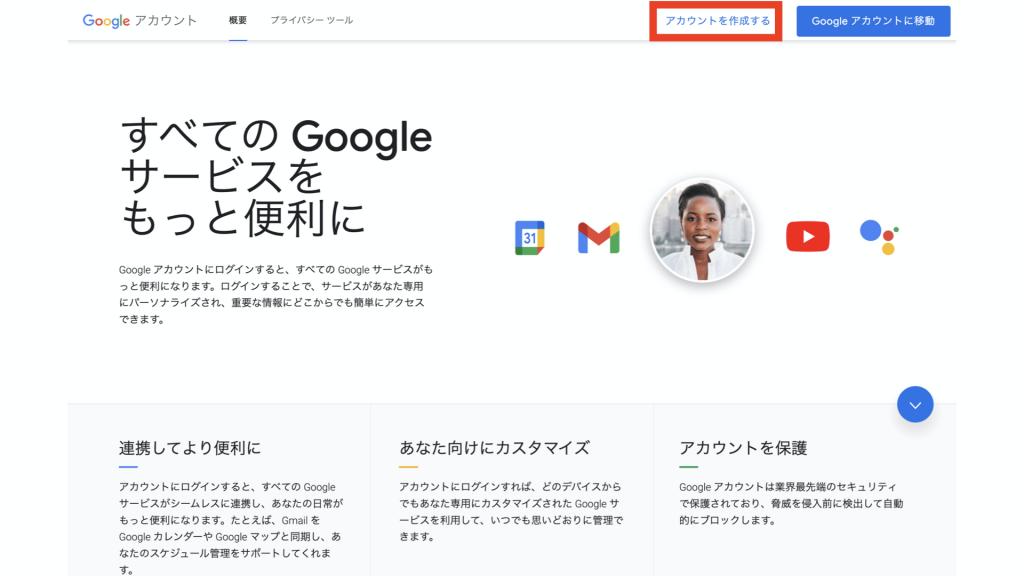
Googleアカウントがない場合や新しくアカウントを取得したい場合は、GoogleのWebサイトにアクセスし、右上の「アカウントの作成」をクリック。

必要事項を入力していきます。
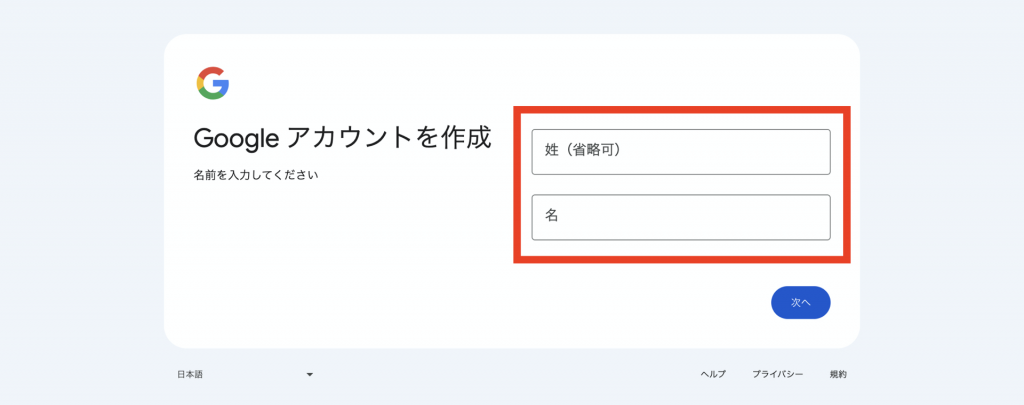
・名前

・誕生日と性別

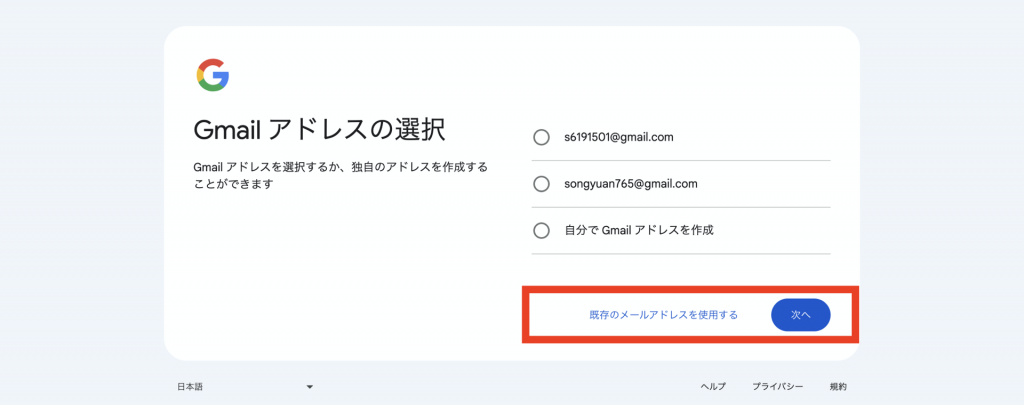
・メールアドレスを設定

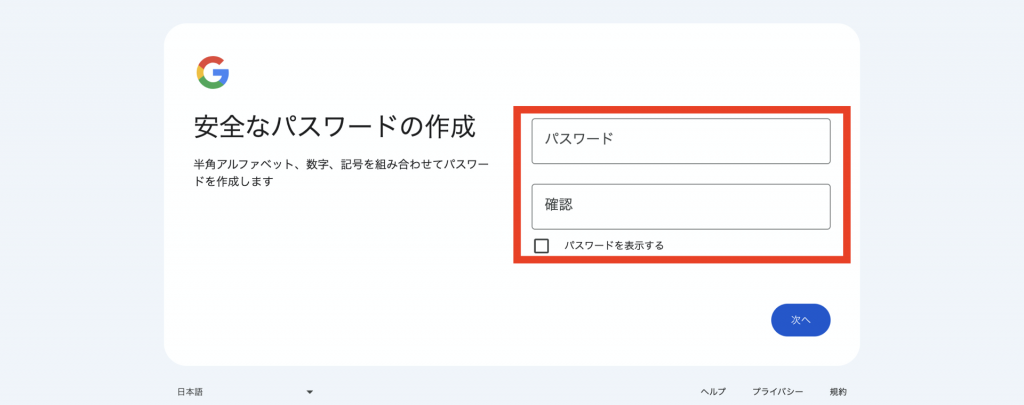
・パスワードを作成

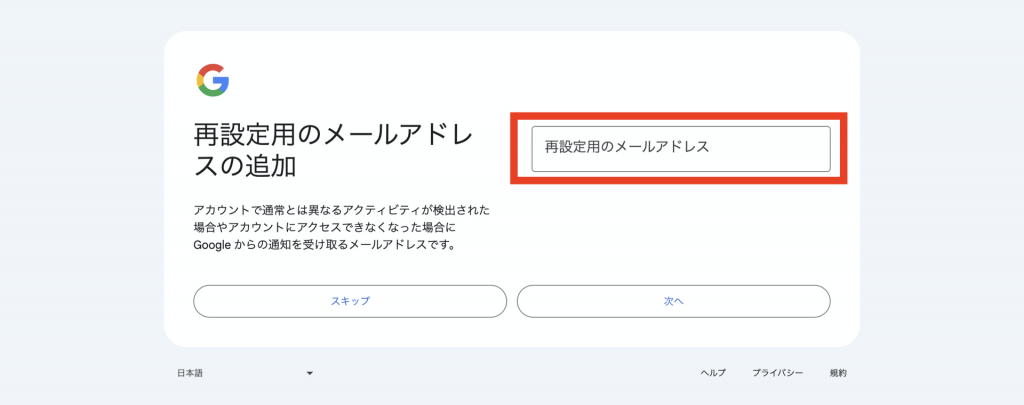
・再設定用のメールアドレスを登録

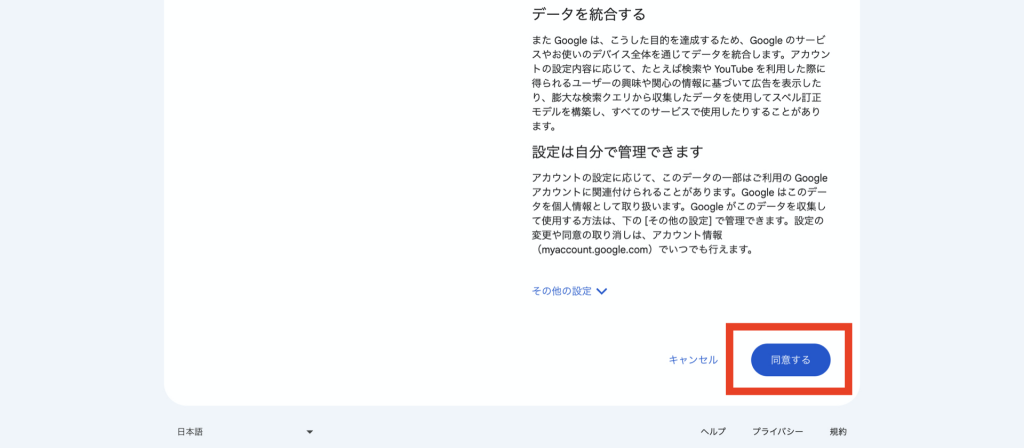
・利用規約に同意

これでGoogleアカウントが開設されました。
Googleアカウント作成方法とは?ログインや追加で複数作る方法、削除方法を解説
Googleアナリティクスを登録する
続いて、Googleアナリティクスの登録に移りましょう。
Googleアナリティクスにアクセスし、作成したGoogleアカウントでログインします。
画面中央の「測定を開始」のボタンをクリック。

必要事項を入力していきましょう。
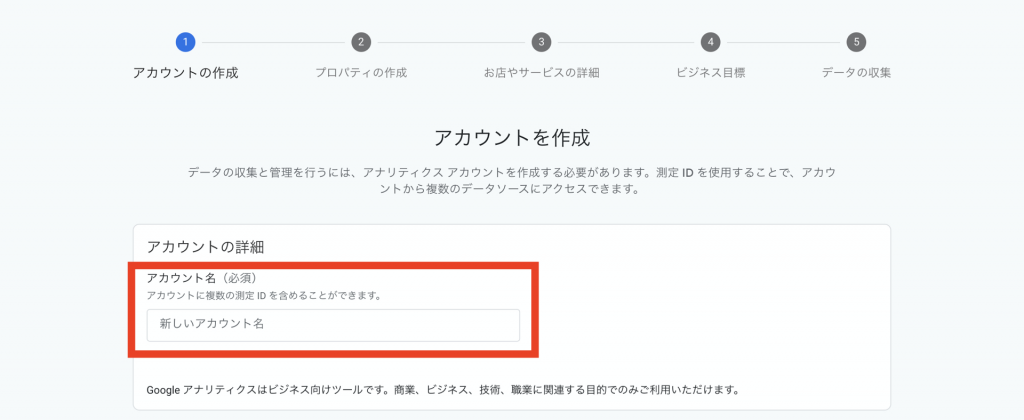
・アカウント名は必須なので、必ず入力します。

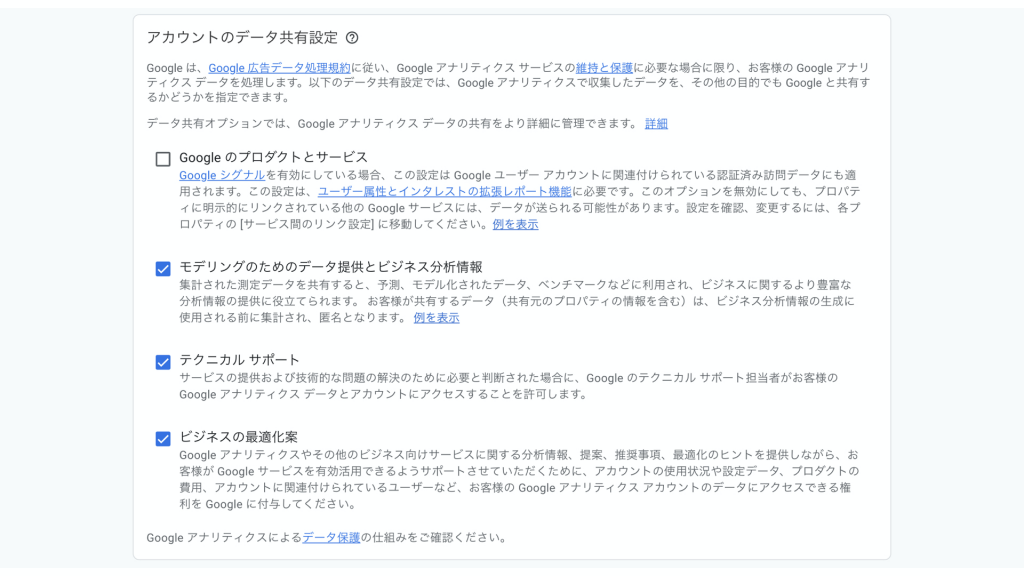
・データ共有設定は初期設定のままでOK。

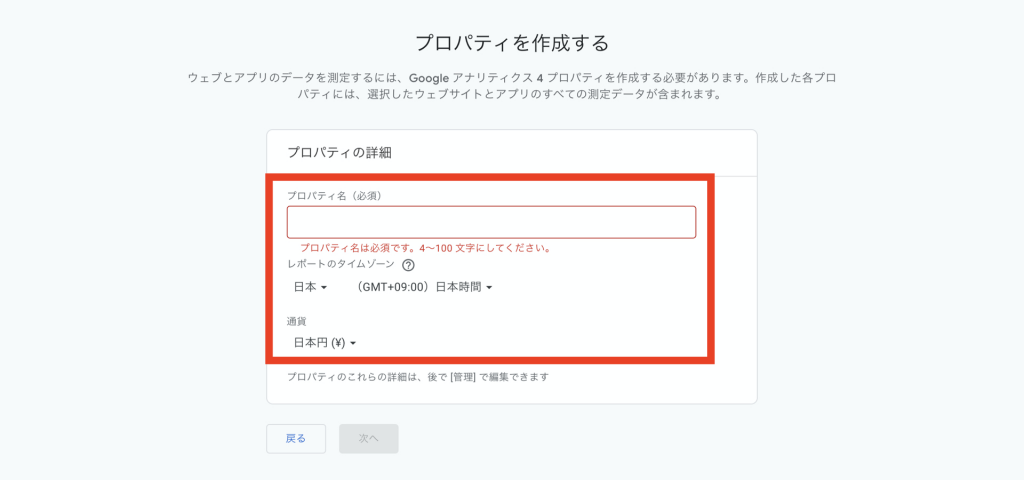
・プロパティの設定ではサイト名を識別しやすい名前で入力し、レポートのタイムゾーンを日本に、通貨を日本円に変更します。

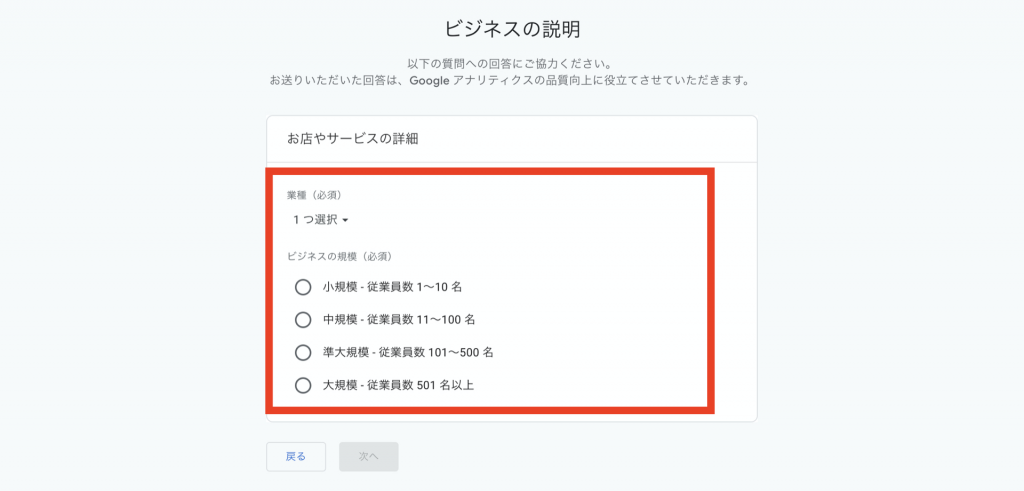
・ビジネスの概要では、業種と人数を登録。

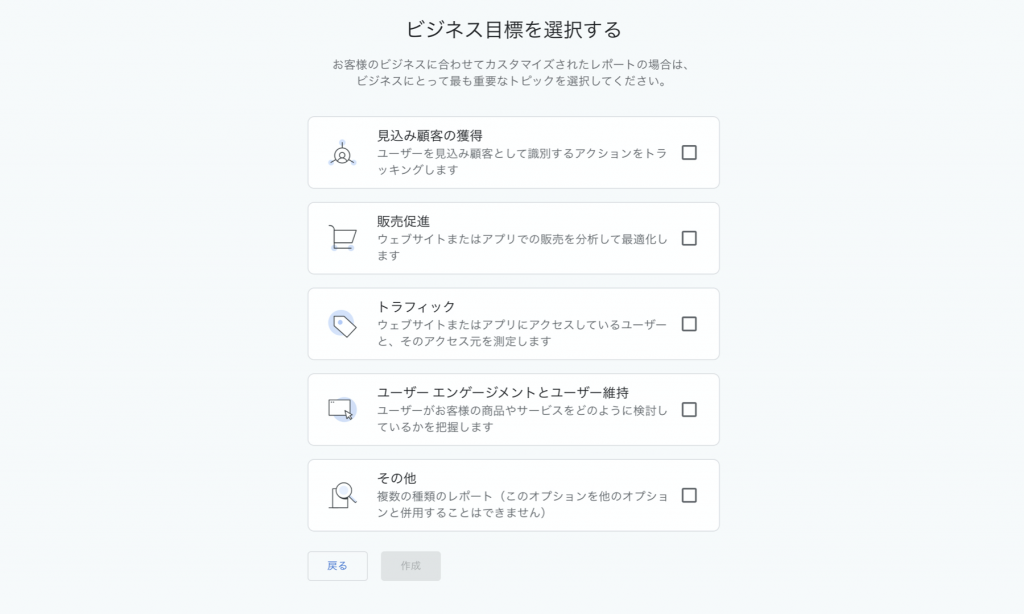
・ビジネス目標を選択します。

これでGoogleアナリティクスが登録されました。
GA4 (Googleアナリティクス4)とは?設定方法や導入方法、見方・使い方を解説
GAタグ(トラッキングコード)を取得する
最後に、GAタグを取得しましょう。
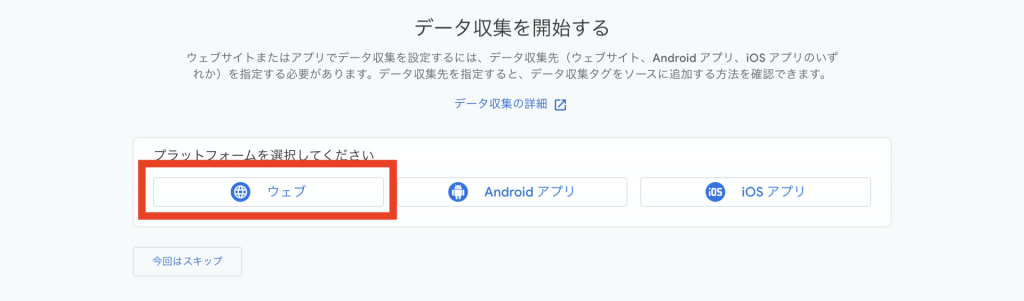
・上記に続く「データ収集を開始する」画面で「ウェブ」を選択。

・データを収集するサイトのURLと名称を登録します。

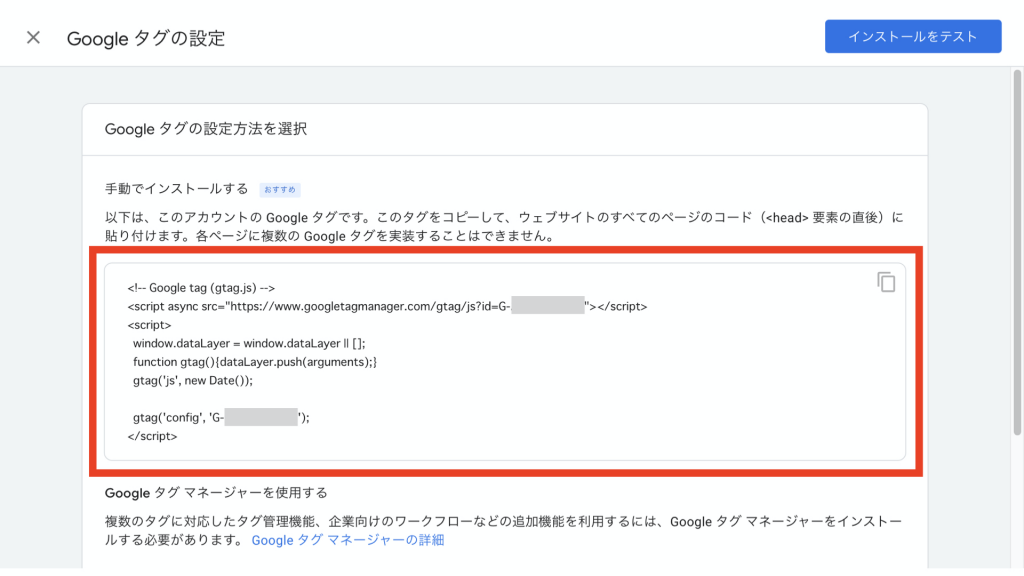
・すると、トラッキングコード(タグ)が発行されます。

下記はGA4トラッキングコードの表示例です。
<!– Google tag (gtag.js) –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxxx”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘G-xxxxxxxxxx‘);
</script>この中の「G-xxxxxxxxxx」の部分がGAタグです。
GTMやWordPressを使っている場合はこの部分を、直接WebサイトのHTMLに設置する場合は全体を、メモ帳などにコピーして保存してください。
GAタグの設置場所と埋め込み方法

GAタグが取得できたら、指定された場所に埋め込みましょう。
設置には、下記のような方法があります。
- WebサイトのHTMLにトラッキングコードを直に貼り付ける
- GTMからGAタグを設定する
- WordPressの管理画面でトラッキングコードを貼り付ける
- WordPressでプラグインからGAタグを設定する
ご自身の環境で相応しいものを選択してください。
WebサイトのHTMLに直に貼り付ける
最もオーソドックスな方法です。
事前にGoogleアナリティクストラッキングコードを用意しておきましょう。
不明な場合はGA4アカウントにログインして、コードをコピーしてください。
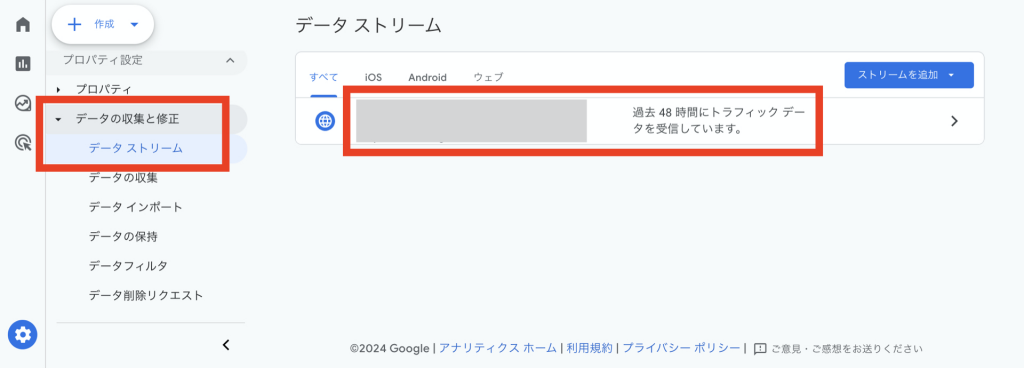
管理セクションの「データの収集と変更」ボックスから「データストリーム」に移動。

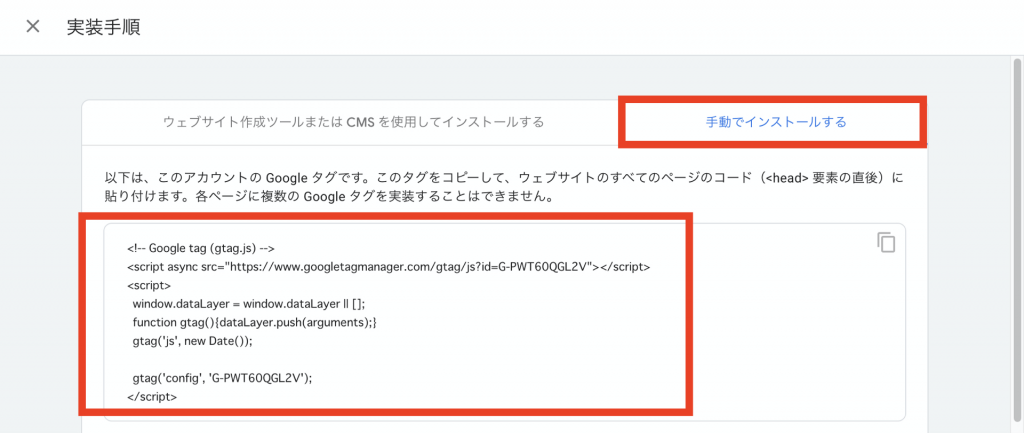
対象のプロパティをクリックし、次のページの一番下にある「タグの実装手段を表示する」を選択します。

・「手動でインストール」タブに、トラッキングコード(gtag.js)があるので、これをメモ帳などに保存してください。

次に、WebページのHTMLの<head>タグの最初の位置に、保存したトラッキングコードを貼り付けます。
貼り込むのは、「<!– Google tag (gtag.js) –>」から「</script>」までの全体です。
なお、この方法では全てのページにトラッキングコードを貼り付けなくてはなりません。
また、解析できるのは、1つのアナリティクスアカウントで最大5,000ページまでとなります。
そのため、大規模なWebサイトには不向きでしょう。
GA4 (Googleアナリティクス4)とは?設定方法や導入方法、見方・使い方を解説
「body」内には設置しないこと
GAタグの設置場所は<head>タグの直下ですが、よくある間違いは、<body>タグの中に貼ってしまうことです。
特に、<head>タグと<body>タグを分けて管理しているWordPressのようなCMSでは、こうした間違いが発生しやすくなるので注意しましょう。
GTMから設定する
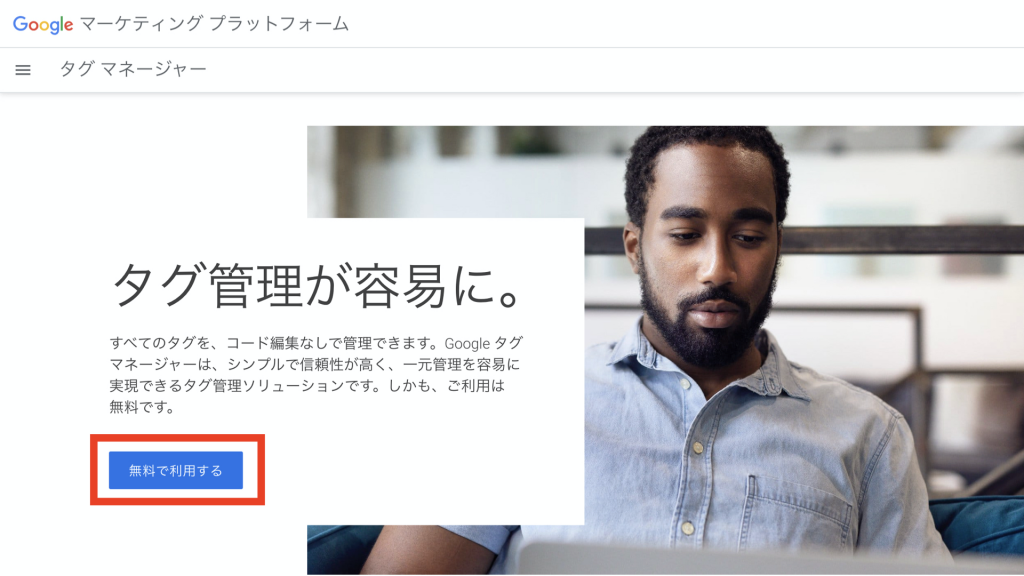
・まずGTMのページに行き、「無料で利用する」をクリック。

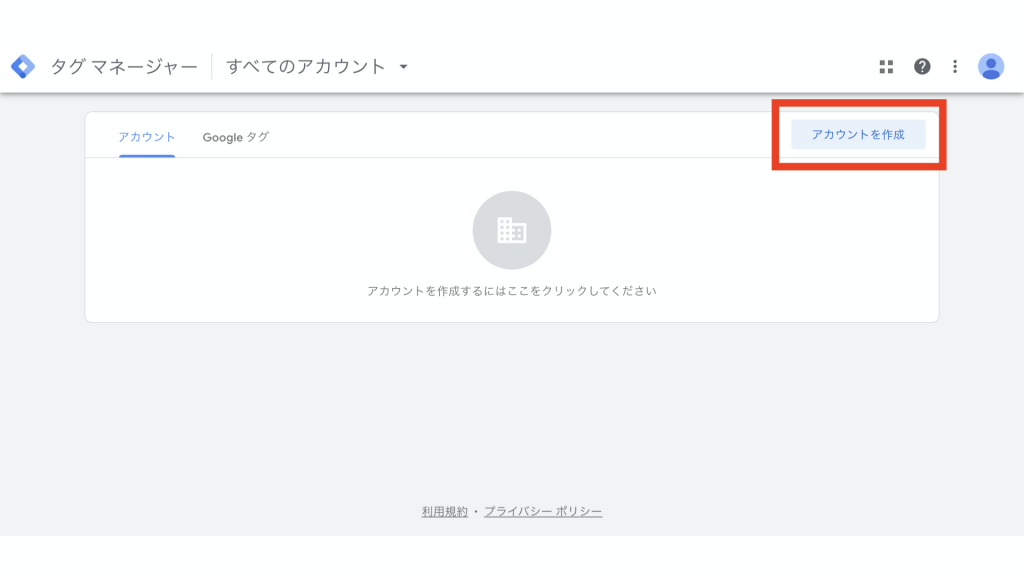
・「アカウントを作成」を押すと設定画面に移ります。

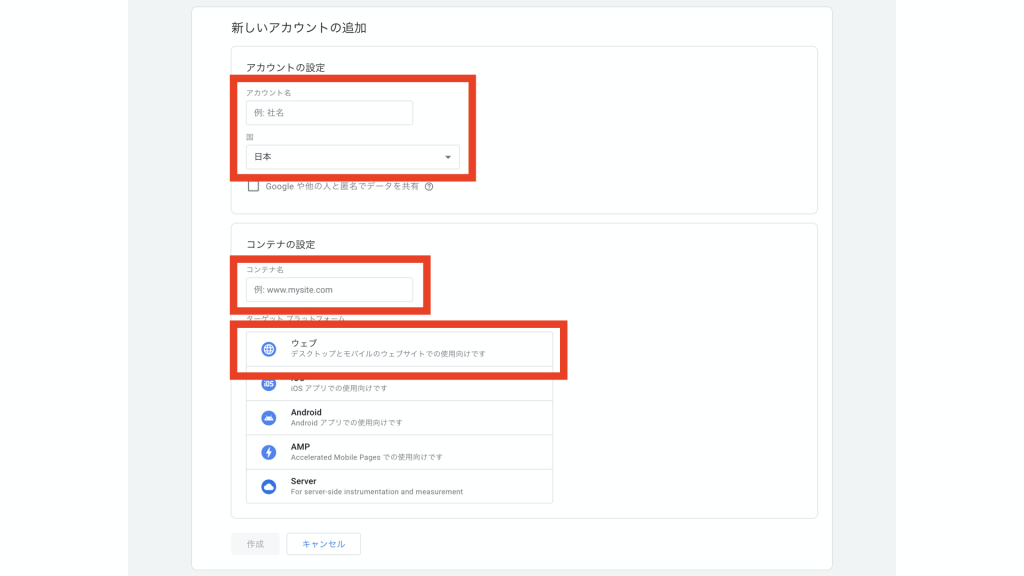
・必要事項を記入します。

- アカウント名:社名やブランド名
- 国:「アメリカ合衆国」から「日本」に変更します
- コンテナ名:Webサイトの名前やURL(Googleアナリティクスでの「プロパティ」に当たります)
- ターゲットプラットフォーム:「ウェブ」を選択
入力が終わったら「作成」をクリック。
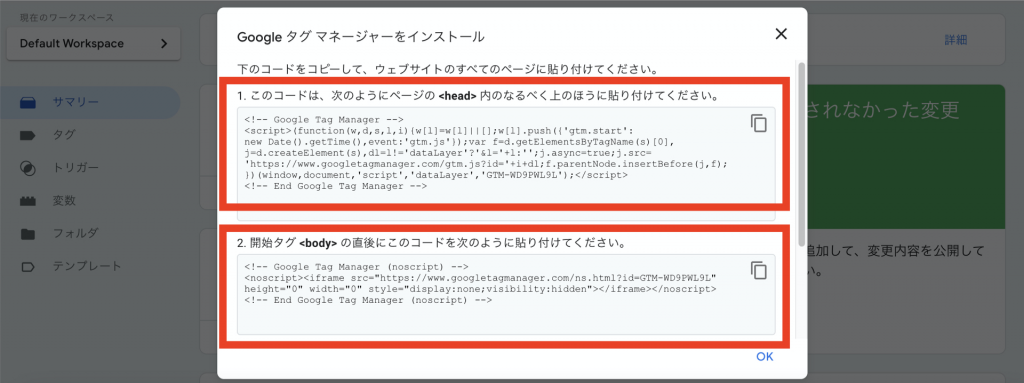
すると「Googleタグマネージャーをインストール」画面に移り、GTMとWebサイト接続用のタグが2つ表示されます。

これをサイトの全ページの<head>内や<body>内に貼り付けます。
GAタグは<head>内のみでしたが、GTMでは<body>内にも貼り付けることに注意しましょう。
最後に、GoogleアナリティクスのタグをGTMに設置します。
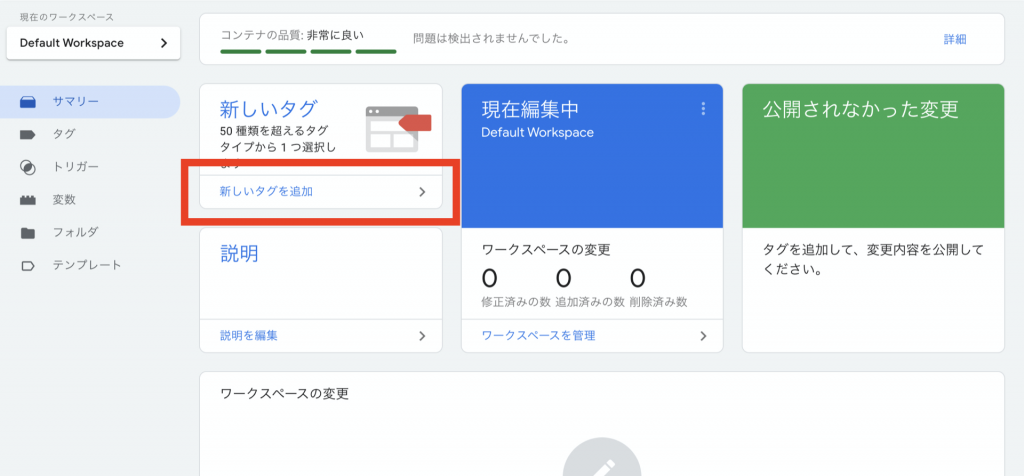
先ほど作ったアカウント中から該当のコンテナを選択し、ワークスペースの「新しいタグを追加」をクリック。

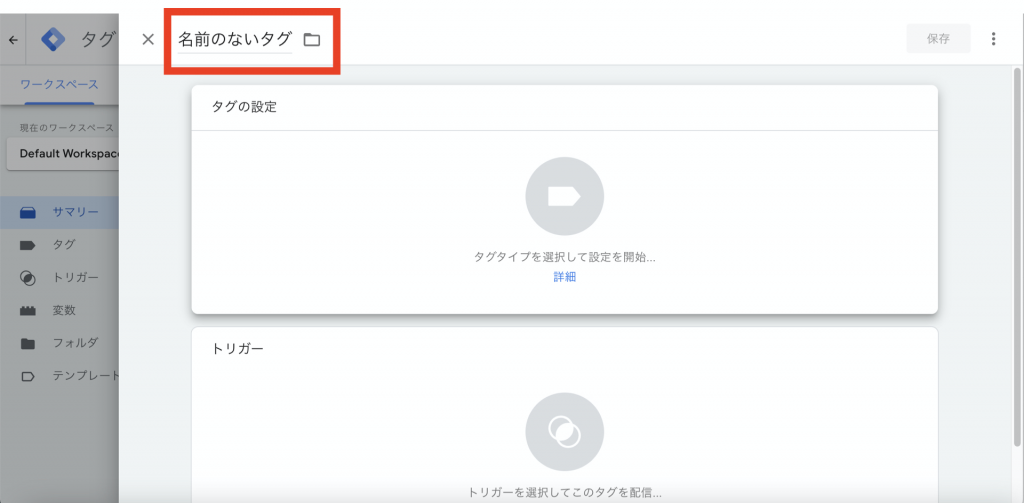
すると、タグの設定画面に移動するので、識別用の名前を入力します。
GA4用のタグを設定する場合なら「Googleアナリティクス4」や「GA4」と入力しましょう。

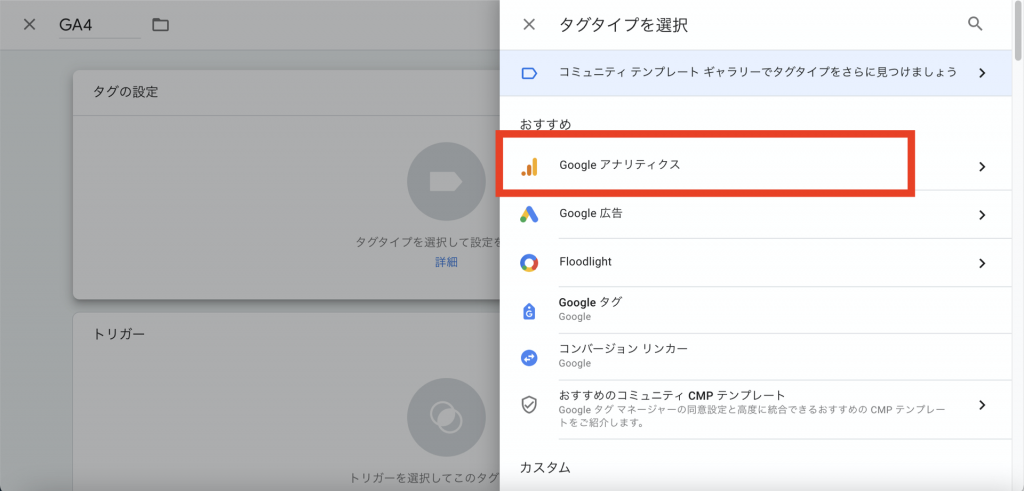
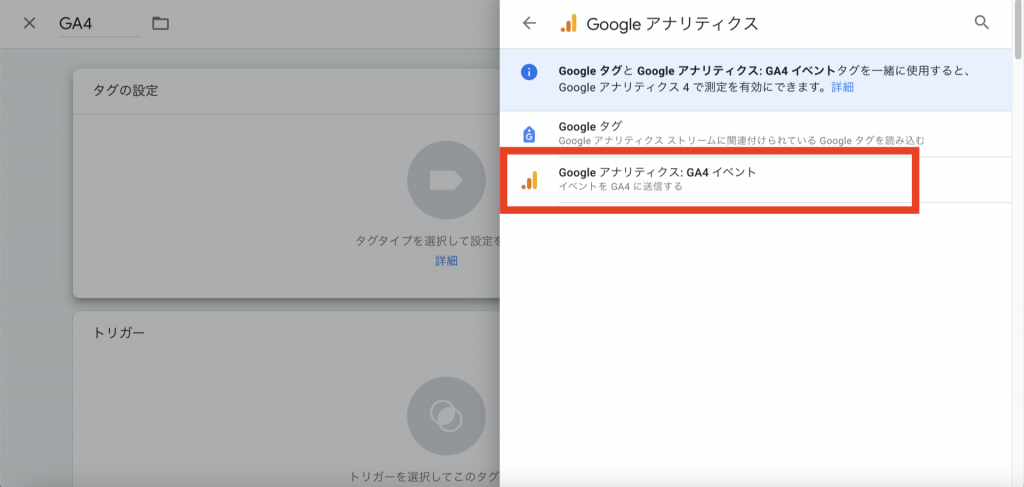
タグ名を入力すると右側からスライドが表示されるので、「Googleアナリティクス」を選択。
表示されない場合は、「タグの設定」をクリックしてください。

選択肢から「Googleアナリティクス:GA4イベント」を選択。

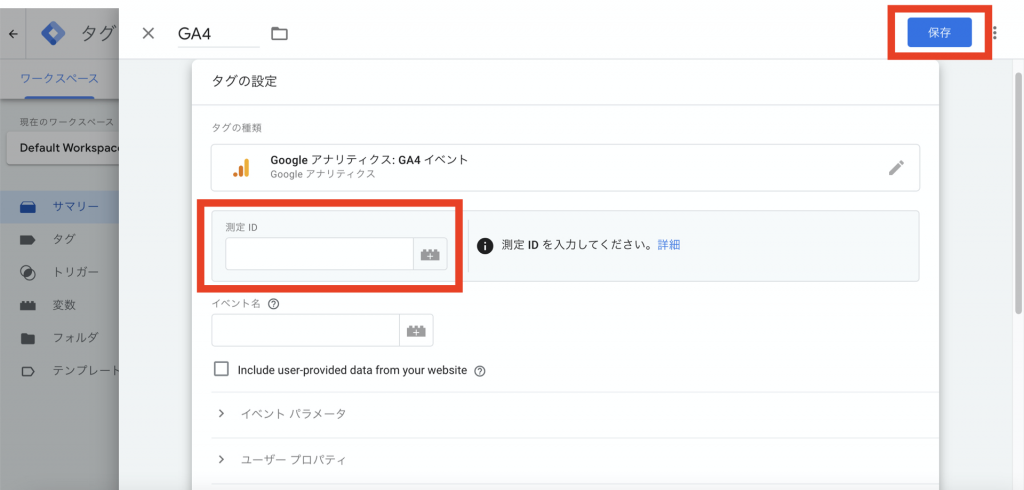
測定IDにGA4のID(G-xxxxxxxxxx)を入力して、保存します。

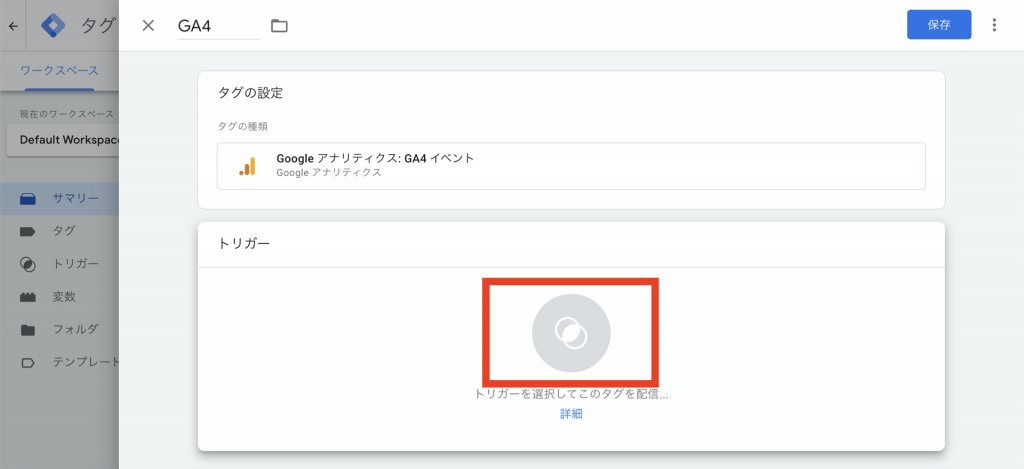
画面が1つ前に戻るので、測定IDを設定したら、その下にある「トリガー」をクリック。

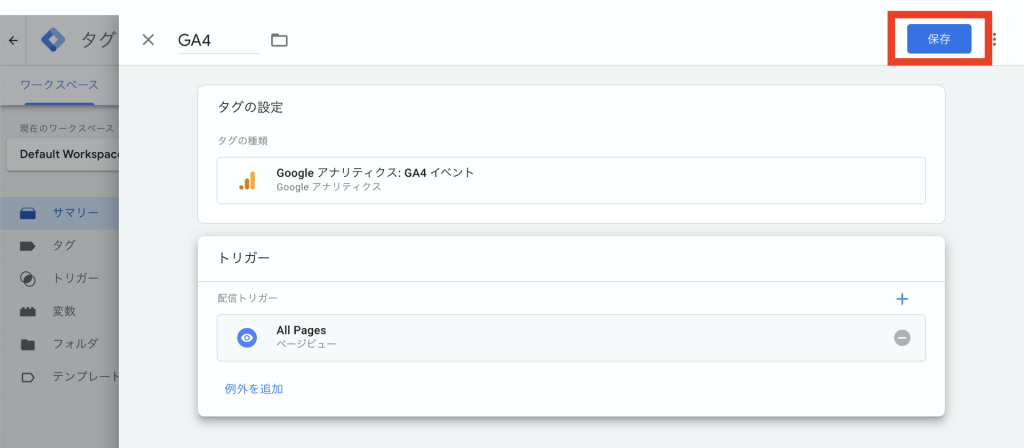
すると選択肢が表示されるので、「All Pages」を選択します。

画面右上の「保存」を押すとGA4のタグ設置は完了です。

WordPressの管理画面で貼り付ける
WordPressを使っている場合、管理画面での貼り付けとプラグインを使う2種類の方法があります。
まずは、管理画面で貼り付ける方法から説明しましょう。
この方法では、通常の方法のように、GAタグを含んだトラッキングコードを追加します。
しかしページソースを直接いじることはしませんので、リスクは少なくなるはずです。
実際には、テーマファイルのヘッダーにトラッキングコードを追加します。
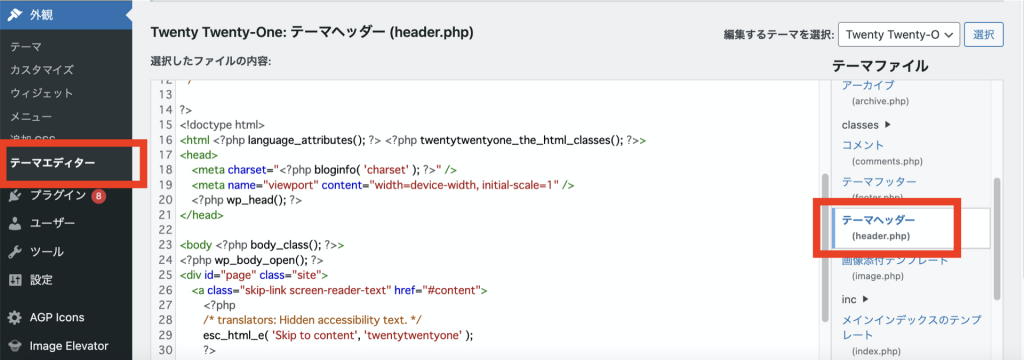
WordPressの管理画面にある「外観」から「テーマファイルエディター」もしくは「テーマエディター」に進み、右側のテーマファイル一覧の中から「header.php」を選択。
表示されたHTMLの<head>内に、トラッキングコードを貼り付けてください。

なお、この方法では使用しているテーマを更新した場合、あらためてトラッキングコードを設定することになります。
それを避けたい場合は、下記のプラグインを使った方法を試してください。
WordPressでプラグインを利用する
実際のところ、WordPressを使っているなら、プラグインを利用するのが賢明でしょう。
よく使われるのは「All in One SEO」や「Google Analytics プラグイン」などです。
ここではAll in One SEOでの設定方法を説明します。
WordPress管理画面のメニューから「All in One SEO」を検索し、新規追加します。
All in One SEOを有効化したら、メニュー中の「General settings」を選択
「Google Settings」の「GoogleアナリティクスID」に、対象サイトのGAタグのIDを入力します。
「Use Universal Analytics」にチェックを入れれば終了です。
WordPressのSEO対策設定のやり方とは?初心者向けにプラグインや投稿設定を方法を解説
GAタグが設置されているか確認する方法

サイトにGAタグが設置されているかを確認するのには、いくつかの方法があります。
Webサイトのソースコードで確認する
サイトにGTMが設置されているかを確認する最も簡単な方法は、ソースコードをブラウザで確認することです。
この方法であれば、他人のサイトでの状況を確認することもできます。
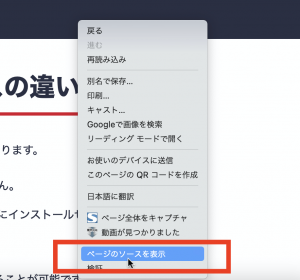
確認したいWebサイトにアクセスして右クリックし、「ページのソースを表示」をクリックしてください。

もしくは上部のメニューからも選択できます。
表示されたら「Ctrl+F(Macの場合はCommand+F)」を押し、検索ボックスで「gtm.js」を入力。
もしGTMが設置されているなら、「gtm.js」テキストが少なくとも1つはヒットするはずです。
もしくは「gtag」で検索し、GAタグである「G-xxxxxxxx」を検索しましょう。
コード的には「gtag(‘config’, ‘G-xxxxxxxxxx’);」という形で表示されているはずです。
GAのリアルタイムレポートで確認する
GAのリアルタイムレポートからも確認できます。
サイトにGAタグが設置されていれば、その結果が計測されているからです。
GAアカウントにログインして該当サイトを選択します。
サイドバーメニューの「レポート」から「リアルタイム」に移動します。
すると、アクティブユーザー数などの情報が表示されるはずです。
ただし集計結果はタグを反映させてから1〜2日は表示されないことに注意しましょう。
GTMデバッグツールで確認する
GTMを使っている場合、GTMのデバッグツールからも確認が可能です。
GTMにログインして該当のプロパティを選択、画面右上の「プレビュー」ボタンをクリックしてください。
「開始」をクリックすると「接続済み」のポップアップが表示されるので、「続行」をクリック。
デバッガーウィンドウを開き、タグアシスタントページとの両方を表示させましょう。
これで、Webサイト側を操作した時、どのタグが実行されるかをTagAssistantページで確認できるようになります。
GAタグは複数設置することは可能か

同じWebサイトに複数のGAタグを設置すると、データが二重に記録されることがあります。
すると例えば、サイトへのアクセス数が2倍になってしまうわけです。
そうなるとユーザー行動が正しく追えなくなってしまうので、GAタグを設置する際には注意するようにしてください。
関連する記事一覧















